Replicando la UI de una aplicación de libros en Xamarin
- 2 min read

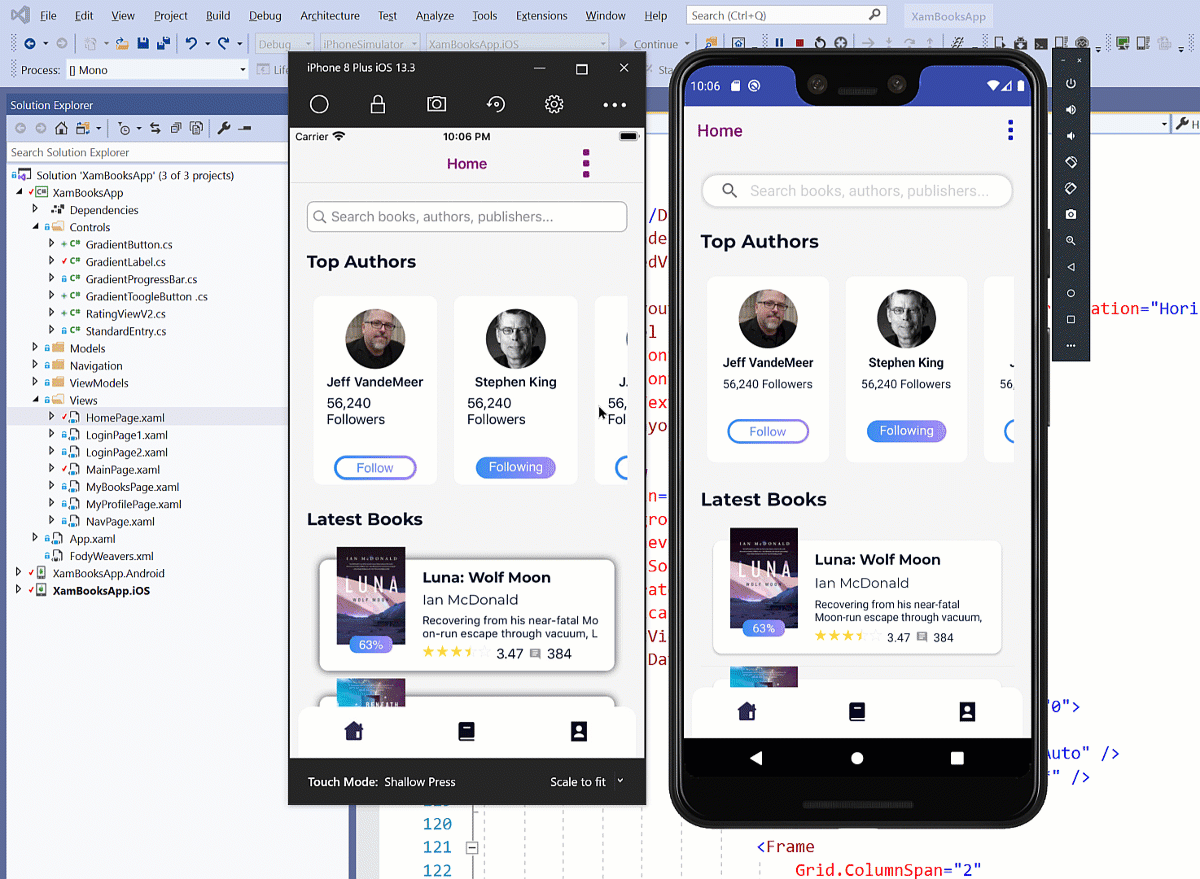
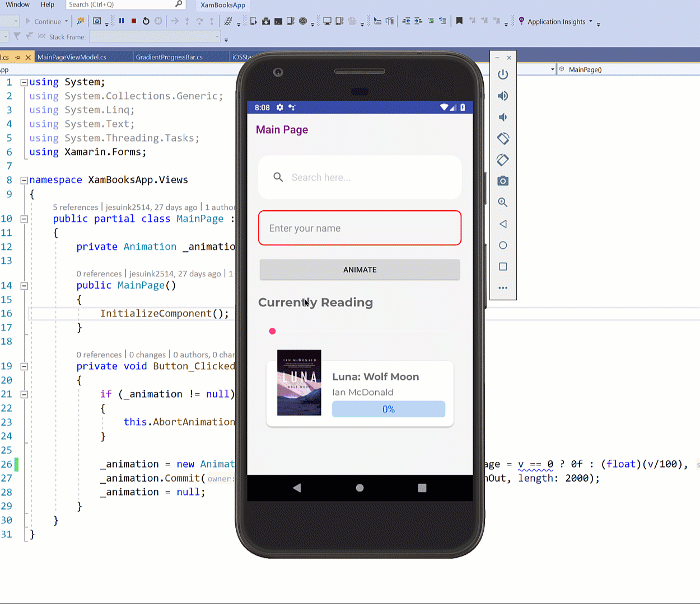
Tengo un buen tiempo trabajando en esta UI, pues contiene elementos interesantes con muchos fondos degradados. En artículos anteriores detalle algunas de estas implementaciones principales, personalizaciones y controles que he tenido que construir para replicar esta interfaz de usuario.
(Pueden echarle un ojo al video tambien)
Librerías utilizadas
Para crear esta interfaz hemos usado algunas librerías conocidas por la mayoría, pero si alguna no la conocen, aqui explicamos para que sirve:
- SkiaSharp.Views.Forms (versión 1.68.1.1), hemos usado esta librería en post anteriores para crear controles cross-platform para Xamarin.Forms usando SkiaSharp. Pueden revisar mas al respecto en https://github.com/mono/SkiaSharp y https://docs.microsoft.com/en-us/xamarin/xamarin-forms/user-interface/graphics/skiasharp/.


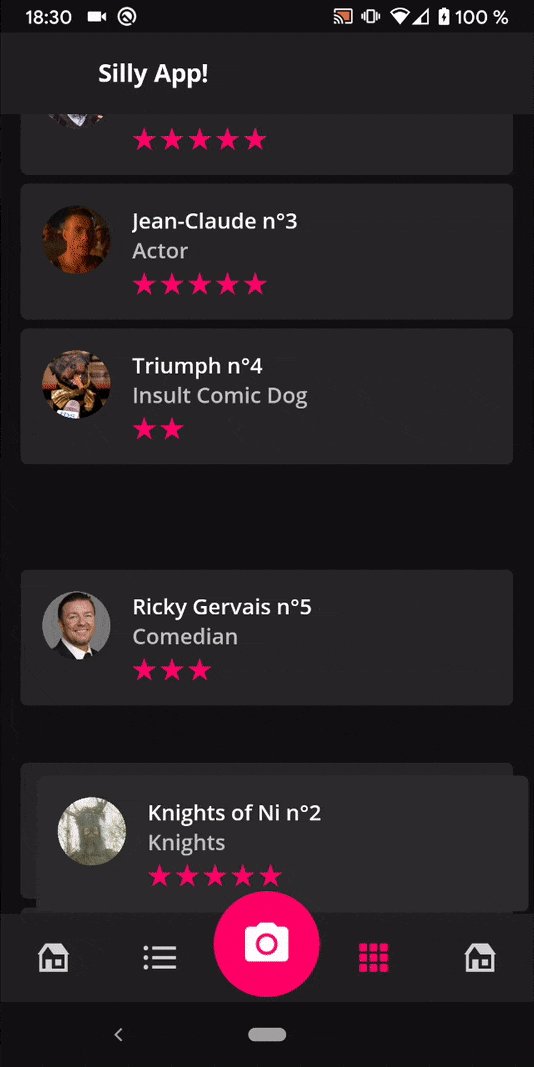
- Sharpnado.Presentation.Forms (versión 1.4.0), esta increíble librería nos brinda varios controles interesantes, yo la utilice principalmente para poder personalizar de modo cross-platform las pestañas o
Tabs. Pero cuenta con muchos mas controles comoHorizontalListasí como el soporte deDrag & Dropen nuestras listas. https://github.com/roubachof/Sharpnado.Presentation.Forms

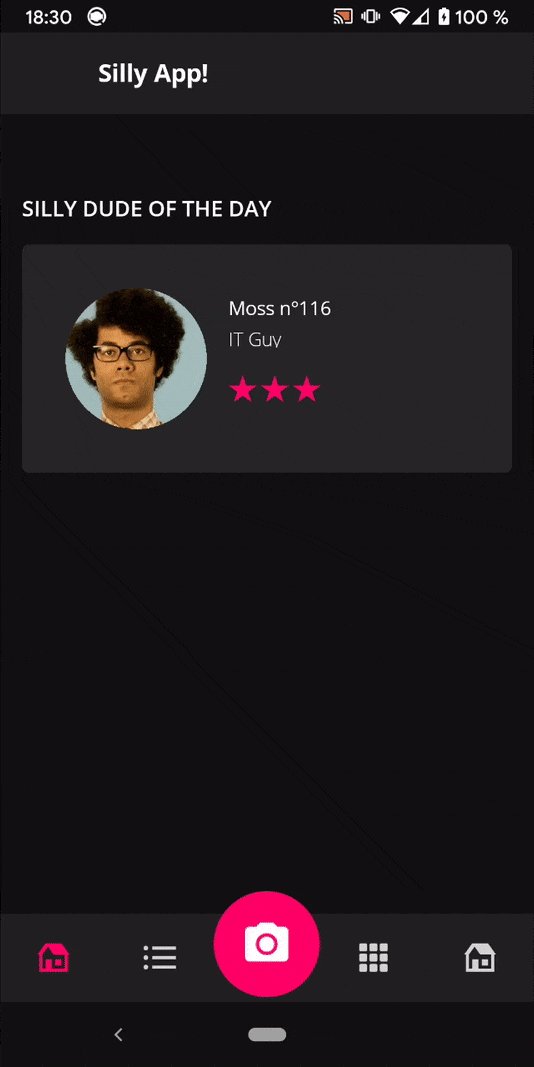
- SkiaRate.Forms (versión 0.5.2-pre), dado que ya estábamos usando SkiaSharp y que necesitamos un control que nos permita mostrar el “rating” en forma de estrellas utilizamos este paquete que nos brinda justamente eso, un control muy personalizable para crear rating controls. https://github.com/clovisnicolas/SkiaRate.

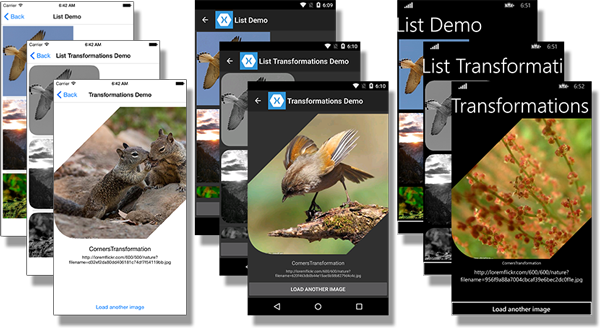
- Xamarin.FFImageLoading.Forms y Xamarin.FFImageLoading.Transformations (versión 2.4.11.982) , esta librería es muy popular en el ecosistema de Xamarin, pues nos permite trabajar de forma mas eficiente con imágenes (haciendo downsampling por ejemplo) e incluso aplicarle transformaciones, que es justamente la razon por la que instalamos esta librería en este proyecto. https://github.com/luberda-molinet/FFImageLoading

- Xamarin.Forms.PancakeView (versión 1.3.7) , por ultimo pero no menos importante, la librería PancakeView nos permite tener acceso a una version mejorada del control Frame, con la posibilidad de definir backgrounds con gradientes, control sobre las esquinas, bordes, etc. https://github.com/sthewissen/Xamarin.Forms.PancakeView

El proyecto en Github
Git Clone & Run! El proyecto de ejemplo utiliza Prism como Framework MVVM pero eso no es necesario para replicar la UI, pueden ver el código fuente completo disponible en el siguiente repositorio: https://github.com/jesulink2514/XamBooksApp