Probando HTTPS con IIS sin comprar un certificado
- 6 min read
 Hi techies, hoy les traigo un post con algo que me pasó ayer y les cuento como resolverlo. ¿No les ha pasado que necesitan probar una aplicación con SSL/HTTPS?
Hi techies, hoy les traigo un post con algo que me pasó ayer y les cuento como resolverlo. ¿No les ha pasado que necesitan probar una aplicación con SSL/HTTPS?
Bueno con IIS tenemos la opción de usar un “Self-signed certificate”, que significa que el certificado que usamos para la conexión segura HTTPS esta expedido por la misma máquina que lo está usando para validar su identidad, de ahí el termino auto firmado.
###Como habilitar la conexión HTTPS en IIS
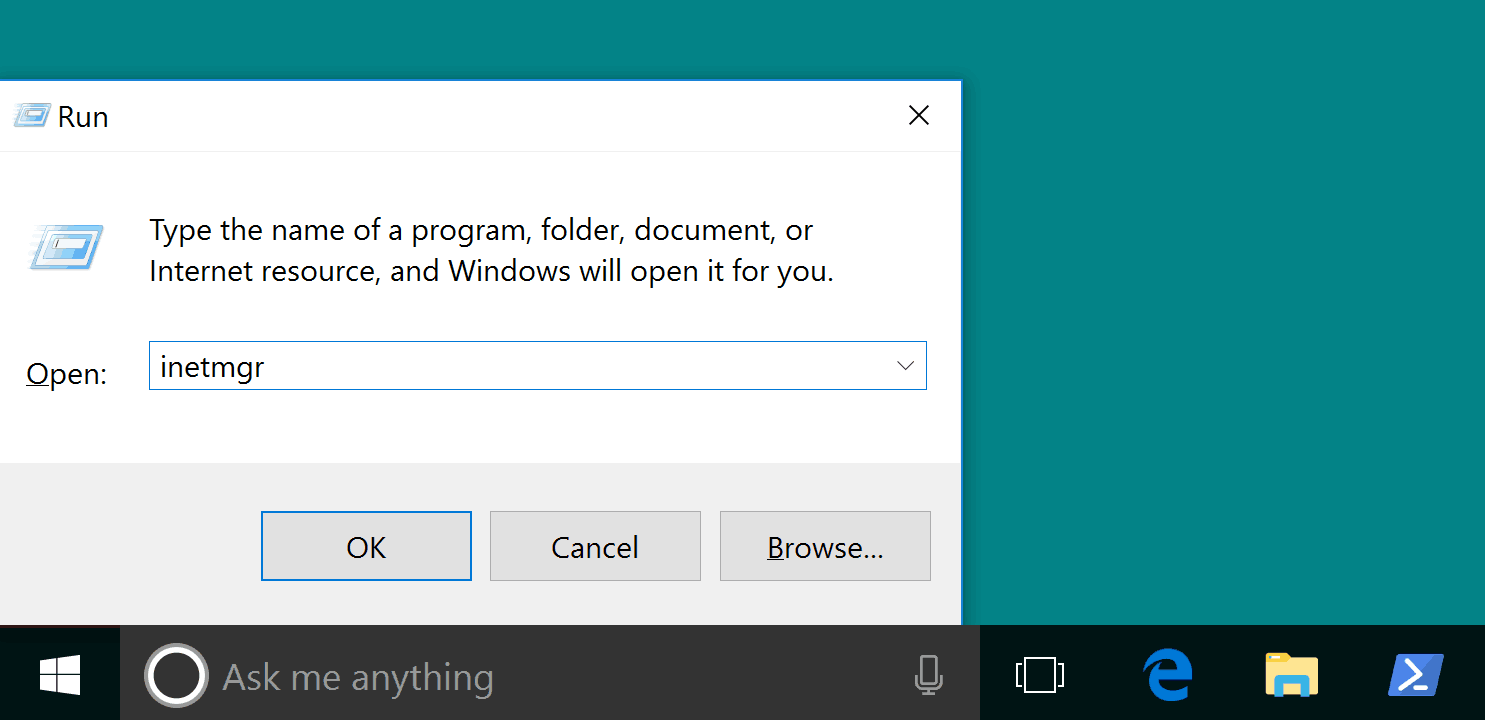
- Abrimos IIS en la forma más fancy que puedas, Windows + R , y escribir inetmgr nunca falla pero puedes optar por escribir “IIS” en el inicio de Windows.

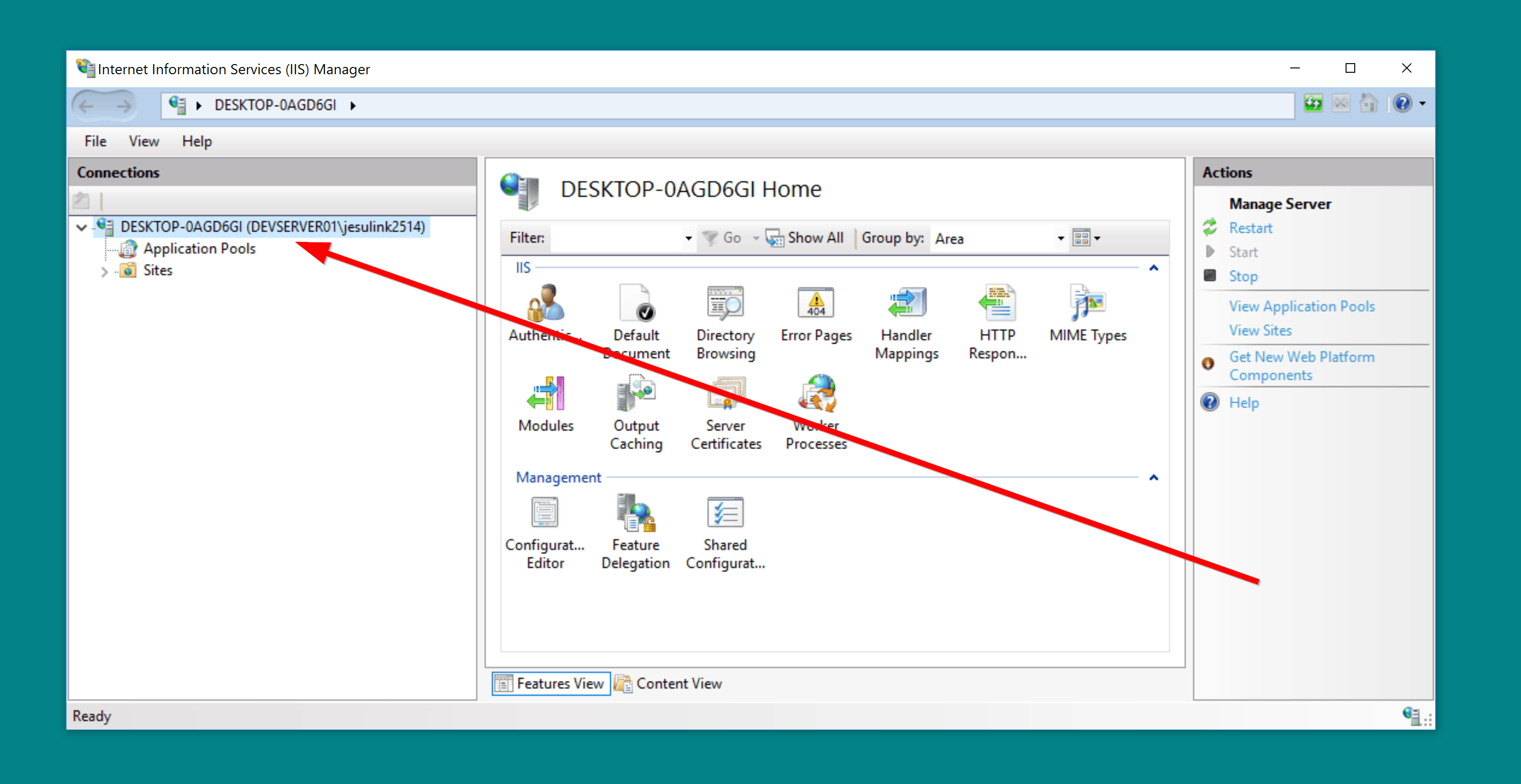
- Seleccionamos el servidor de IIS en el panel de la izquierda, no confundir con los sitios.

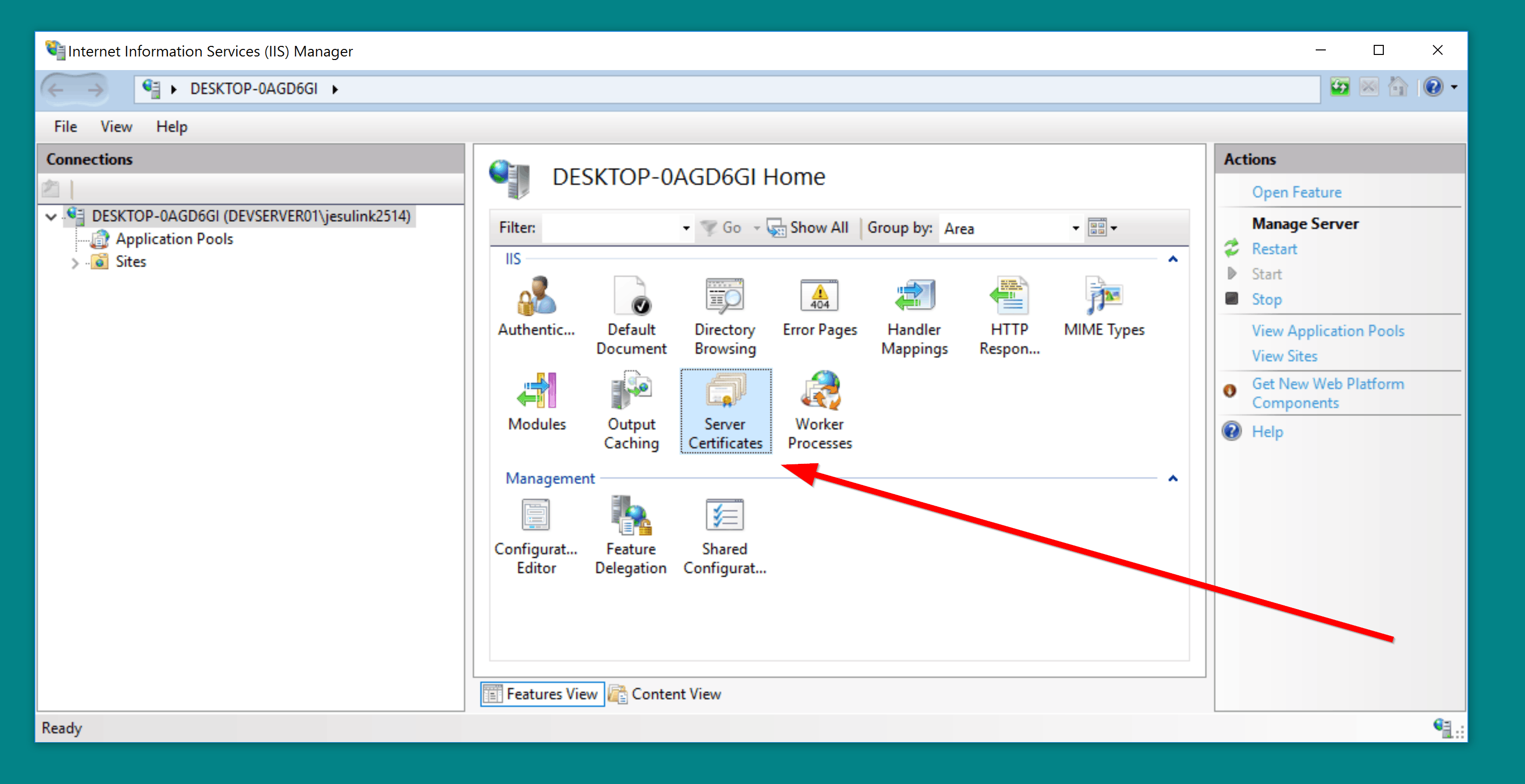
- Vamos al ítem de Server Certificates para ver los certificados disponibles, si ya antes has tratado con SSL para desarrollo en esa máquina/servidor veras certificados aquí.

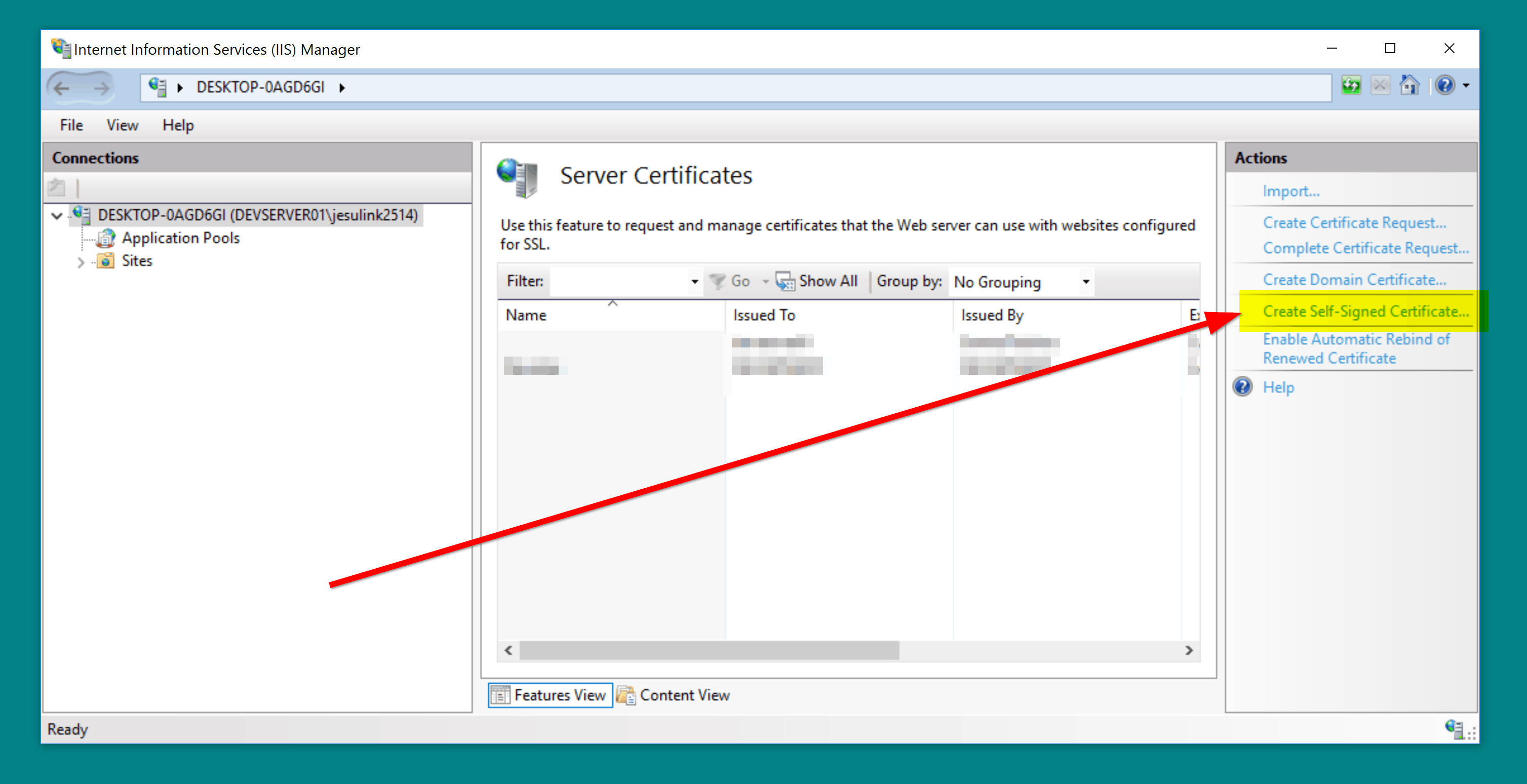
- Elige la opción del panel izquierdo que dice Create a Self-signed certificate… (lo sé no se ve muy bien pero créeme y keep going).

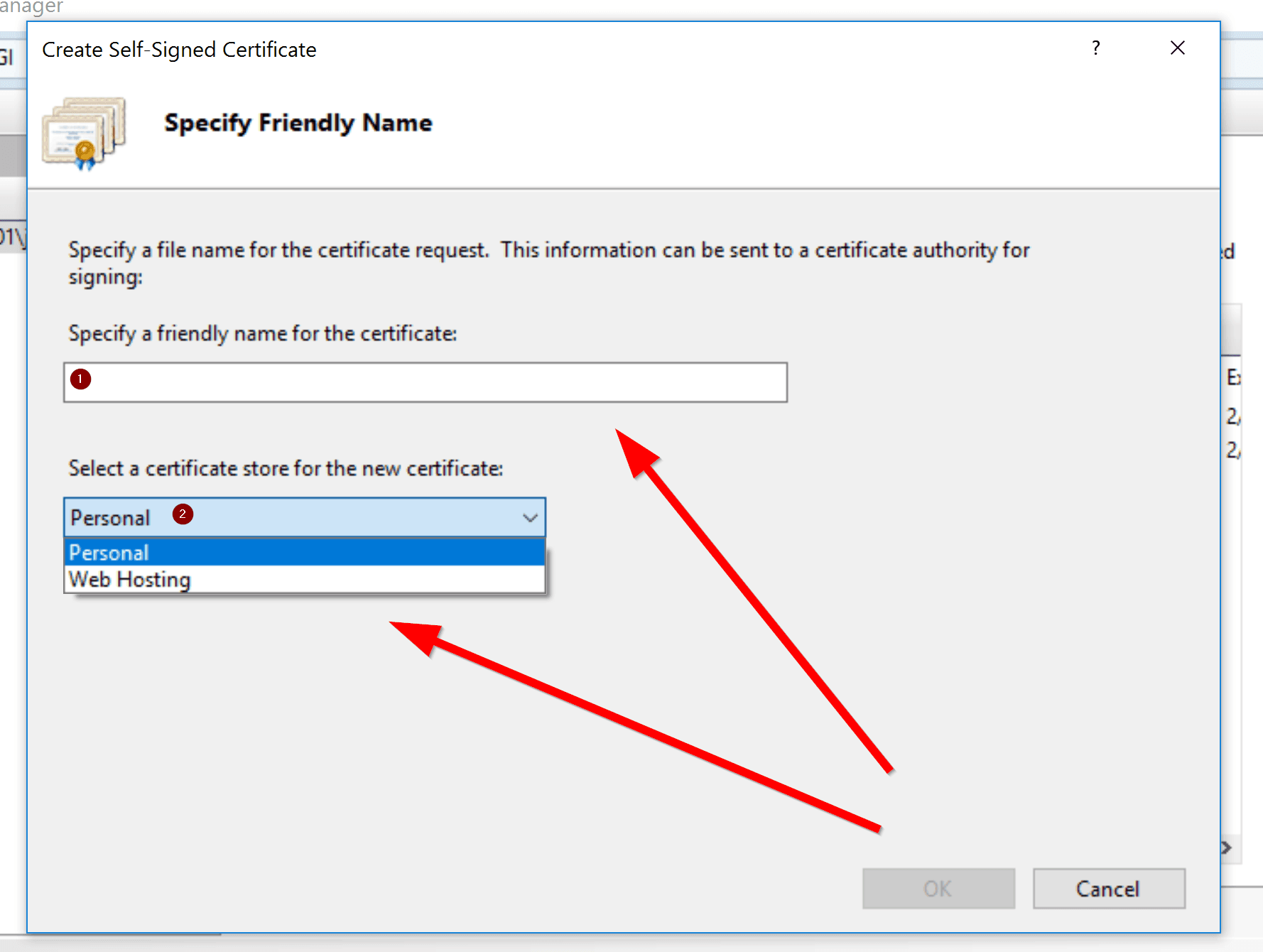
- Crearlo es una tarea sencilla, debemos especificar un nombre y un lugar donde almacenar el certificado. Si te estas preguntando cual es la diferencia entre Personal y Web hosting puedes leerlo aquí.

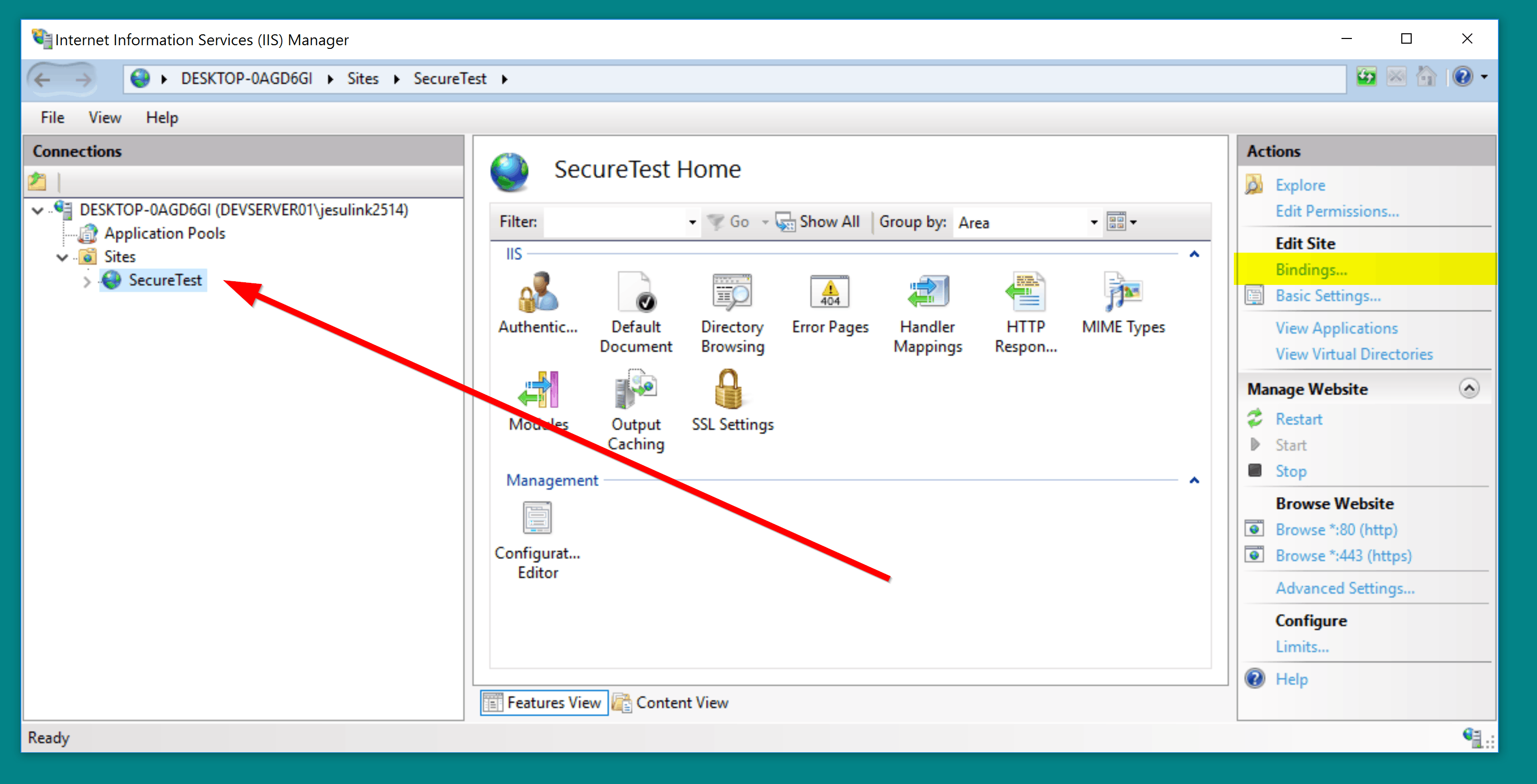
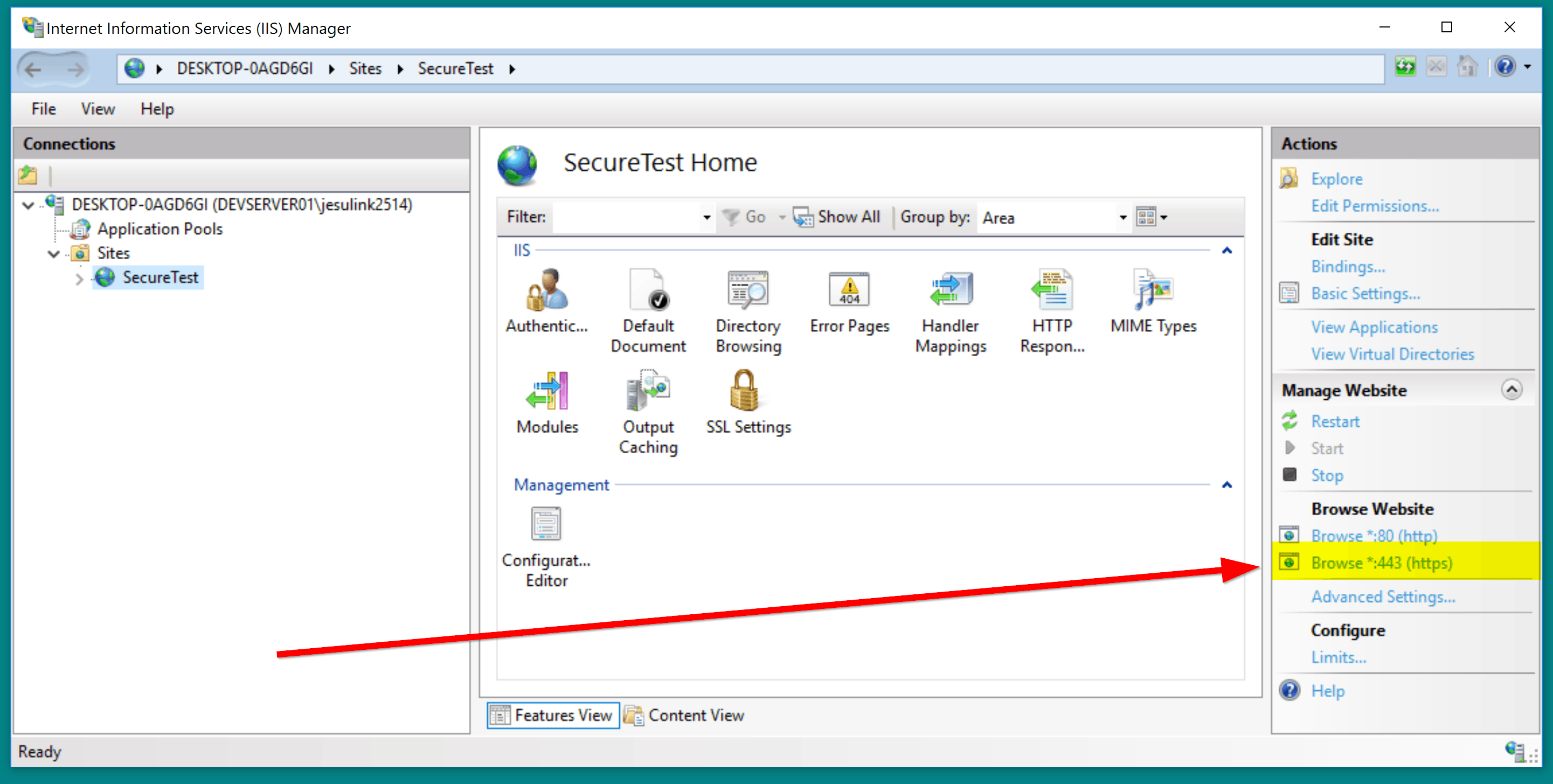
- Ahora nos dirigimos al sitio o aplicación web en la que queremos habilitar la conexión HTTPS.

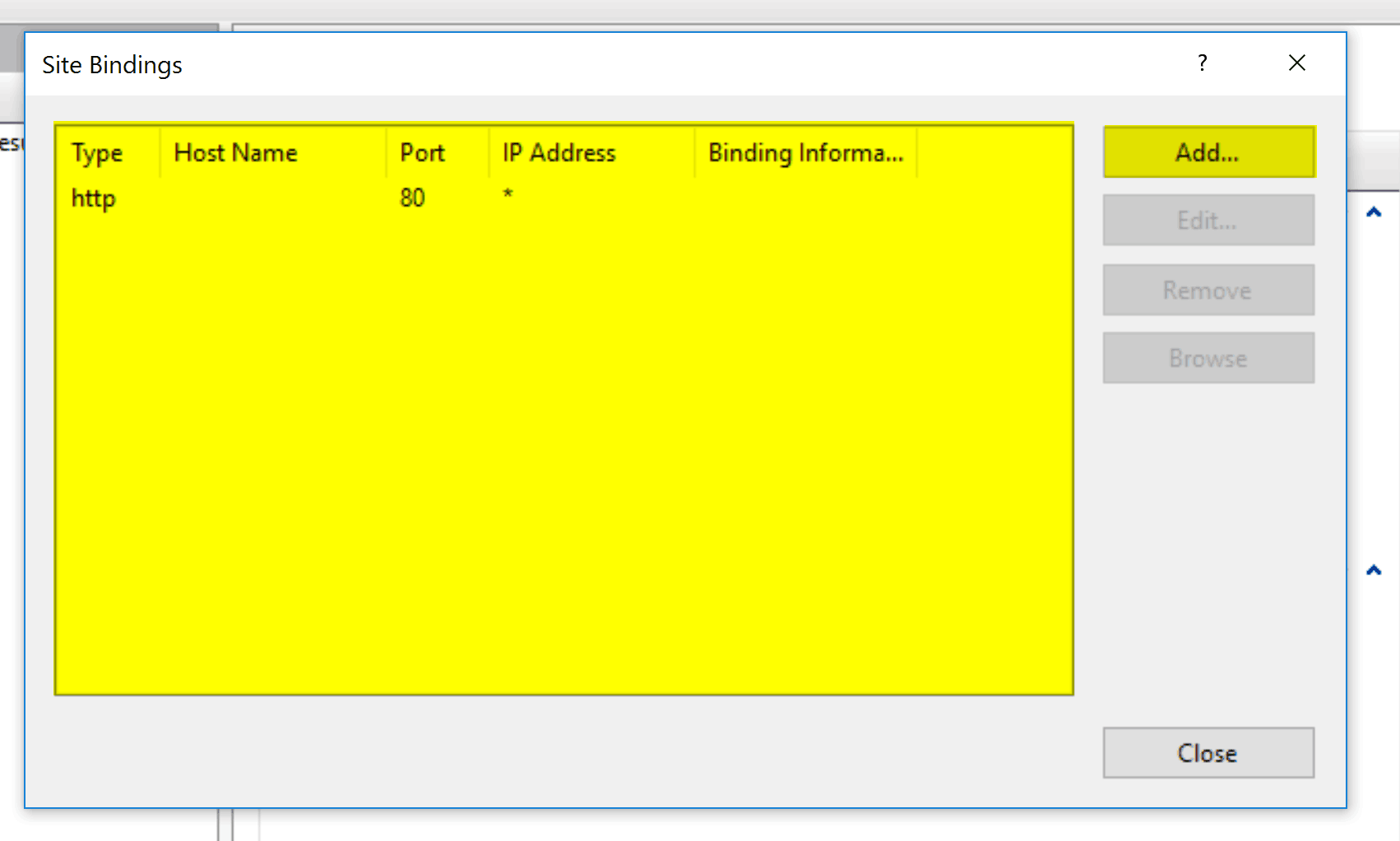
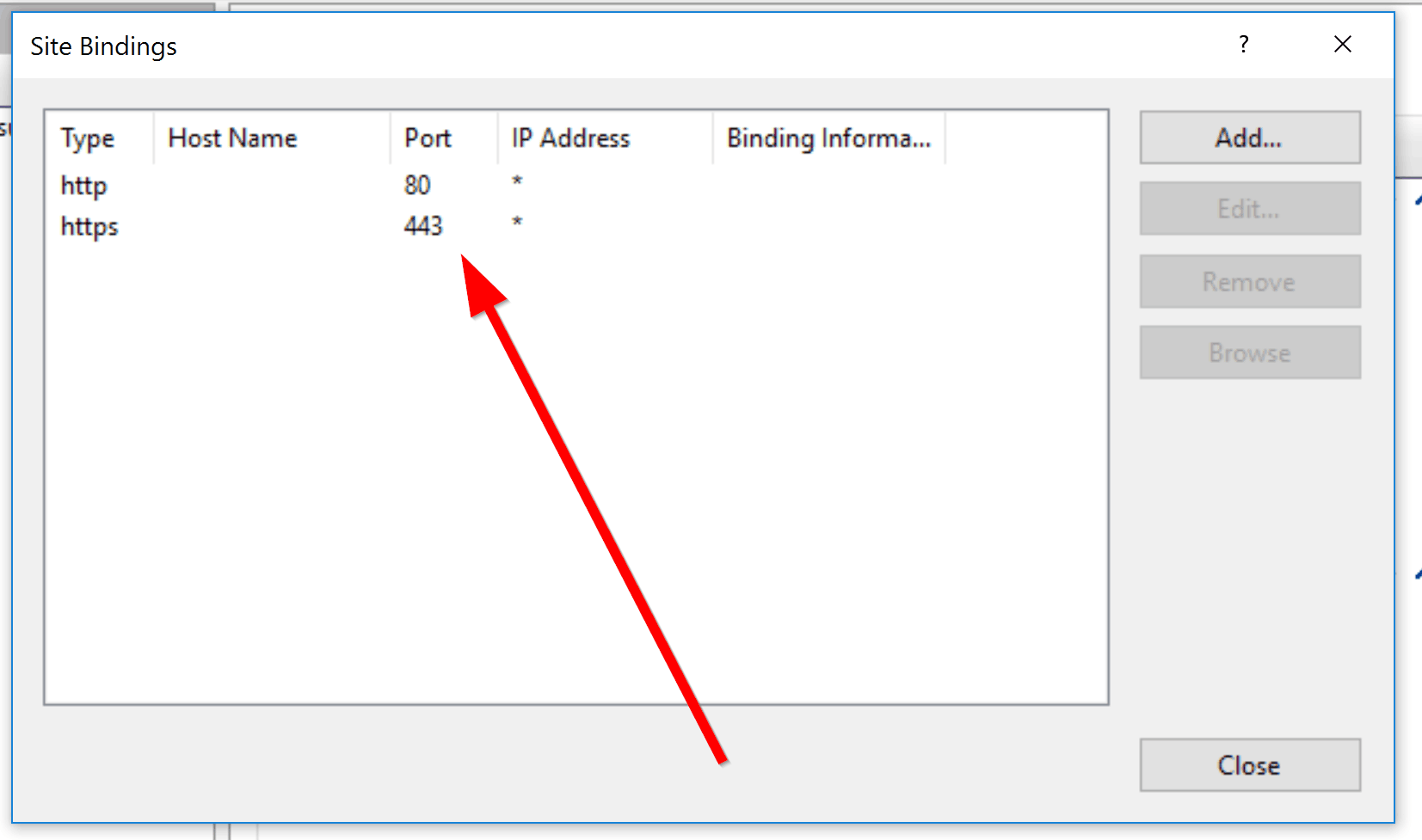
- Nos dirigimos a la sección de Bindings para editar los que tenga este sitio.

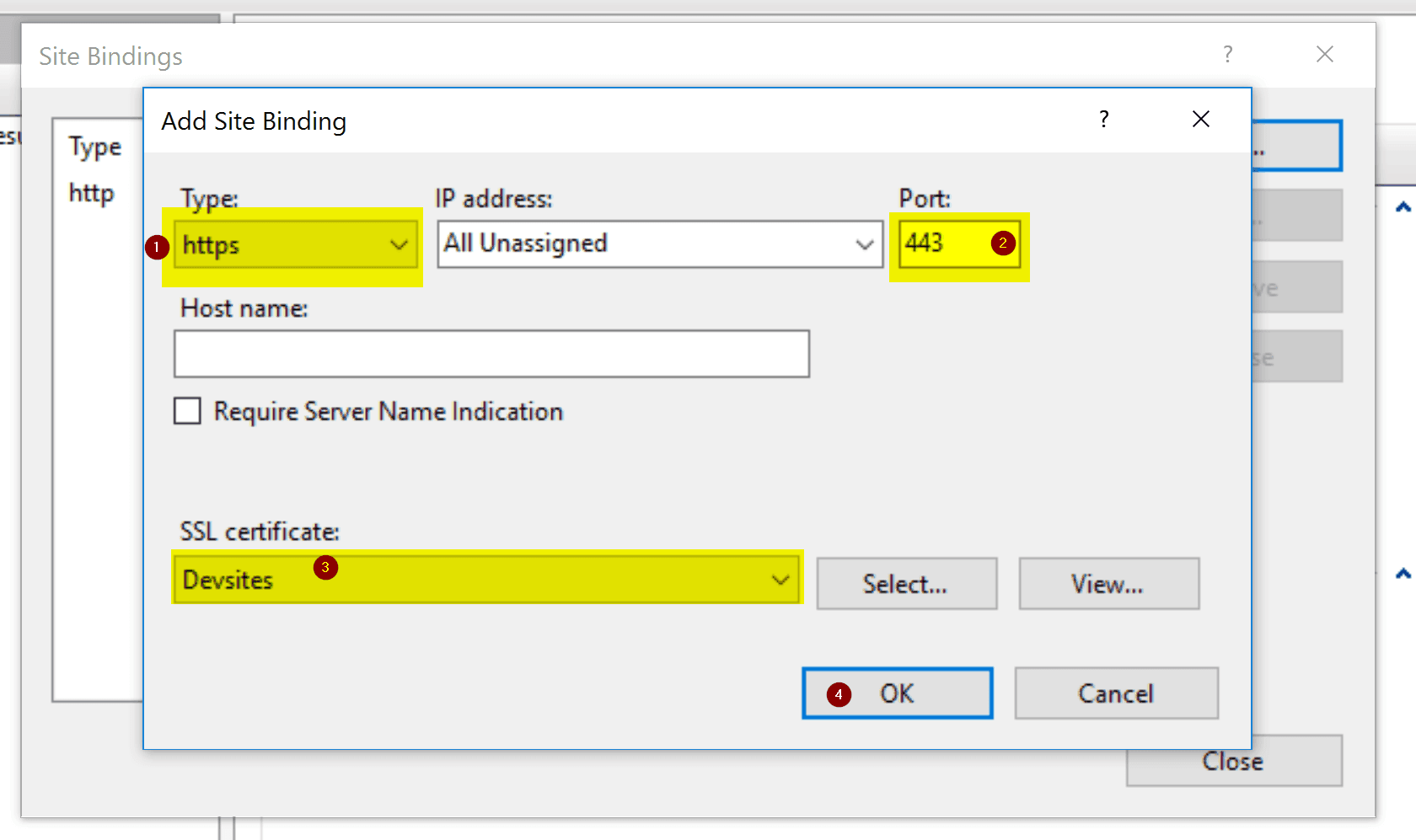
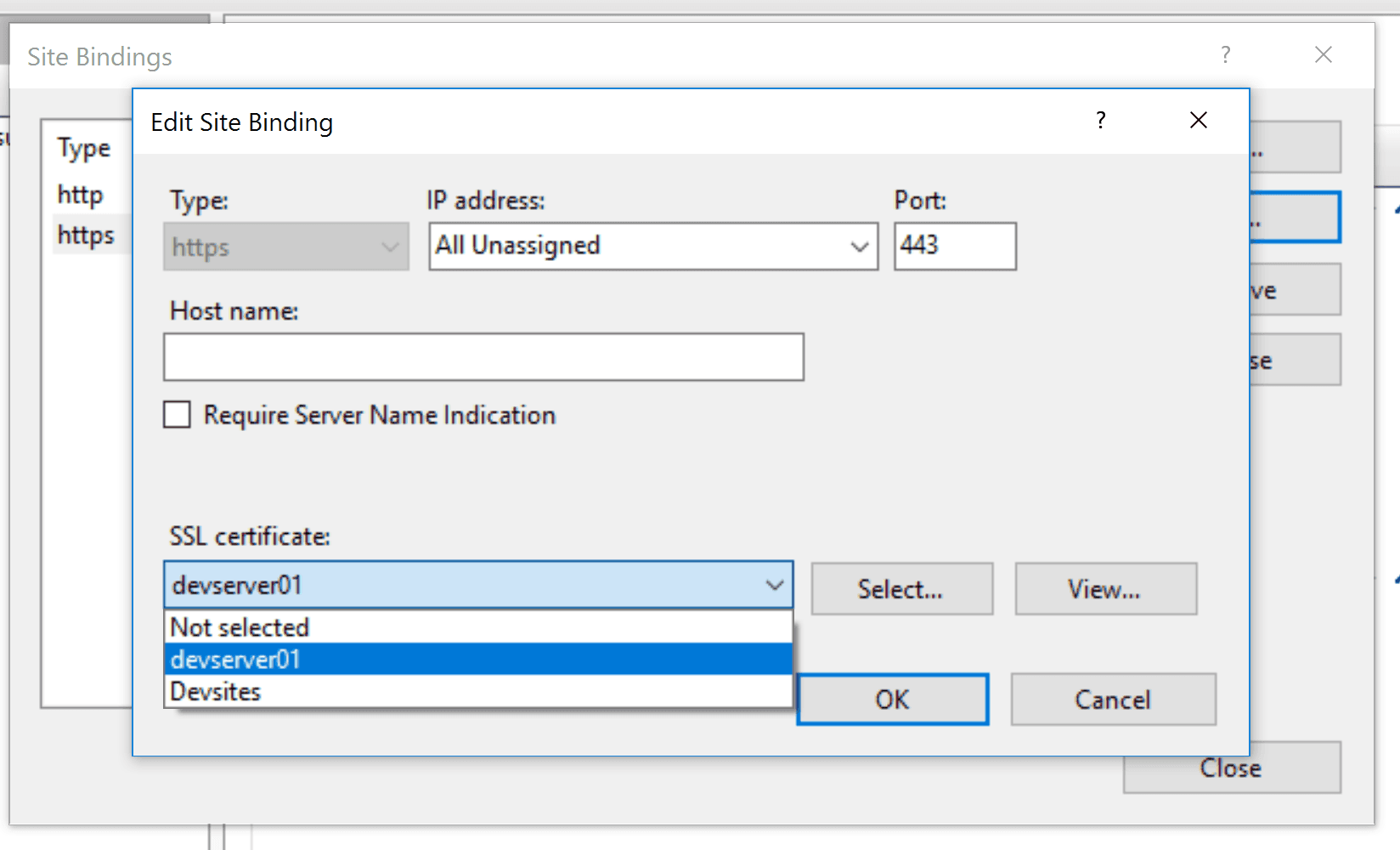
- Agregamos un nuevo binding y especificamos lo siguiente:
- Tipo: HTTPS
- Port: 443 o el que prefieras
- Domain name: si posees uno especifícalo, sino usaremos el nombre del servidor y el dominio de la red.

- En la lista desplegable de certificado podrás ver que tenemos los certificados auto firmados de IIS, elige uno, démosle Ok y veamos que pasa con nuestro sitio.

- Puedes probar el sitio accediendo al link en el panel de la derecha correspondiente al nuevo binding creado.


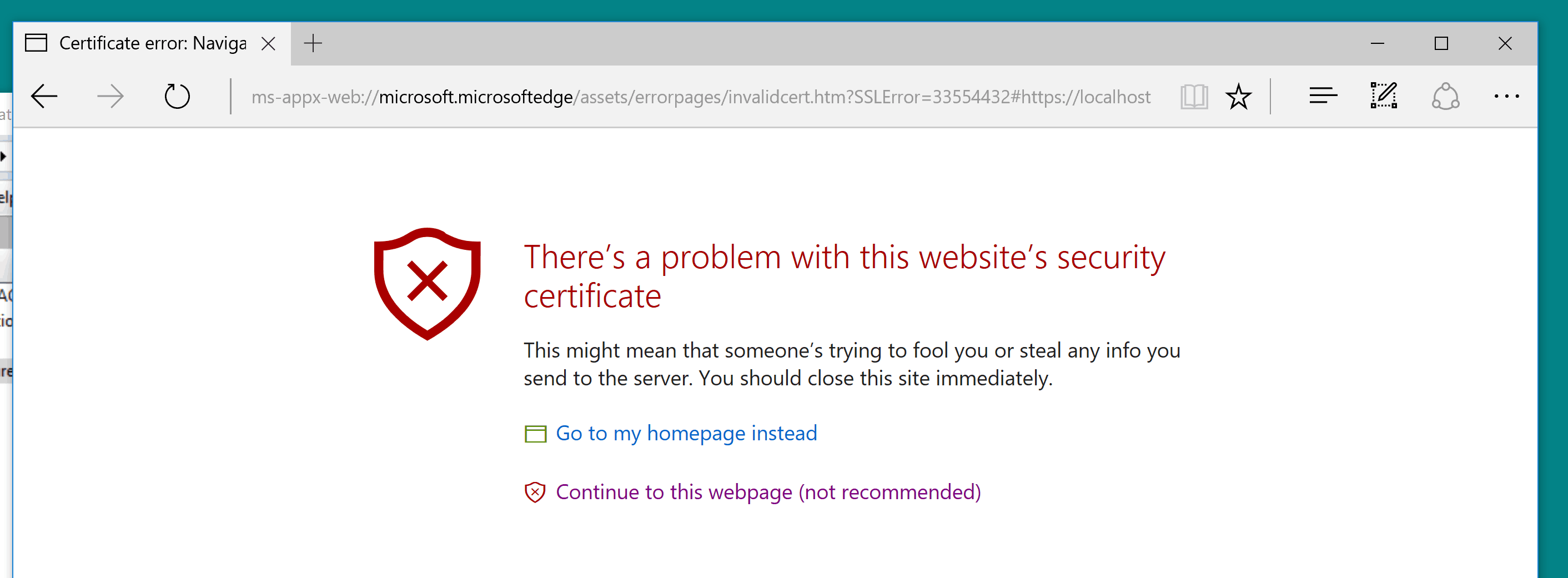
Y si como puedes ver tenemos justo aquello que me molesta, el error del certificado en cualquier navegador que usemos. Llámenme paranoico o perfeccionista, pero si voy a usar HTTPS al menos debo corregir esto así sea en nuestros ambientes de desarrollo y QA internos.
##Corrigiendo el error del certificado Poniendo en sencillo el problema del certificado es que la seguridad basada en certificados se basa en lo que en el mundo real (el de las personas) conocemos como confiar en alguien por sus buenas referencias.
Confió en una tercera persona porque tiene una recomendación de una persona en la que yo si confio.
El problema con nuestro self-signed certificate, es que la persona que nos da la recomendación (CA o Certification Authority) es la misma que solicita nuestra confianza y como podrán imaginar no hace mucho sentido. Para resolverlo debemos confiar en esta tercera parte, lo que en términos de certificados de seguridad debemos agregar el certificado de nuestro CA debe ser agregado a nuestro almacén llamado Trusted Root Certification Authorities, donde como se imaginaran tenemos almacenados los certificados de confianza. Y con ello cualquier certificado creado por ese CA será confiable en esa máquina.
- Primero, descarguemos el makecert.exe que no está presente con Visual Studio en las últimas versiones, si deseas puedes instalar el Windows SDK que contiene la herramienta makecert.
-
En el servidor de IIS, crearemos el certificado para nuestro CA usando el siguiente comando de powershell como administrador (desde la carpeta donde esta o extrajimos el makecert.exe).
$>.\makecert -n "CN=SomosTechies,O=SomosTechies,OU=Development,L=Lima,S=LI,C=PE" -pe -ss Root -sr LocalMachine -sky exchange -m 120 -a sha1 -len 2048 -rDonde CN es el nombre de nuestro CA, deberemos usarlo en el siguiente comando.
-
Ahora seguimos en el servidor de IIS y crearemos el certificado para nuestro sitio.
$> .\makecert -n "CN=devserver01" -pe -ss My -sr LocalMachine -sky exchange -m 120 -in "SomosTechies" -is Root -ir LocalMachine -a sha1 -eku 1.3.6.1.5.5.7.3.1Aquí debemos poner atención a dos cosas:
-
El CN, que debe ser el dominio para el que está destinado el certificado, pueden incluir (*) para soportar todos los subdominios o como en mi caso especificar el nombre del servidor si no tenemos configurado un nombre de dominio(DNS) para el sitio.
-
El parámetro -in, que debe ser el CN de nuestro CA que creamos anteriormente.
-
-
Ahora podemos usar el certificado que acabamos de crear en nuestro sitio en IIS. Como pueden ver se encuentra disponible.

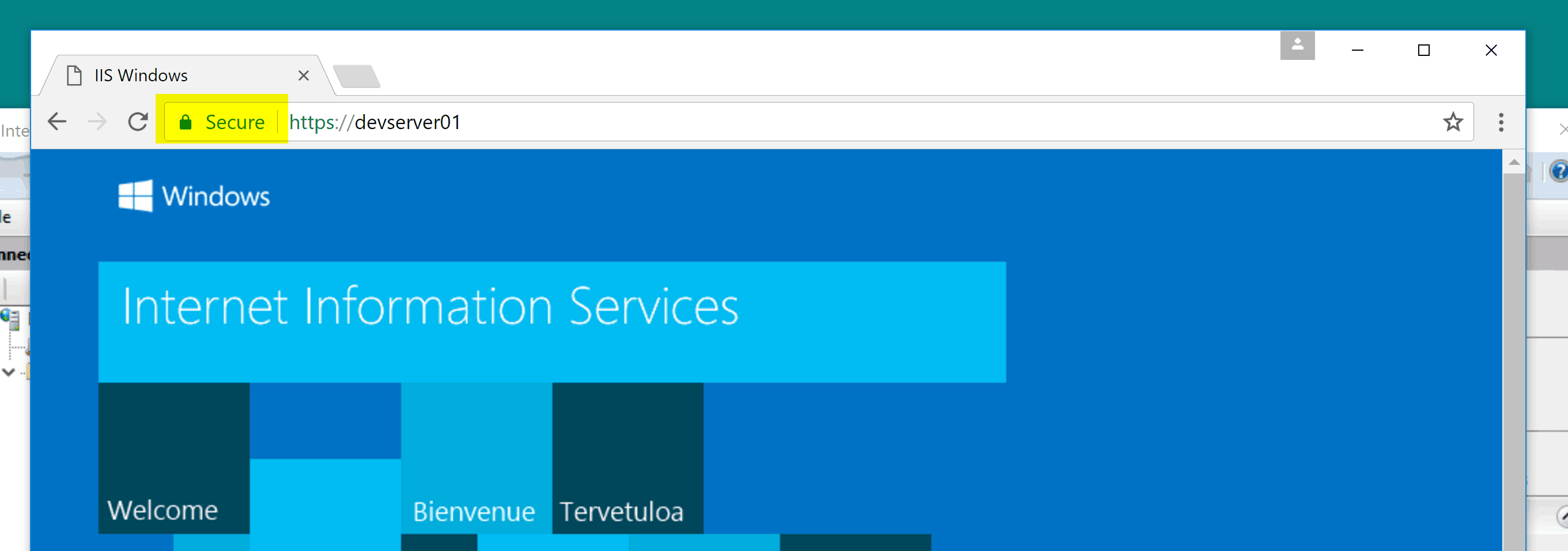
- Si vemos el sitio ahora en el navegador (del servidor) podemos ver que no presenta problemas de seguridad. Si sigue mostrando problemas pueden optar por limpiar la cache del browser y en última instancia reiniciando el navegador.

Para que otras máquinas confíen en el certificado deberemos exportar el certificado de nuestro CA únicamente (no el del sitio, el segundo que creamos) e instalarlo en el Trusted Root Certification Authorities de cada máquina.
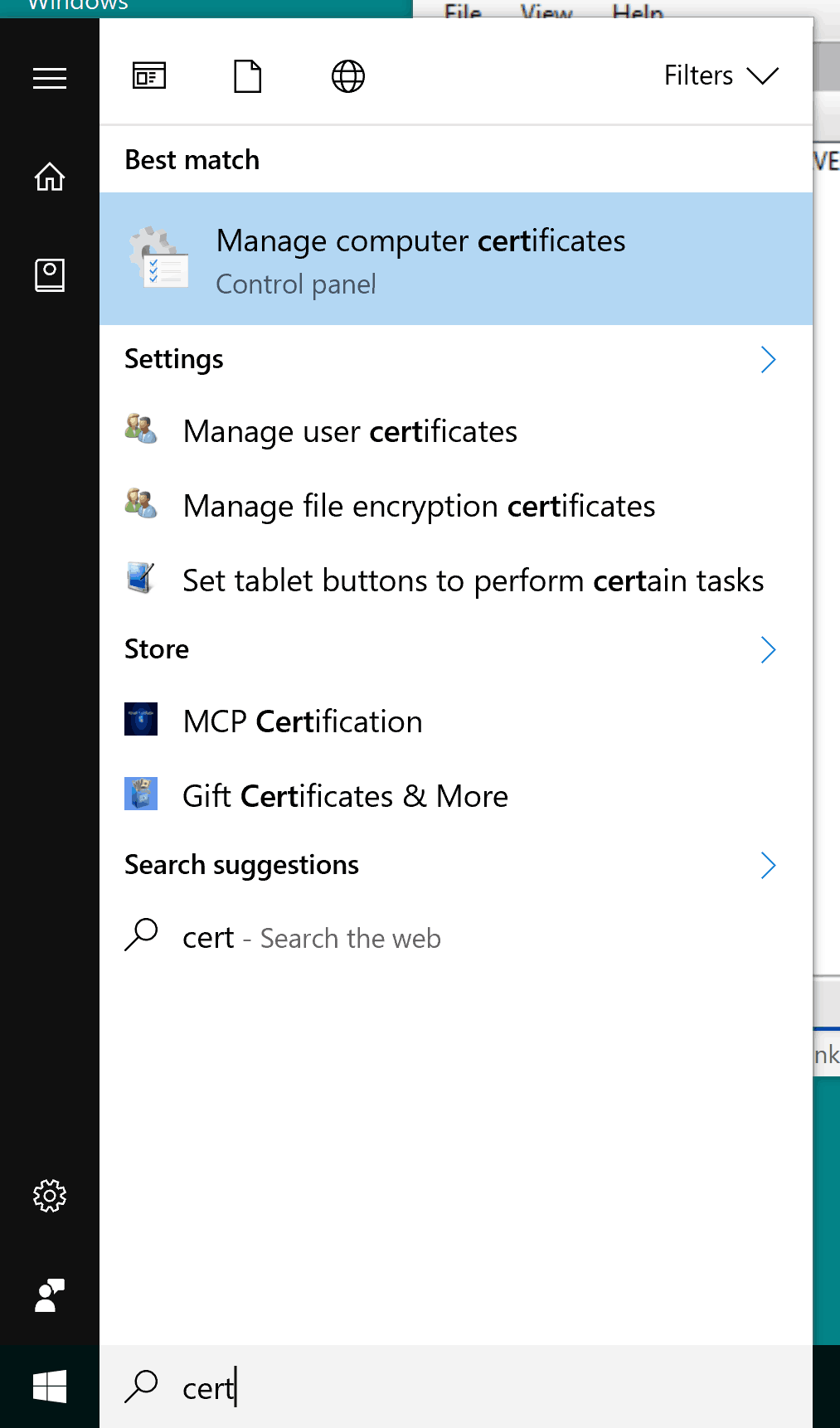
- Para exportarlo, abrimos el CertManager, en Windows Server 2016 el comando es certlm.msc pero siempre podemos buscarlo en el inicio de Windows con algún keyword que inicie con cert…


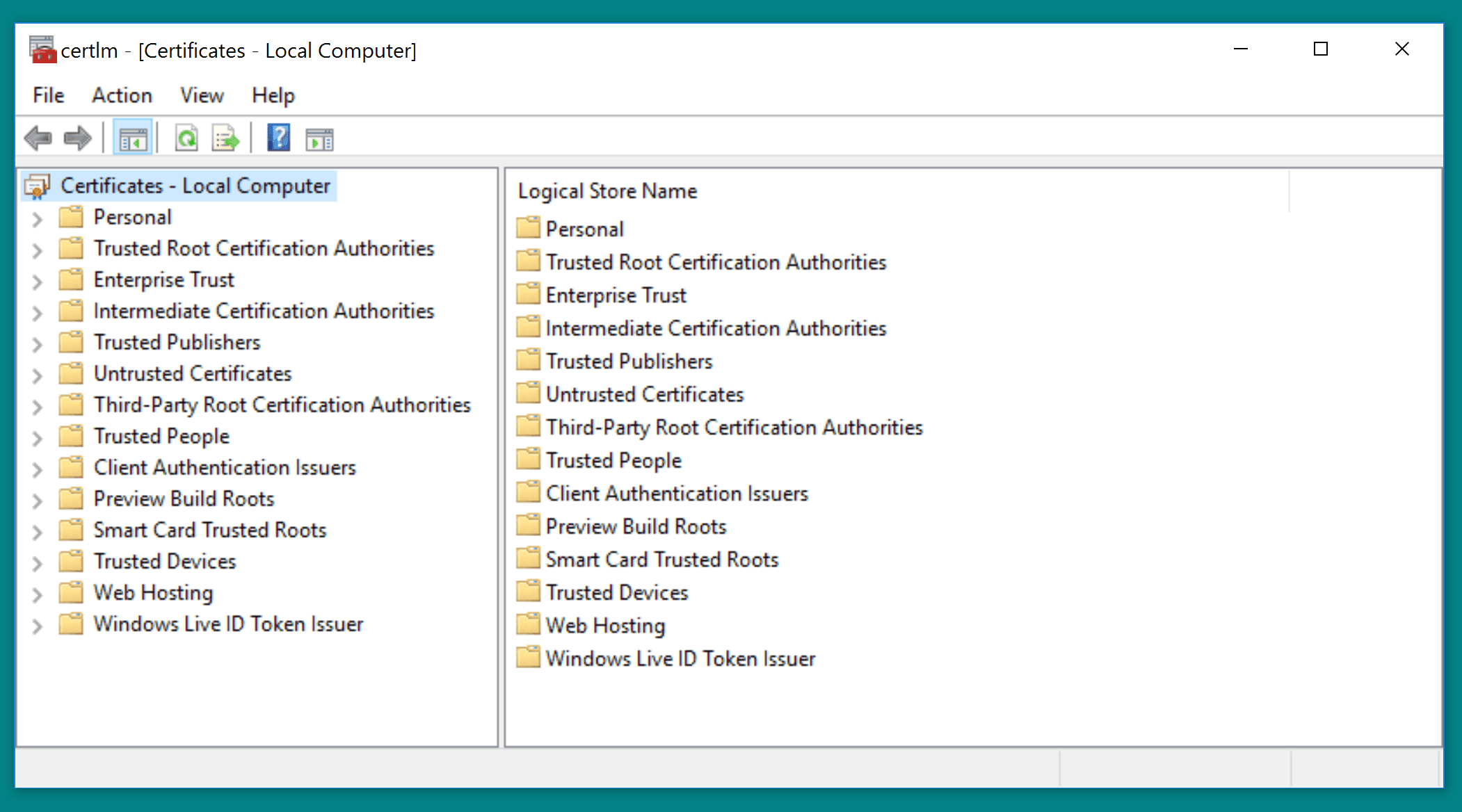
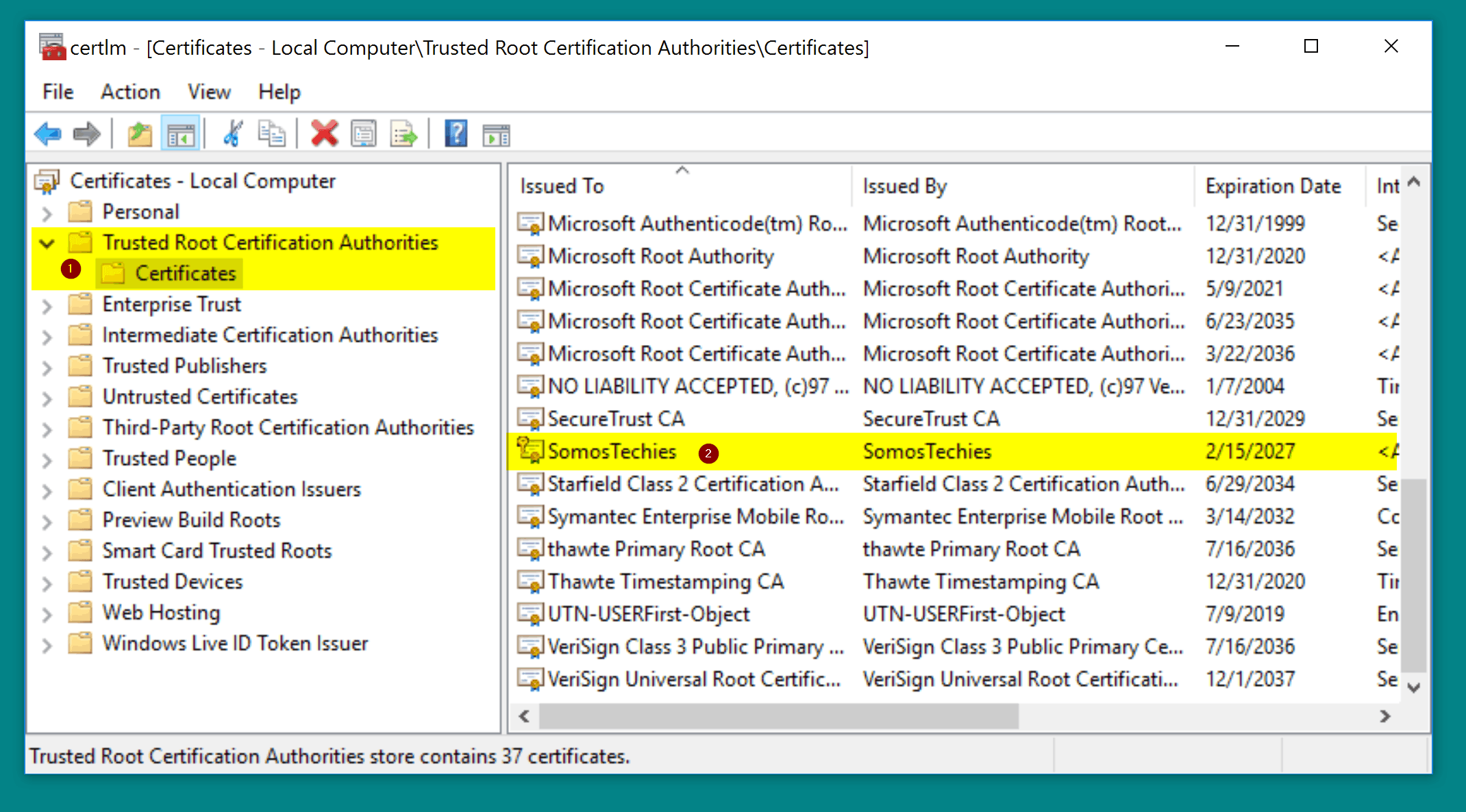
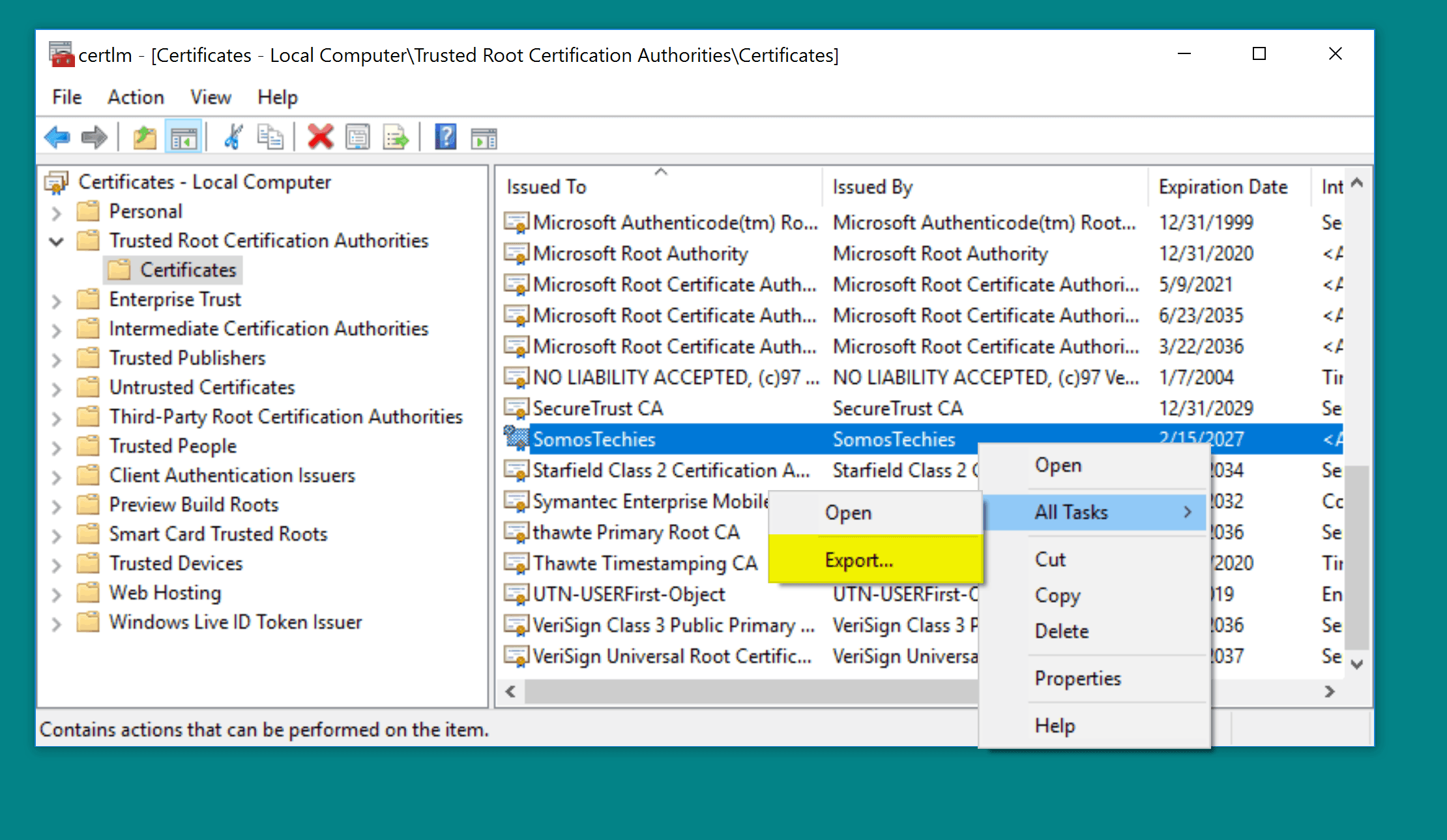
- En el nodo Trusted Root Certification Authorities podemos encontrar el certificado para nuestro CA que creamos en base a su CN.

- En el menú contextual, All Task > Export podremos exportar el certificado para instalarlo en otra máquina.

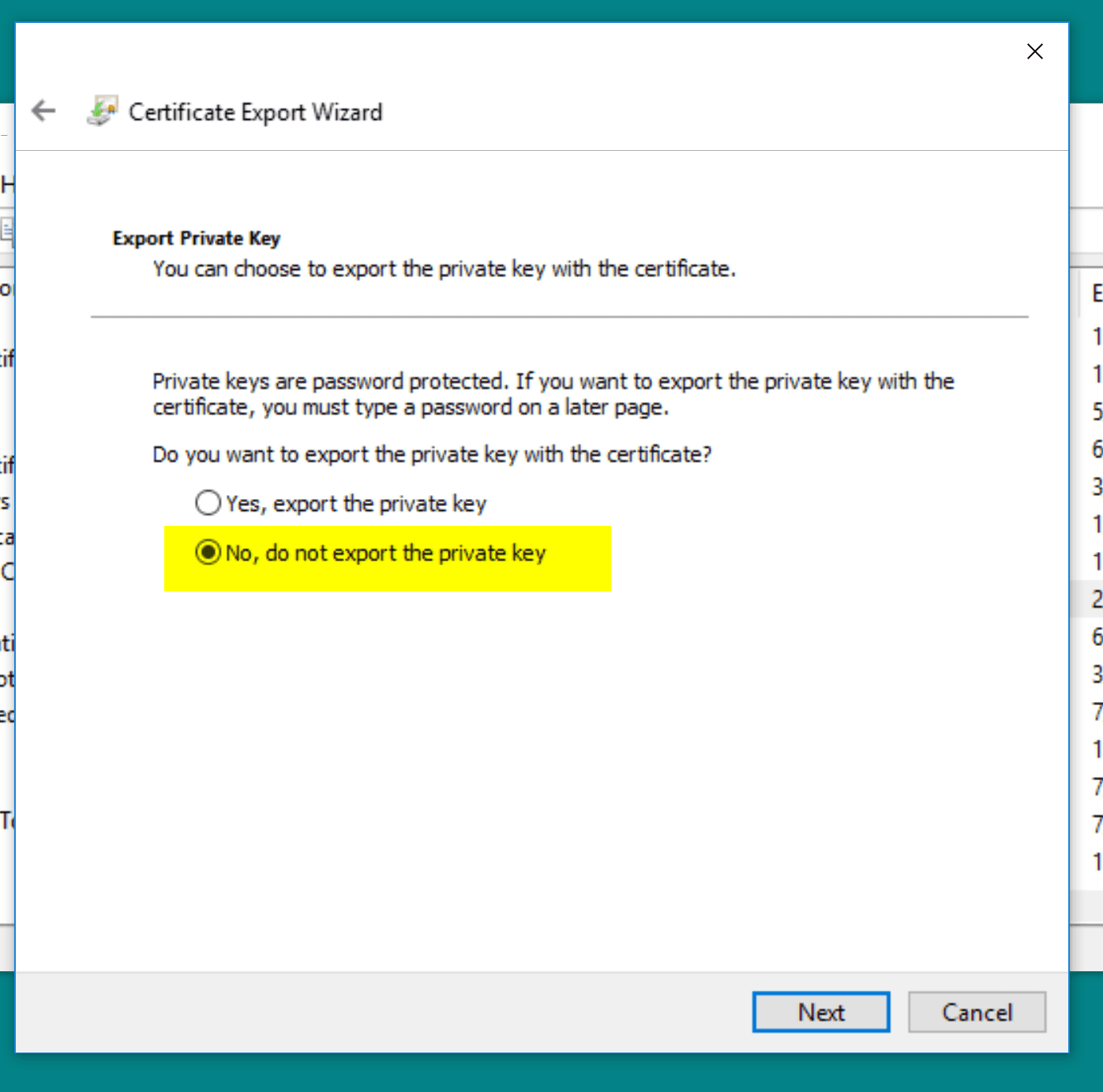
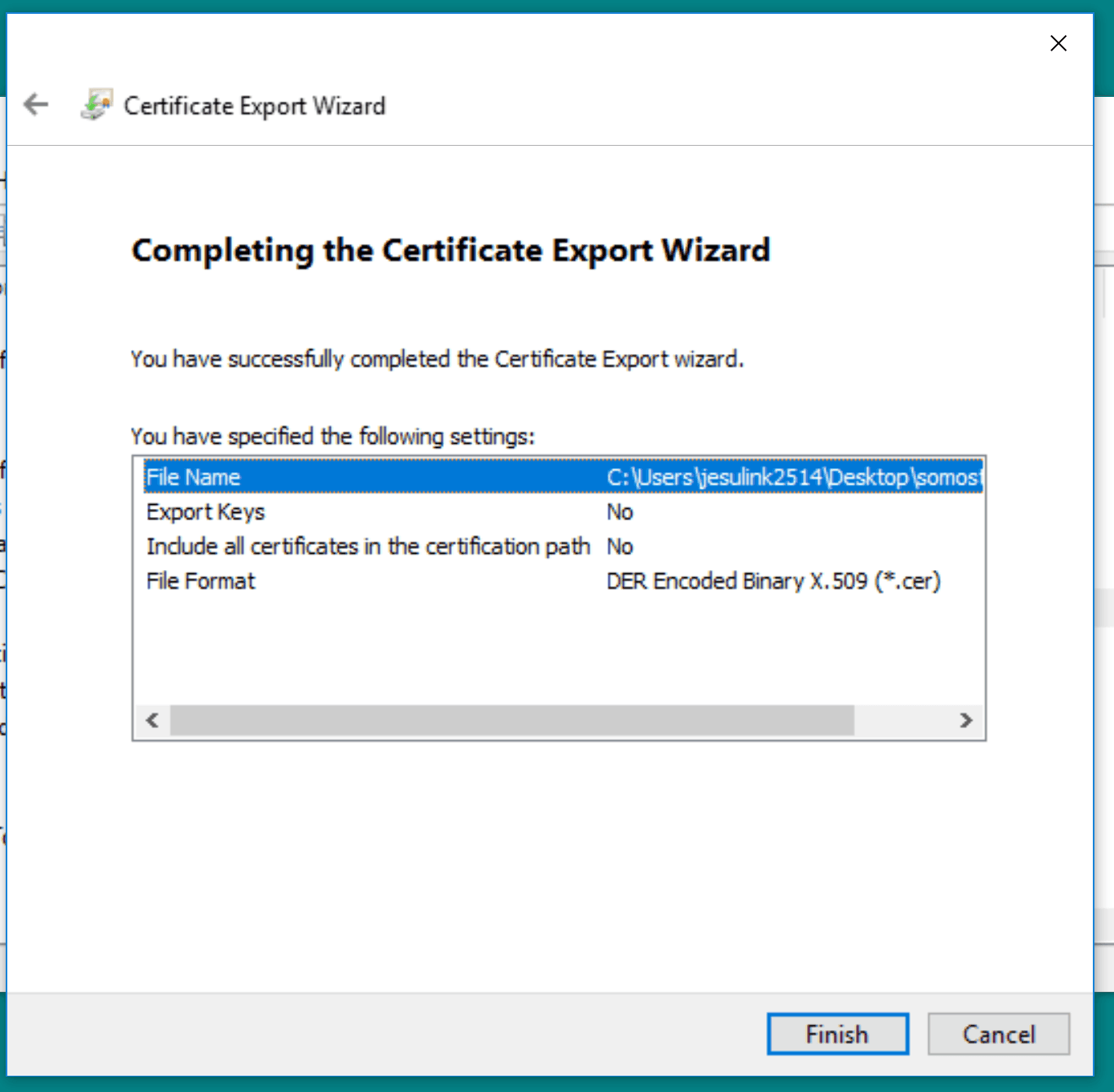
- Al exportar nos preguntara en primer lugar si queremos exportar el certificado incluyendo la clave privada, en nuestro caso no es necesario así que marcamos que no.

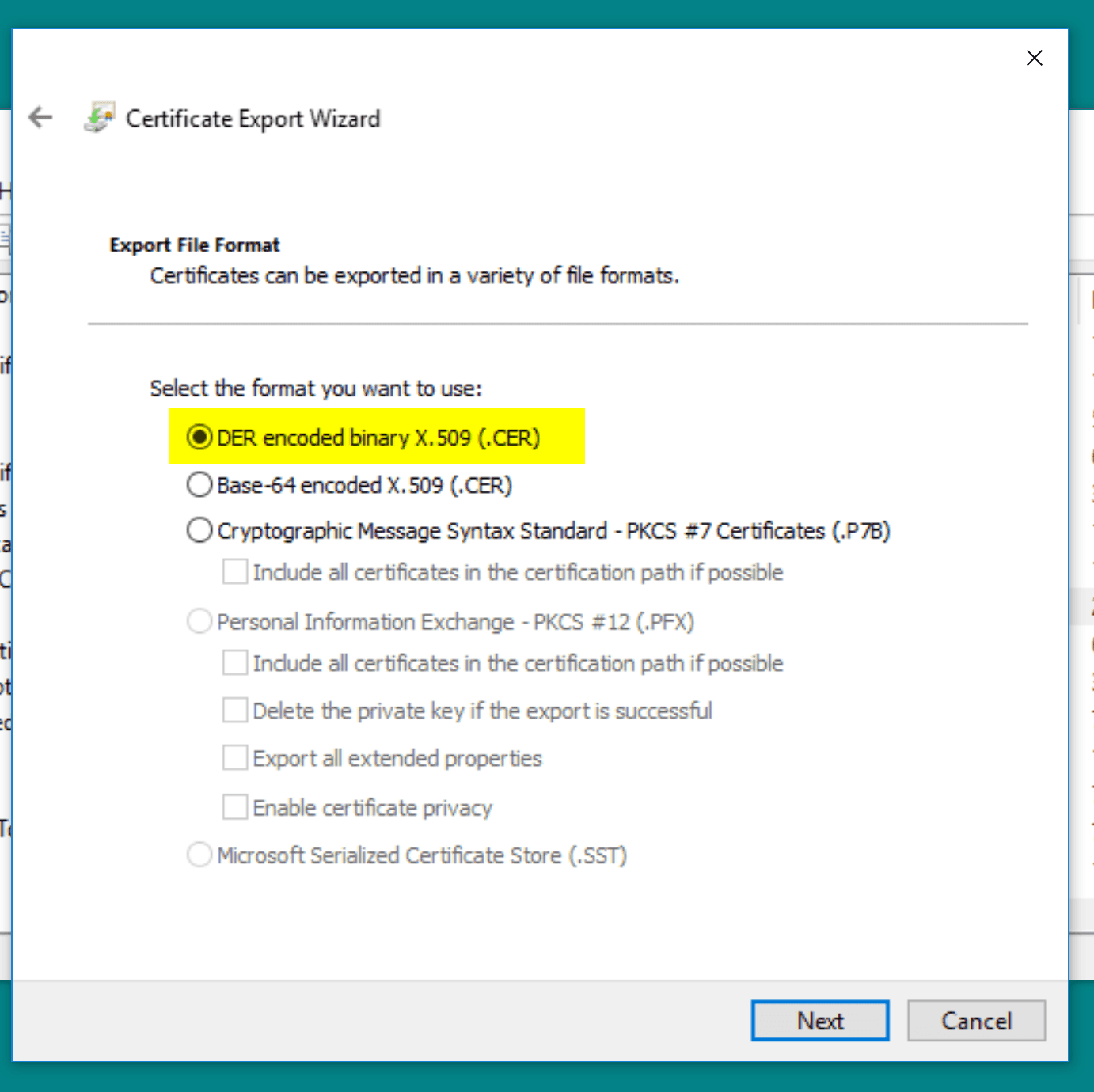
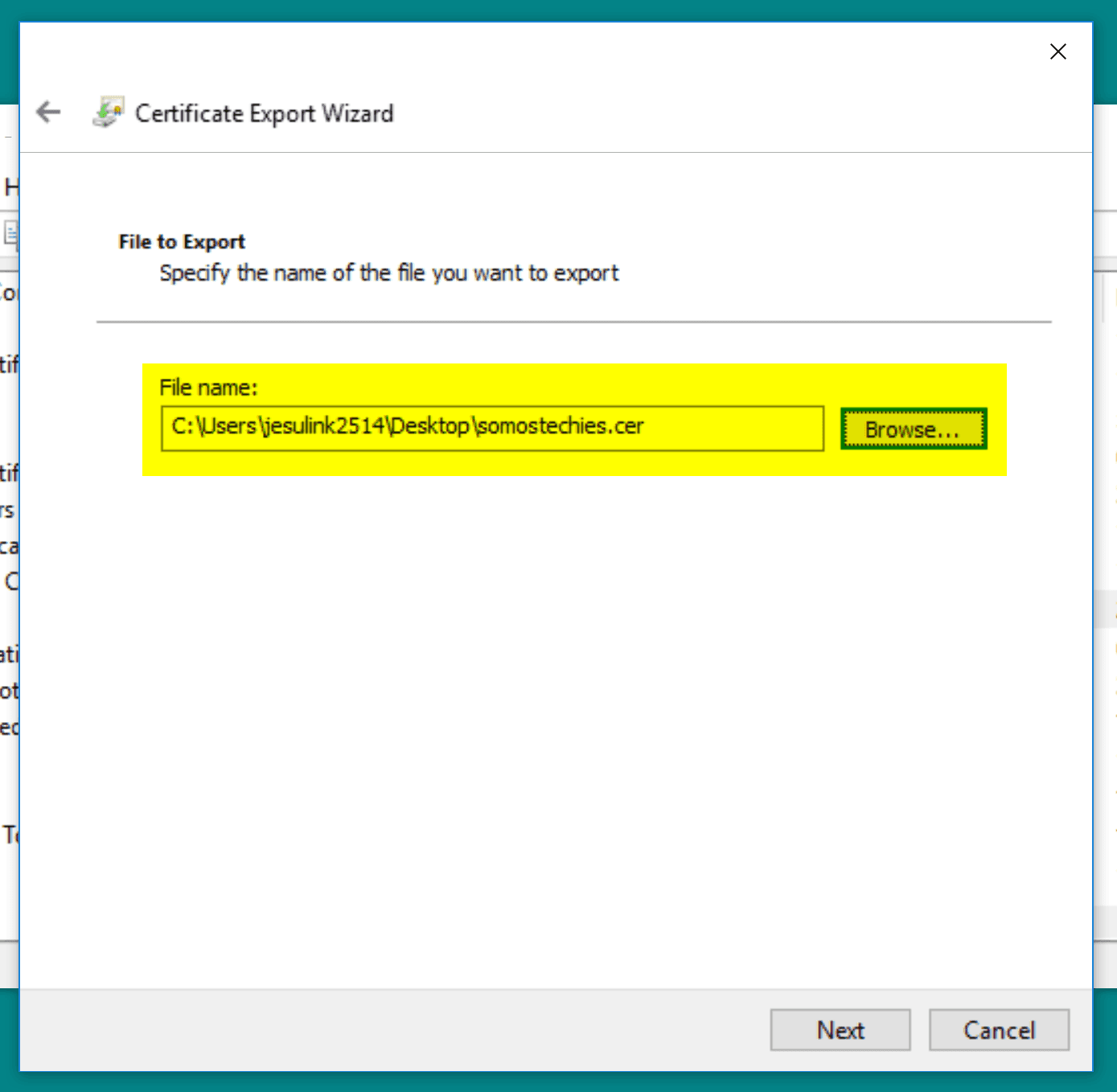
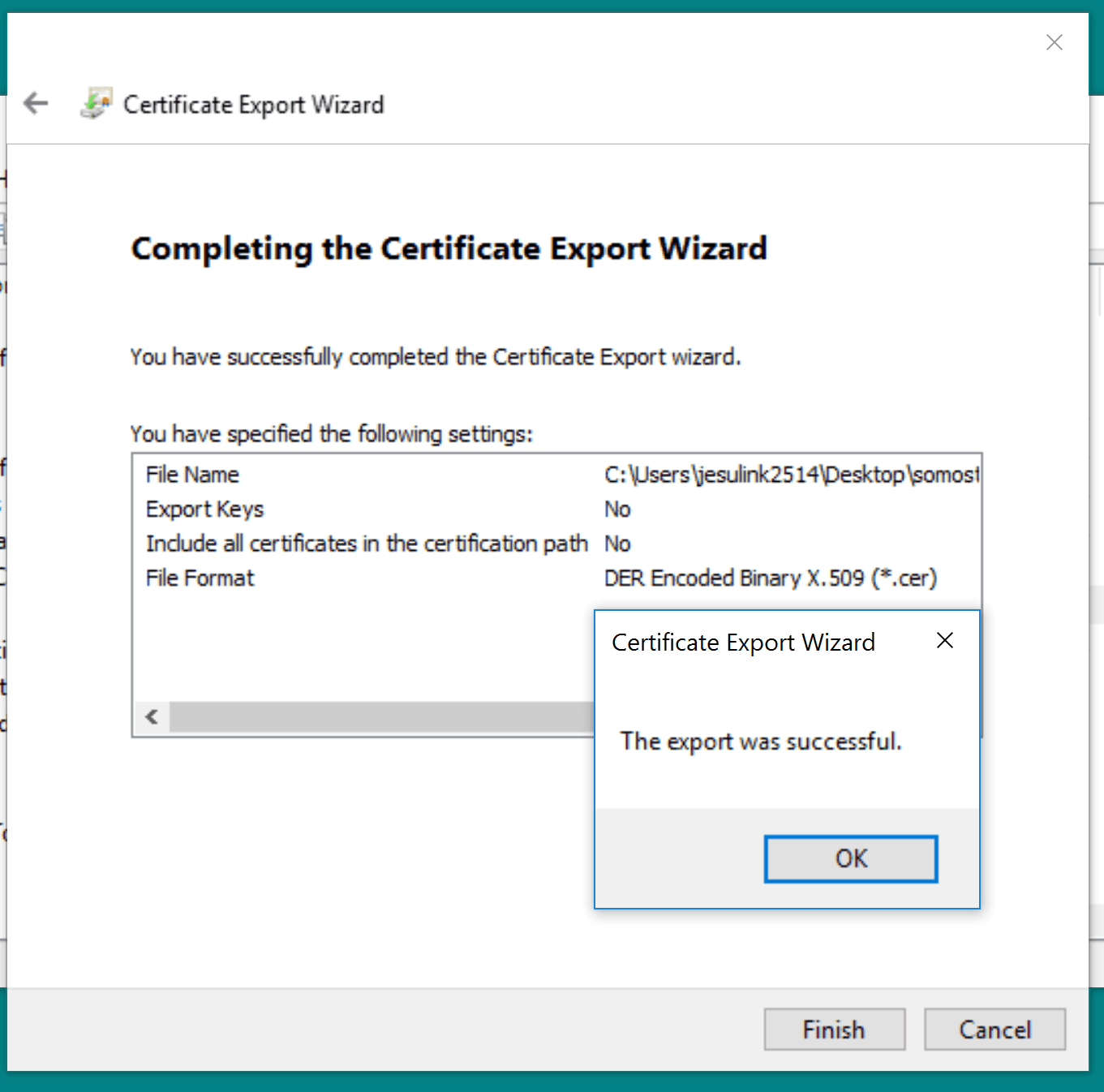
- Luego nos pedirá el formato, podemos dejar el formato por defecto mientras tratemos de máquinas Windows, asegúrate de que el dispositivo donde quieras instalar el certificado soporte el formato de exportación si quieres instalarlo en un teléfono, por ejemplo.




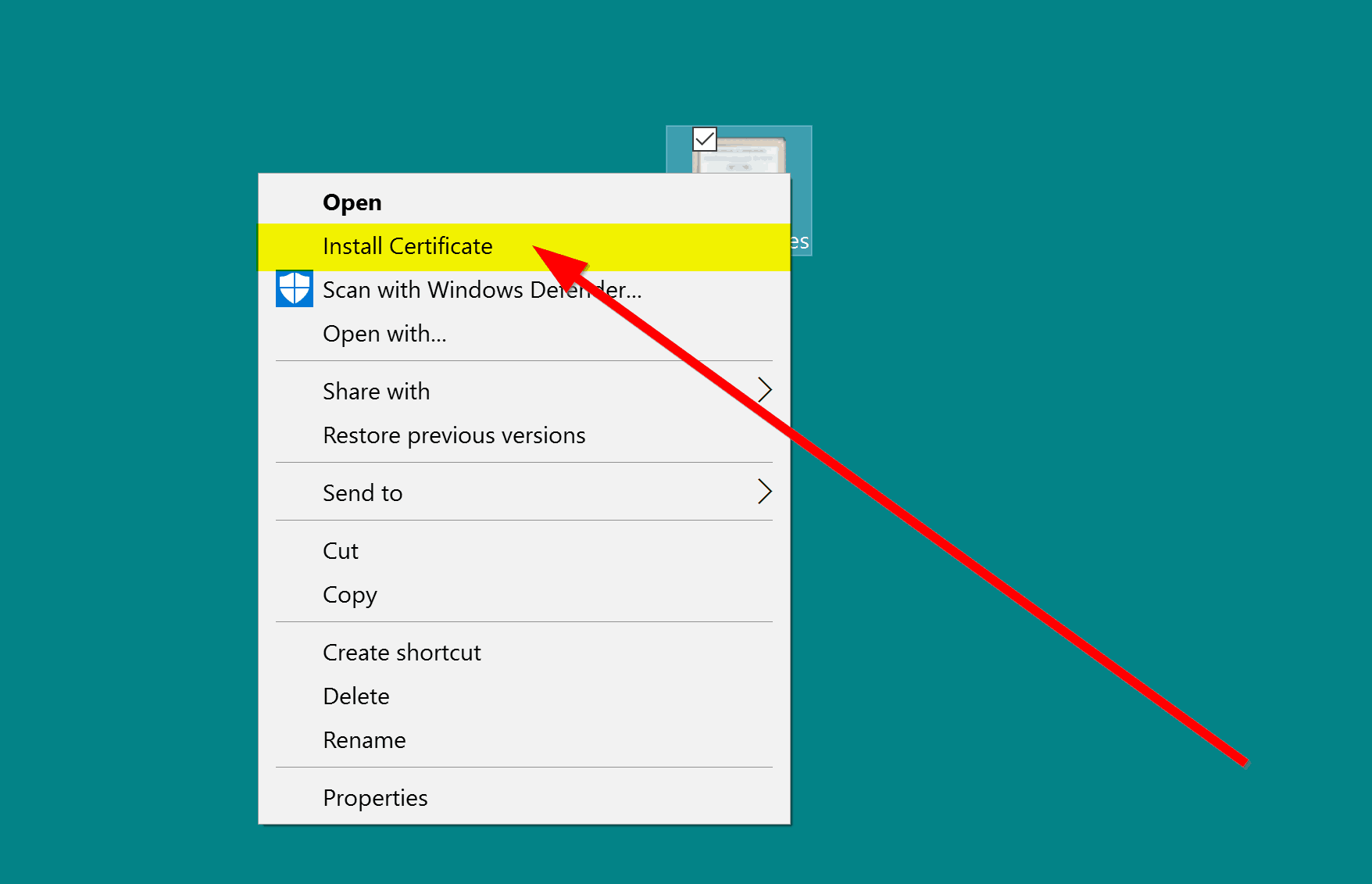
- Llevamos ese archivo a la maquina desde donde accederemos al sitio y en el menú contextual del mismo encontraremos la opción de instalar ese certificado.

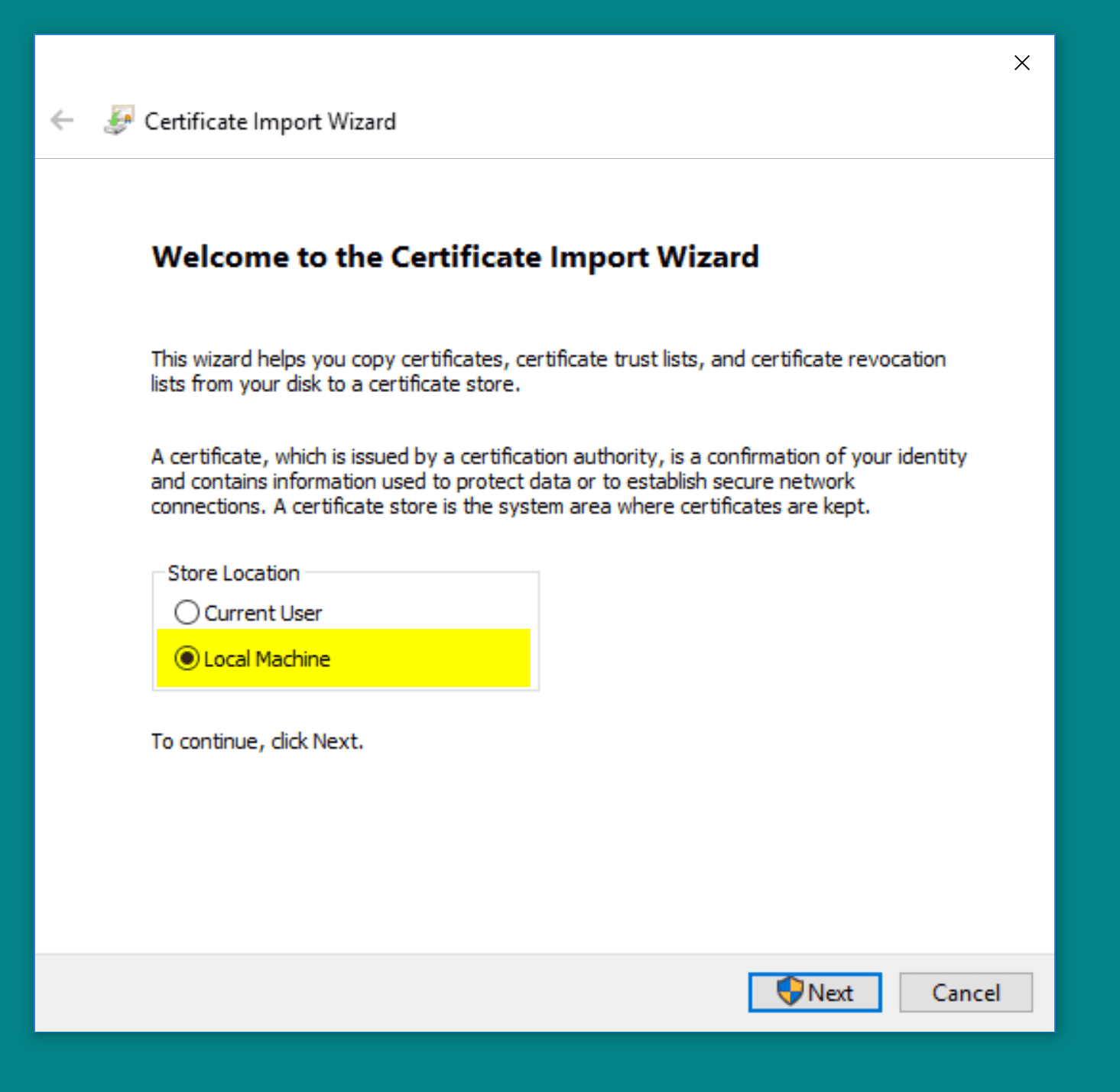
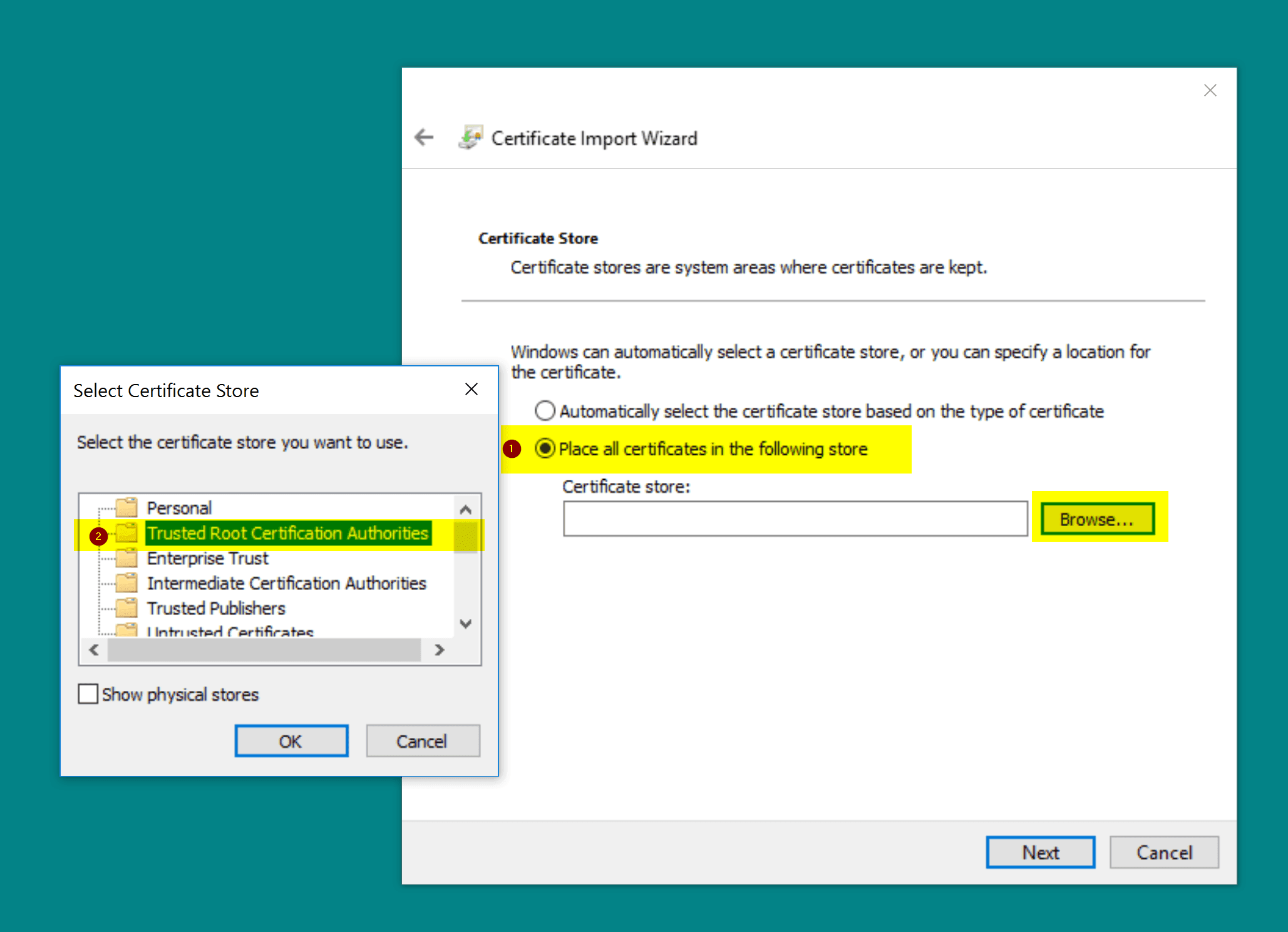
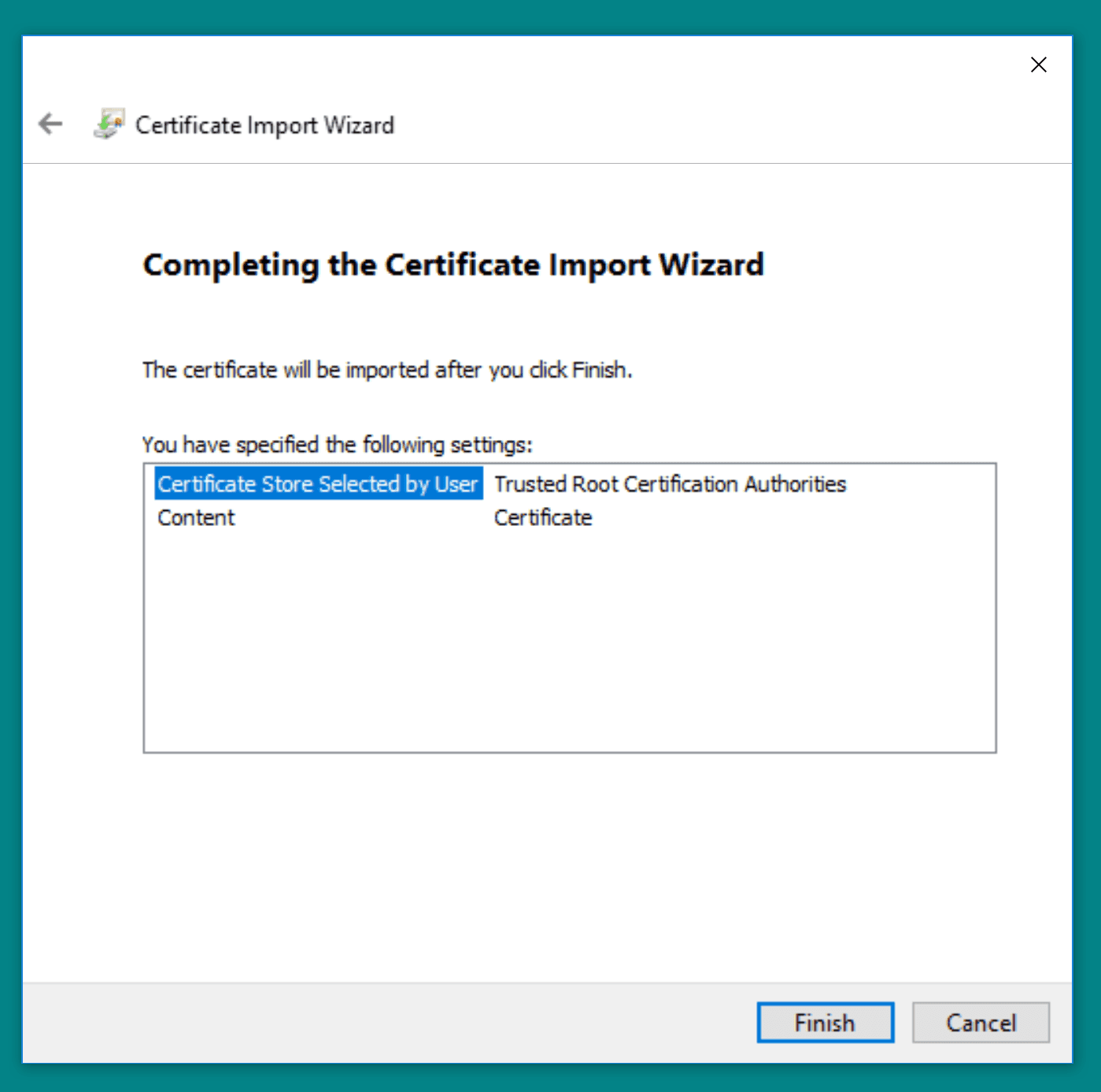
- Instalarlo es sencillo, cuando pregunte donde instalarlo le diremos que en Local machine, y cuando nos pregunte sobre el Certificate Store aquí es donde debemos escoger Trusted Root Certification Authorities y finalmente finish.




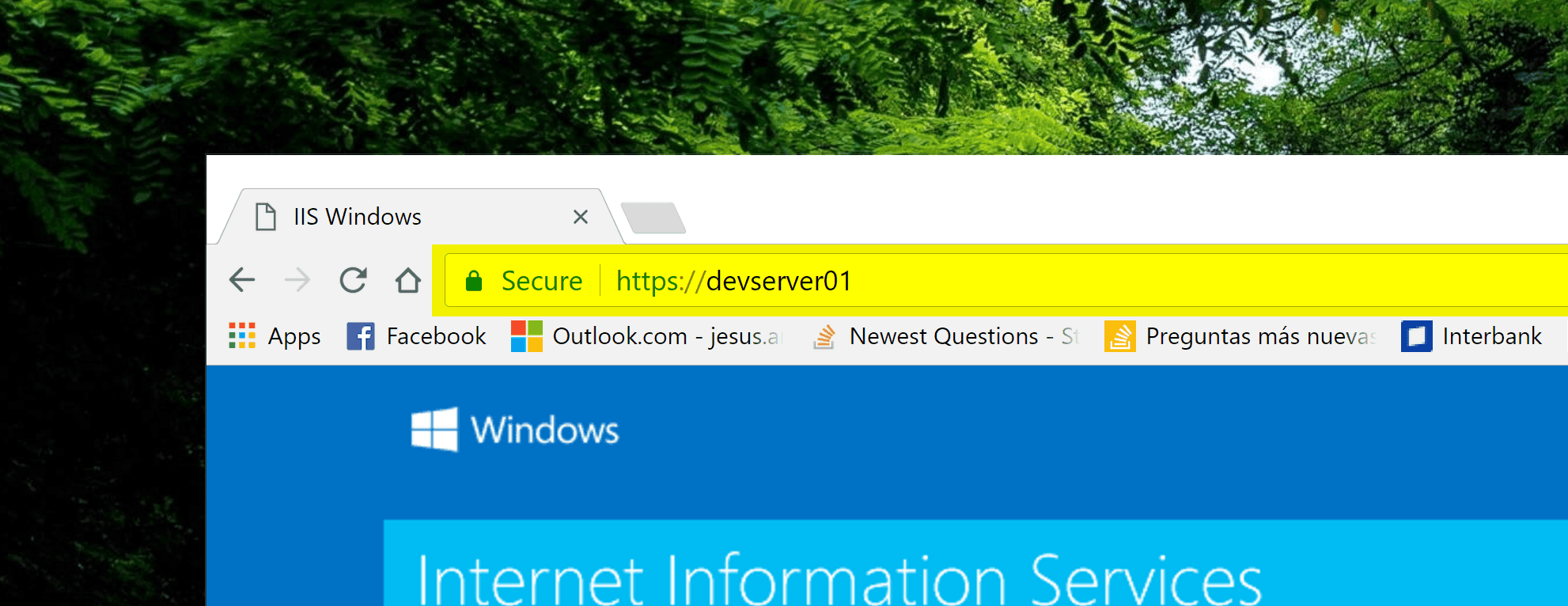
Si todo fue bien, podremos ver desde esa máquina cualquier sitio que use un certificado emitido por el CA que acabamos de instalar. Si ya antes probaste y sigue diciendo que el certificado es invalido, cierra el navegador y prueba accediendo otra vez.

##Llevándolo al siguiente nivel… Ahora se estarán preguntado qué hacer cuando tenemos muchas maquinas donde probar, en mi caso el área de QA de la empresa donde trabajo es un tanto extenso así que sería muy poco probable que podamos hacerlo maquina por máquina, pero tranquilos como era de esperarse podemos instalar el CA certificate en todas las máquinas de la compañía a través de políticas de Windows, pueden revisarlo aquí si no aguantan la curiosidad
- Tags:
- IIS
- HTTPS
- Import 2023-05-27 16:33
- Jesus