Xamarin UI: Creando un control Switch en Xamarin.Forms usando Shapes y Paths
- 2 min read
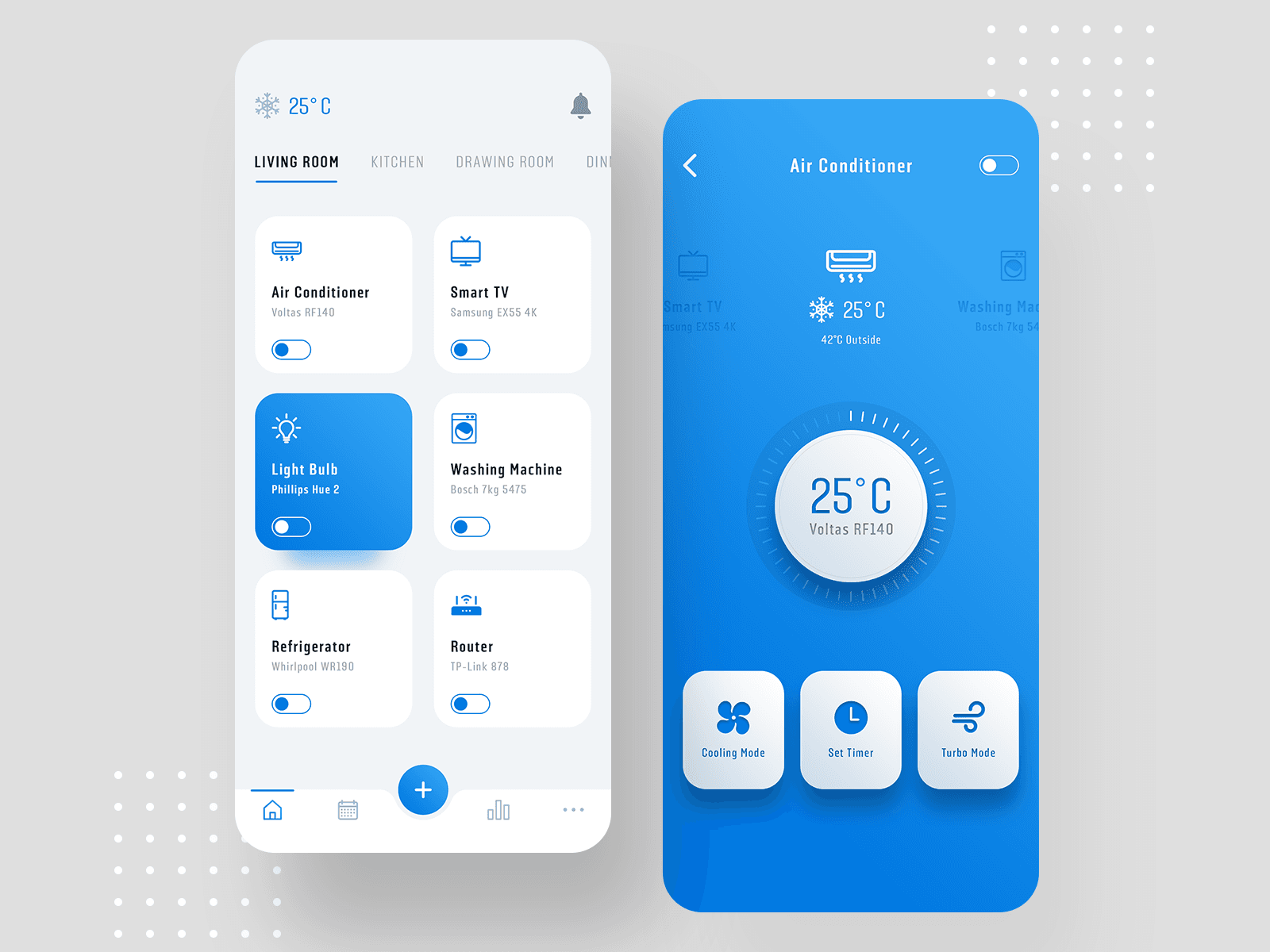
Hola techies, en este post vamos a ver como crear un control Switch utilizando Shapes y Paths. Empezamos a trabajar en replicar la UI que encontramos en este Dribble.

El control que vamos a construir pueden notar que es visualmente sencillo, compuesto por un borde y un circulo que representa el estado de marcado o sin marcado.
Pueden revisar el video o continuar leyendo.
Lo primero que necesitamos es usar nuestro software de diseño favorito , Corel Draw, Illustrator, Inkscape, Gimp o alguna otra alternativa. Ahi podemos dibujar el borde para que nos quede igual. El truco es exportarlo como SVG para tener los datos que necesitamos para dibujar esos vectores en la aplicacion.
Primer draft del Control
Utilizando los datos del SVG y un AbsoluteLayout podemos armar el draft inicial de nuestro control.
Agregando los eventos y Bindable Property
Con un TapGestureRecognizer podemos agregar el soporte al Tap para poder cambiar entre On y Off en nuestro control. Y si colocamos una BindableProperty para manejar el estado, llamandola IsOn, ya tendriamos el comportamiento basico de nuestro control.
Si ustedes prueban esta version, el control funciona perfectamente , lo unico que resta es poder responder a los cambios desde XAML , ya sean valores fijos en nuestro XAML o Bindings.
Aqui es super importante notar que los valores fijados en XAML no pasan por el setter de nuestra propiedad sino que acceden a traves de la BindableProperty directamente, por eso necesitamos cambiar la UI desde el delegado OnPropertyChanged.
Para poder soportar esto lo que nosotros necesitamos hacer es implementar un patron muy comun en los controles de Xamarin.Forms , en el cual exponemos un metodo que deberia permancer interno a traves del uso de una Interface implementada explicitamente.
Pueden ver como tenemos una interfaz ITechieSwitchController con la que podemos refrescar la UI desde el metodo estatico utilizando por la propiedad Bindable.
El toque final de la personalización
Ahora, para que nuestro control quede como finalmente lo queremos necesitamos permitir que lo personalicen , cosas como ajustar el color del borde o de nuestro indicador (Elipse). Para esto vamos a instroducir 2 nuevas propiedades Bindable de tipo Brush, asi utilizando la clase Brush permitimos colores solidos como gradientes tambien.
Enlaces de la Documentación
- Xamarin.Forms Shapes
- Xamarin.Forms Ellipse
- Xamarin.Forms Brushes
- Xamarin.Forms Bindable Properties
- Xamarin.Forms AbsoluteLayout
El Proyecto terminado en Github se encuentra aqui jesulink2514/FormsIcons at feature/switch-finished (github.com) , si desean la rama inicial con la que comienza este tutorial pueden referirse a esta jesulink2514/FormsIcons at feature/switch-starter (github.com).