Consumiendo servicios en localhost desde Xamarin
- 2 min read
Cuando trabajamos con aplicaciones moviles en xamarin probablemente nos encontremos con escenarios donde tengamos la necesidad de trabajar tanto en los servicios que van a proveer de datos a nuestra aplicación como en la aplicación misma. En etos casos es muy útil poder utilizar nuestros servicios, que tenemos levantados en localhost, desde nuestra aplicación, ya sea en nuestro emulador o en alguno de nuestros devices.

##Hagamos que Google chrome trabaje para nosotros!
Lo que necesitamos, es un device o emulador que incluya Google Chrome. Pueden usar el emulador del mismo Android SDK que incluye los Play Services.
Para esto debemos abrir la aplicación de Google Chrome en nuestro emulador y/o device. Asegúrense de seguir los pasos iniciales si es la primera vez que abren el navegador.

Luego necesitamos nuestro navegador de Google Chrome en nuestra máquina local, recuerden que si utilizan un dispositivo fisico este debe estar conectado por ADB a nuestra maquina.
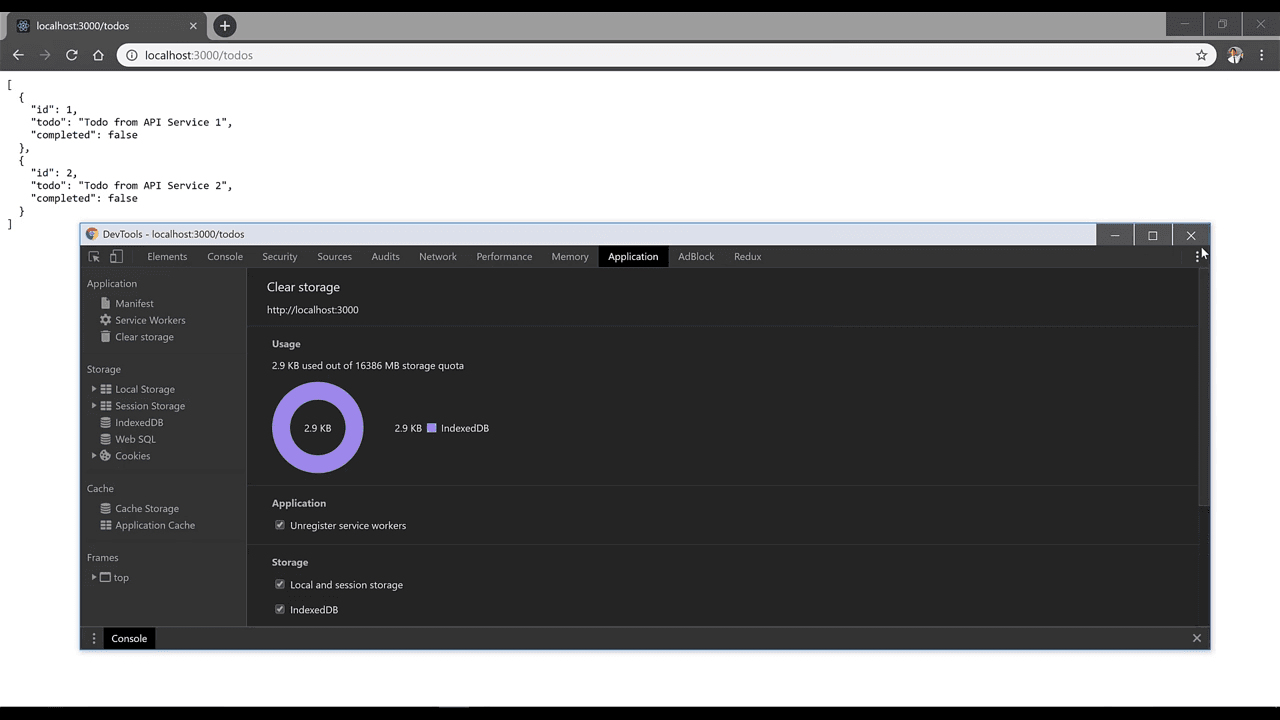
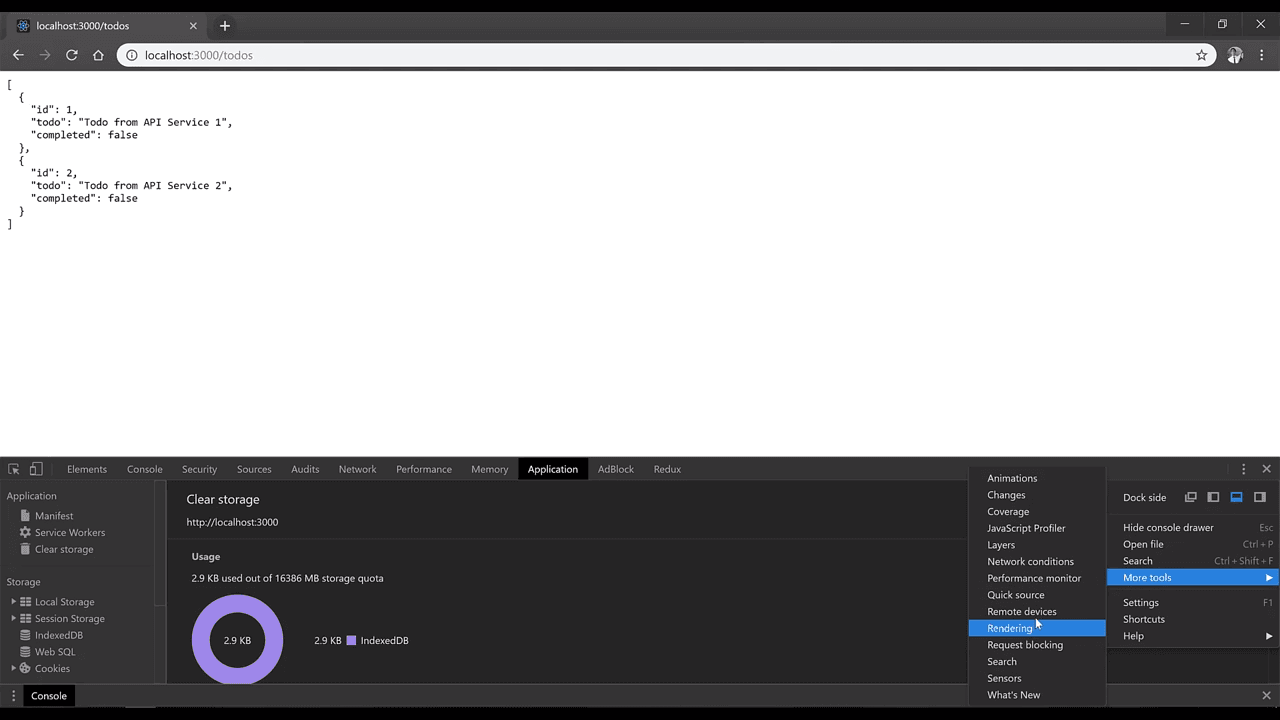
Ahora vamos a acceder las herramientas de desarrollador a través de More tools > developer tools ( control+ shift + F12). Al abrirse la consola de desarrollador, si es la primera vez, puede que ésta se encuentre acoplada en la parte inferior.

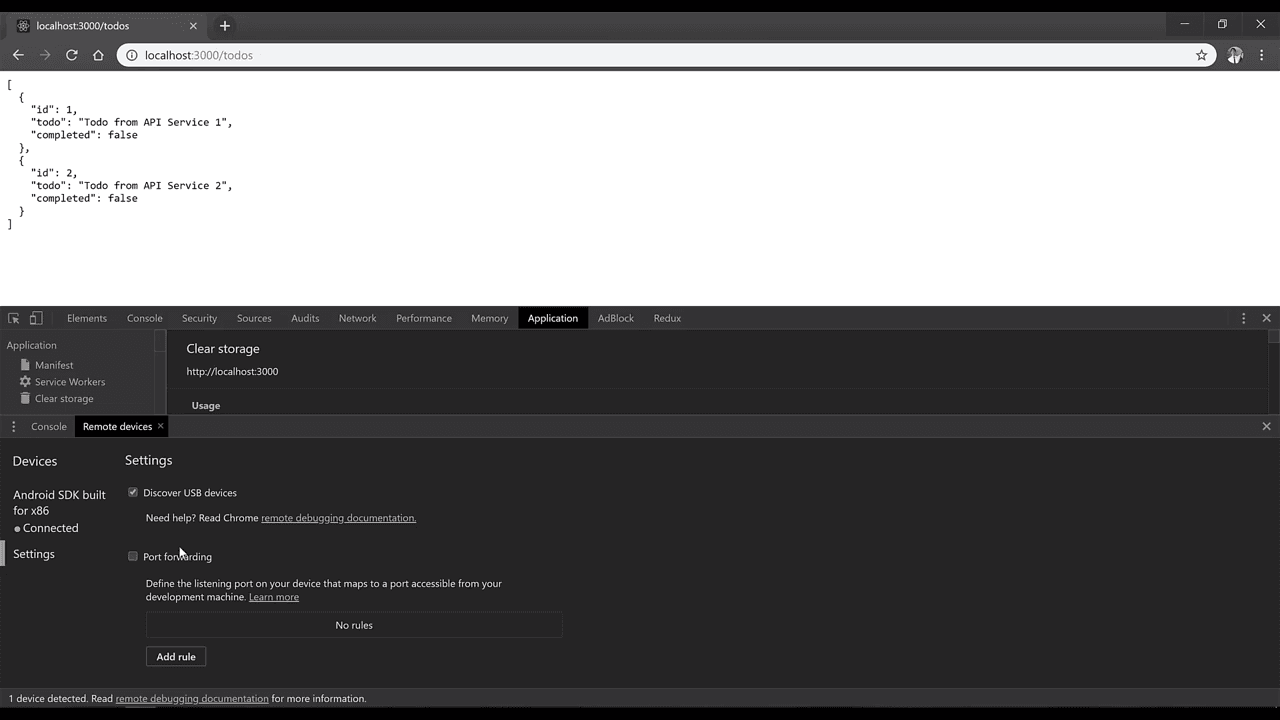
Vamos a buscar el menú en la parte de la derecha y vamos a buscar More tools. Luego la parte que dice remote devices. Esto va a abrir una sección en la parte inferior y van a encontrar los dispositivos conectados en este caso solamente se encuentra el emulador.

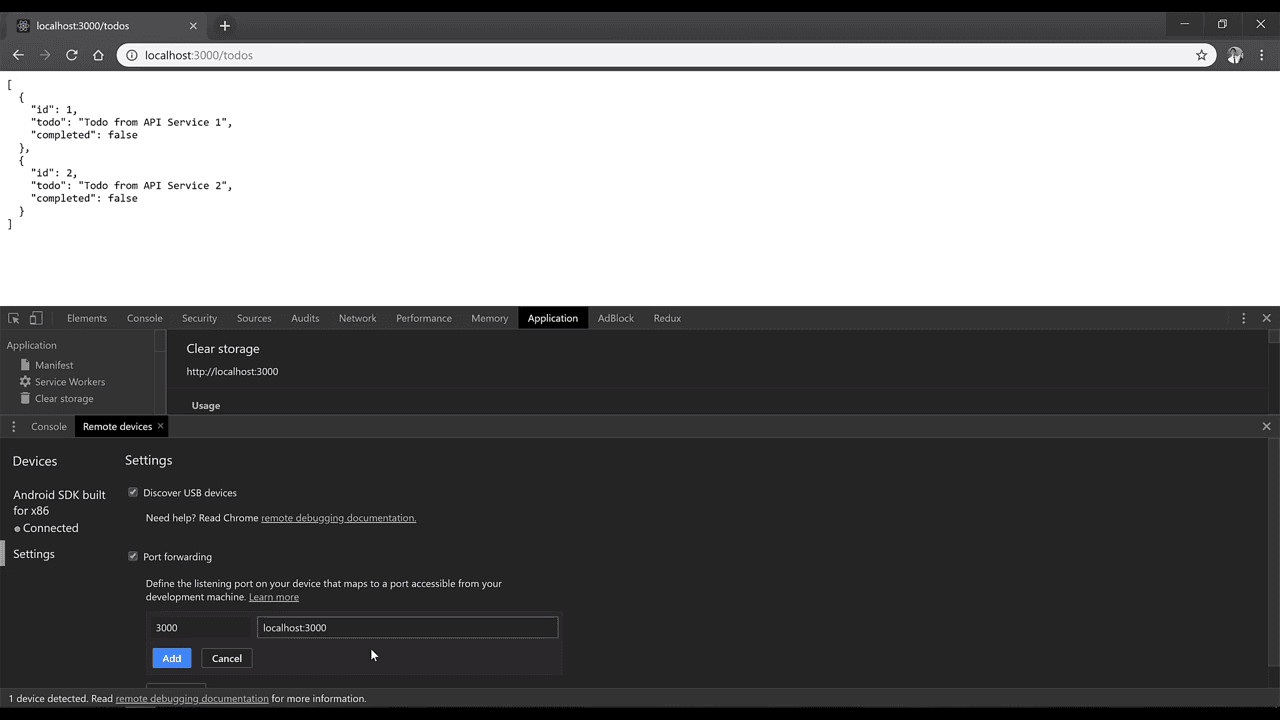
La parte que hace la magia en este es el Port Forwarding, que se encargará de mapear un puerto localhost en mi máquina a un puerto localhost en mi device.

Activamos el port forwarding, al activar las reglas nuestro device tendra acceso a servicios en nuestra maquina. El puerto en este ejemplo va a ser el mismo pero podria ser diferente. El puerto 3000 va a ser match con mi localhost en el puerto 3000.

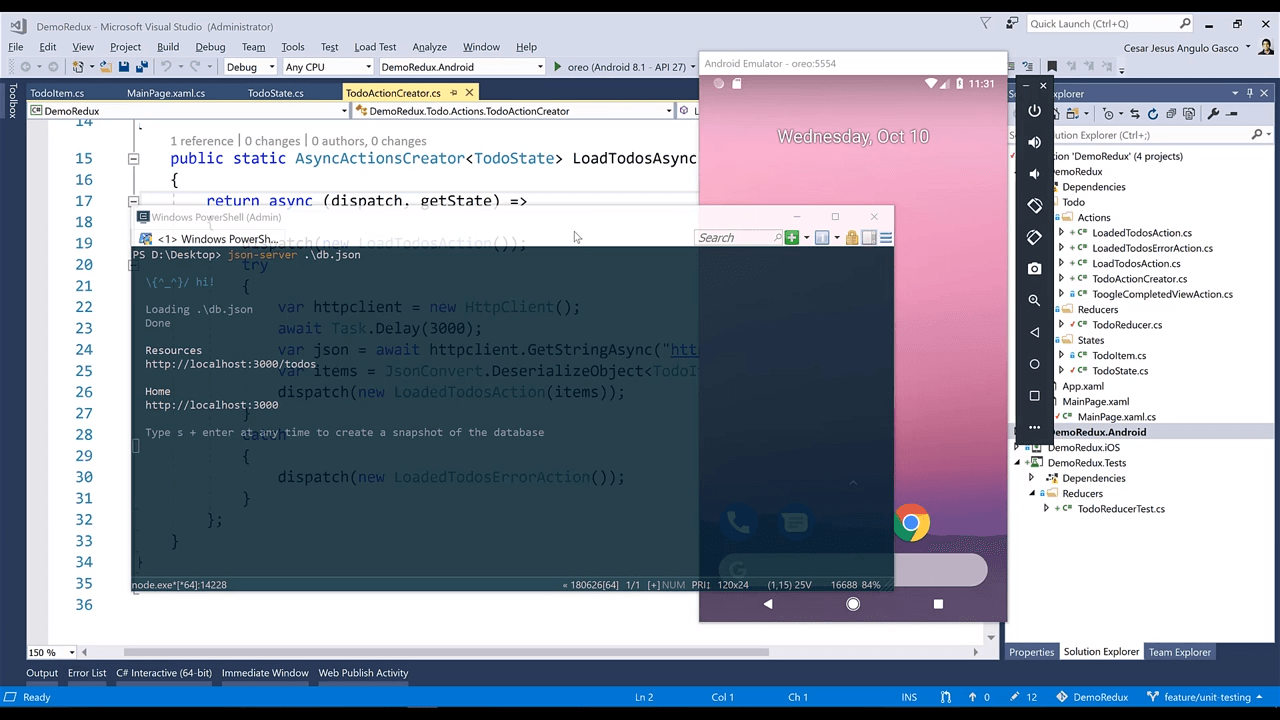
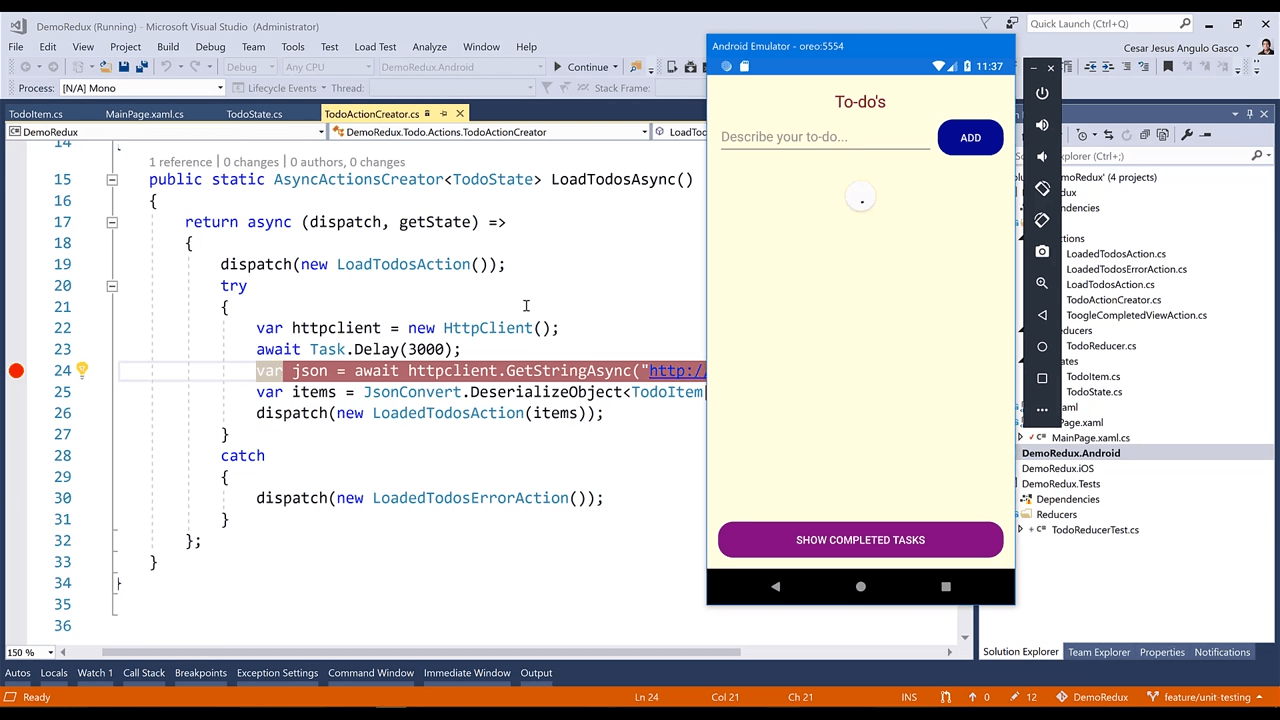
Vuelvo a Visual Studio, voy a poner un punto interrupción para poder ver que mi url dice localhost:3000.

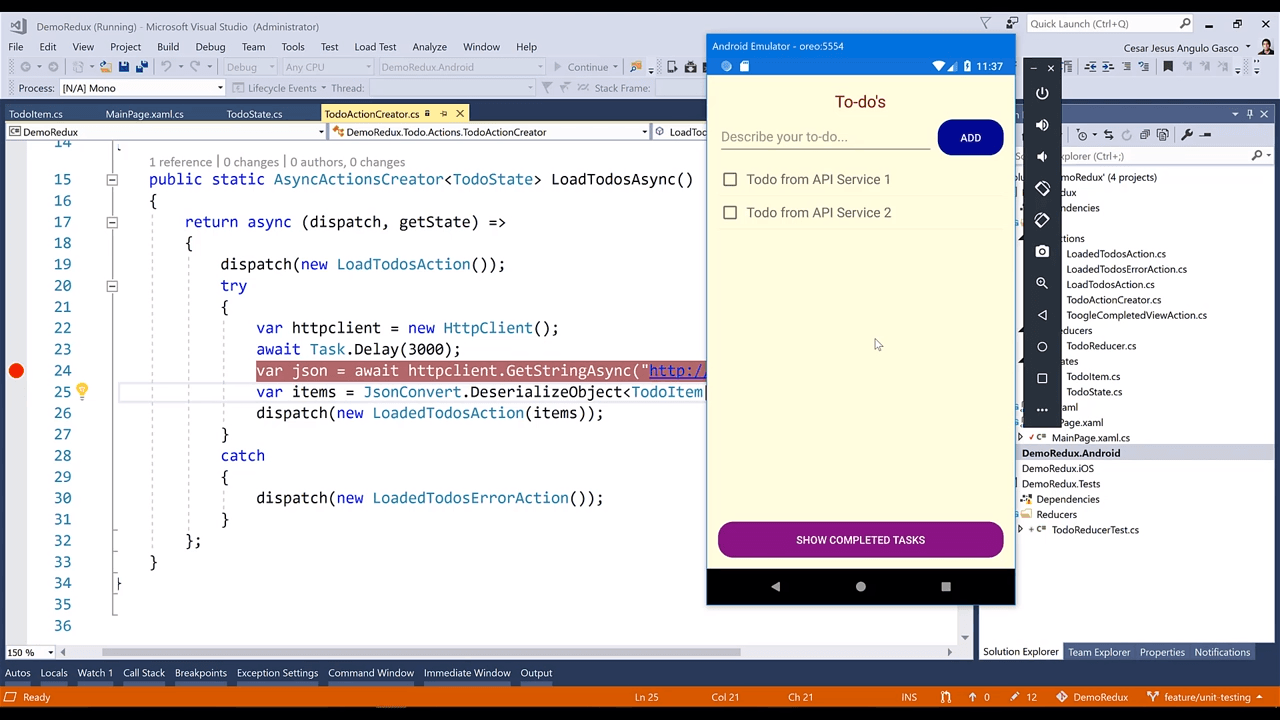
Inicio mi aplicación y al levantarme la app en mi emulador podemos ver que llega a esta sección de código y voila!!! tenemos nuestro código consumiendo nuestro localhost:3000.

https://github.com/typicode/json-server
https://developers.google.com/web/tools/chrome-devtools/remote-debugging/local-server