Desarrollando para iOS sin Mac - Xamarin Live Player
- 5 min read
Desde el lanzamiento de Xamarin, que nos trajo la posibilidad de desarrollar aplicaciones para iOS desde Windows y Visual Studio los desarrolladores hemos perseguido la idea del desarrollo para la plataforma de Apple sin la necesidad de comprar una Mac. Y pues, es cierto, la necesidad de tener una conexión activa con una Mac hacía la plataforma Windows menos atractiva en cuanto al desarrollo multiplataforma.
¿Necesito una Mac para trabajar con iOS en Xamarin?
¿Cómo instalo un emulador para iOS en Windows?
¿Qué necesito para virtualizar una Mac en mi Pc?
Todas estas son preguntas comunes en los eventos de Xamarin, y si bien, la virtualización del sistema operativo OSX es posible sobre Pc, no es legal (como puede leerse en la sección J. Other Use Restrictions aquí). Esta es una de las principales razones por las que nuestro sueño de no necesitar una Mac no parecía tener muchas esperanzas de realizarse. Hasta que….

En mayo de este año, Microsoft anuncio Xamarin Live Player, con la que nuestras aplicaciones iOS podían ser desplegadas directamente a un iPhone o iPad desde una Pc corriendo Visual Studio, de esta forma podemos probar e incluso depurar nuestra aplicación sin tener una Mac.
Ya no necesitamos una Mac para la parte esencial del ciclo de desarrollo.
Desde entonces Xamarin Live Player ha estado disponible en el canal preview de Visual Studio, pero finalmente ha llegado al canal estable.
##Momento de poner manos a la obra…
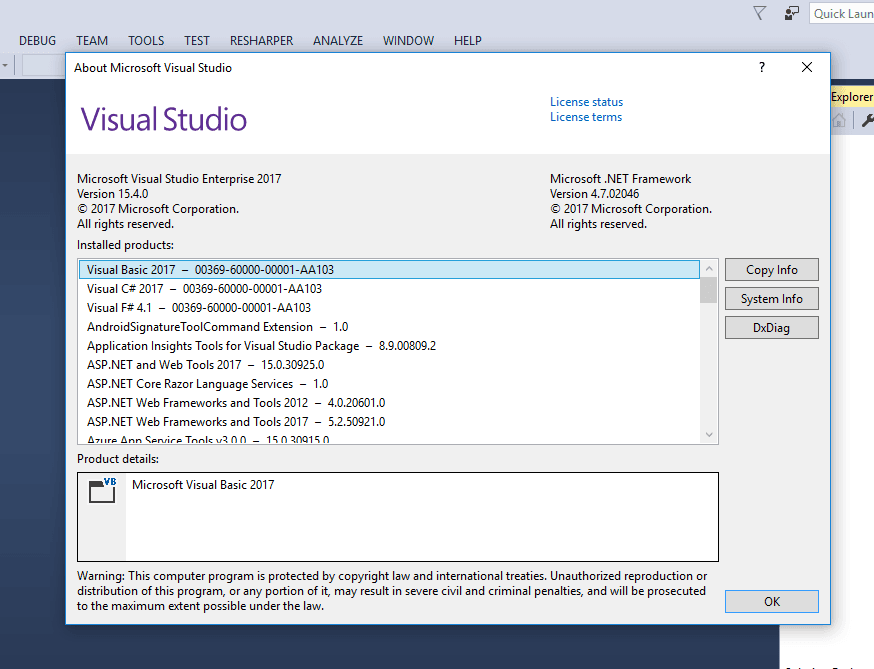
Como mencionamos anteriormente Xamarin Live Player ya está disponible para el canal estable de Visual Studio 2017, por lo que primero debemos asegurarnos de tener la versión correcta. Dentro de Visual Studio, vamos al menú Help > About Visual Studio, para verificar la versión que tenemos instalada. Debemos asegurarnos que tenemos por lo menos la versión 15.4.0.

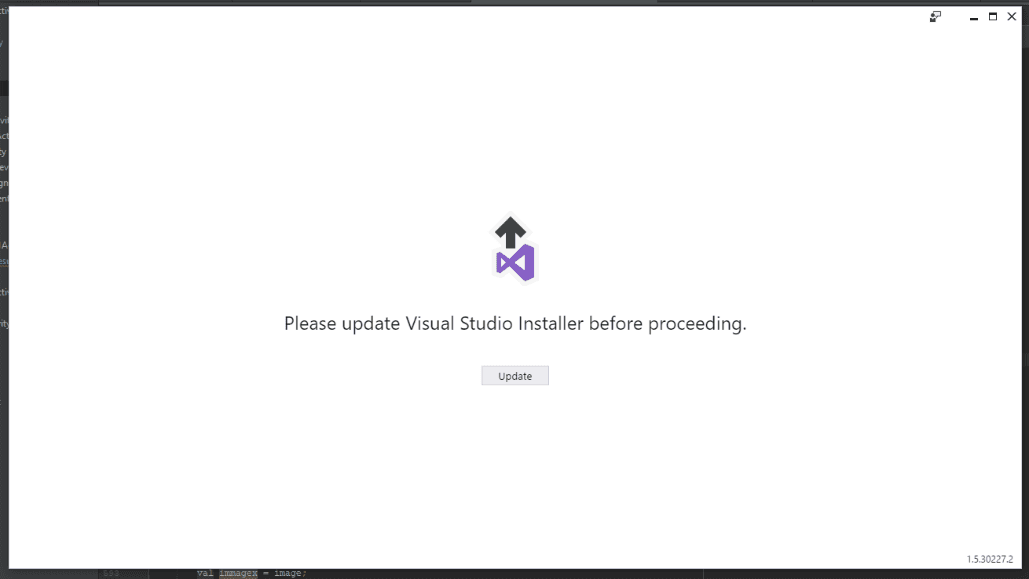
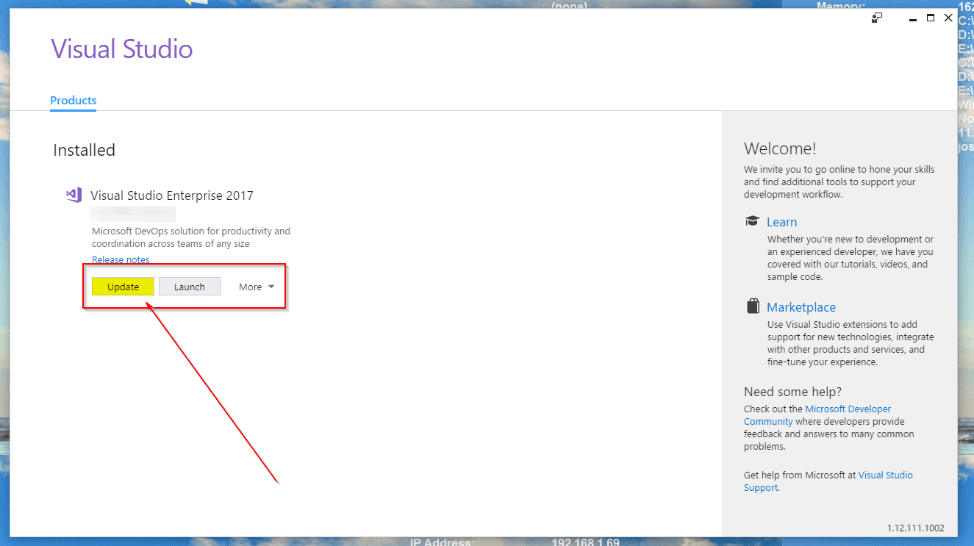
Si nuestra versión no está actualizada, cerramos las instancias de Visual Studio abiertas y procederemos a abrir nuestro Visual Studio Installer (basta con buscarlo en el menú inicio). Inmediatamente Visual Studio Installer iniciará su proceso de verificación y te sugerirá actualizarlo, en primer lugar.

Es necesario actualizar el Installer antes de iniciar con el proceso de actualización.

Desde Visual Studio Installer podremos actualizar nuestro Visual Studio para obtener la última versión disponible, dependiendo su conexión de red y prestaciones de tu equipo, este Update puede tardar más de 20 minutos, así que a tenerlo en cuenta.

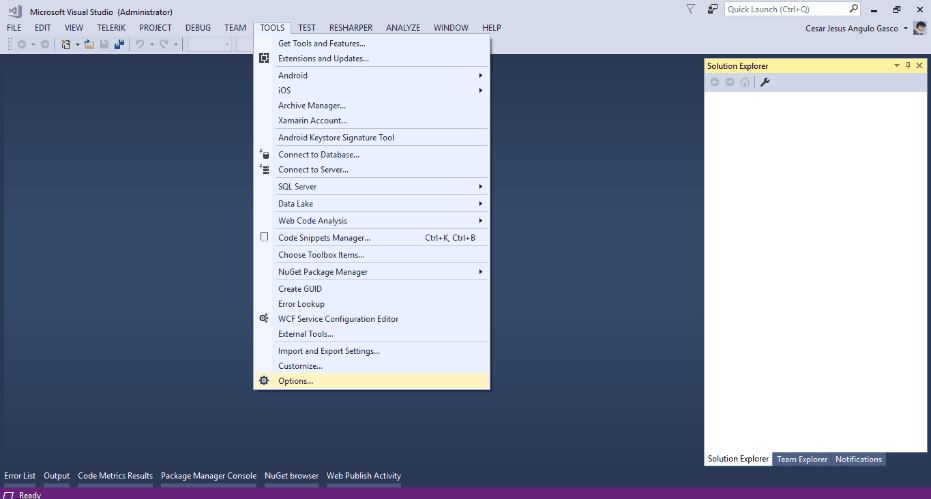
Una vez que nuestro Visual Studio este actualizado, podemos acceder a una nueva opción dentro de Xamarin. Nos dirigimos al menú Tools > Options.

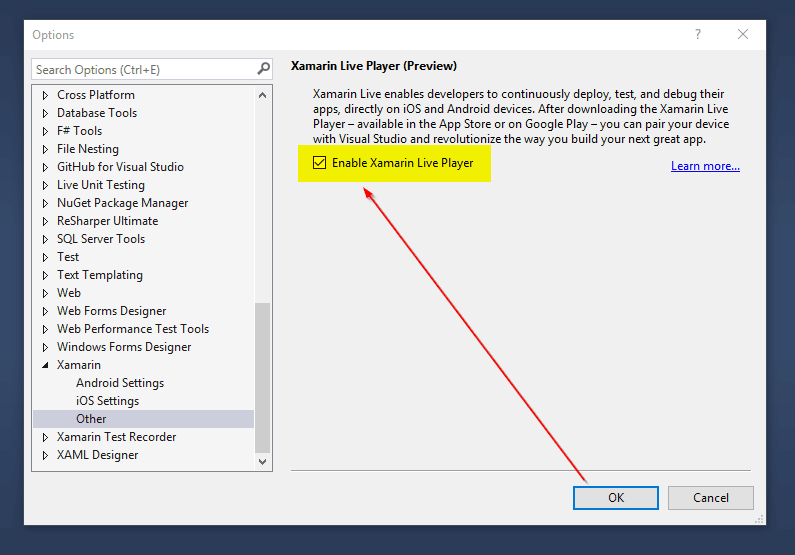
Y dentro de Options, buscamos Xamarin, y la subsección Other. Donde encontraremos Xamarin Live Player. Procedemos a activarlo marcando el check de Enable Xamarin Live Player.

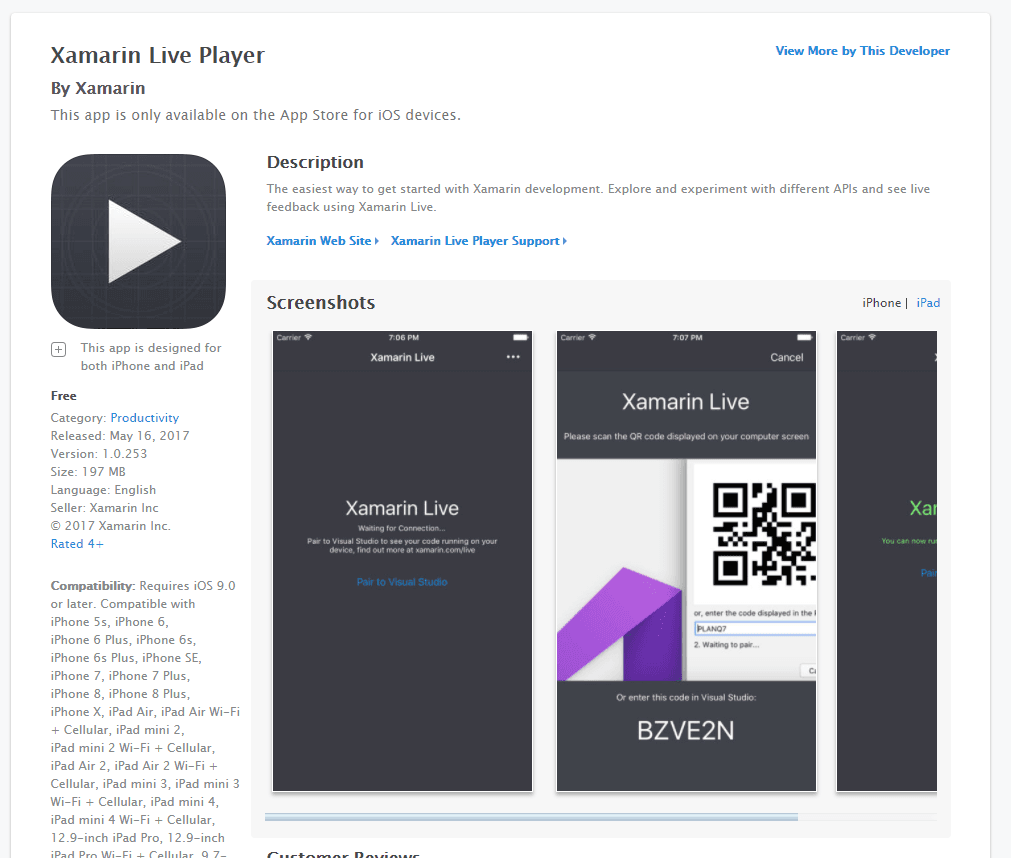
Ahora es momento de preparar nuestro(s) dispositivo(s). Recuerden que necesitamos descargar la aplicación de Xamarin Live Player en nuestros dispositivos y conectarlos a la misma red.
Los enlaces para descarga la aplicación de cada tienda se encuentran a continuación.
Una vez instalado Xamarin Live Player en nuestro dispositivo, procederemos a continuar con el proceso de emparejado. En esta demostración vamos a utilizar un iPad Pro 9.7” con iOS 11.

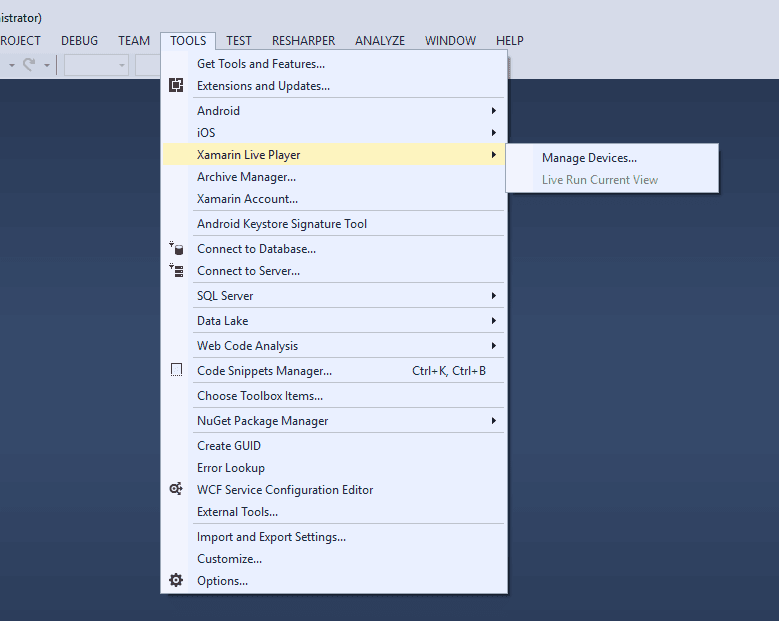
Para iniciar el emparejamiento nos dirijimos a Tools > Xamarin Live Player > Manage Devices…
Este menu solo estara disponible si activaste la caracteristica de Xamarin Live Player.

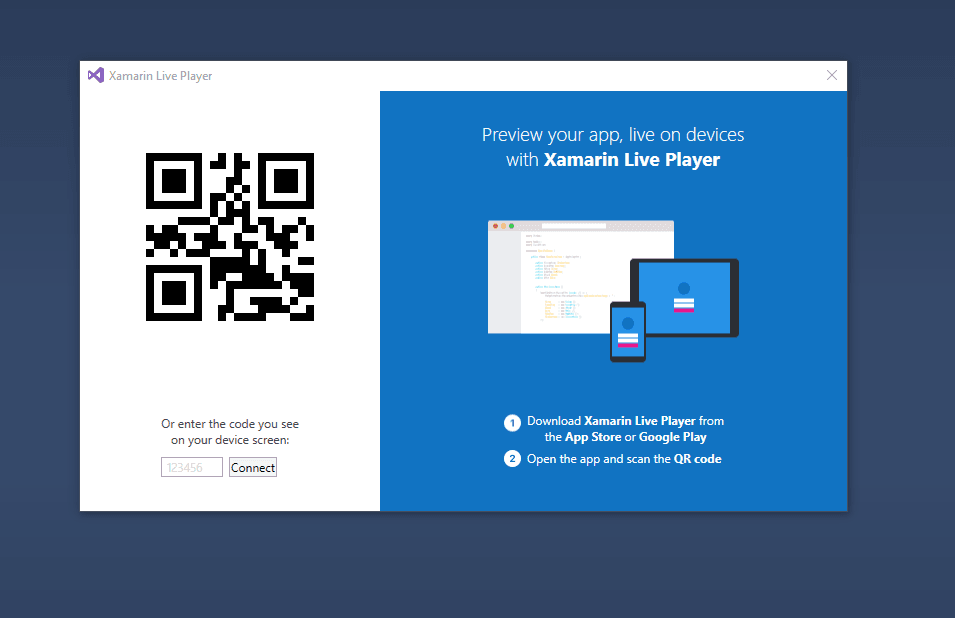
En el cuadro de dialogo emergente veremos un código QR con el que podremos emparejar nuestros dispositivos dentro de nuestra red local.

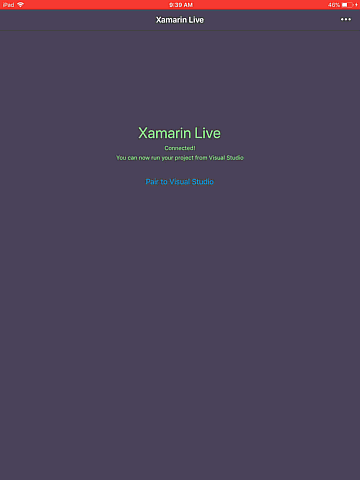
Con esta ventana disponible, nos dirigimos a nuestro dispositivo, en mi caso a mi iPad y procedemos a abrir la aplicación Xamarin Live Player y a emparejar escaneando el código QR.

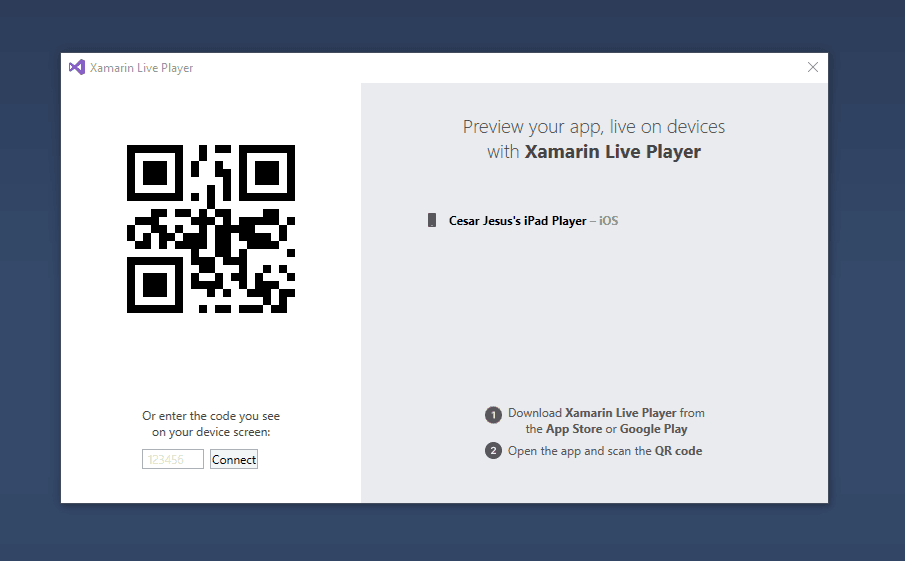
Si el proceso fue exitoso nuestro dispositivo se mostrará conectado, tanto en la aplicación como en nuestro cuadro de dialogo en Visual Studio.

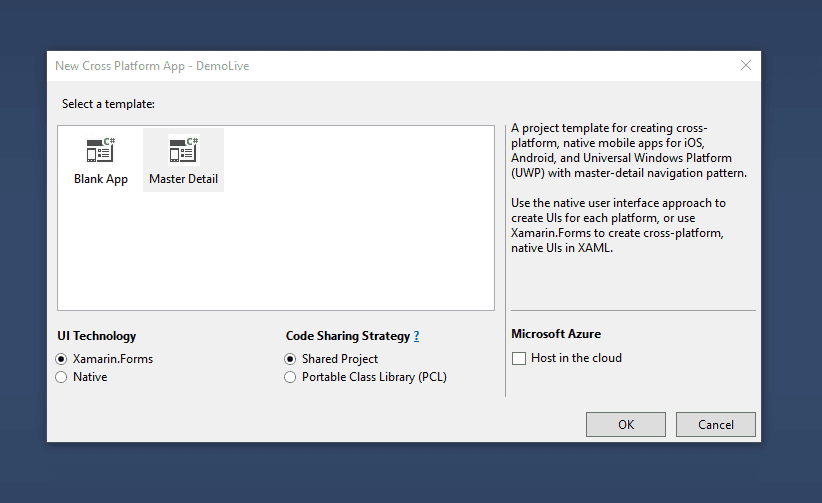
Ahora para probar nuestro Xamarin Live Player, voy a crear una nueva aplicación de Xamarin.Forms, usando la plantilla de Maestro-Detalle (Master Detail) y Shared Project.

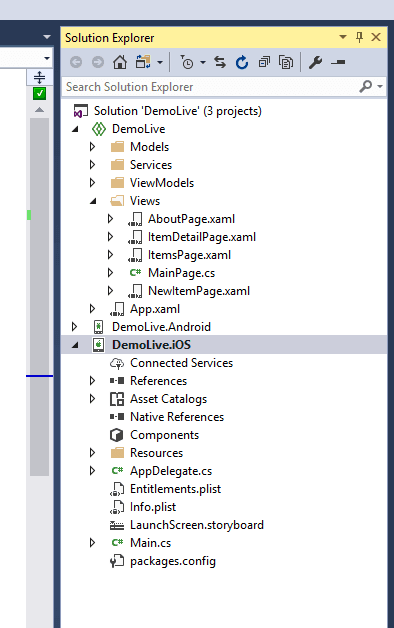
Con el proyecto creado, fijare mi proyecto de iOS como el proyecto de inicio (Startup Project).

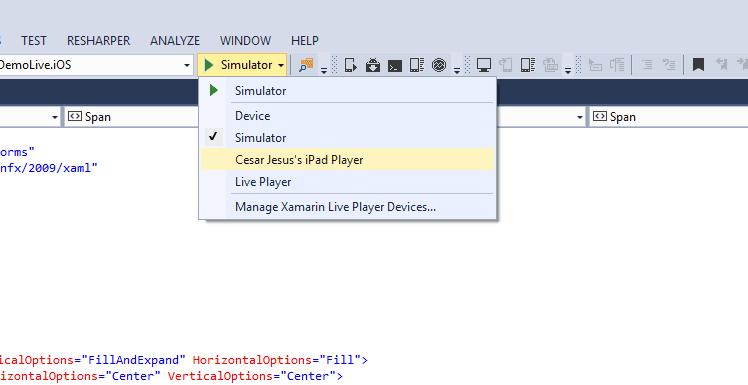
De esta manera, puedo ver como mi dispositivo conectado a Xamarin Live Player, aparece como una opción de despliegue, en mi caso mi iPad.

####¡ELEGIMOS NUESTRO DISPOSITIVO Y LE DAMOS EJECUTAR!!!

Podemos ver como nuestra aplicación se ejecuta como si hubiera sido generado en nuestro agente Mac, pero en realidad todo corriendo dentro de nuestro Xamarin Live Player.

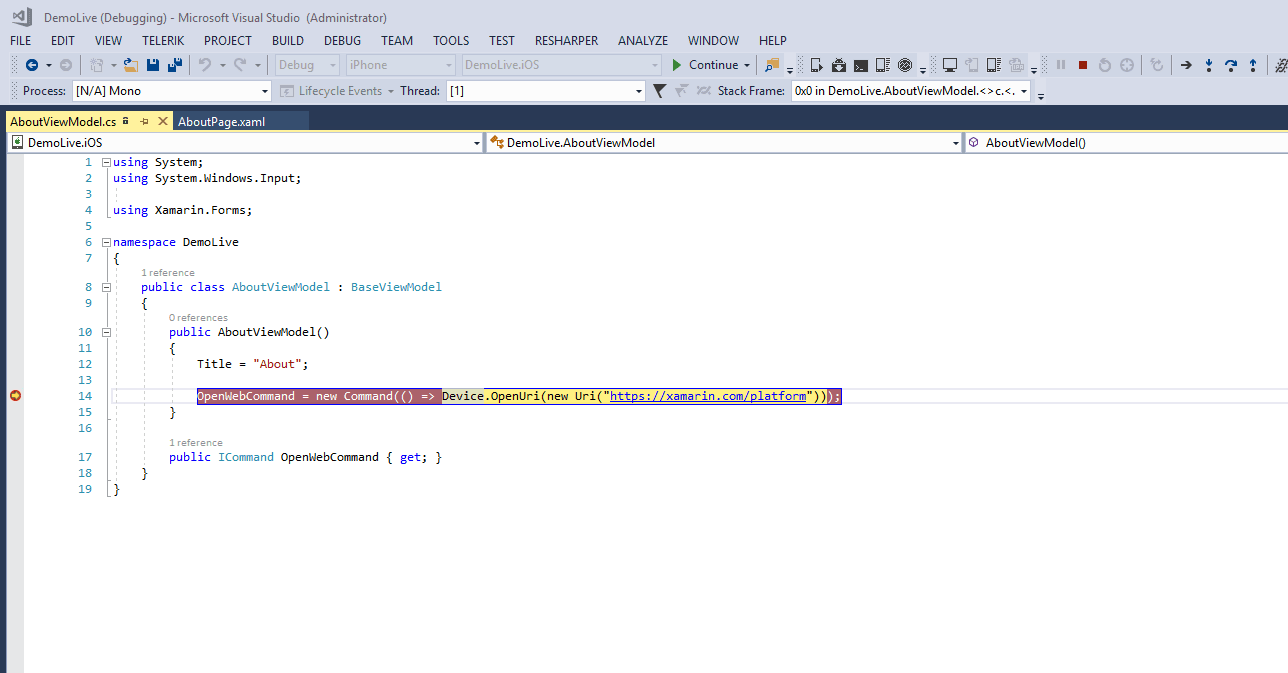
Incluso podemos llegar más lejos y colocar puntos de interrupción en el código sin problemas :)

##¿Necesitas acelerar el diseño de las pantallas en Xamarin.Forms?
Xamarin Live Player también posee una funcionalidad que equipara al Xamarin.Forms Previewer, pues nos permite usar nuestros dispositivos como una vista previa rápida de nuestras pantallas.
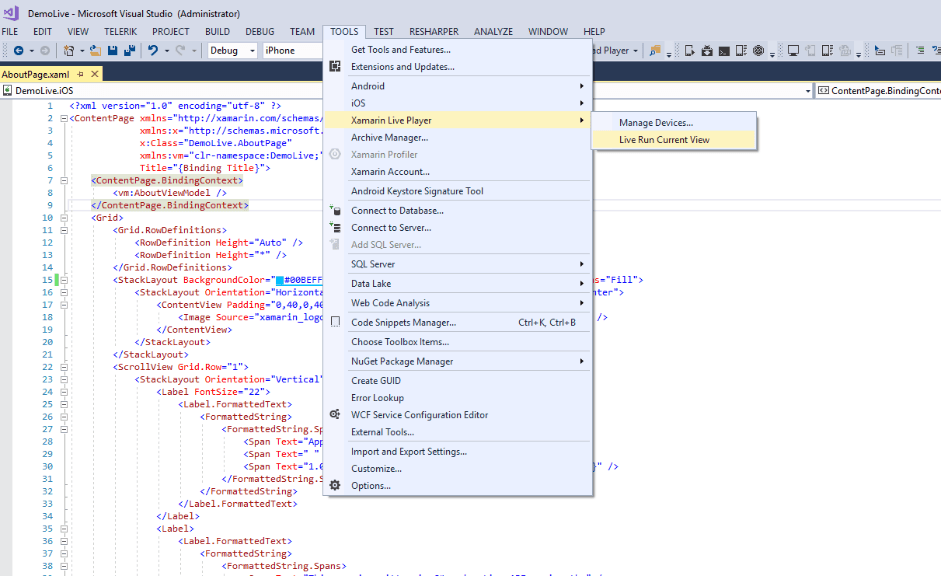
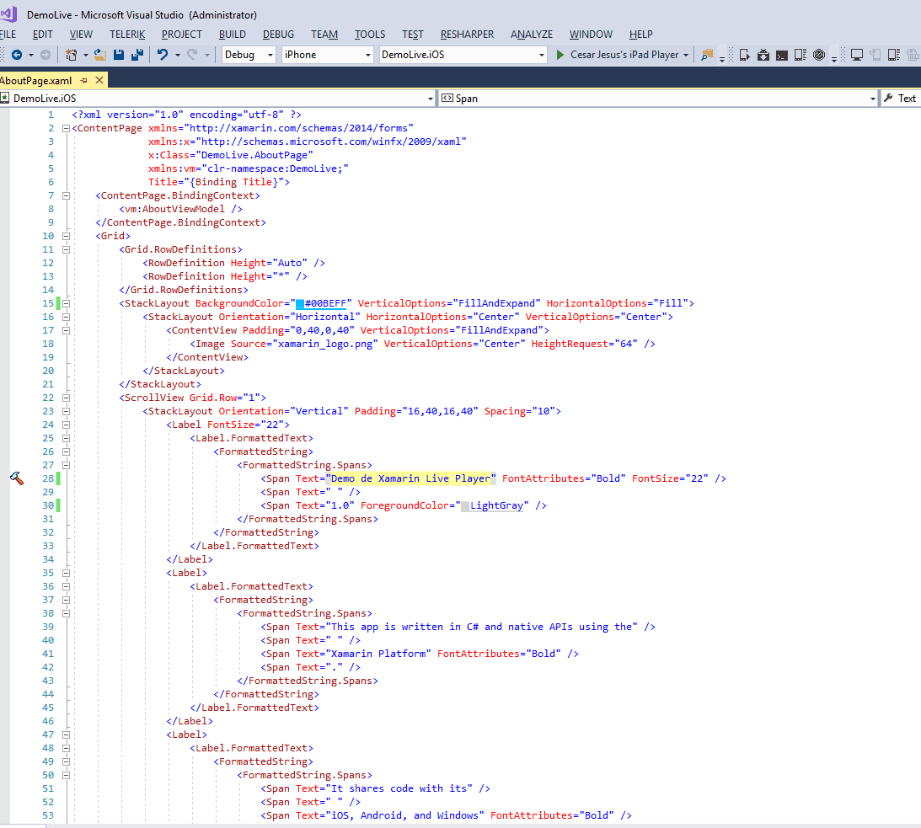
Para activar la vista previa nos dirigimos al menú Tools > Xamarin Live Player > Live Run Current View. Recuerda que deberás estar editando alguna página de Xamarin.Forms en ese momento para ver la vista previa en tu dispositivo.

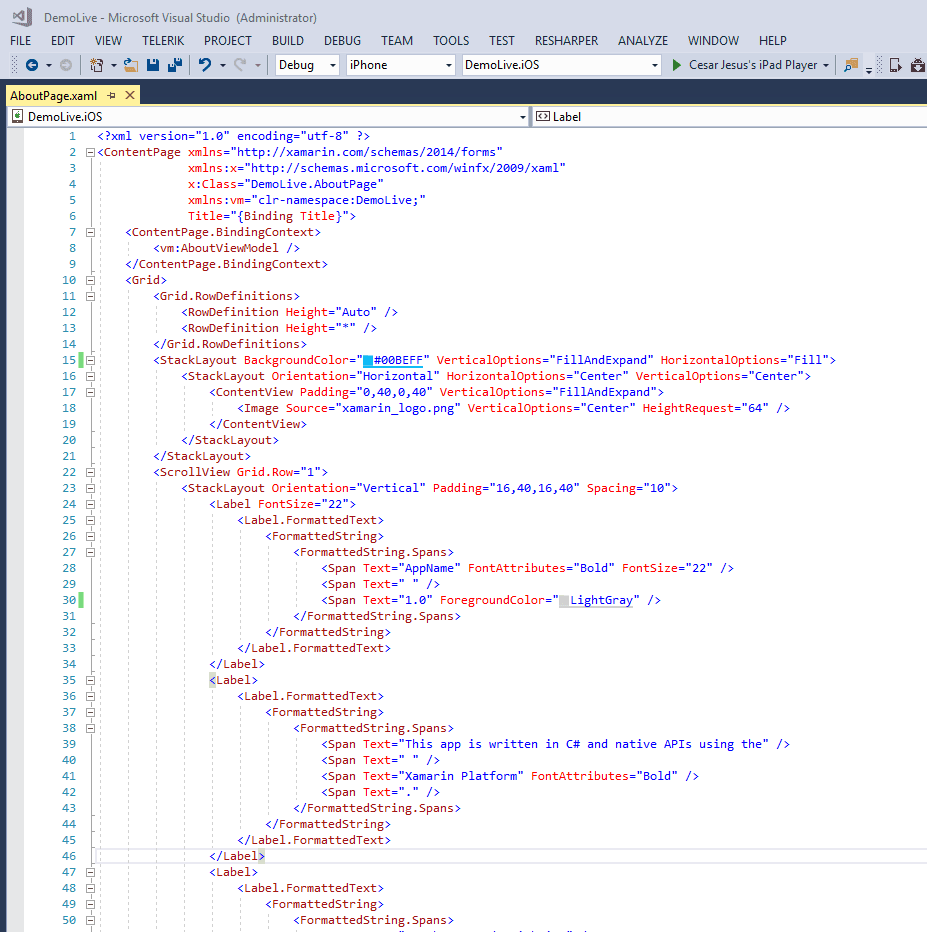
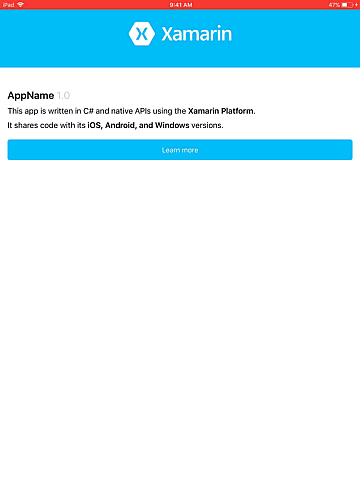
Tras unos segundos y solo si nuestro XAML es válido, veremos en pantalla nuestra vista previa de la página.


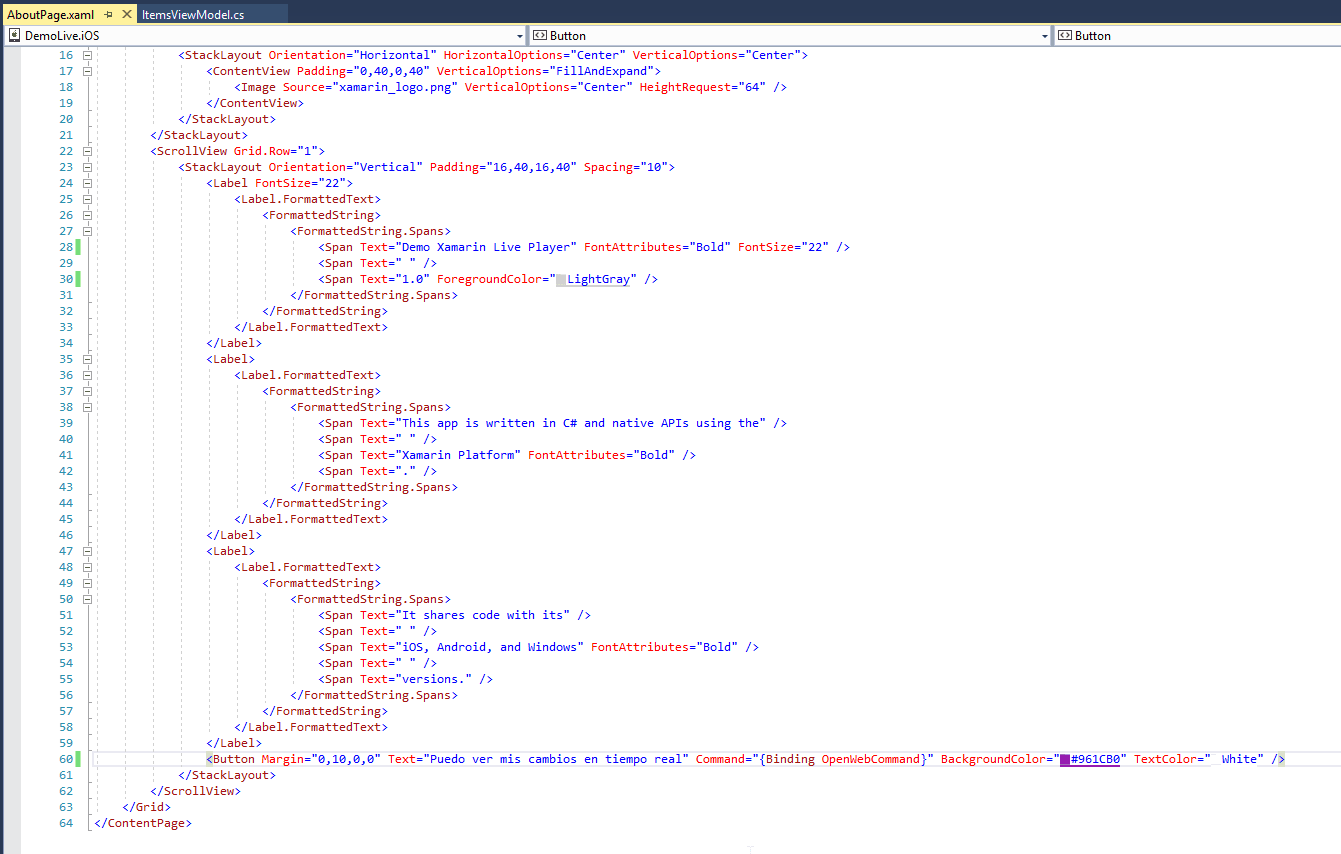
Ahora podemos empezar a modificarla, cambiando un texto por ejemplo y veremos reflejados los cambios.


Podemos seguir probando nuestros cambios, desde textos colores o incluso añadir o remover elementos de nuestro stack visual de elementos.



##Consideraciones
Tengan en cuenta que el Xamarin Live Player se encuentra en Preview y actualmente presenta algunas limitaciones en cuanto a lo que es capaz de mostrar o las características a las que pueden acceder nuestras aplicaciones cuando se ejecutan aquí, sobre todo al tratarse de acceder a características de hardware, aunque el soporte a algunas de ellas, como la cámara se han implementado.
Las limitaciones actuales conocidas son:
- La interfaz de usuario de Android diseñada con AXML no está actualmente soportada.
- Algunas características de los storyboards de iOS no están soportadas.
- Los archivos XIB de iOS no están soportados.
- Custom Renderers no son soportados.
- Xamarin.Forms Effects no están soportados.
- Los Embedded resources no son soportados (por ejemplo, incrustar imágenes en una PCL).
- Soporte limitado para Reflection (actualmente afecta algunos NuGets populares, como SQLite y Json.NET). Otros NuGets aún están soportados.
- Algunas características de la plataforma que requieren aprovisionamiento no funcionan en Xamarin Live Player.
- Los Custom targets y build steps son ignorados. Por ejemplo, herramientas como Fody no se pueden incorporar.
Para más información pueden visitar el sitio https://www.xamarin.com/live y reportar algún error encontrado en bugzilla.
- Tags:
- Import 2023-05-27 16:33
- Jesus

