Implementando BottomTabs en Xamarin.Forms
- 1 min read
Es muy comun que nos pidan implementar tabs inferiores en Android y iOS, lo cual va mas alla de lo que Xamarin.Forms nos da, pero tranquilos siempre hay un paquete con un CustomRenderer al rescate :D
##TL;DR;
El paquete se llama Naxam.BottomTabbedPage y aqui esta el enlace al proyecto en Github.
##¿Cómo implementarlo?
-
Nos aseguramos de que nuestro proyecto de Android tenga la version de sus librerias de soporte en 26.1.0.1 o superior.
-
Instalamos el paquete
Naxam.BottomTabbedPageen los 3 proyectos, android, iOS y el proyecto compartido. -
Ahora incluiremos el namespace a nuestro XAML.
xmlns:naxam="clr-namespace:Naxam.Controls.Forms;assembly=Naxam.Controls.Forms" -
Cambiamos nuestra TabbedPage a BottomTabbedPage.
<naxam:BottomTabbedPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Demo" xmlns:naxam="clr-namespace:Naxam.Controls.Forms;assembly=Naxam.Controls.Forms" x:Class="Demo.MainPage"> <local:Page1 /> <local:Page2 /> <local:Page3 /> <local:Page4 /> <local:Page5 /> </naxam:BottomTabbedPage>
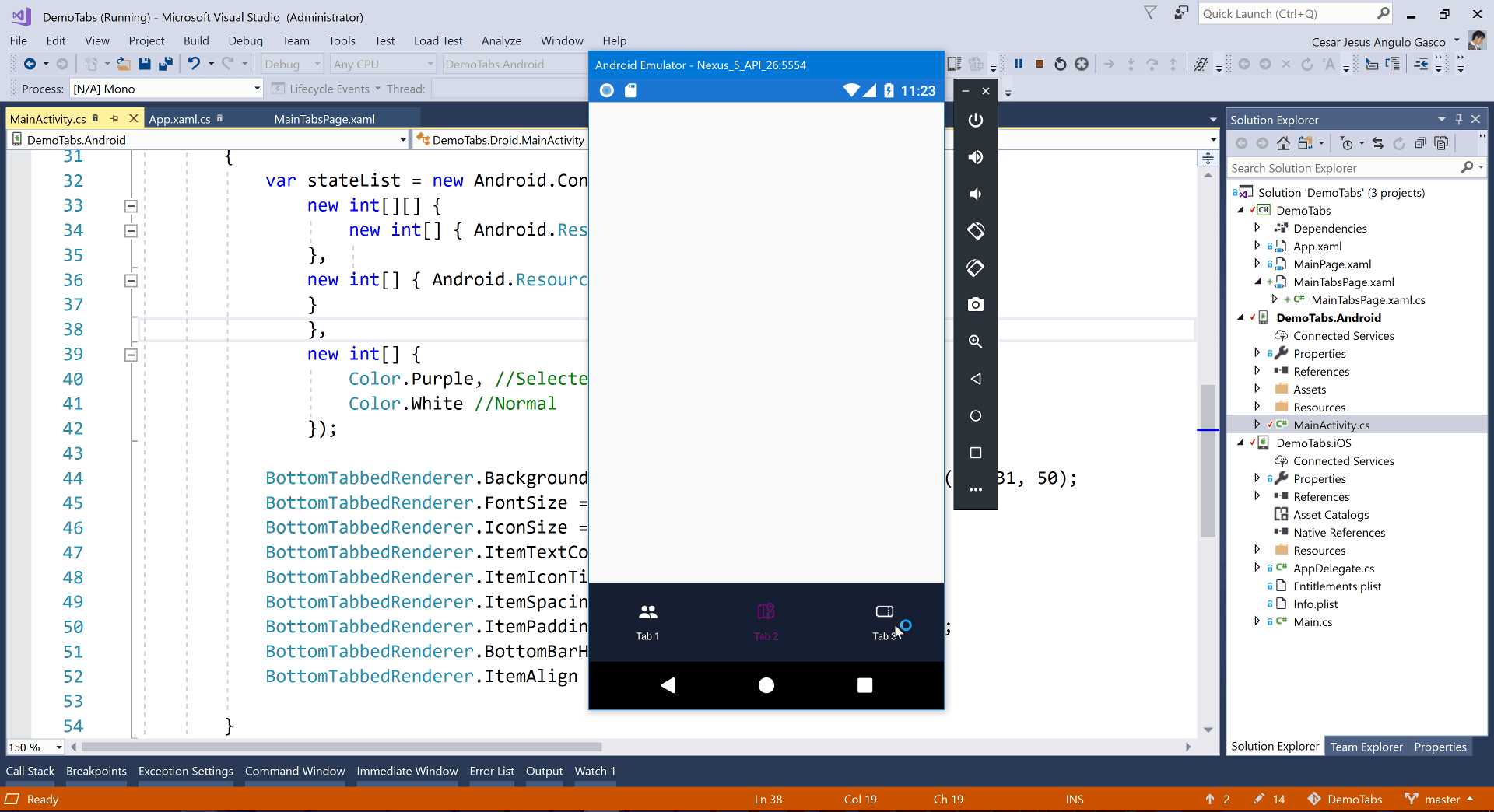
Y voilà!!

Puedes revisar el video en nuestro canal de Youtube :) donde se muestran las personalizaciones que podemos realizar, no olvides subscribirte.