Integrando EcmaScript 6 en Visual Studio Code
- 5 min read
Continuando con los temas populares en el ambiente del desarrollo web, quiero hablarles de ES6 (EcmaScript 6) o como también es conocido, EcmaScript2015. Esta es la siguiente versión de nuestro querido amigo javascript, el cual actualmente es EcmaScript 5.
Esta nueva versión, cuyo estándar aún está siendo trabajada incluye un sin número de increíbles nuevas características como clases(si, clases), constantes, arrow functions(como expresiones lambda de C#), módulos y muchas más.
 Puedes revisar las nuevas características y mejoras en http://es6-features.org
Puedes revisar las nuevas características y mejoras en http://es6-features.org
##Configurando ES6 en Visual Studio Code Ahora bien, si quieres aprender o simplemente quieres usar ES6 es probable que entre las opciones de editor pienses en usar Visual Studio Code, así que quiero mostrarte como configurarlo correctamente.
Puedes revisar el proyecto de ejemplo ya terminado en Github
####Requisitos
- Visual Studio Code (obvio), si no lo tienes puedes bajarlo de aquí.
- Node.js, ya que algunas herramientas corren bajo el motor de node. Si no lo tienes puedes bajarlo de aquí.
####Paso a paso
-
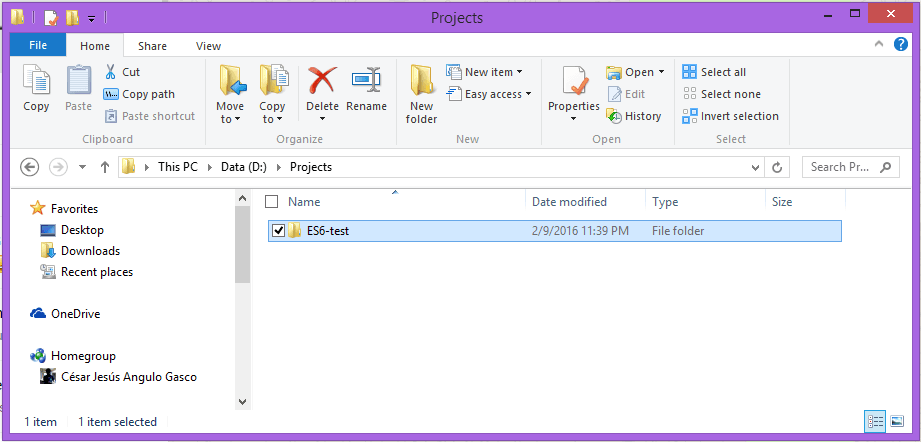
Crearemos una carpeta para nuestro proyecto de ejemplo con ES6, en mi caso ES6-test.
-
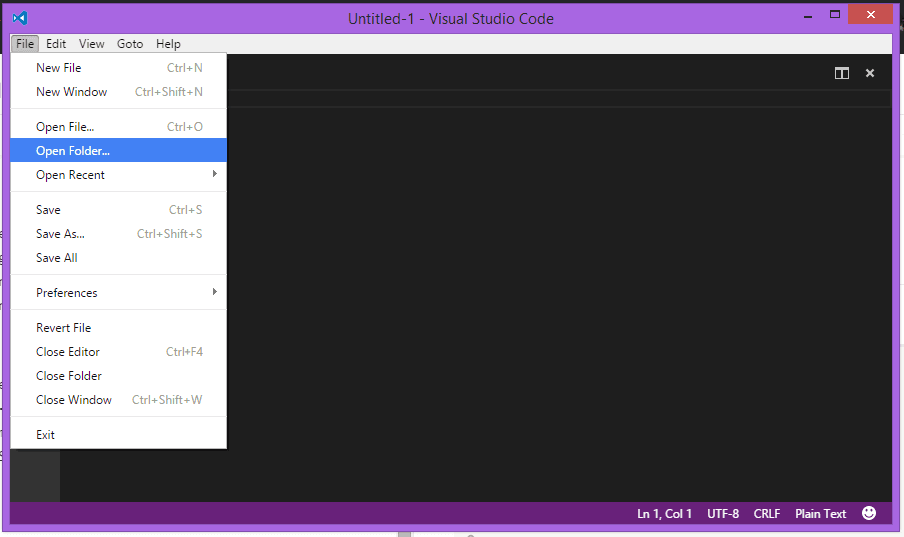
Entramos a Visual Studio Code y abrimos la carpeta que creamos.

-
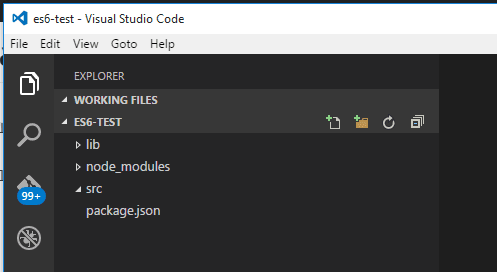
Para organizar mejor nuestro proyecto crearemos dos carpetas, una llamada src y otra llamada lib. En la carpeta src colocaremos los archivos fuentes en es6 los cuales serán “compilados” y transformados a es5 y puestos en la carpeta lib(ESTO SE HARA AUTOMATICAMENTE CADA VEZ QUE MODIFIQUEMOS UN ARCHIVO).
-
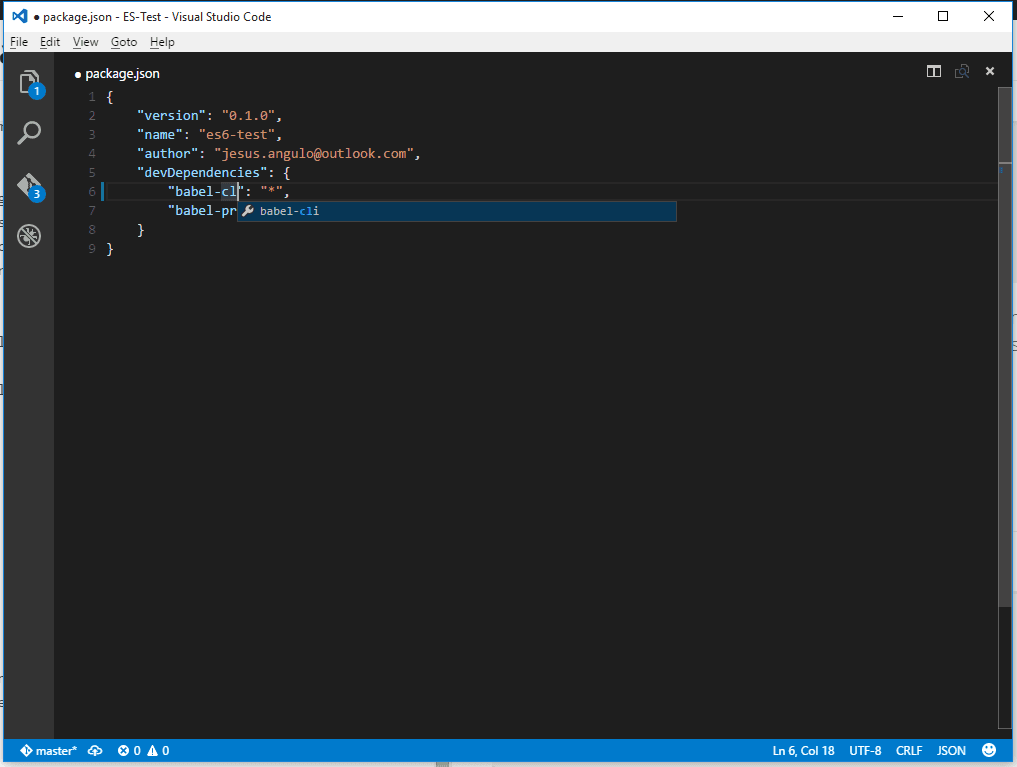
Instalaremos babel, que es un transpiler de ES6, el cual nos permitirá transformar nuestro código en ES6 a ES5, para ello utilizaremos el gestor de paquetes de node.js, una forma sencilla de hacerlo es creando un archivo package.json en la raíz de nuestro proyecto conteniendo lo siguiente:
{ "version": "0.1.0", "name": "es6-test", "author": "jesus.angulo@outlook.com", "devDependencies": { "babel-cli": "*", "babel-preset-es2015":"*" } }
Tenemos la ventaja de que Visual Studio Code tiene un gran soporte a node.js y nos provee de autocompletar para las propiedades de este archivo y en especial para las dependencias.

-
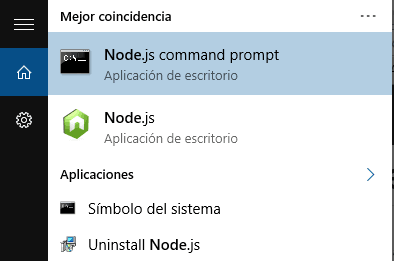
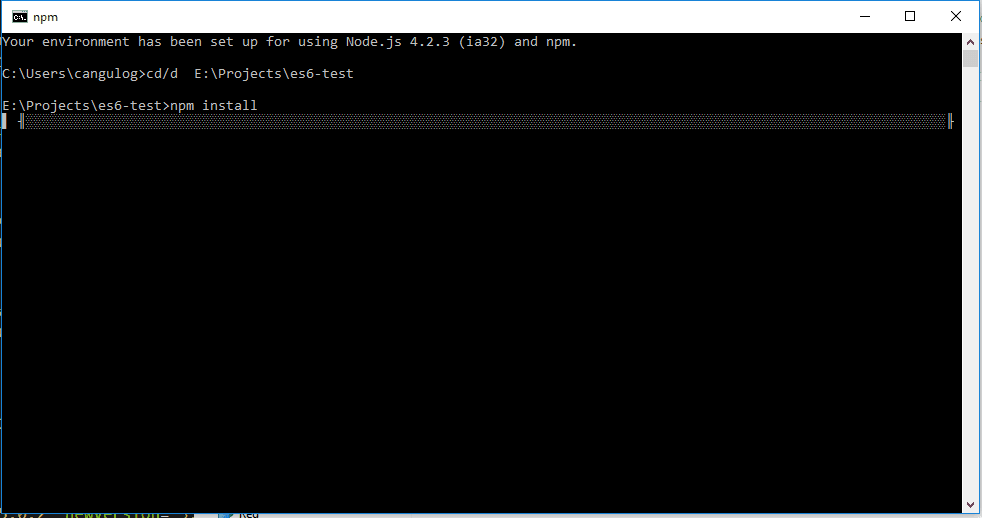
Y con esta definición, utilizamos el Node.js command prompt, el cual debemos situar en la raíz de nuestro proyecto (probablemente con el comando cd) y ejecutaremos el comando de node.js
$ npm install
Este comando instalara los paquetes que declaramos en nuestro package.json.


- Ahora que tenemos las dependencias instaladas pueden ver que tenemos un nuevo folder en nuestro proyecto, node_modules, aquí se organizan los paquetes que instalemos con npm.

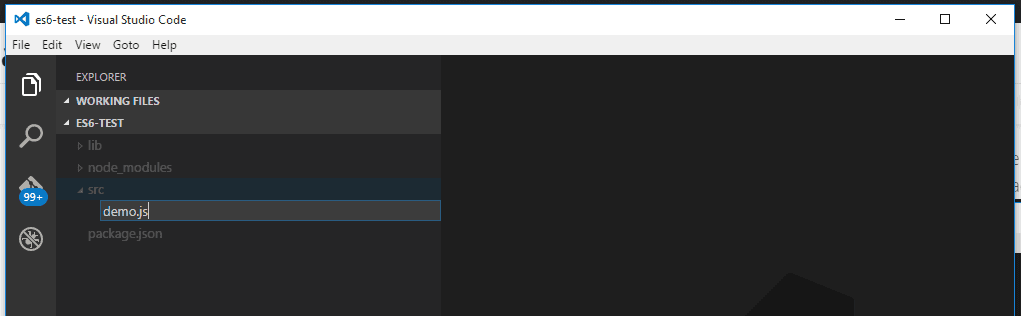
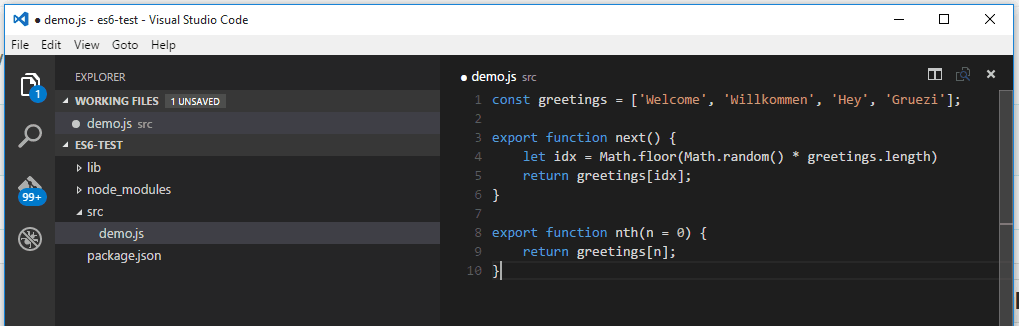
7.En nuestra carpeta src crearemos un archivo demo con la extensión .js donde escribiremos nuestro código es6.


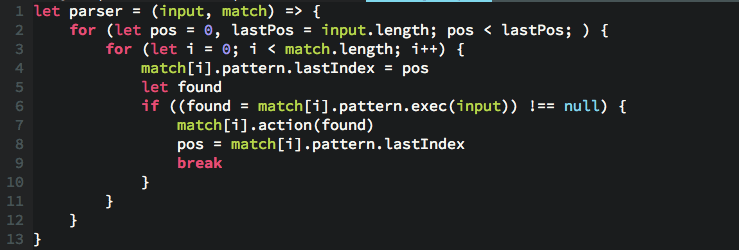
Este es un ejemplo del código que pueden incluir.
const greetings = ['Welcome', 'Willkommen', 'Hey', 'Gruezi'];
export function next() {
let idx = Math.floor(Math.random() * greetings.length)
return greetings[idx];
}
export function nth(n = 0) {
return greetings[n];
}
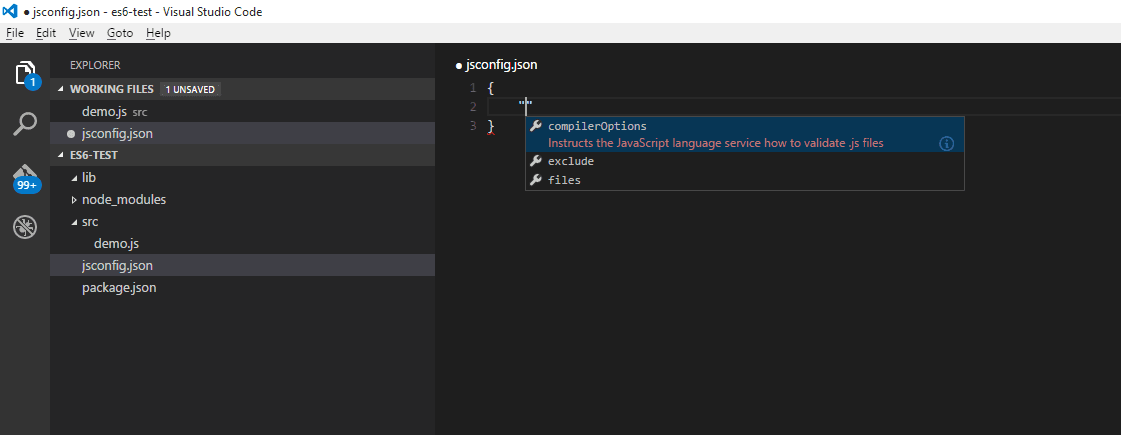
- Antes de configurar babel para transformar automáticamente nuestro código ES6 en ES5, debemos agregar un archivo de configuración acerca de nuestros archivos en ES6. Este archivo puede incluirse en la raíz del proyecto y se llamada jsconfig.json.
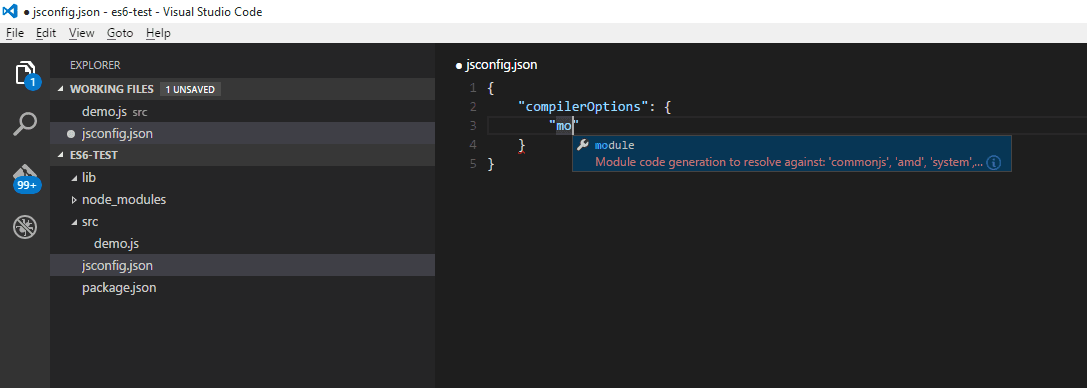
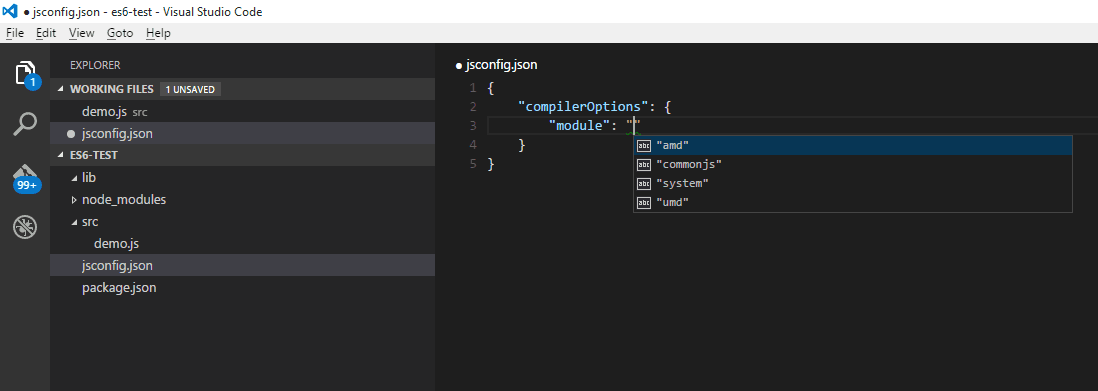
 Algo muy interesante de Visual Studio Code, es que te provee un autocompletar muy completo en estas situaciones (si no te aparecen las opciones prueba presionando ctrl + spacio).
Algo muy interesante de Visual Studio Code, es que te provee un autocompletar muy completo en estas situaciones (si no te aparecen las opciones prueba presionando ctrl + spacio).

 {
“compilerOptions”: {
“target”: “es6”,
“module”: “commonjs”
{
“compilerOptions”: {
“target”: “es6”,
“module”: “commonjs”
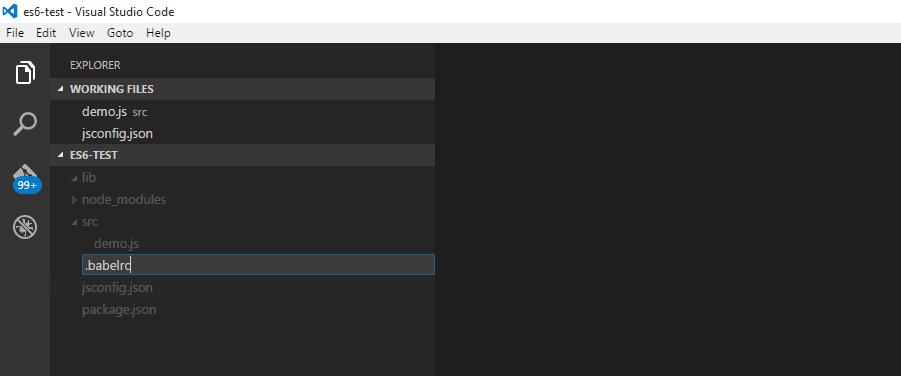
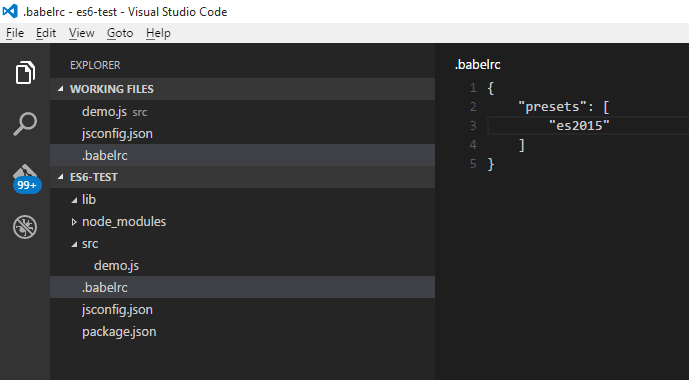
}, “exclude”: [ “lib” ] } - Ahora es momento de configurar babel e integrarlo a Visual Studio Code. Lo que haremos primero será crear un archivo llamado .babelrc, donde especificaremos el nivel de compatibilidad que babel usara para transformar nuestro código, en este caso le diremos que lo transforme a es5, usando un preset que instalamos con npm, de la siguiente manera.


Si desean copiar el código, es el siguiente:
{
"presets": [
"es2015"
]
}
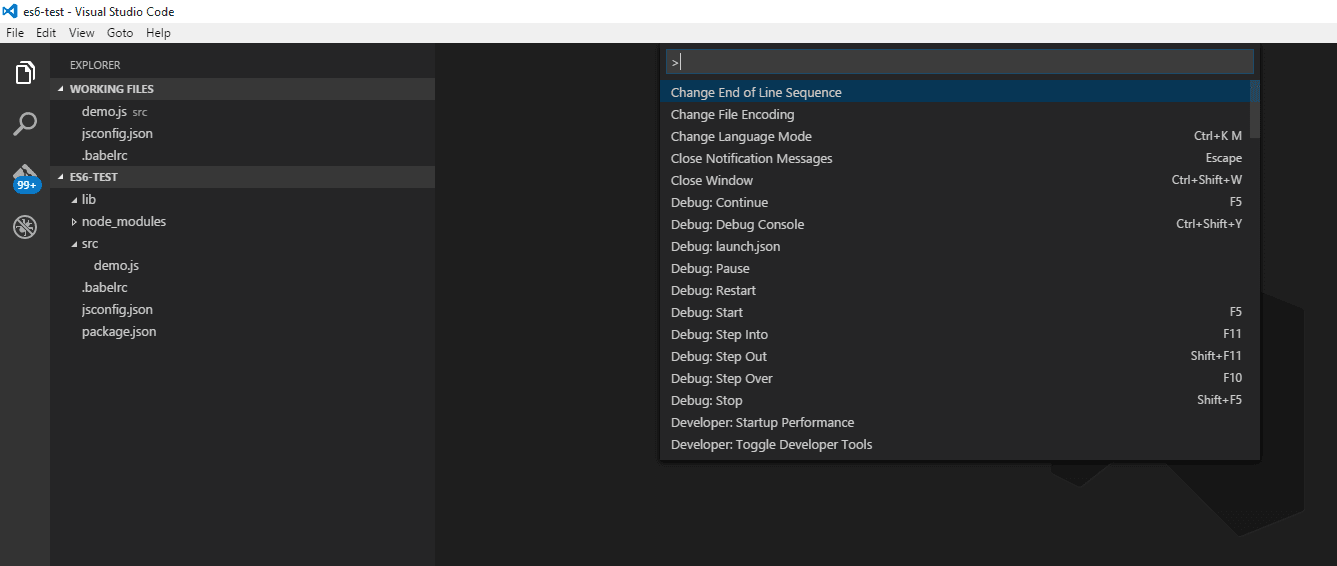
- Ahora bien, ya que tenemos babel configurado, es momento de decirle a Visual Studio Code que ejecute babel cada vez que cambiemos algún archivo de nuestro código fuente. Para esto, configuraremos la build task de nuestro proyecto para que llame a babel. Abrimos la paleta de comandos utilizando Ctrl + Shift + P.



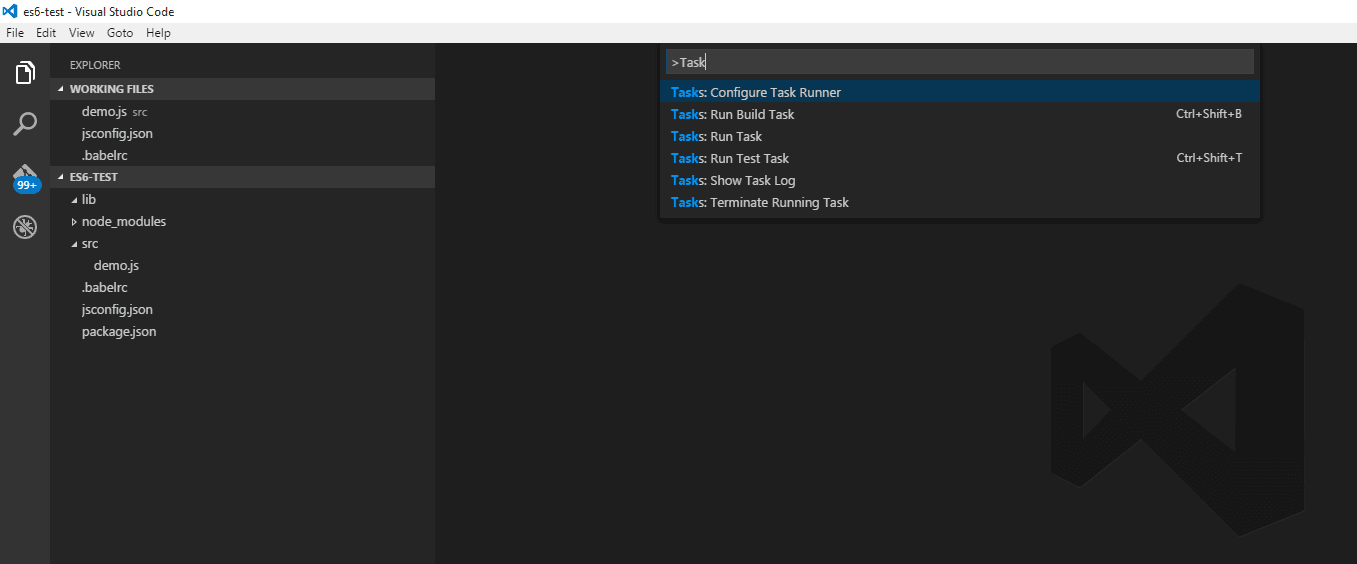
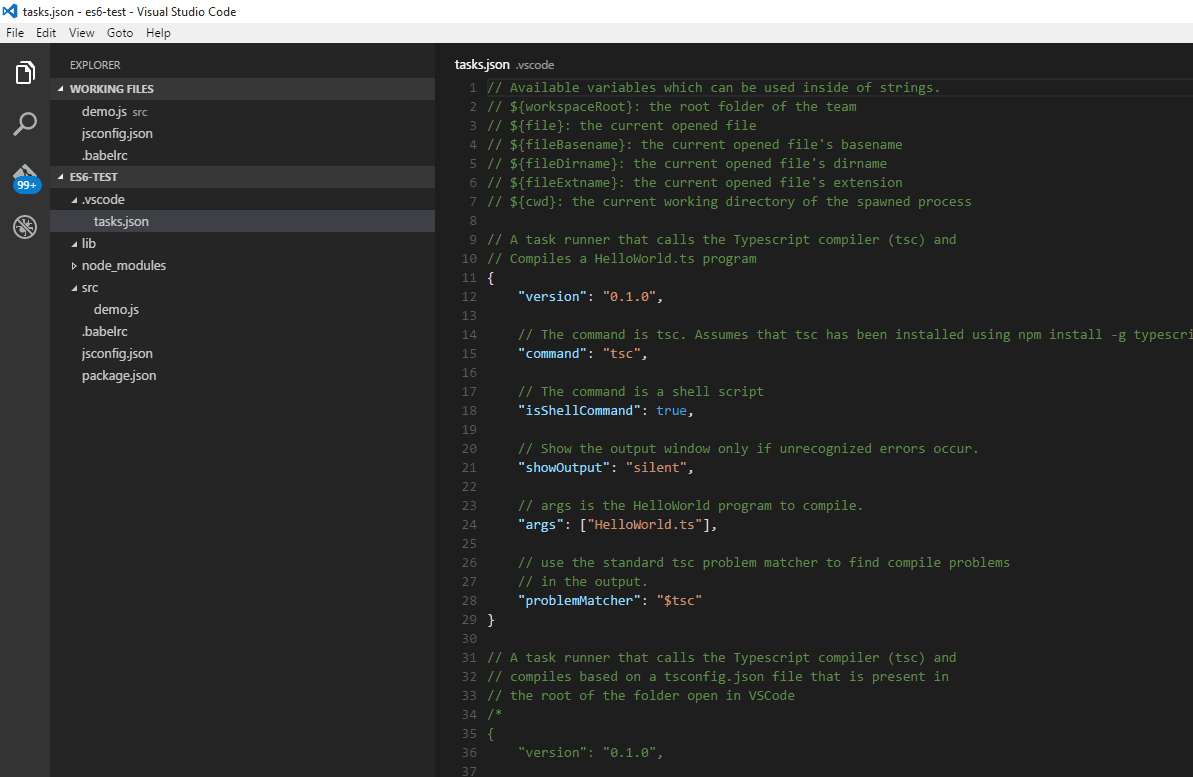
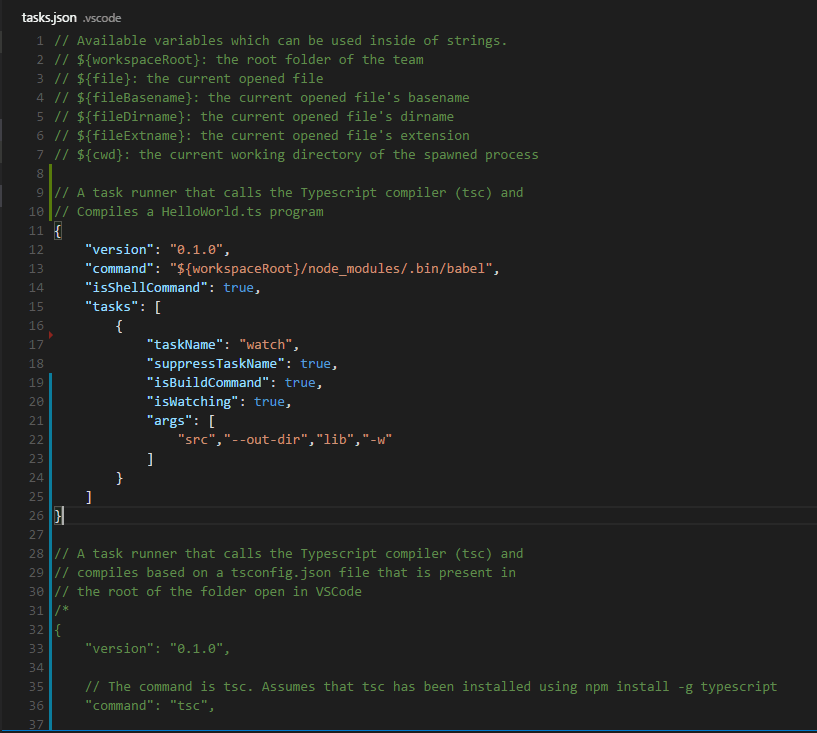
- Escribimos Task y podemos ver como nuestros resultados se refinan, aquí usaremos la opción de Task:Configure Task Runner, donde crearemos una tarea utilizando babel, la sintaxis no es muy complicada, Visual Studio Code, emplea un archivo llamado task.json ubicado en la carpeta .vscode.
Lo que configuraremos aquí es que esta tarea llame a babel por línea de comandos pasándole como parámetros nuestro folder de origen (src) y nuestro folder de destino**(lib)**.

####Ejecutando nuestra build task Ahora solo nos resta ejecutar nuestra build task, la cual se quedará en segundo plano esperando que un archivo de nuestra carpeta src cambie para convertirlo automáticamente.
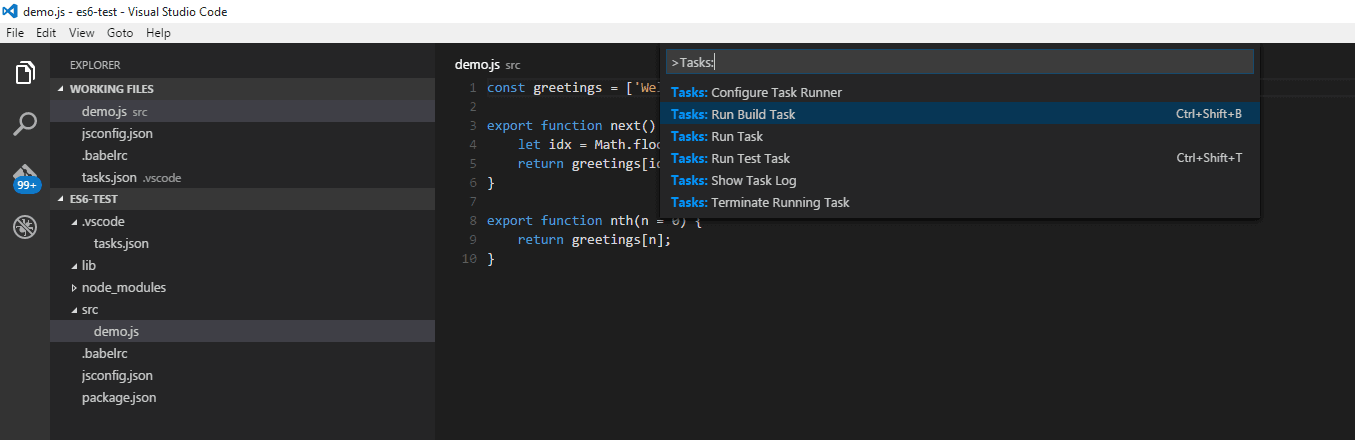
Para ejecutar nuestra build task, usaremos otra vez la paleta de comandos (Ctrl+Shift+P), escribiremos Tasks y usaremos la opción Tasks: Run build task o presionamos Ctrl+Shift+B.

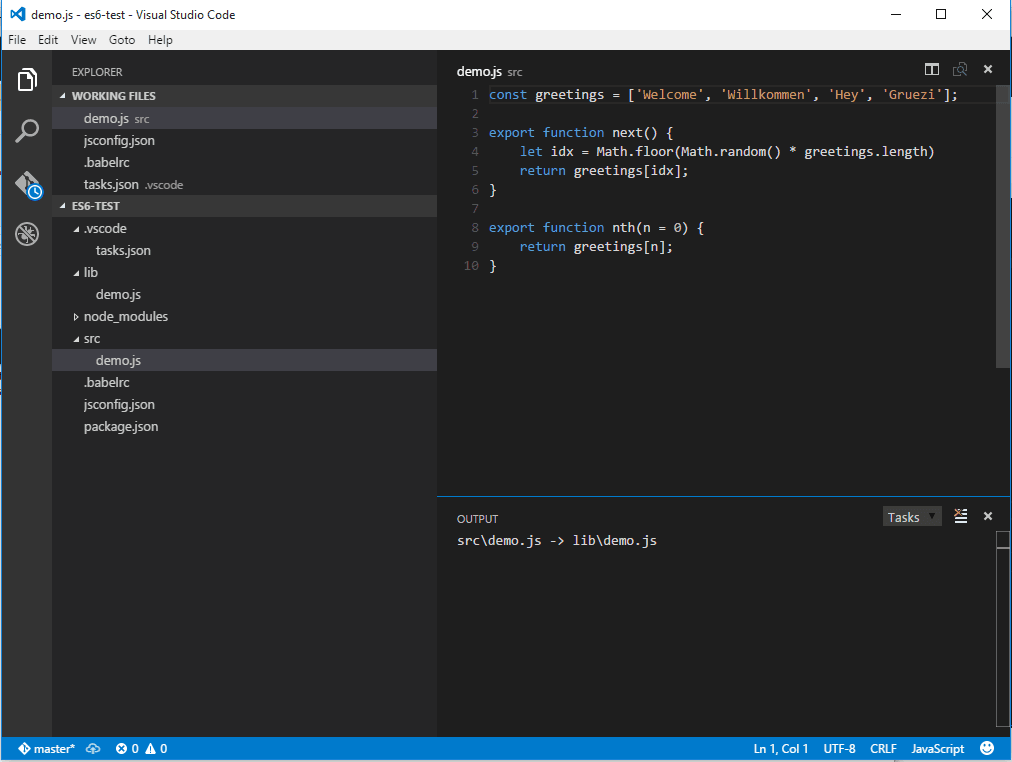
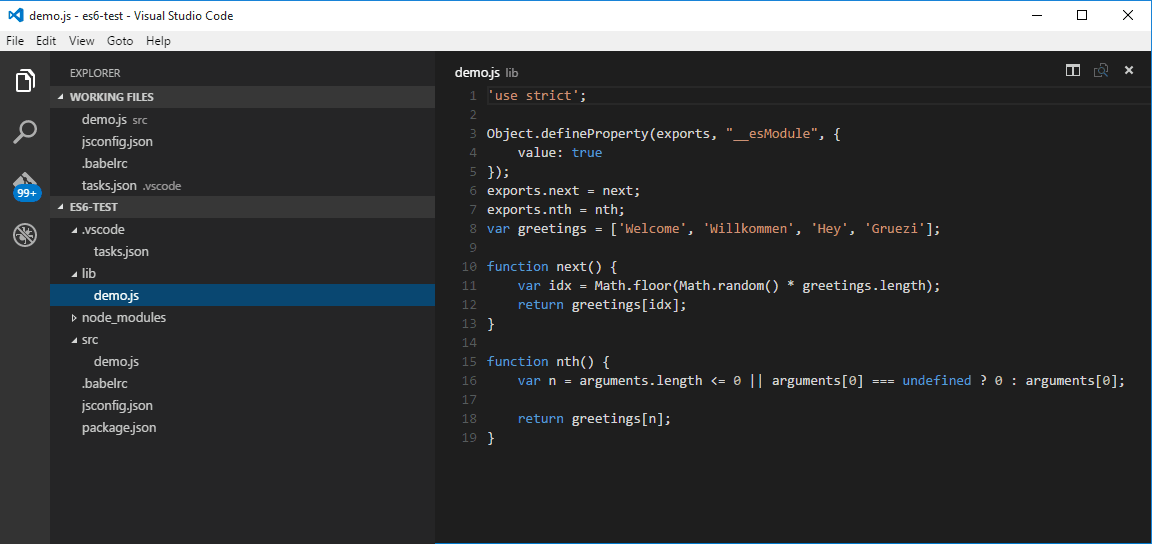
Esto transformara nuestro archivo demo.js (en este ejemplo) en código ES5 compatible con casi cualquier navegador y lo colocara en la carpeta lib.
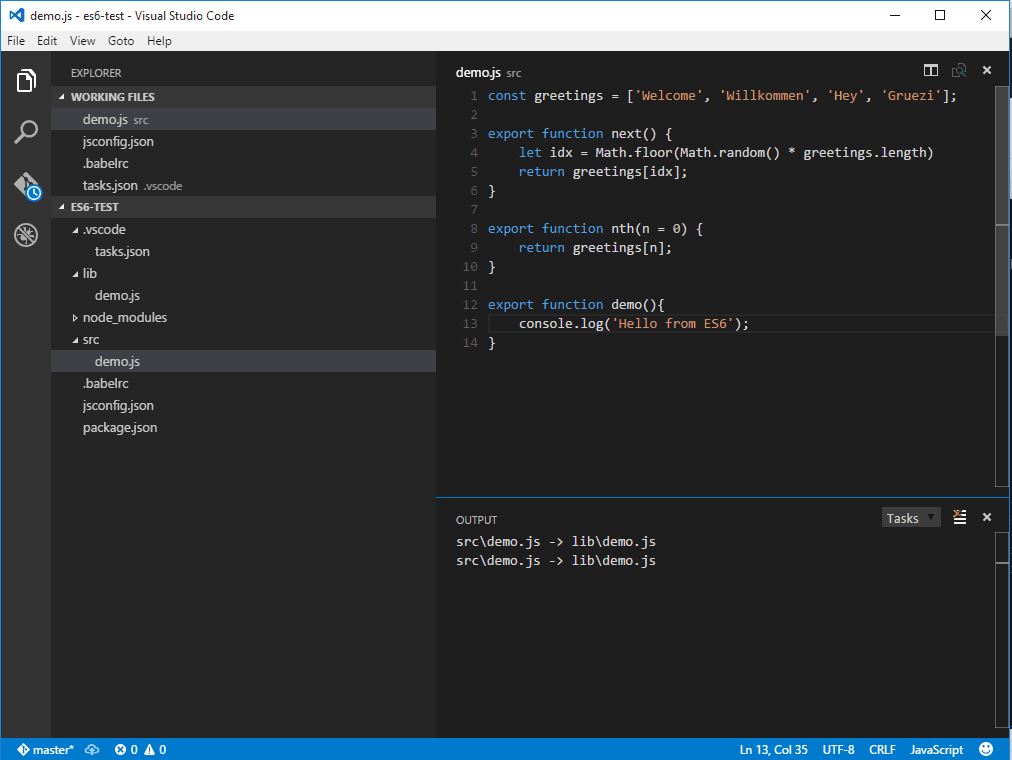
 Si examinamos la carpeta lib, lo encontraremos ahí, tal cual nos lo dice nuestra ventana de OUTPUT.
Si examinamos la carpeta lib, lo encontraremos ahí, tal cual nos lo dice nuestra ventana de OUTPUT.
 Lo más interesante es que cada vez que hagamos un cambio en nuestros archivos fuentes, babel regenerara el archivo correspondiente.
Lo más interesante es que cada vez que hagamos un cambio en nuestros archivos fuentes, babel regenerara el archivo correspondiente.

Puedes revisar el proyecto de ejemplo ya terminado en Github
####Lo que sigue… Si desean ver más de lo que es capaz Visual Studio Code, pueden revisar su documentación aquí.