#questionOfTheDay ¿Cómo simular una conexión de red lenta para nuestras aplicaciones web?
- 2 min read
 Cuando probamos nuestras aplicaciones web localmente vivimos bajo la premisa de una conexión de red casi instantánea debido a que los recursos a los que accedemos (nuestra aplicación web) se encuentran en la misma PC desde la que estamos accediendo. Ahora bien, ¿Cómo podríamos simular una velocidad en nuestra conexión de red mucho más real (más lenta) o incluso probar la carencia de conexión?
Cuando probamos nuestras aplicaciones web localmente vivimos bajo la premisa de una conexión de red casi instantánea debido a que los recursos a los que accedemos (nuestra aplicación web) se encuentran en la misma PC desde la que estamos accediendo. Ahora bien, ¿Cómo podríamos simular una velocidad en nuestra conexión de red mucho más real (más lenta) o incluso probar la carencia de conexión?
##Herramientas de desarrollador de Chrome
 A través de las herramientas de desarrollador (F12) tenemos la capacidad de simular distintas velocidades al acceder a los recursos en la red e internet, lo que nos permite probar nuestra aplicación en un escenario más cercano a la realidad o hacer pruebas de cómo se comporta cuando no hay internet.
A través de las herramientas de desarrollador (F12) tenemos la capacidad de simular distintas velocidades al acceder a los recursos en la red e internet, lo que nos permite probar nuestra aplicación en un escenario más cercano a la realidad o hacer pruebas de cómo se comporta cuando no hay internet.
###Veamos cómo hacerlo…
- Accedemos a la web que queremos probar, en mi caso accederé a una aplicación que ya tengo corriendo.

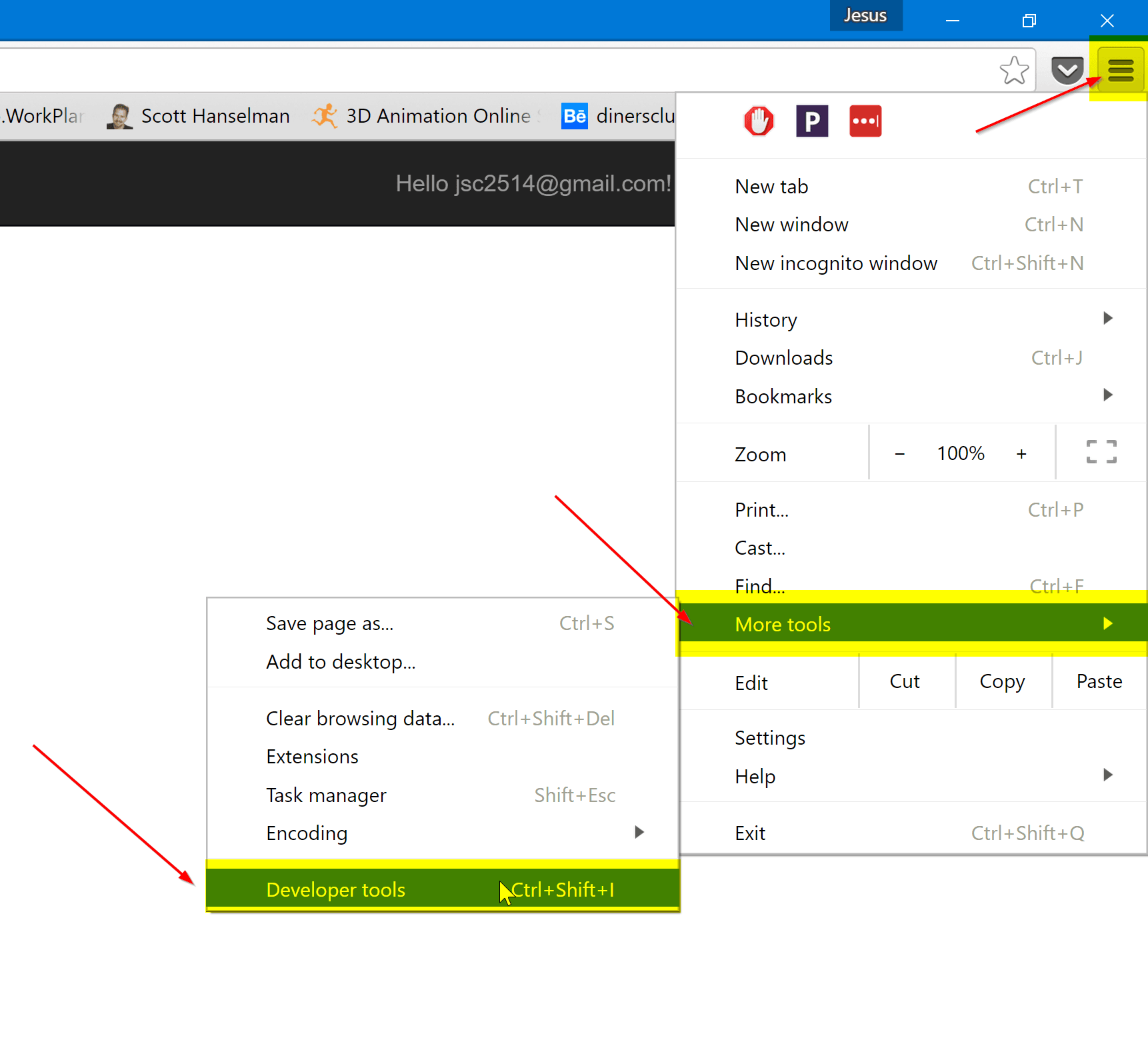
- Accedemos a las herramientas de desarrollador (developer tools) a través de la opción de menu More tools > developer tools.

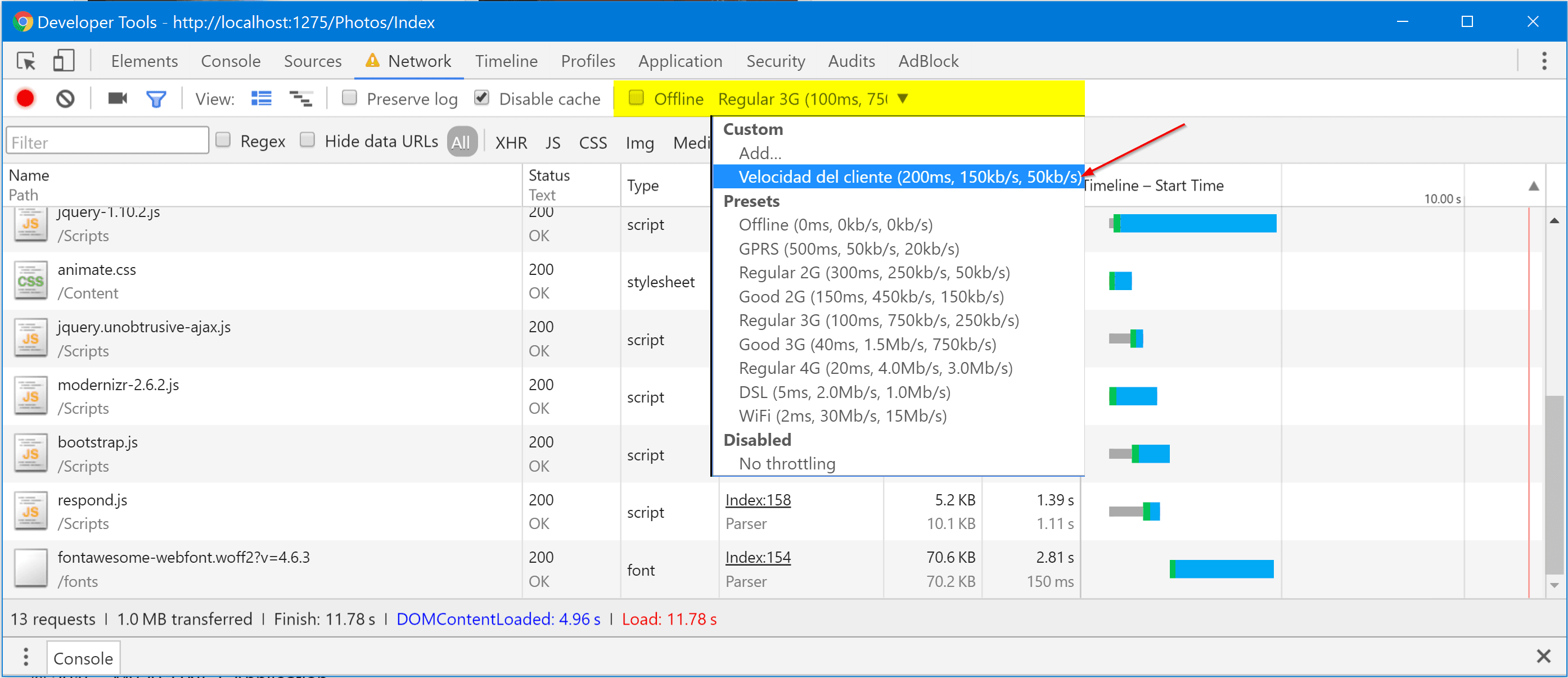
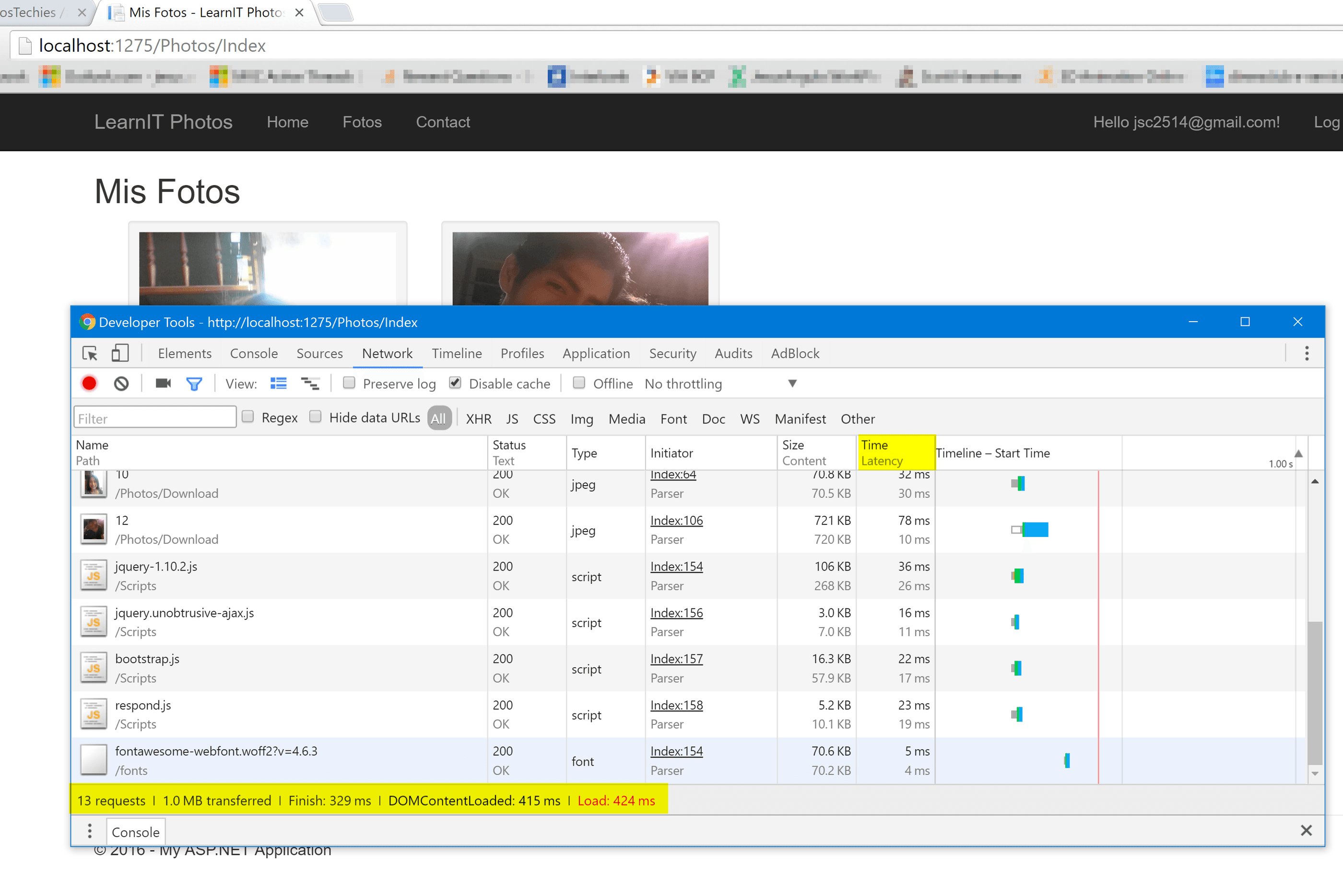
- En la ventana de developer tools, accedemos a la pestaña Network. Aquí podemos ver las solicitudes y respuestas HTTP que realiza nuestra aplicación, así como el tiempo que toman.

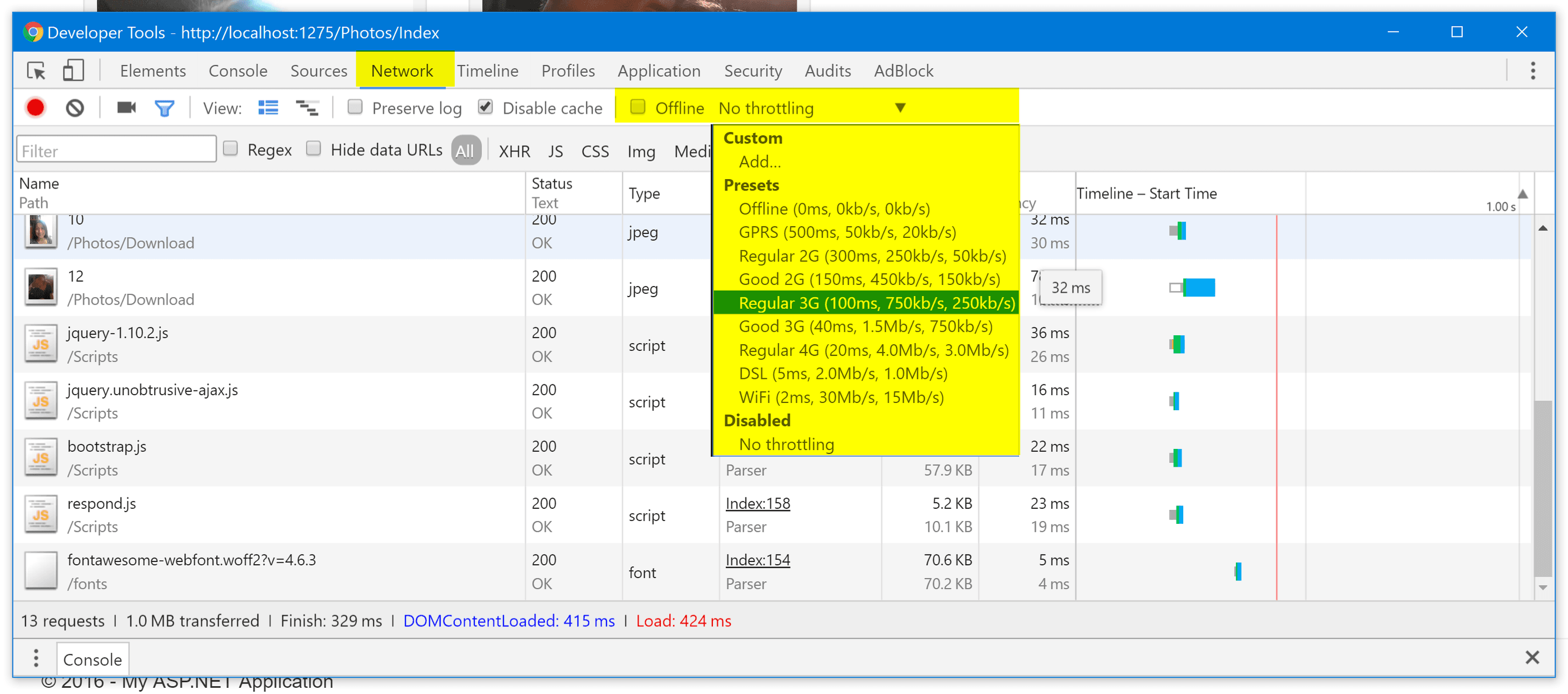
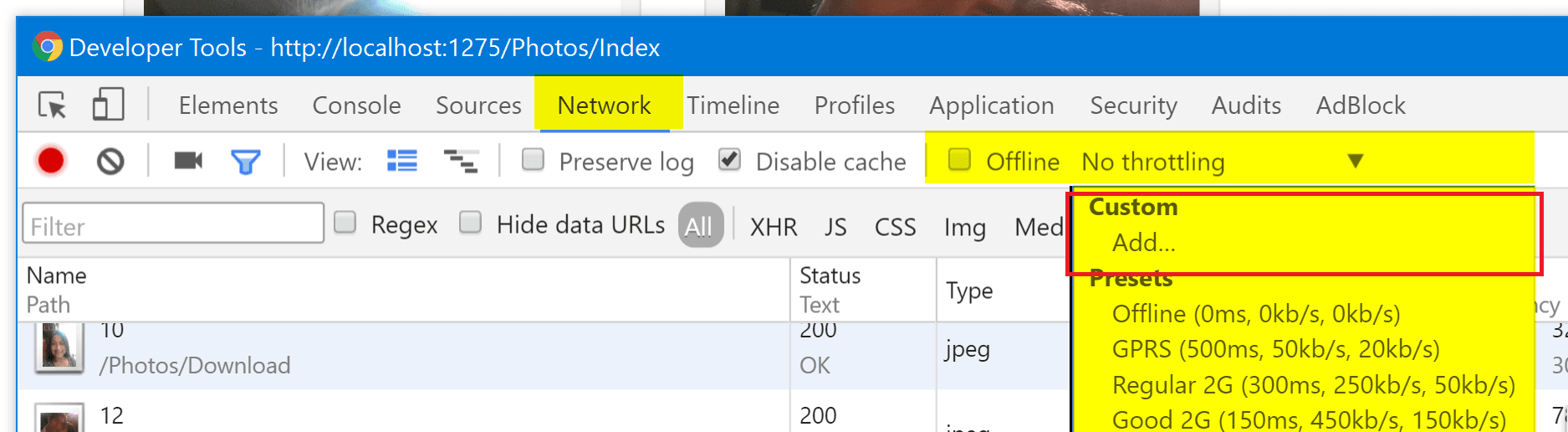
- En la pestaña Network, encontraremos la opción de throttle que nos permite simular velocidades de acceso a la red.

- Elegimos una opción del listado y podremos ver que un signo de advertencia nos recordara que tenemos activado la simulación.
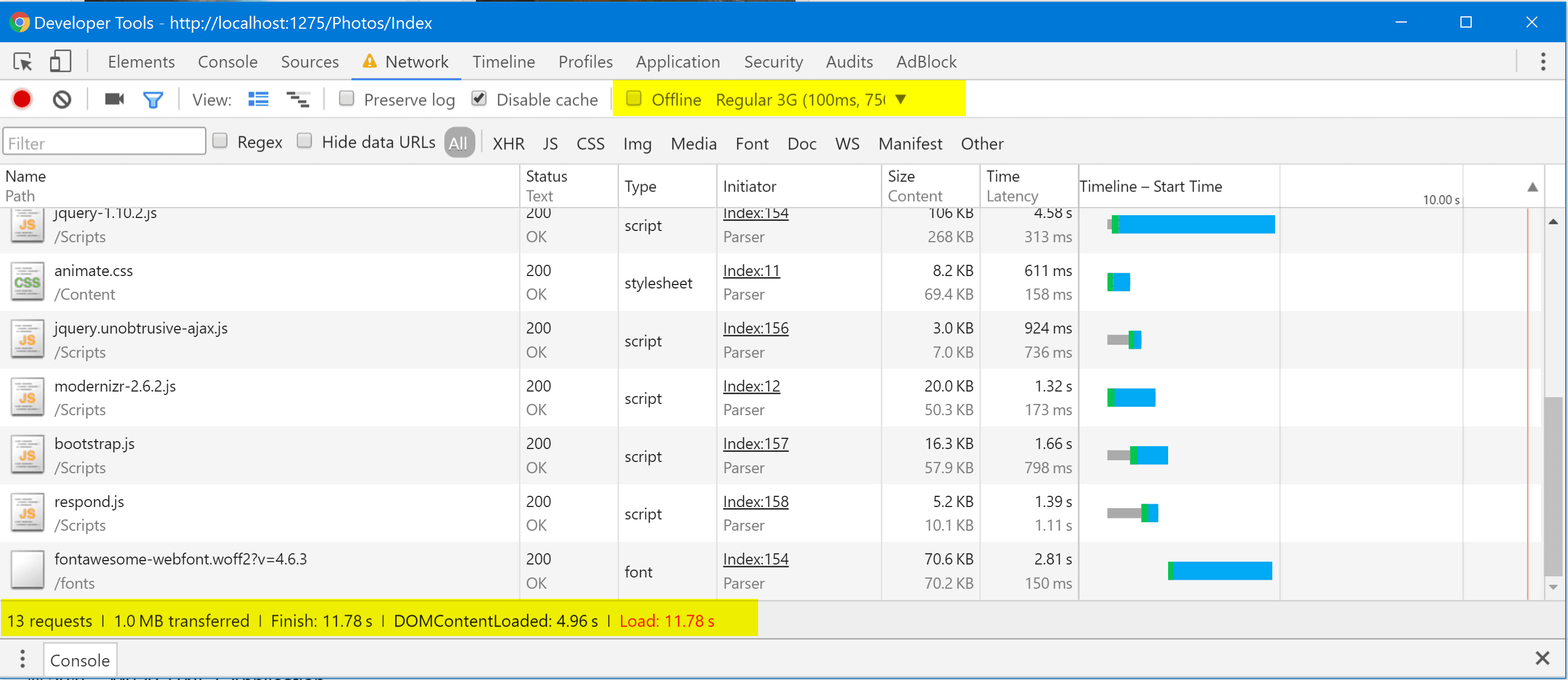
 Con esta opción activa y recargando nuestra pestana activa podremos ver como nuestra aplicación carga con la velocidad que indicamos, experimentando de esta forma la experiencia de nuestra aplicación bajo entornos más reales ;).
Con esta opción activa y recargando nuestra pestana activa podremos ver como nuestra aplicación carga con la velocidad que indicamos, experimentando de esta forma la experiencia de nuestra aplicación bajo entornos más reales ;).
###Personalizando la simulación Puedes necesitar agregar una condición personalizada para cubrir el escenario de tus clientes y así poder probar el comportamiento de tu aplicación web de forma más real.
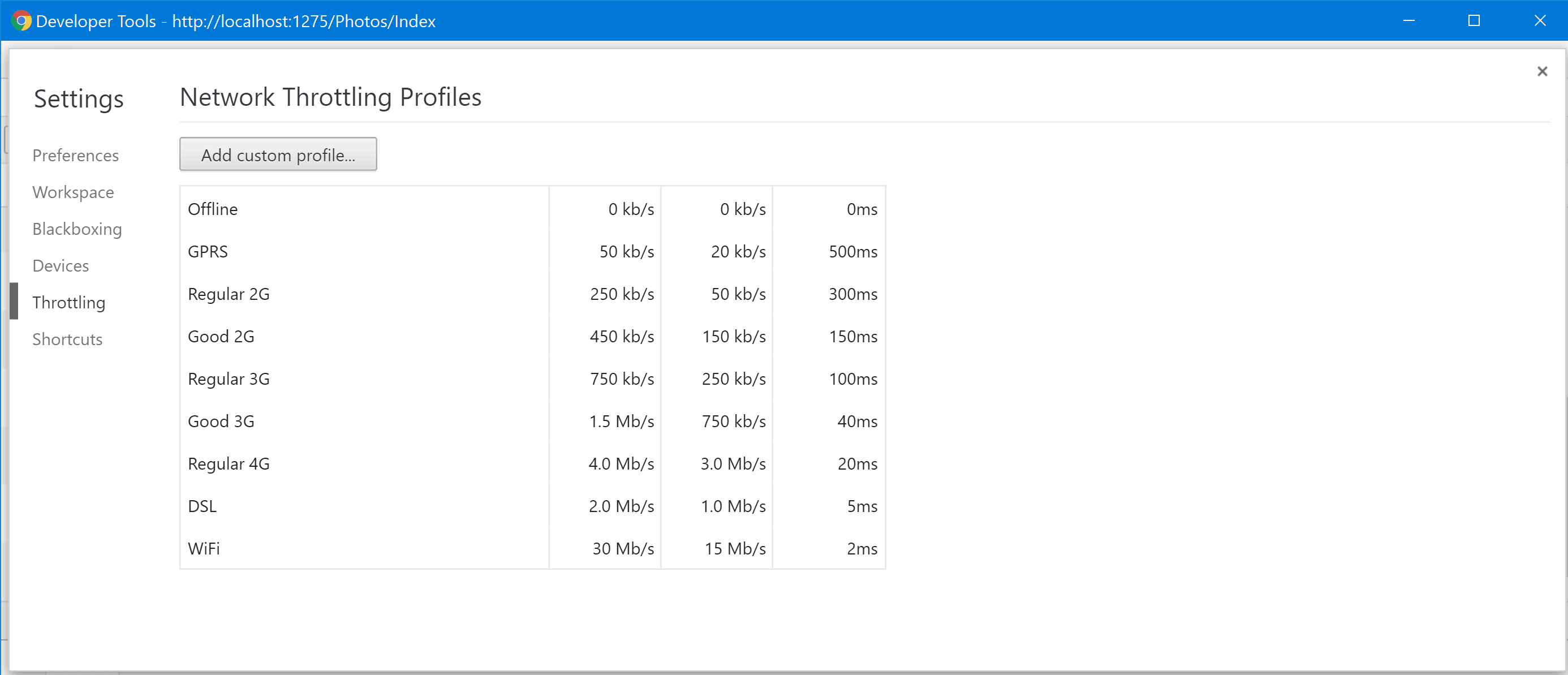
- En las opciones de Throttle existe una opción Custom > Add. Esto abrirá el cuadro de dialogo que Network Throttling Profiles.

- Elegimos la opción Add custom profile….

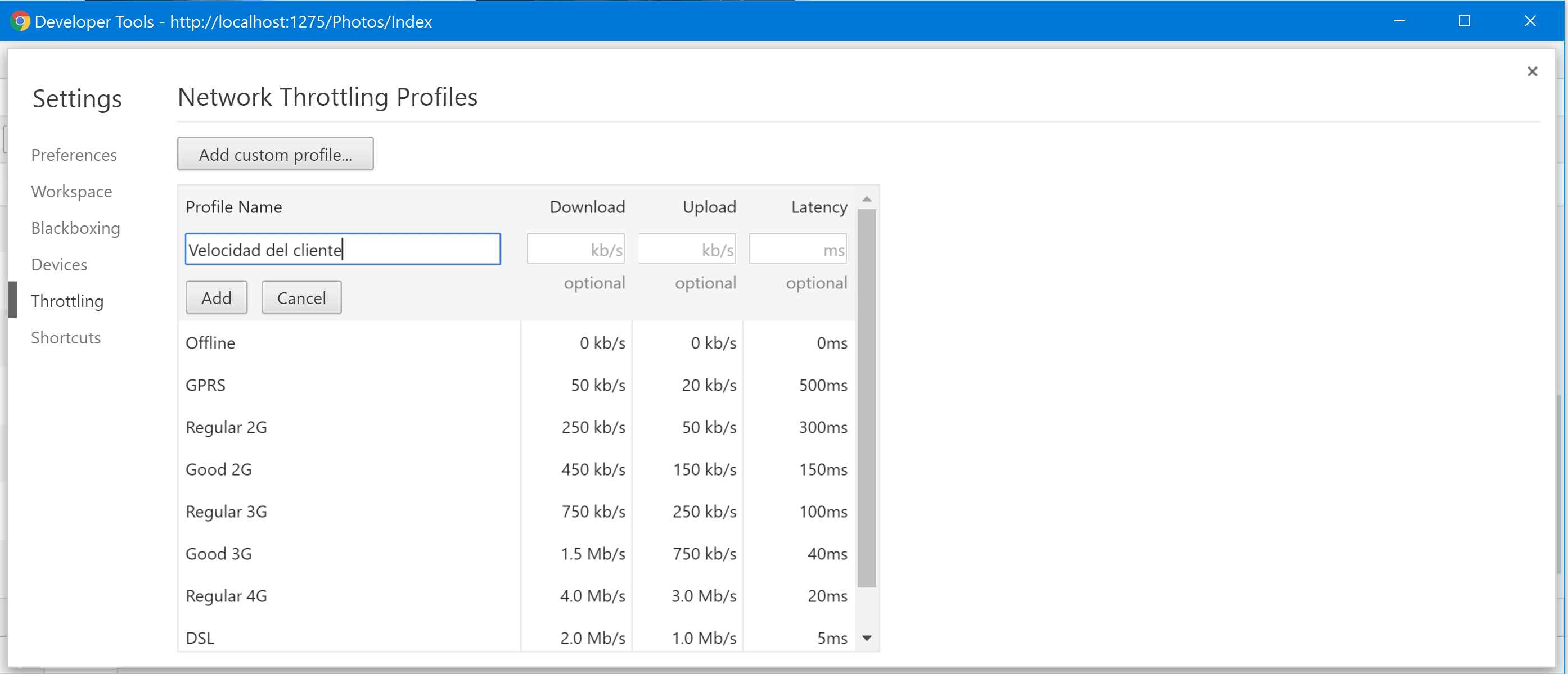
- Un perfil personalizado es configurado a través de 4 parámetros. Un nombre que identifique el perfil, una velocidad de descarga y carga (ambos en kb/s) y una latencia en milisegundos.

- Ahora podemos elegir el perfil que hemos creado y probar nuestra aplicación bajo nuestros propios parámetros.