¿Qué es HTTP/2 y que ventajas tiene sobre HTTP 1.1 ?
- 5 min read
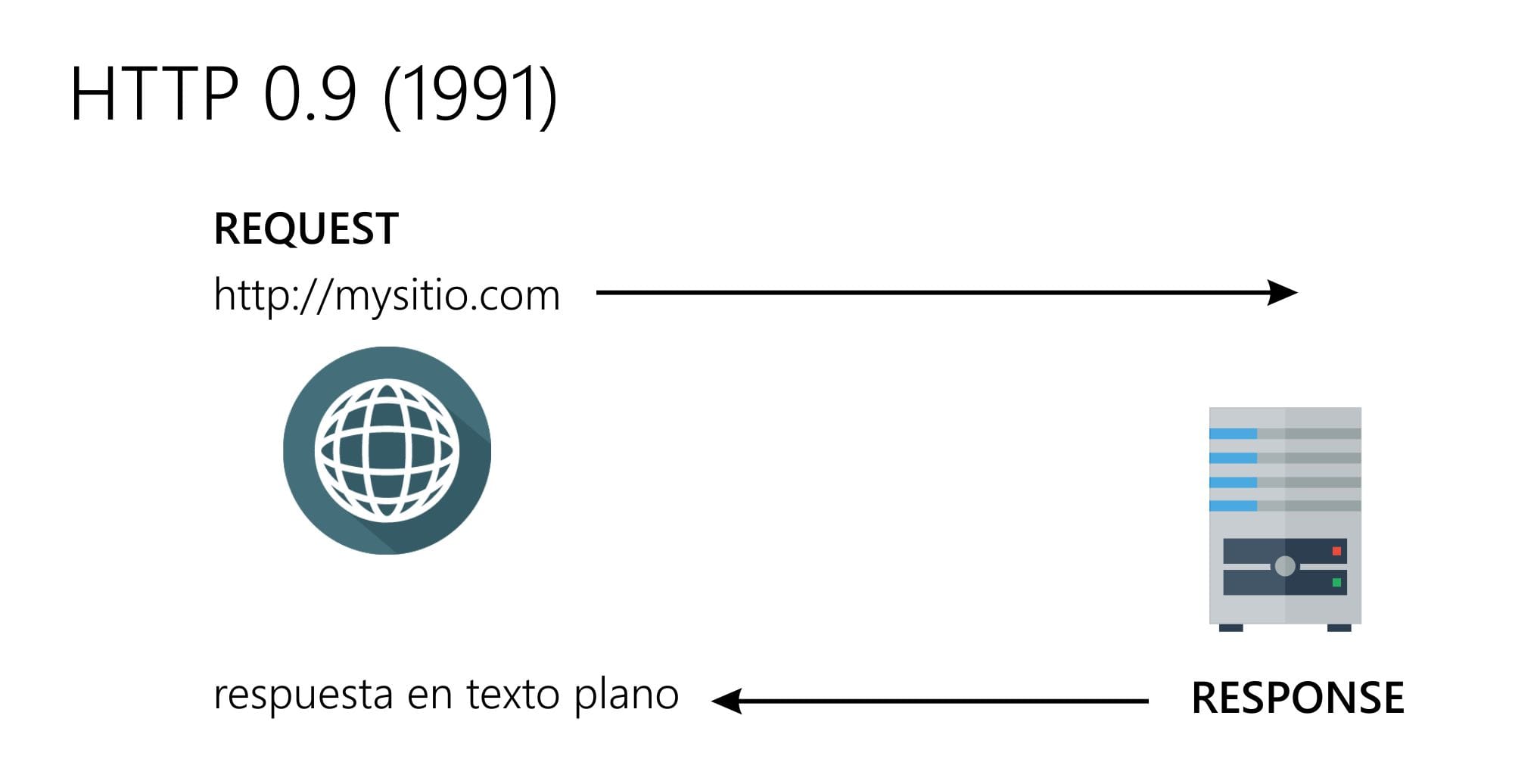
HTTP (Hypertext Transfer Protocol) es el protocolo que permite la transferencia de información a través de la web. Este protocolo fue lanzado en 1991 y desde ahí ha ido evolucionando hasta llegar a la versión es más ampliamente conocida la 1.1.
Al inicio de la historia el protocolo HTTP solo permitía realizar peticiones sin especificar el verbo, es decir solo se podían hacer peticiones GET.

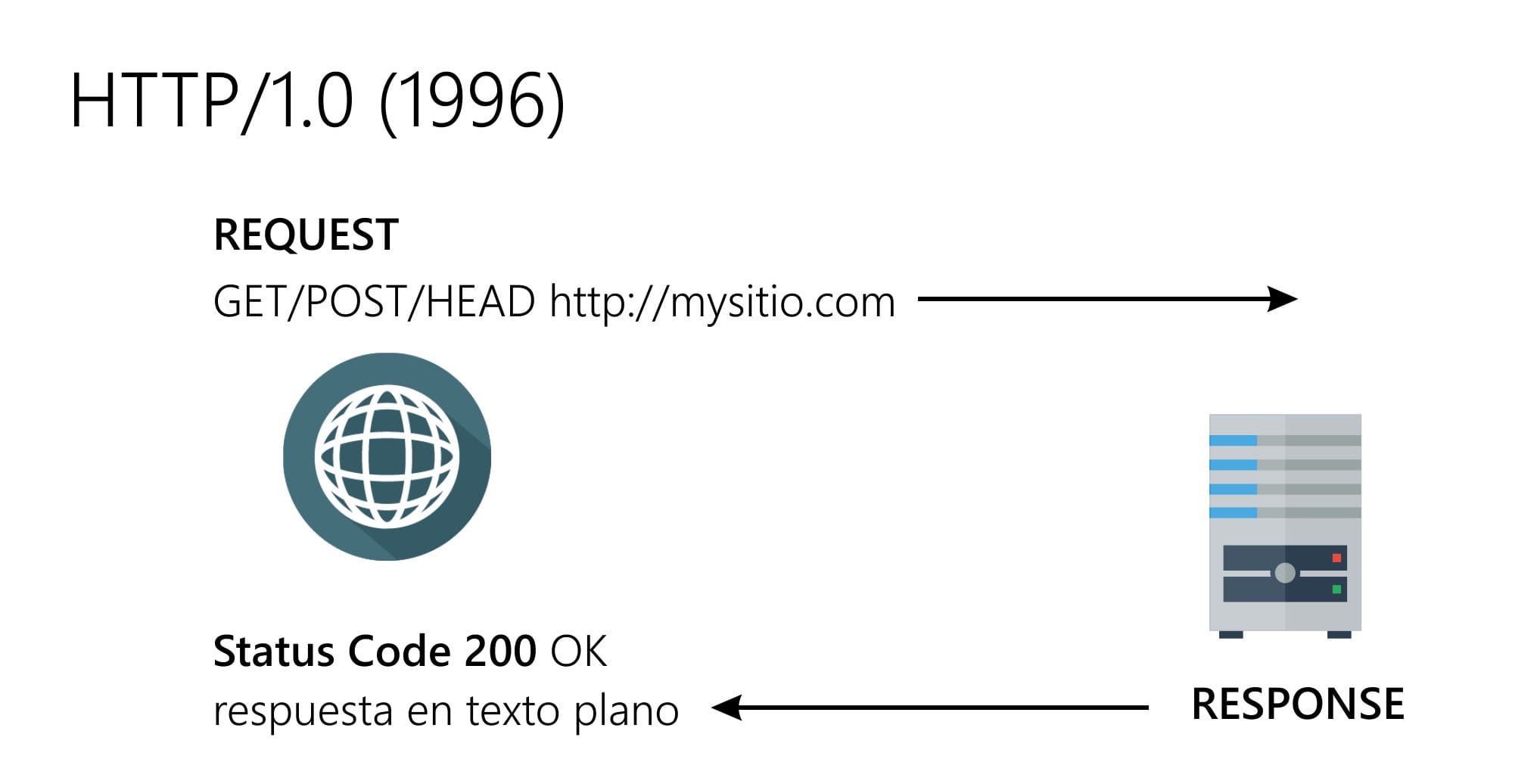
Luego se mejoraron las cosas y se agregó el soporte a algunos verbos como GET, POST y HEAD, se implementó los códigos de estado HTTP entre otras muchas mejoras.

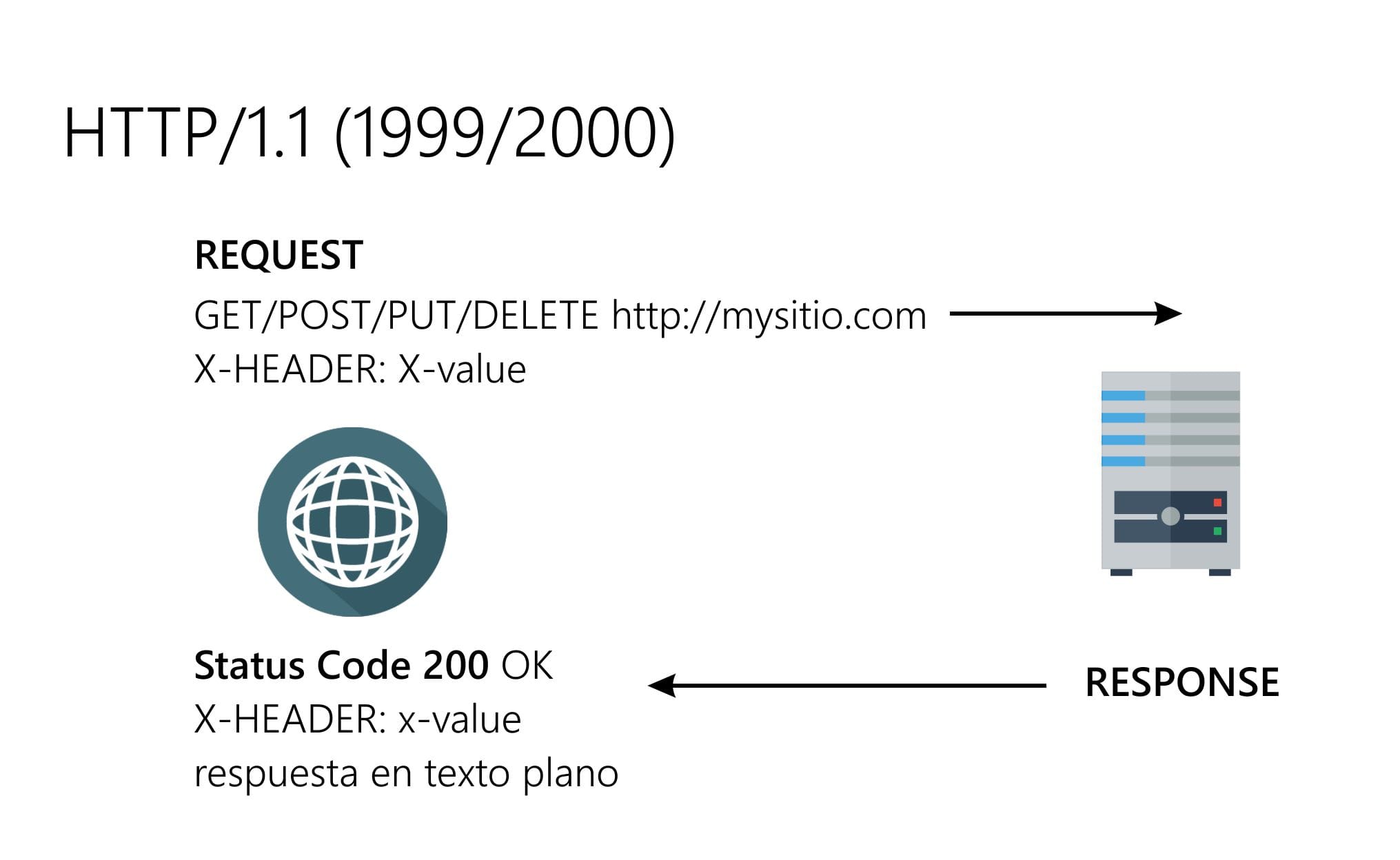
Ya en la versión 1.1 teníamos los verbos GET,POST,PUT,DELETE,etc y la web se empezaba a orientar a recursos (REST), teníamos las cabeceras en las peticiones, etc.

Sobre esta última especificación se empezó a desarrollar HTTP1.2 pero luego termino convirtiéndose en una extensión de la versión 1.1, lo que tienen en común todas estas versiones es que tanto las respuestas como las peticiones se realizan a través de texto plano.
Para más información pueden revisar los estándares de forma más detallada HTTP 1.0 , HTTP 1.1 , HTTP 1.2.
##¿Qué es HTTP/2? HTTP/2 es un protocolo binario que conserva la misma semántica que el protocolo HTTP1.X lo que significa que todos los verbos, cabeceras, etc. siguen funcionando sin cambios. De hecho, HTTP/2 busca resolver los defectos que tiene la comunicación a través TCP (la capa de transporte dentro del protocolo HTTP). Muchos consideran a HTTP/2 el reemplazo del protocolo SPDY que desarrollo Google para mejorar el rendimiento de sus servicios en su navegador Chrome, de hecho el protocolo HTTP/2 está basado en algunas de las ideas del protocolo SPDY, el cual actualmente se considera obsoleto pues se ha apostado completamente por el protocolo HTTP/2.
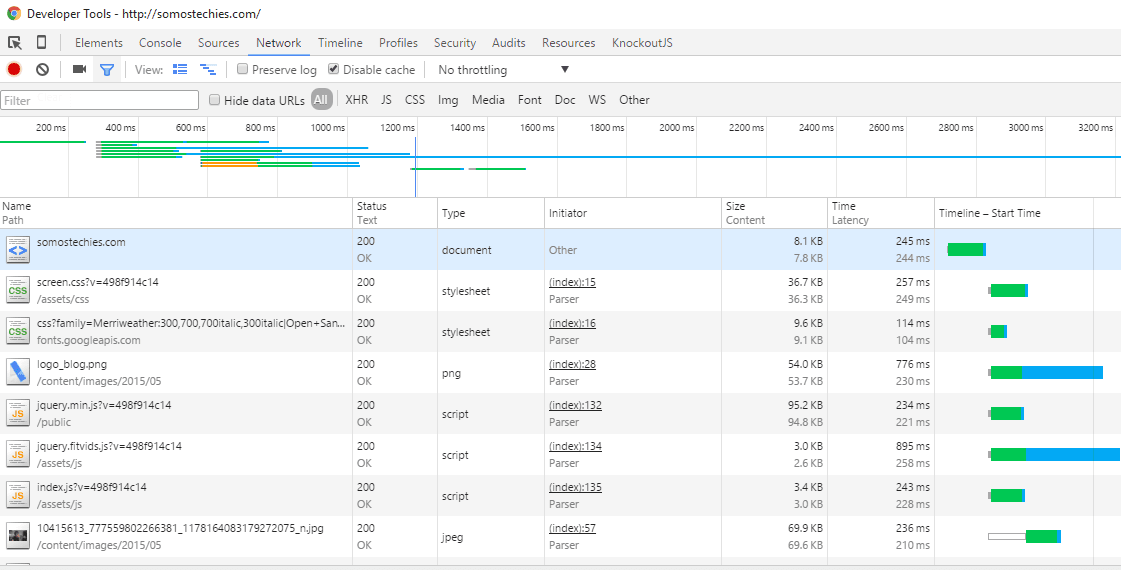
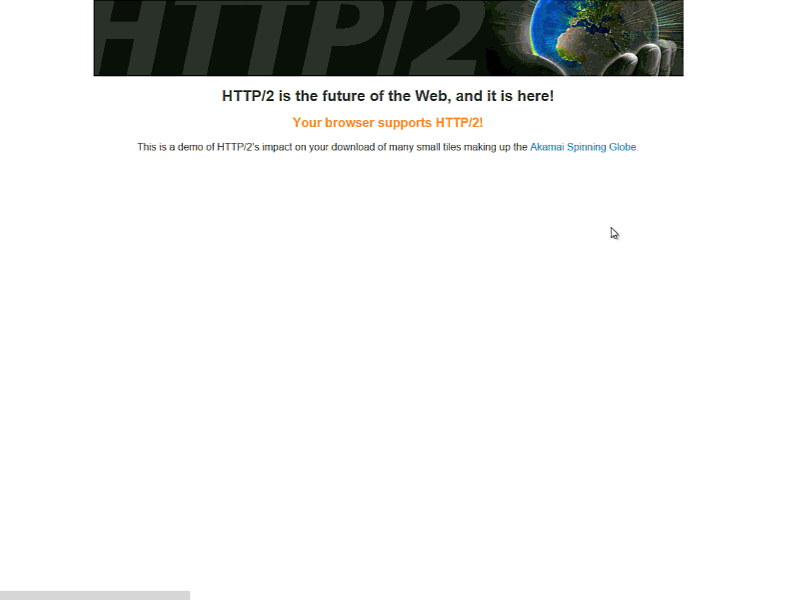
##Veámoslo en acción Es probable que quieran saber realmente que diferencia puede tener este estándar en el uso de los usuarios finales, así que veamos una demostración.
Y como una imagen vale más que mil palabras veamos la comparativa entre cargar una imagen compuesta de muchas imágenes a través de HTTP/1.1 y a través HTTP/2.

Pueden probarlo ustedes mismos en https://http2.akamai.com/demo
##Principales ventajas Su navegador seguirá enviando peticiones a un servidor y obtendrá respuestas con lo necesario para para renderizar la página web como se debe, pero algunos matices por detrás van a cambiar.
HTTP/2 trae nuevas características tales como multiplexed streams, server push, la compresión de HEADERS y el formato binario.
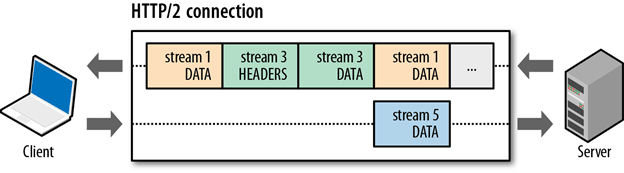
######MULTIPLEXED STREAMS
¿Recuerda las congestiones causadas por muchas conexiones cuando se trata de descargar al mismo tiempo texto, fuentes e imágenes desde el servidor a su navegador? La multiplicación elimina este problema al proveer esos recursos en partes más pequeñas, pasando todos ellos a través de una misma conexión. Es decir, enviamos muchas peticiones y respuestas diferentes a través de una misma conexión.
######SERVER PUSH HTTP/2 permite enviar recursos a la cache del navegador sin que este los solicite reutilizando la conexión con el cliente, enviándole recursos que probablemente vaya a necesitar. Es decir cuando suple una página HTML puede enviar los archivos de CSS, imágenes o fuentes antes de que el navegador haya interpretado el contenido HTML y los solicite, así que cuando el navegador los necesita estos recursos disponibles de inmediato, siempre y cuando se necesitan, lo cual es una ventaja para el rendimiento.
######COMPRESION DE HEADERS En HTTP/1.X, cada solicitud enviada tiene una pequeña pieza de información adicional que son los encabezados HTTP o HEADERS, que describen cómo se comporta un navegador o un servidor. Cuando se establece una conexión HTTP/2, todas las cabeceras se empaquetan en un solo bloque comprimido para ser enviados como una unidad. Se envían y una vez finalizada la transmisión, se decodifica el bloque de cabeceras del otro lado.
######FORMATO BINARIO EN LUGAR DE TEXTO Los protocolos binarios son más eficientes para interpretar, más compactos al ser transportados, y lo más importante, son mucho menos propenso a errores comparado con los protocolos basados en texto como HTTP/1.X, porque estos tienen a menudo un sin número de problemas con los que lidiar como los espacios en blanco, la capitalización, los finales de línea y muchos más.
Debido a esto en HTTP/1.X se definen hasta 4 formas de interpretar un mensaje, mientras tanto en HTTP/2 solo existe una.
La desventaja quizás es que el protocolo HTTP/2 no es muy usable a través de telnet, pero ya existen algunas herramientas que lo soportan.
 Imagen sacada de http://resources.infosecinstitute.com/http2-faster-and-safer-web-enforcing-strong-encryption-as-the-de-facto-standard/
Imagen sacada de http://resources.infosecinstitute.com/http2-faster-and-safer-web-enforcing-strong-encryption-as-the-de-facto-standard/
##¿Cómo implemento HTTP/2 en un ecosistema Microsoft?
Esta sección está basada en el post de David So, cuyo enlace se provee al final de este post.
En octubre de 2015 se anunció que IIS en Windows 10 añadió soporte para HTTP/2. Y dado que Windows 10 ya está disponible, el soporte para HTTP/2 está presente en Windows 10 y Windows Server 2016 Technical Preview.
IIS actualmente soporta HTTP/2 sólo a través de TLS. Al realizar una conexión HTTPS a un servidor web que se ejecuta IIS en Windows 10, HTTP/2 se utiliza si el cliente y el servidor lo soportan.
En base a lo anterior, lo único que necesitamos además de Windows 10 o Windows Server 2016 TP es que nuestro sitio se ejecute a través de TLS.
Y utilizar un navegador que soporte HTTP/2 (casi todos lo soportan actualmente).
##Recursos He tratado de ser lo más breve posible porque este nuevo estándar tiene mucho que explicar y discutir aún. Si tienen alguna pregunta no duden en escribirme, sin embargo, les dejo estos enlaces que podrían serles útiles.
- HTTP/2 en Github
- Principales diferencias
- Estándar HTTP/2
- HTTP2 Whitepaper
- HTTP/2 en IIS, Windows10, Windows Server 2016
- Tags:
- Import 2023-05-27 16:33
- Jesus