Boton con degradado para Xamarin.Forms usando NControl
- 4 min read
En este post construiremos un botón con gradiente de fondo para Xamarin.Forms usando la librería NControl. NControl utiliza NGraphics para dibujar de forma eficiente de modo cross-platform.
Empecemos…
Alguna vez te has topado con algún diseño que incluya gradientes por ejemplo en botones, si? yo también. Xamarin.Forms no incluye un control de tipo botón que soporte un fondo con colores degradados así que ahora vamos a construir uno usando la librería NControl.
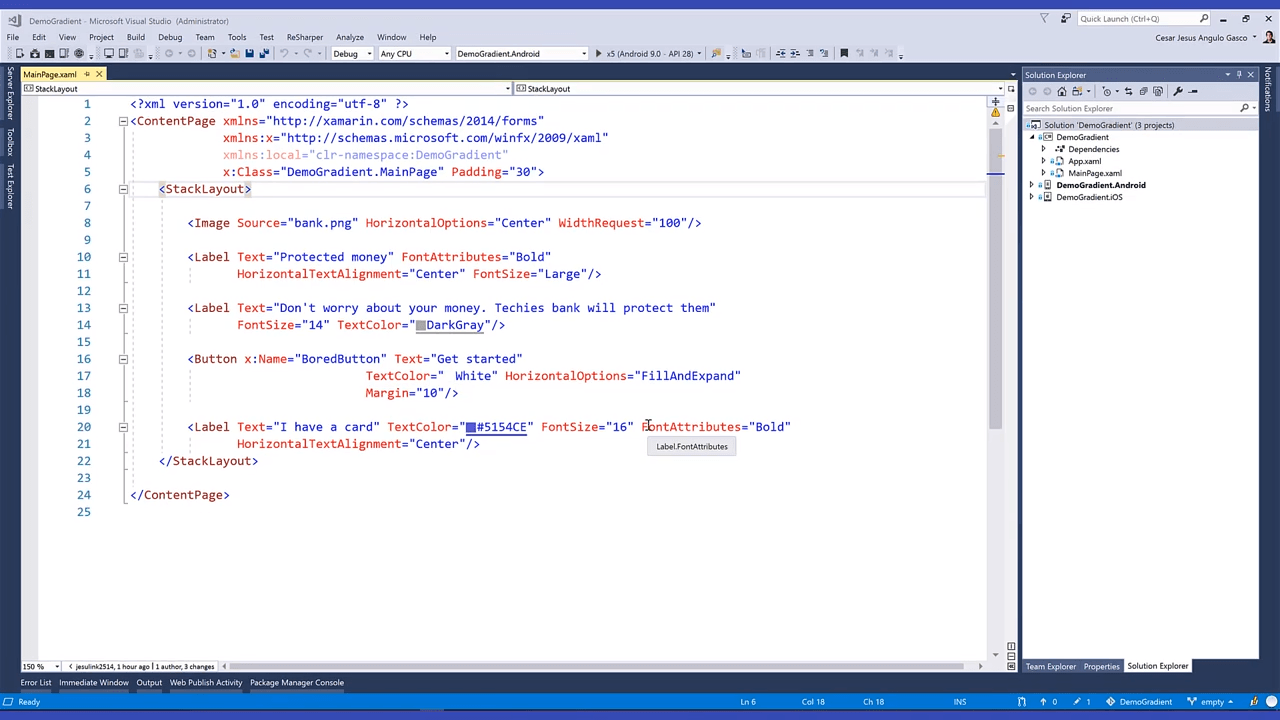
Iniciaremos con este proyecto de Xamarin.Forms que está prácticamente enblanco. Está disponible también en Github como la rama ‘empty’ , si es quequieren iniciar este tutorial desde este punto.

Lo primero que haremos con nuestro proyecto será instalar laslibrerías que necesitamos lo que vamos a usar hoy será NControl, el cual utiliza NGraphics, que es una librería para dibujar de manera cross-platformy de forma eficiente.
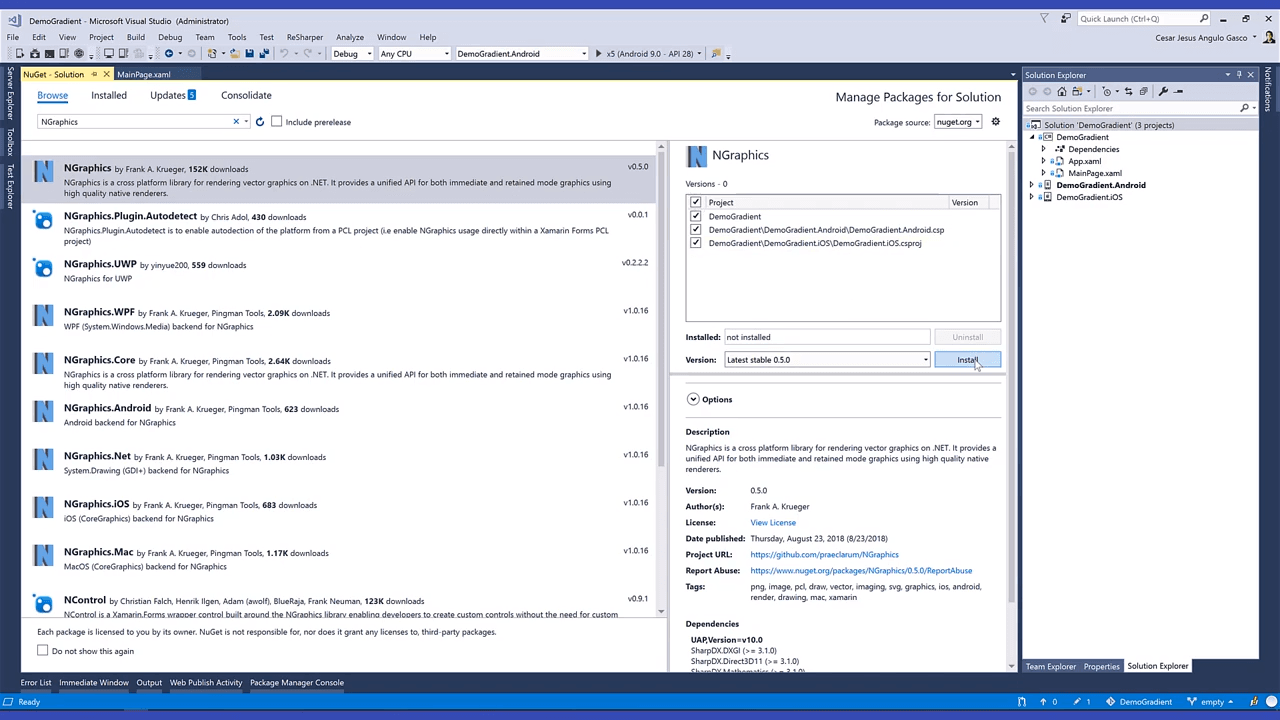
Vamos a instalar NGraphics en nuestros tres proyectos.

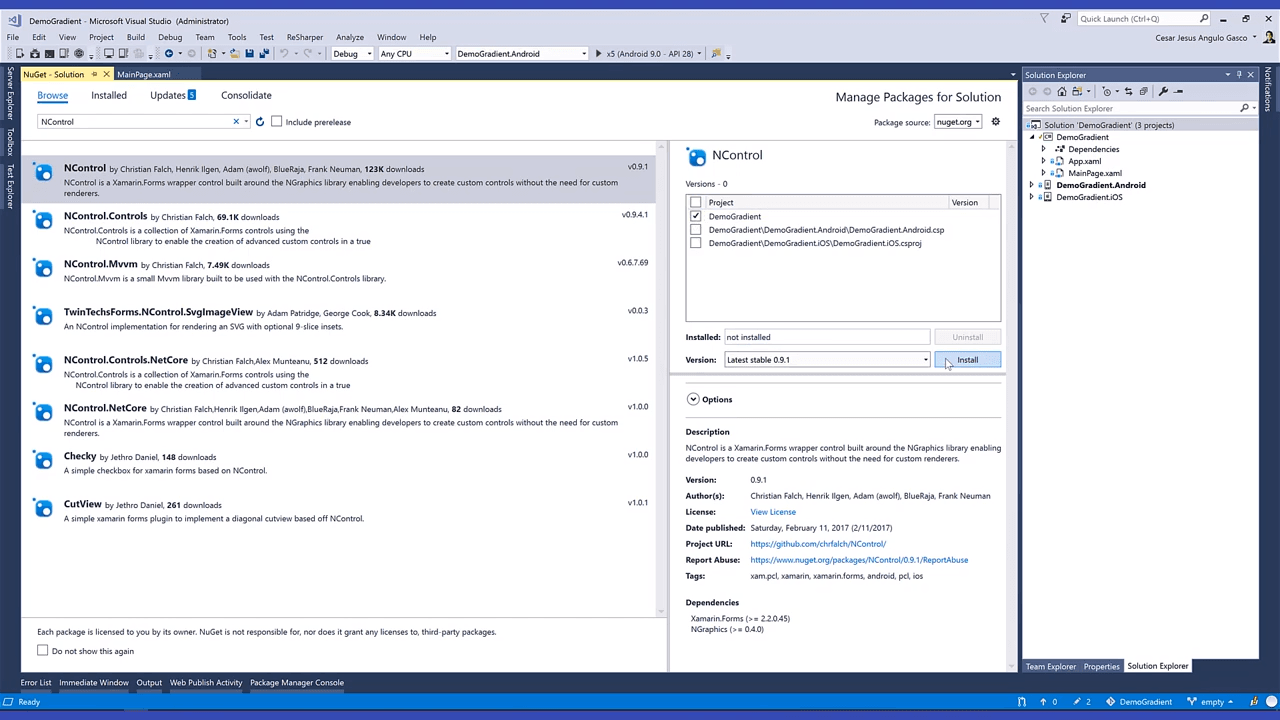
Procedemos a instalar NControl solo en nuestro proyecto de Xamarin.Forms, pueses una abstracción construida entre NGraphics y Xamarin.Forms para crearcontroles de manera más sencilla.

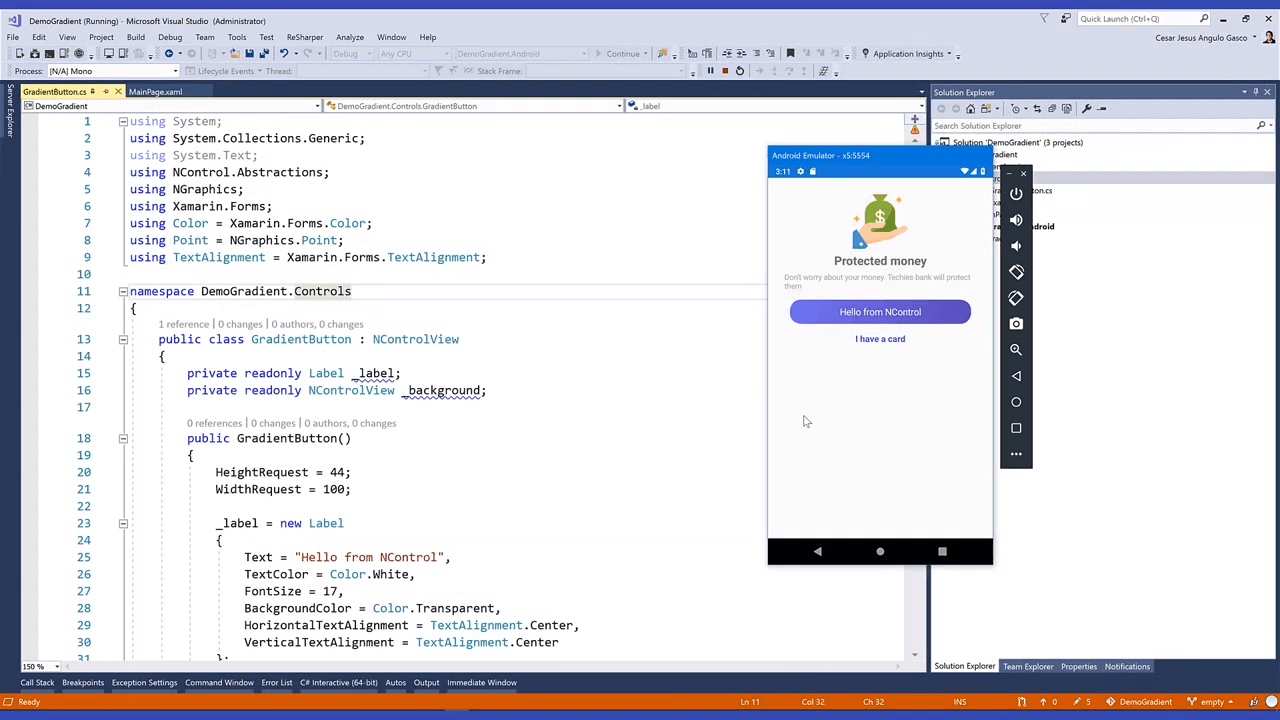
Ahora, por orden vamos a crear una carpeta llamada ‘controls’ y dentro vamos a agregar una nueva clase esta clase se llamará ‘GradientButton’. Vamos a volverla pública y va a heredar de la clase ‘NControlView’.
Nuestro botón con fondo en degrade va a ser en esencia un fondo, un rectángulo de bordes redondeados y un control ‘Label’ para el texto.
Entonces vamos a declarar dos campos privados.
Nuestro Label en este caso va a iniciar con el texto en duro y el color blanco, más adelante vamos a ver cómo agregarle propiedades para que su control pueda personalizarse dependiendo el uso de sus propiedades como un control tradicional, pero de momento vamos a probar que funciona.
Nuestro background es básicamente un NControlView con una función de drawing que recibe un canvas y un rectángulo. Sobre esta función se realizan los temas de dibujo.
Debes notar que dentro del contexto de NControl vamos a tener que utilizar la clase Color de NGraphics no la de Xamarin.Forms. Entonces para eso vamos a agregar un helper que nos permita transformar de colores de Xamarin.Forms a colores de NGraphics.
Nuestro ColorHelpers que estamos definiendo aquí básicamente tiene este método de extensión que toma un color de Xamarin.Forms y lo transforma en “NGraphics.Color” tomando las partes de RGB y alfa del color inicial de forma sencilla.
Ahora bien, lo primero que tenemos que hacer para empezar a dibujar nuestro background es definir el “brush”, la brocha con la que vamos a pintar su contenido que va a ser justamente un degradado.
Necesitamos el tamaño de nuestra curva es decir qué tan redondeado va a ser el borde, voy a poner un valor fijo igual en este momento para probar 55 y el ancho y el alto es básicamente el ancho y el alto del rectángulo que tengo para dibujar.
Y es tiempo de dibujar utilizando este grupo de operaciones. Si desean entender mejor las matemáticas detrás de estas operaciones pueden revisar el vídeo que se encuentra al final del post.
Luego creamos un contenedor para agrupar nuestros controles, en este caso un grid que permite la superposición y como este grid no es otras cosas más que un contenedor que busca unir estos dos controles le decimos que sea “Headless”.
Agregamos una pequeña animación para dar el efecto de presionado sobrescribiendo los siguientes métodos en nuestra clase GradientButton.
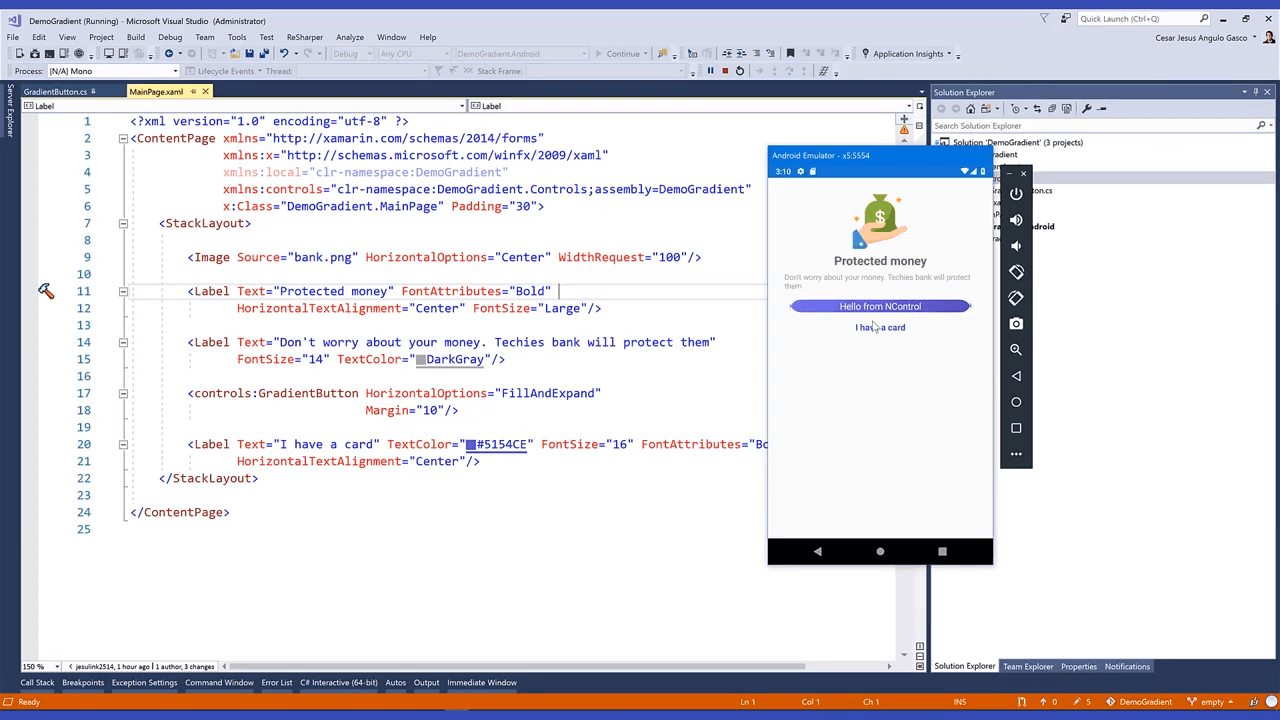
Vamos a ejecutarlo en el emulador para ver qué tal se ve de momento.

Podemos verlo pero no luce tan bien, esto se debe a que no hemos sobrescrito los tamaños iniciales. Vamos a fijar, por defecto, a nuestro HeightRequest en 44 y nuestro WidthRequest en 100. Obviamente esto puede ser sobre-escrito en XAML pero para darle un valor inicial interesante lo fijaremos aquí. Veamos ahora cómo se ve en el emulador.

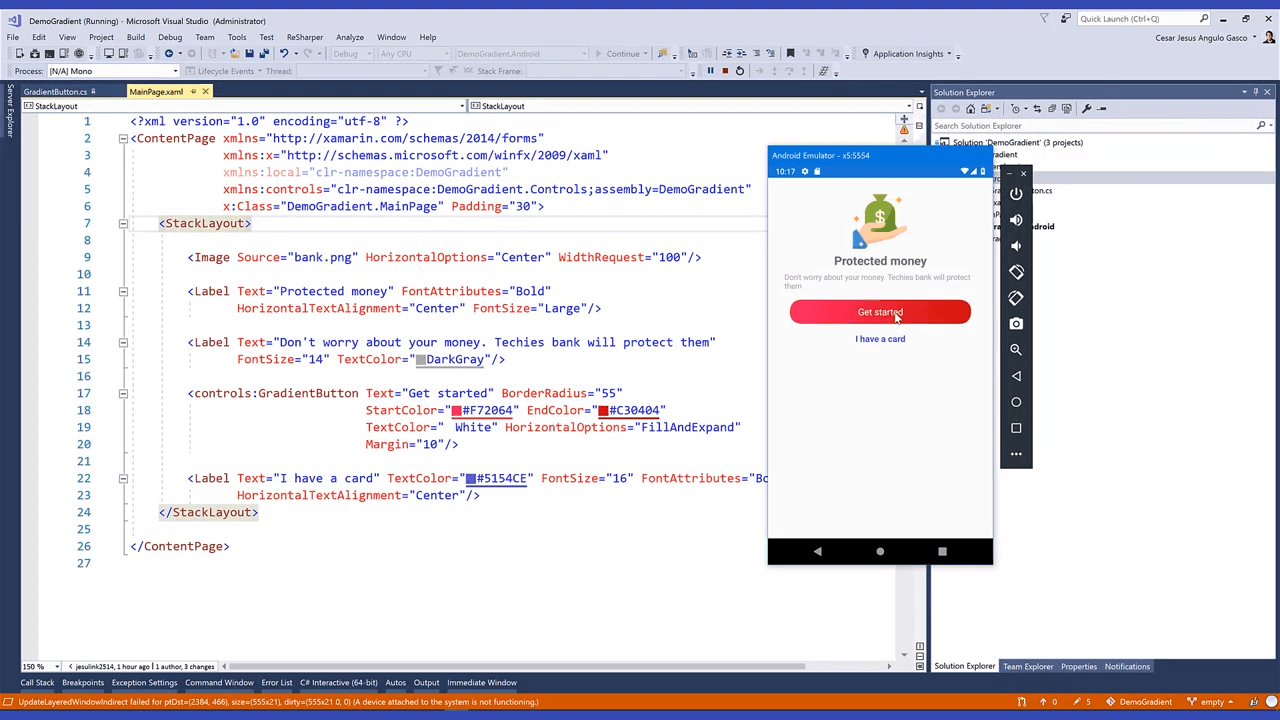
Ahora luce muchísimo mejor, podemos ver que nuestro control funciona bien y ahora vamos a convertirlo en un verdadero control. Para esto vamos a agregar algunas “Dependency Properties”, como StartColor, EndColor, BorderRadius y TextColor, así como nuestras amadas Command y CommanParameters para que nuestro botón realmente funcione.
Y este seria el código final.
Podemos ahora usar el control y ajustarlo en cada vista como cualquier otro control.

Puedes ver el vídeo disponible en Youtube…
Enlace al repositorio en Github
https://github.com/jesulink2514/XF-GradientButton