Visual Studio Code + IIS Express
- 3 min read
Hace poco adquirí una tablet con Windows, no es una surfacebook, pero me va bastante bien con ella. Me preguntaba ayer que haría si quisiera usarla para programar y probar algunas cosas. ##Visual Studio Code Lo primero que se me vino a la mente al pensar en desarrollo en mi dispositivo con tan pocos recursos fue la posibilidad de instalar Visual Studio Code. Visual Studio Code es un editor de código multiplataforma construido por Microsoft usando Electron,una herramienta para construir aplicaciones de escritorio con HTML5.
Descargue Visual Studio Code desde su página oficial y lo instale. Es inevitable no probar este editor que llego no hace mucho de manos de Microsoft. Si aún no lo conocen pueden checar este pequeño video que se encuentra en su página. Vi Visual Studio Code y me encanto lo simple y ligero. Muy a la altura de otros editores.
##Y puedo levantar mis sitios web con Code? Sí y No. Visual Studio Code está muy bien integrado a node.js pudiendo ejecutar y depurar este tipo de aplicaciones, asimismo también existe documentación para la ejecución de aplicaciones de ASP.NET 5. Sin embargo, en el caso de situaciones más simples en los que deseo tener un servidor de asp.net o simplemente de contenido estático como HTML, Visual Studio Code no cuenta con un servidor built-in como si lo tiene Brackets. Para suplir esta necesidad pensé en el uso de IIS Express.
##Instalando IIS Express 8.0
Podemos descargar IIS Express 8.0 desde el sitio oficial de Microsoft.

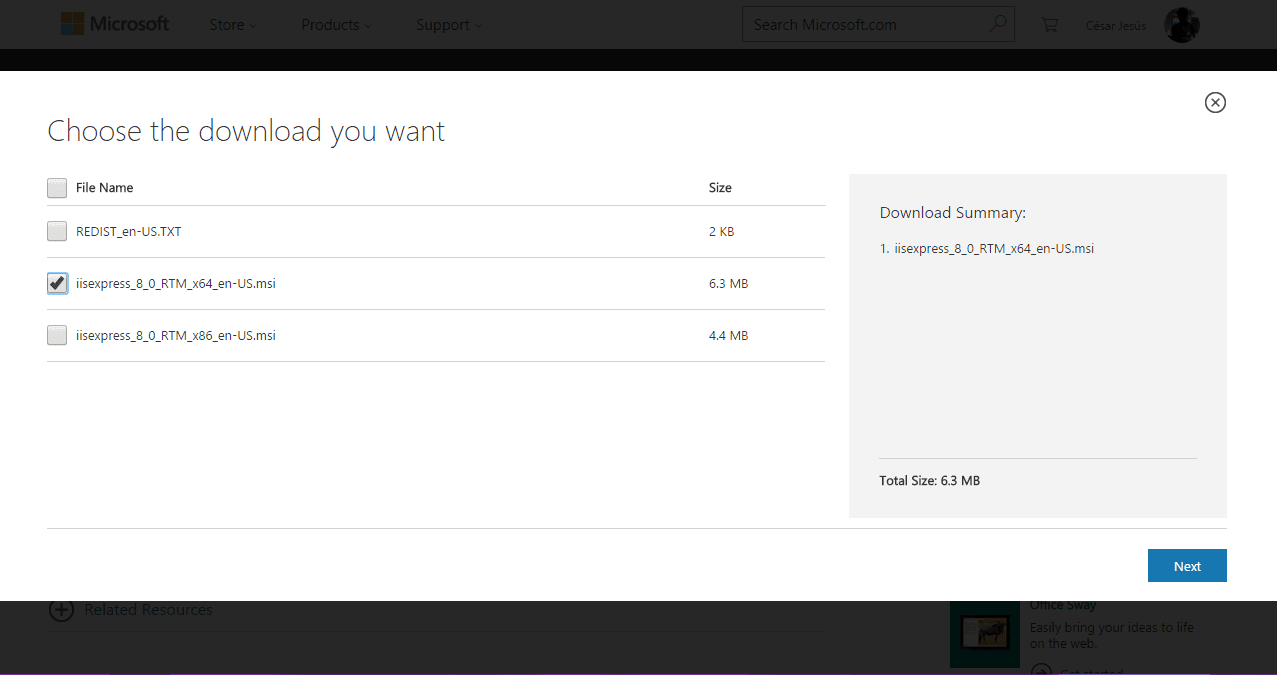
Luego escogemos el tipo de descarga en base a la arquitectura de nuestro dispositivo (x64 o x86).

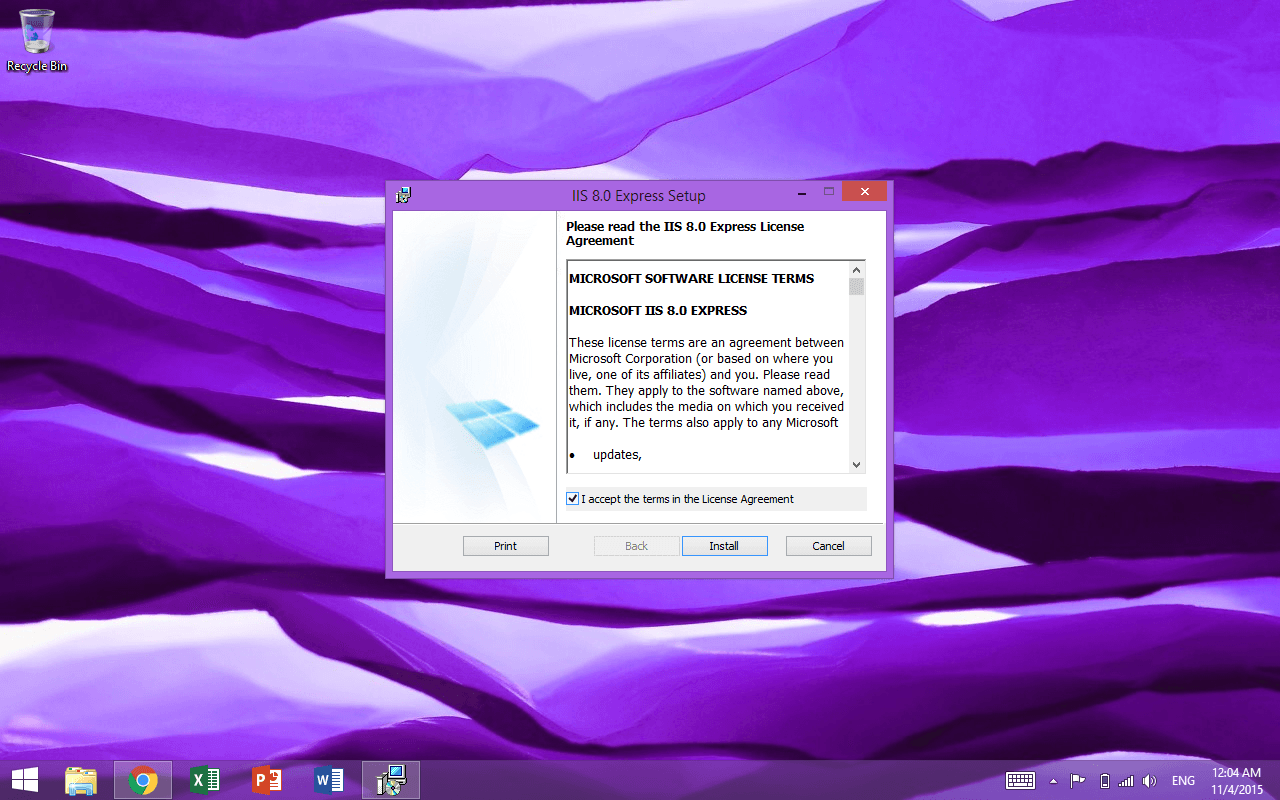
Seguimos el asistente de instalación para agregar IIS 8.0 a nuestro sistema.

Dependiendo de la arquitectura de nuestro dispositivo IIS Express se habrá instalado en:
C:\Program Files\IIS Express
O en la siguiente ruta para sistemas x64 :
C:\Program Files (x86)\IIS Express

##Momento de usar nuestro servidor…
Para este ejemplo, usare una plantilla descargada de HTML5Up para este ejemplo. Si deseas puedes descargarla desde este link.
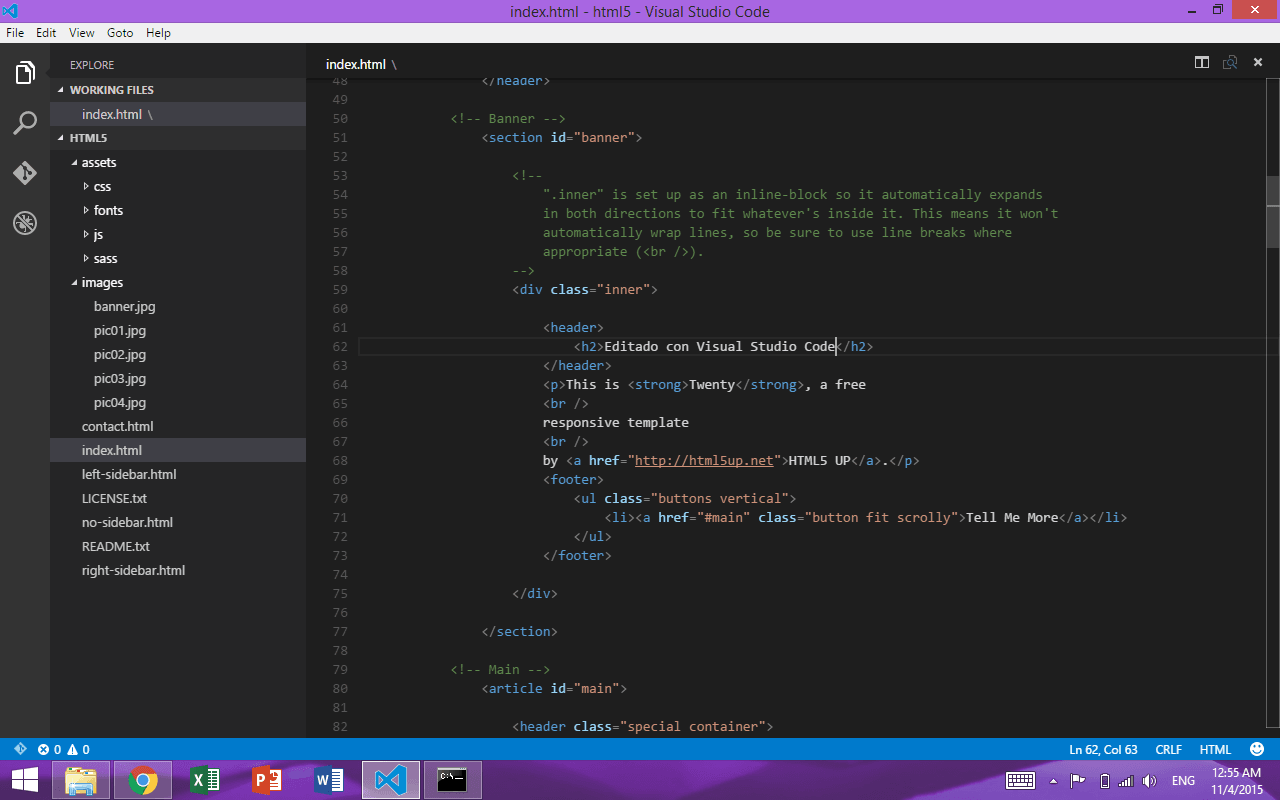
He abierto el contenido de la plantilla con Visual Studio Code para trabajar en ella.

Ahora para realizar la prueba local, usare IIS Express desde la línea de comandos para levantar mi sitio apuntando a la carpeta donde tengo los archivos de la plantilla.
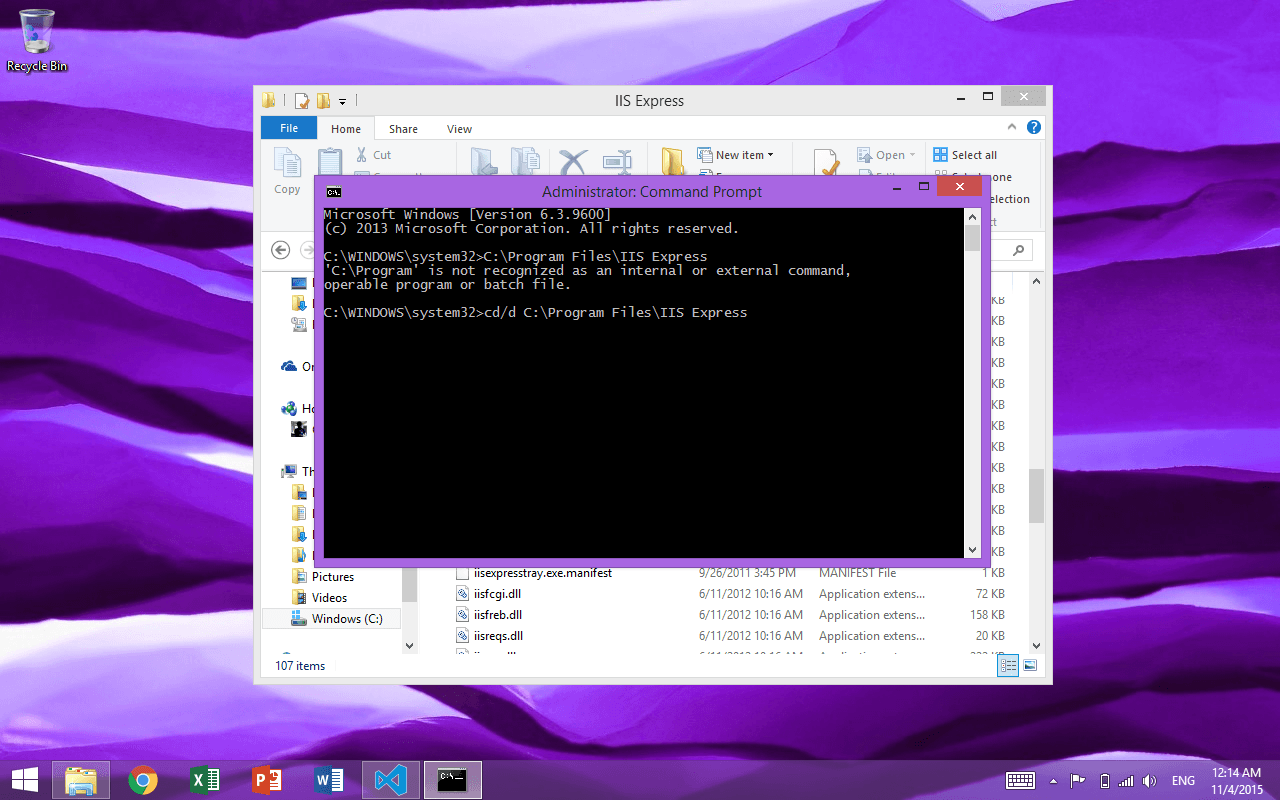
Lo primero que debo hacer es utilizar un command prompt o CMD el cual en mi caso estoy ejecutando como administrador y desplazarme con el comando CD a la carpeta donde está instalado el IIS Express.
 En mi caso:
En mi caso:
$ cd/d C:\Program Files\IIS Express
Ahora ejecutamos IIS Express con el siguiente comando.
$ iisexpress /path:[ruta] /port:[numero del puerto]
Que en mi caso sería :
$ iisexpress /path:C:\Html5 /port:1024
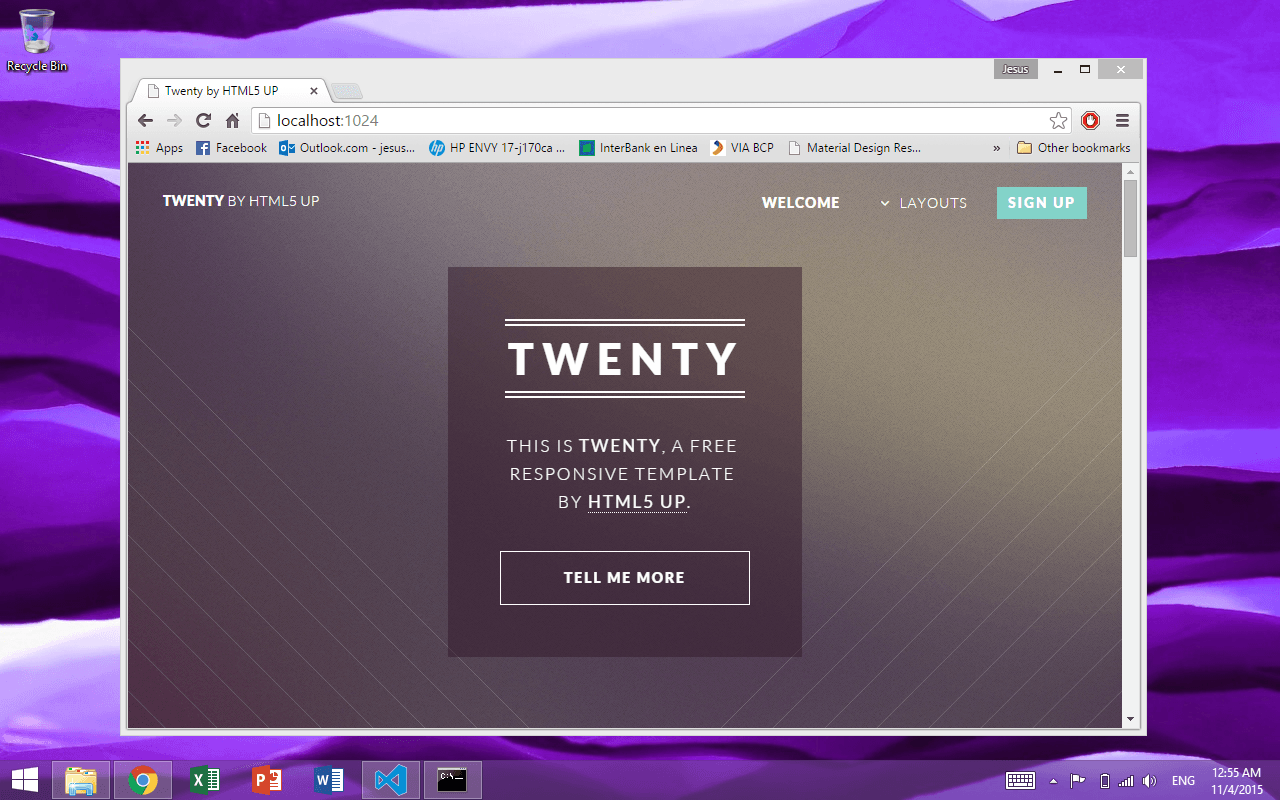
Y listo ahora podemos acceder a nuestro sitio localmente con un servidor muy ligero y usar Visual Studio Code como nuestro editor.

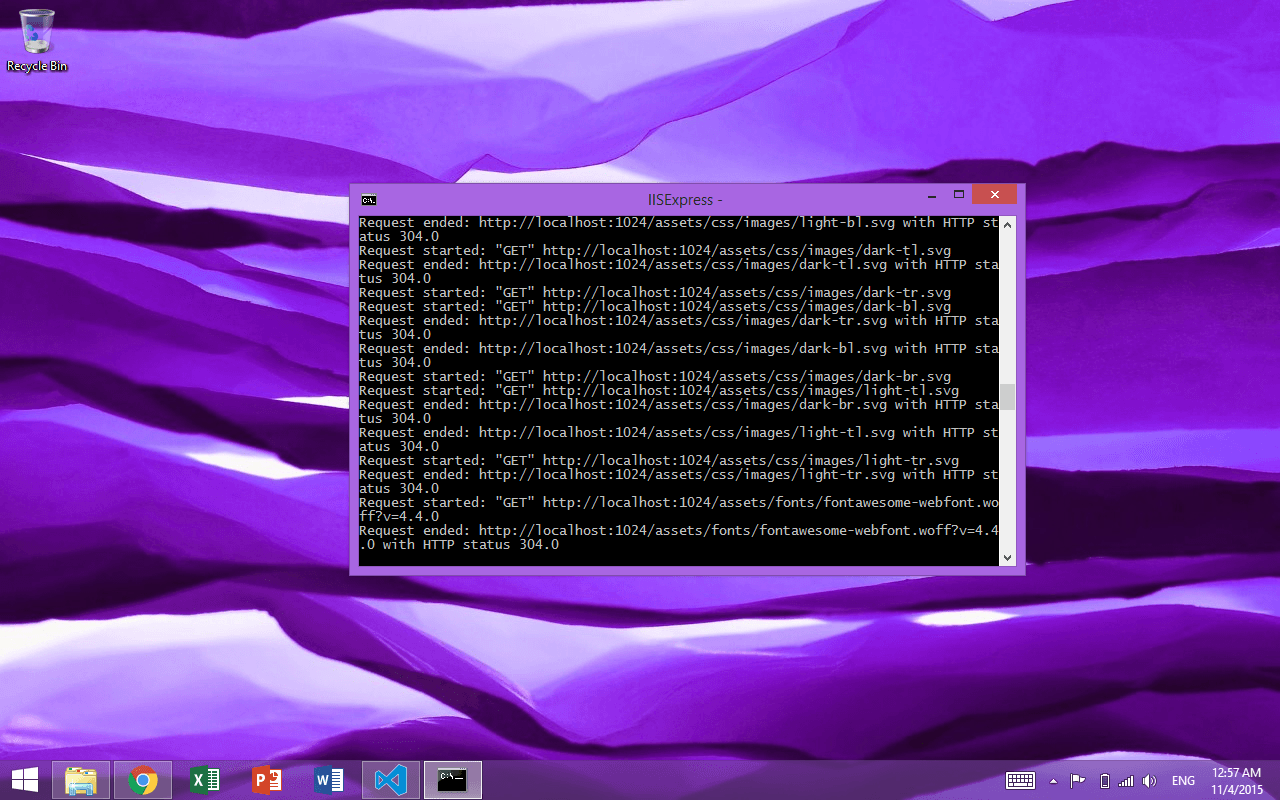
Podrán notar al acceder al sitio este imprime en consola la información de logging.

Pueden revisar el listado completo de parámetros en el siguiente enlace.
#HappyCoding