Creando un formulario para tarjeta de credito usando Xamarin.Forms
- 2 min read
Hey Techies, en esta ocasión les traigo un Layout en Xamarin.Forms para el ingreso de datos de la tarjeta de crédito, hecho sencillo con la ayuda de un par de componentes.
##Componentes a usar
- XamarinFastEntry.Behaviors Nuget
- Credit Card Number to Image Converter (incluido en el código fuente)
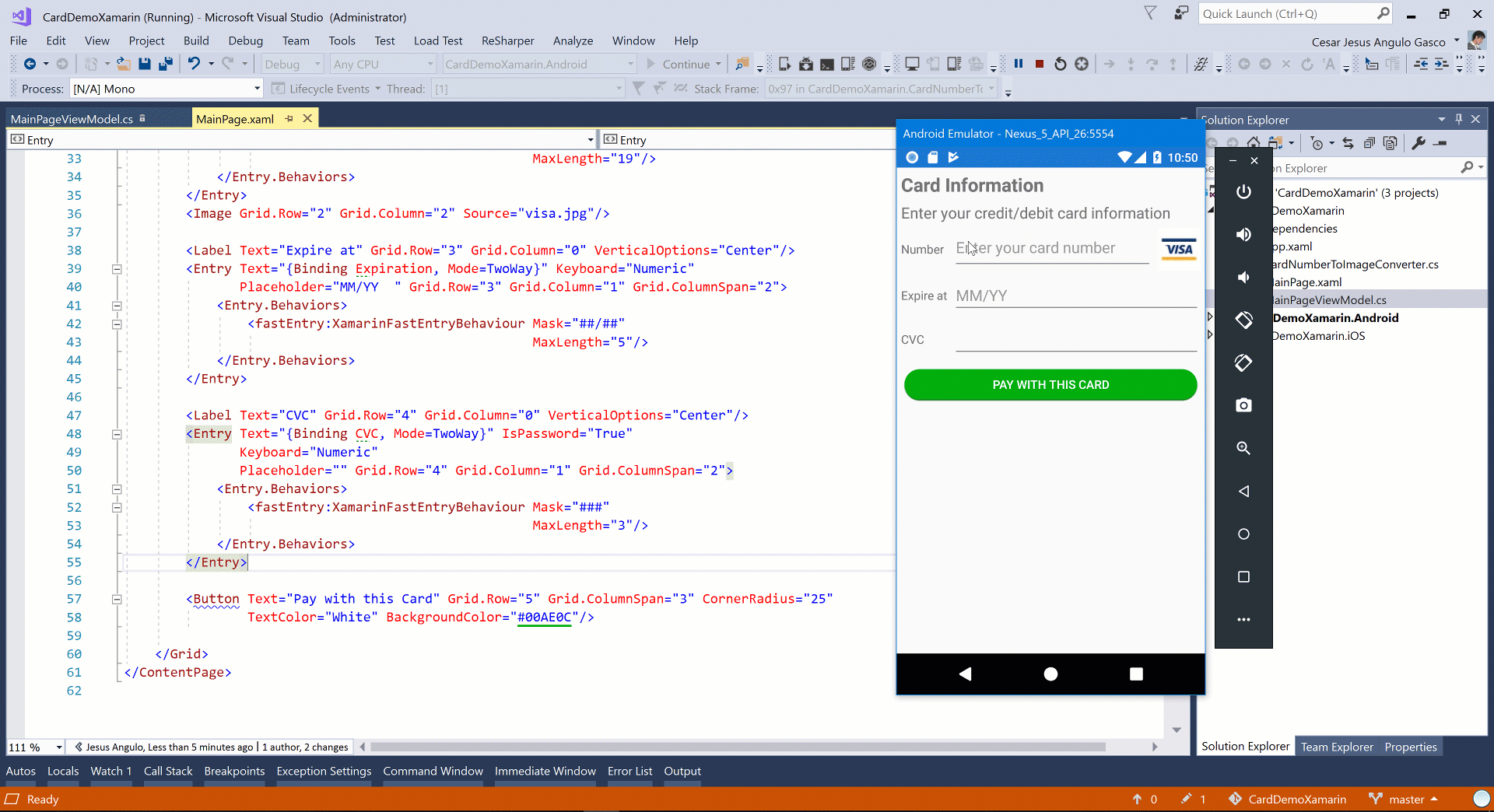
##Layout en Xamarin.Forms Hemos definido un Layout básico en XAML con Entries, labels y un Grid. Es funcional, pero si solo usamos los controles que tenemos disponibles en Xamarin.Forms el ingreso de datos de la tarjeta es bastante rudimentario.
##Agregando los behaviors Para agregar los behaviors debemos instalar el paquete de Nuget en el proyecto de Xamarin.Forms.

Con los behaviors disponibles procederemos a agregar a cada Entry un behavior para darle la funcionalidad de longitud máxima y una máscara.
-
Para el caso del número de tarjeta.
<Entry Text="{Binding CardNumber, Mode=TwoWay}" Keyboard="Numeric" Placeholder="Enter your card number" Grid.Row="2" Grid.Column="1"> <Entry.Behaviors> <fastEntry:XamarinFastEntryBehaviour Mask="#### #### #### ####" MaxLength="19"/> </Entry.Behaviors> </Entry> -
Para el caso de la fecha de expiración.
<Entry Text="{Binding Expiration, Mode=TwoWay}" Keyboard="Numeric" Placeholder="MM/YY " Grid.Row="3" Grid.Column="1" Grid.ColumnSpan="2"> <Entry.Behaviors> <fastEntry:XamarinFastEntryBehaviour Mask="##/##" MaxLength="19"/> </Entry.Behaviors> </Entry> -
Para el caso del CVC.
<Entry Text="{Binding CVC, Mode=TwoWay}" Keyboard="Numeric" Placeholder="" Grid.Row="4" Grid.Column="1" Grid.ColumnSpan="2"> <Entry.Behaviors> <fastEntry:XamarinFastEntryBehaviour Mask="###" MaxLength="3"/> </Entry.Behaviors> </Entry>
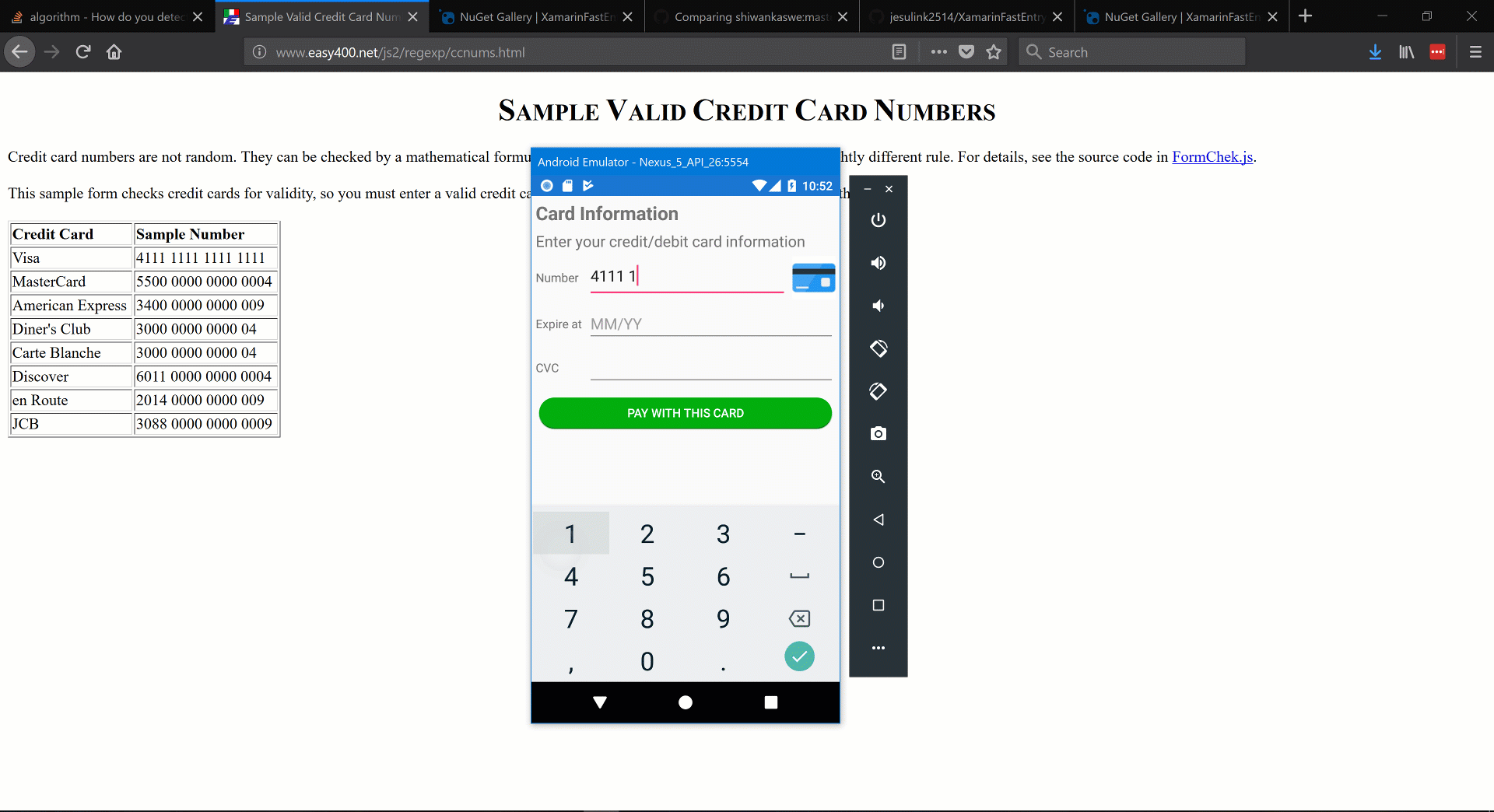
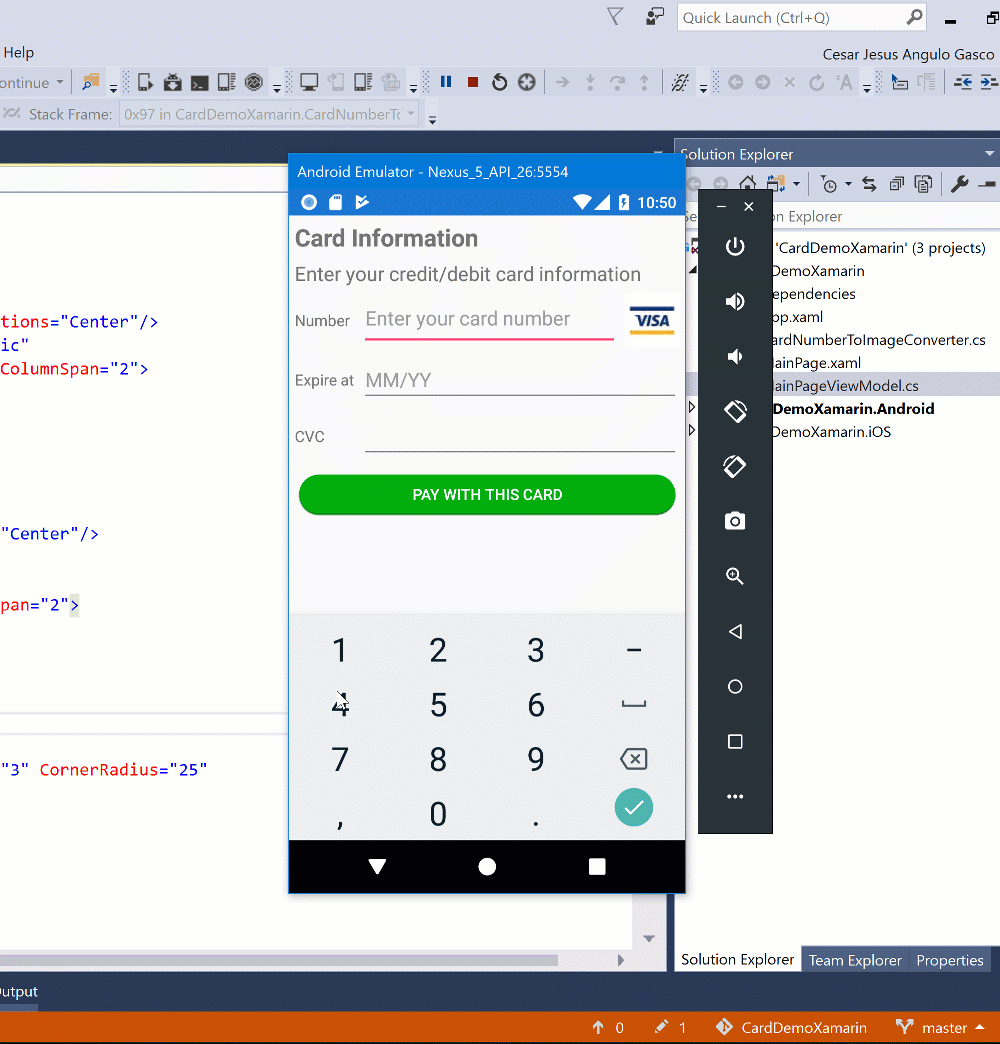
Ahora podemos ver como el Entry nos da el formato o mascara y luce mucho mejor.

##Detectando el tipo de tarjeta Ahora vamos a cambiar el icono al lado del numero de la tarjeta detectando que clase de tarjeta estamos ingresando, VISA, MasterCard, etc.

Para esto agregaremos un ValueConverter que transforme el numero en un ImageSource.
Hemos tomado las expresiones regulares para el numero de las tarjetas de esta pregunta en S.O. https://stackoverflow.com/questions/72768/how-do-you-detect-credit-card-type-based-on-number/13842374.
Debemos agregar la clase que encontramos aquí https://github.com/jesulink2514/CardDemoXamarin/blob/master/CardDemoXamarin/CardDemoXamarin/CardNumberToImageConverter.cs.
Con eso agregamos el converter como un recurso en la página y configuramos que imágenes mostrar en cada caso.
<Page.Resources>
<ResourceDictionary>
<local:CardNumberToImageConverter x:Key="CardConverter"
Amex="amex.png" Dinners="dinners.png" Discover="discover.png" JCB="jcb.png"
MasterCard="mastercard.png" Visa="visa.jpg"
NotRecognized="nocard.png"/>
</ResourceDictionary>
</Page.Resources>
Y con eso actualizamos el source de nuestra image ahora transformado en un binding usando nuestro converter.
<Image Grid.Row="2" Grid.Column="2" Source="{Binding CardNumber,Converter={StaticResource CardConverter}}"/>
¡Y ahora queda listo!!

Si gustas podés verlo en video.
##Referencias
- Nuget de FastEntry https://www.nuget.org/packages/XamarinFastEntry.Behaviors
- Código fuente de FastEntry https://github.com/jesulink2514/XamarinFastEntry
- Código fuente de este ejemplo https://github.com/jesulink2514/CardDemoXamarin