Configurando nuestro primer sitio con ASP.Net MVC
- 4 min read
El objetivo de este post es mostrarles como empezar con un sitio en MVC vacío, que puntos básicos de configuración revisar hasta llegar incluso a configurar un contenedor de inversion de control (inyección de dependencias).
##Manos a la obra Lo primero que haremos sera abrir nuestro Visual Studio, el cual actualmente se encuentra la version 2015 Update 1. Si no cuentan con una edición de Visual Studio recuerden que existe una versión muy completa totalmente gratuita llamada Community que pueden descargar aquí.

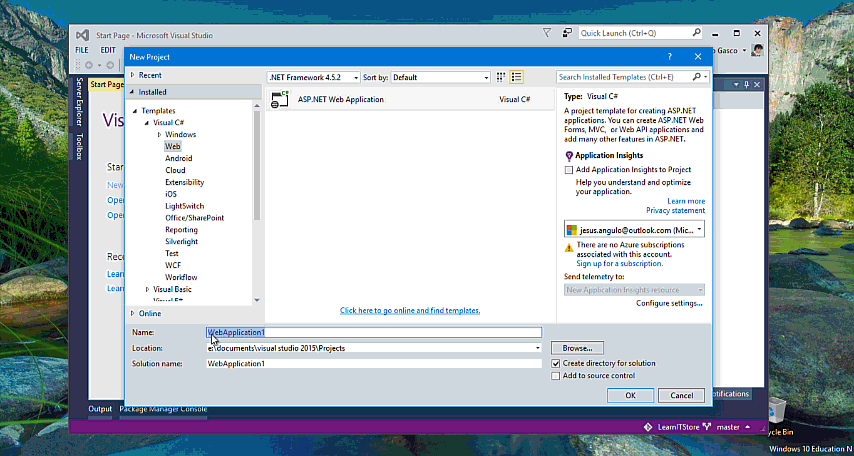
Usamos la opción nuevo proyecto del menú archivo (la que también pueden encontrar en la pantalla de inicio de Visual Studio).

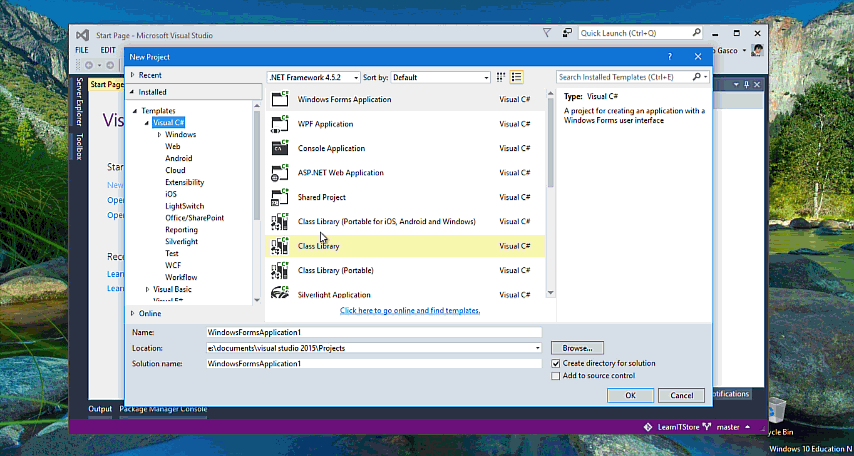
Nos dirigimos a la sección Web y seleccionamos Aplicación de ASP.NET. Actualmente los diferentes tipos de aplicaciones Web que podemos desarrollar con ASP.NET han sido agrupados en esta única plantilla.

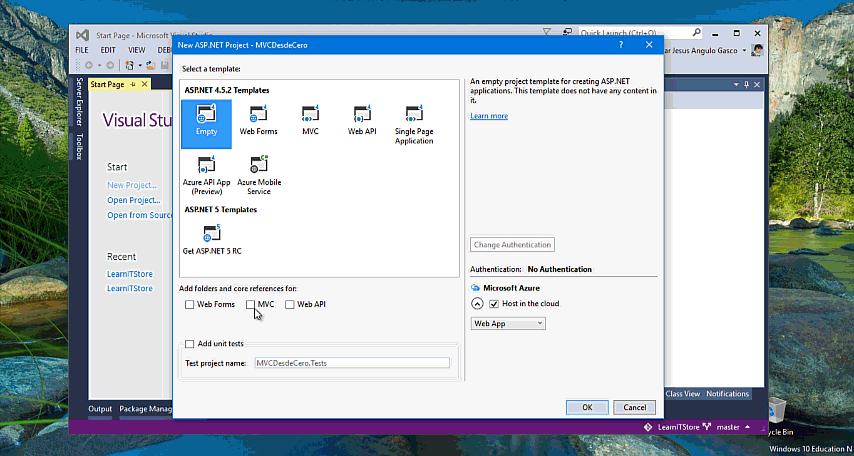
Le damos un nombre a nuestro proyecto y al hacer clic en Ok, se nos mostrara un cuadro de dialogo para poder incluir los frameworks que necesitaríamos (MVC, WebApi o WebForms).

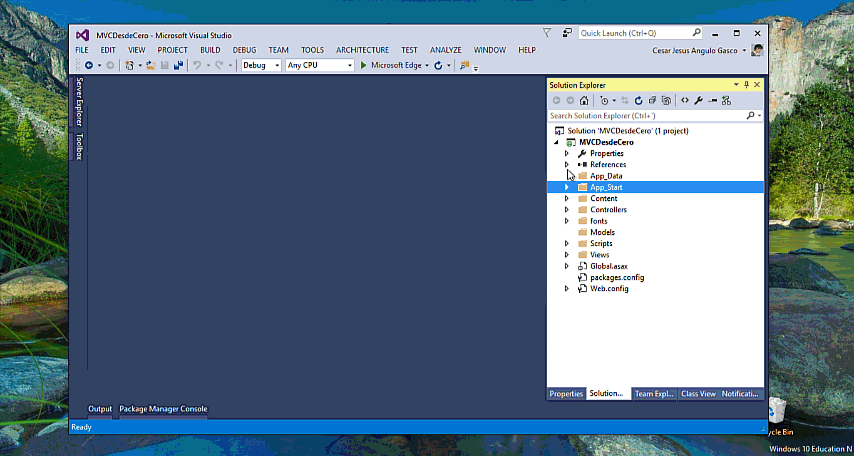
En nuestro caso escogeremos la opción Empty, y en la parte inferior agregamos las carpetas y las referencias para MVC.

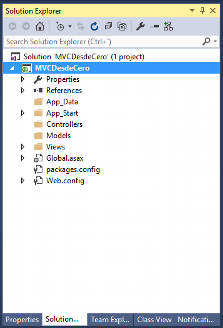
Esto nos creara un proyecto con solo las referencias básicas y las carpetas por defecto que necesitamos para trabajar con nuestra aplicación de asp.net MVC.

Nuestra aplicación esta vacía en este momento, de hecho si la ejecutamos ( Ctrl+F5) obtendremos un error 404.

###Agregando nuestro primer controlador
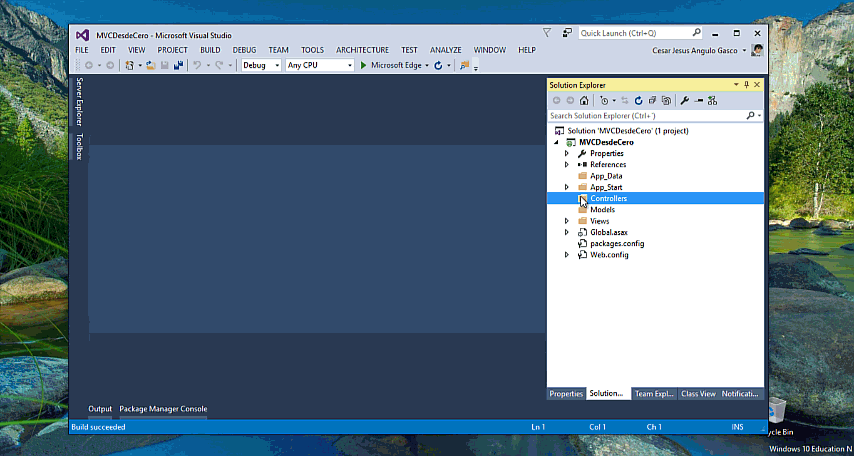
Agregamos un controlador a nuestra aplicación usando la opción Add > Controller del menu contextual de nuestra carpeta Controllers.

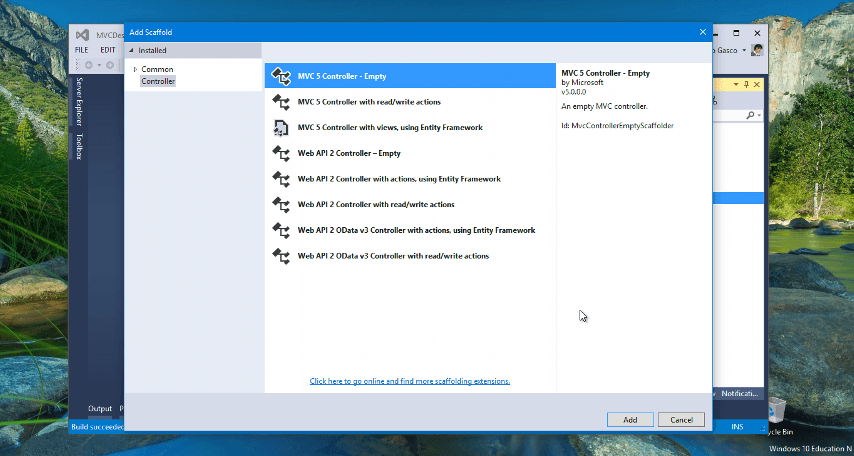
Se nos mostrara un cuadro de dialogo con algunas opciones de plantillas para nuestro controlador. Nosotros usaremos la opción de controlador vacío de MVC5(MVC 5 Controller - Empty).

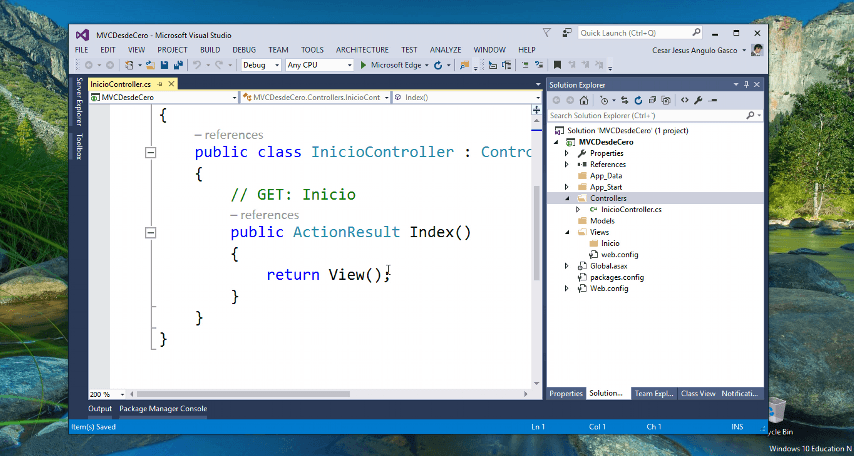
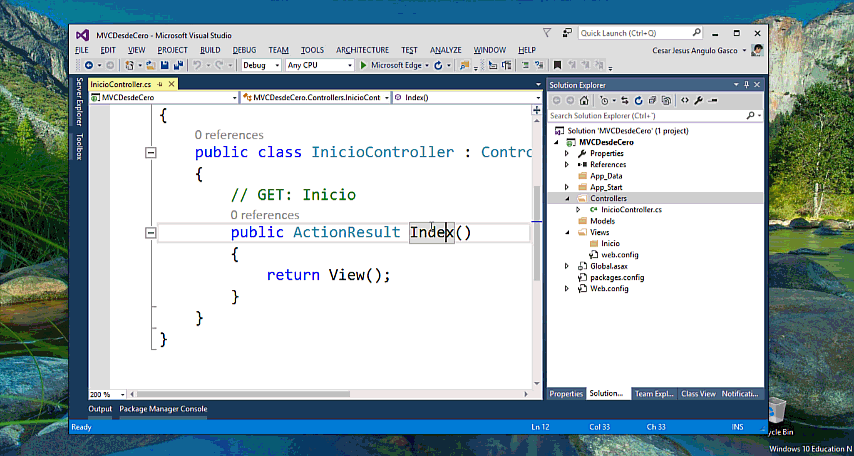
Esto nos crea un nuevo controlador, en mi caso llamado Inicio, con una acción Index.
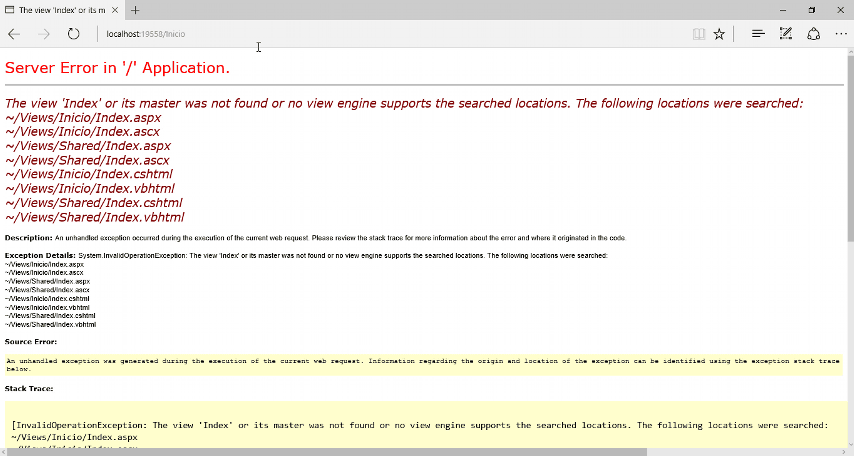
 Si tratamos de acceder a la acción Index de nuestro recién creado controlador Inicio, obtendremos el siguiente error.
Si tratamos de acceder a la acción Index de nuestro recién creado controlador Inicio, obtendremos el siguiente error.

###Agregando nuestras vistas
Es momento de agregar nuestra vista y crear los archivos básicos para renderizar vistas(nuestro layout y nuestro ViewStart).
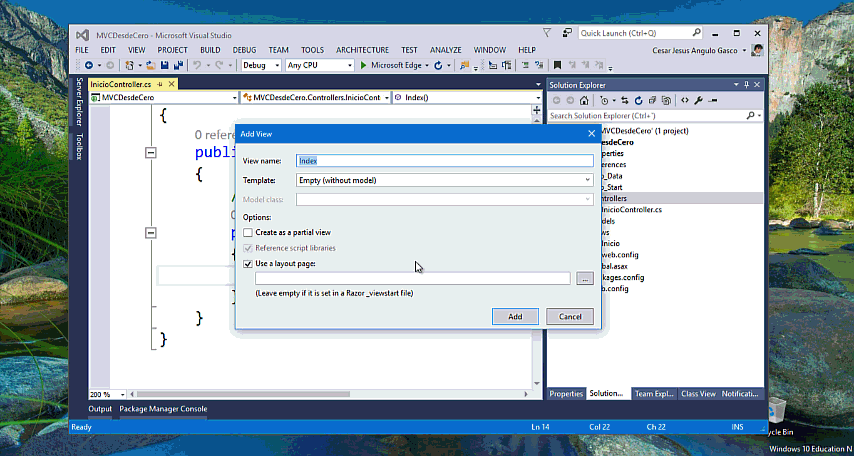
Para agregar una nueva vista, clic derecho en nuestra acción y usamos la opción Agregar Vista (Add view…), lo que nos abre un cuadro de dialogo con algunas opciones que en este caso tienen un resultado muy interesante.

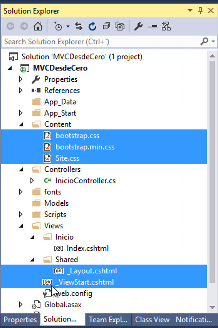
Si observaron nuestra carpeta Views, esta actualmente no contiene ningún Layout ni ViewStart, pero al agregar esta vista, esta nos creara los archivos necesarios.

Agregar esta vista añadió el archivo _ViewStart.cshtml, _Layout.cshtml y los archivos de estilos(css) que necesitan para un diseño muy básico (bootstrap por ejemplo).
Esto es muy util ya que crearlos por tu cuenta puede ser una tarea un tanto tediosa.

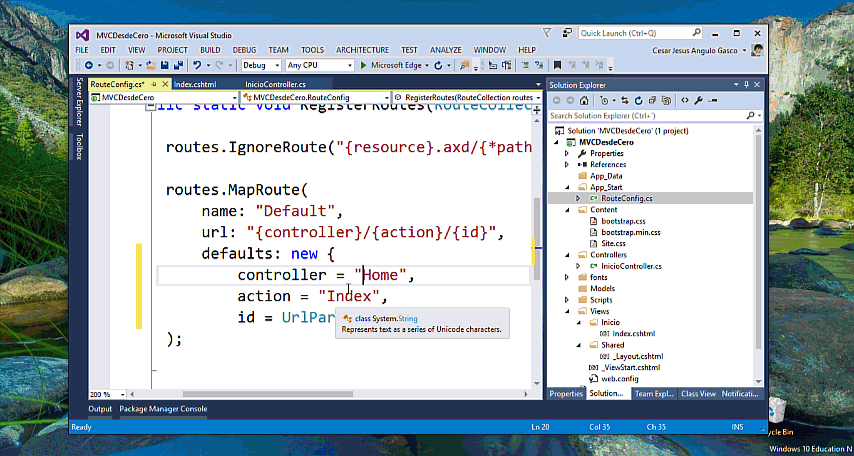
###Configurando las rutas
Dentro del archivo RouteConfig.cs, que fue agregado por la plantilla, se encuentra la configuración de las rutas. Aquí editaremos la ruta por defecto (/Home/Index) por /Inicio/Index, que es la ruta de la acción que tenemos en el controlador que agregamos.
 http://www.asp.net/mvc/overview/controllers-and-routing
http://www.asp.net/mvc/overview/controllers-and-routing
###Agregando un contenedor de Inversión de Control (IoC)
La inversión de control y la inyección de dependencias son temas muy relacionados al framework MVC pues esta construido alrededor de estos conceptos. Ahora agregaremos un contenedor de inyección de dependencias muy popular y sencillo: Ninject.

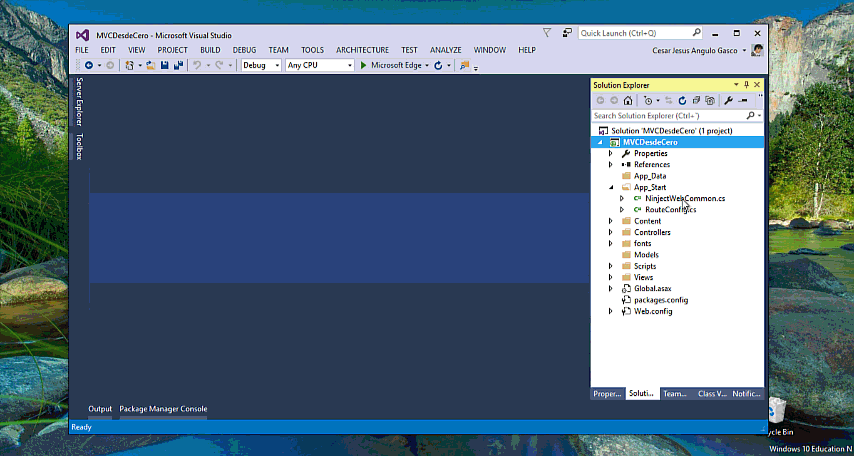
Para instalar Ninject, debemos abrir el administrador de Paquetes de Nuget y buscar un paquete llamado Ninject.MVC5.

Al instalar este paquete, Ninject queda configurado como el resolusor de dependencias de MVC, lo que significa que cualquier dependencia que necesite algún componente del framework como un controlador sera suplido por Ninject.
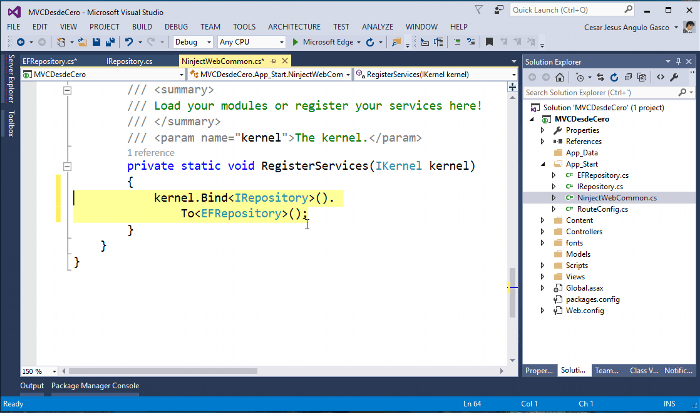
Se agregó ademas un archivo llamado NinjectWebCommon.cs, donde podemos registrar las dependencias que seran suplidas por Ninject, para ser exactos en el método RegisterServices.

Por ejemplo podriamos configurar una dependencia común en una aplicación de mvc, un repositorio.
Existen otras opciones entre contenedores de inyección de dependencias con un gran soporte para el framework MVC, entre los que podemos listar a Unity y Autofac.
###En conclusión Hasta este punto podríamos decir que hemos dejado configurado lo básico para el funcionamiento de una aplicación MVC. En el próximo post veremos como agregar autenticación y autorización a nuestra aplicación.