Comenzando con ASP.NET Core y .NET CLI - Mac OSX
- 5 min read
Hola a todos, en este post tengo el agrado de poner a prueba el concepto de apertura que Microsoft esta teniendo con todos los desarrolladores de cada plataforma en cada sistema operativo ya que esta vez este articulo lo enfocamos a los usuarios de Mac.
##¿Qué es ASP.NET Core?
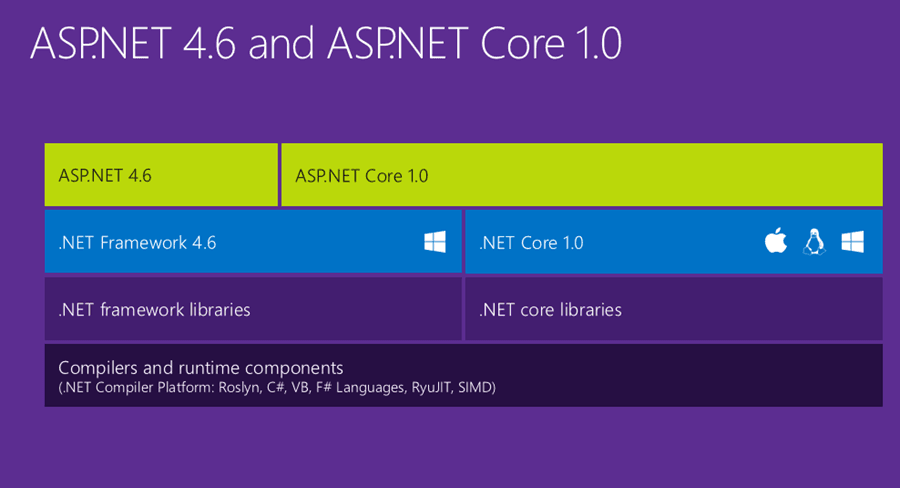
 ASP.NET Core es un nuevo framework open-source para construir aplicaciones modernas basadas en la nube, como aplicaciones web, IOT apps y mobile backends. Las aplicaciones ASP.NET Core pueden correr en .NET Core o en el framework .NET completo. Fue diseñado para proveer un framework de desarrollo optimizado para aplicaciones que son desplegados en la nube o se ejecutan on-premises. Tu puedes desarrollar y correr tus aplicaciones ASP.NET Core tanto en Windows, Mac y Linux. ASP.NET Core es open source y se encuentra en GitHub.
Referencia:docs.asp.net
ASP.NET Core es un nuevo framework open-source para construir aplicaciones modernas basadas en la nube, como aplicaciones web, IOT apps y mobile backends. Las aplicaciones ASP.NET Core pueden correr en .NET Core o en el framework .NET completo. Fue diseñado para proveer un framework de desarrollo optimizado para aplicaciones que son desplegados en la nube o se ejecutan on-premises. Tu puedes desarrollar y correr tus aplicaciones ASP.NET Core tanto en Windows, Mac y Linux. ASP.NET Core es open source y se encuentra en GitHub.
Referencia:docs.asp.net
##Instalación - Mac OSX
-
Instalamos brew, el gestor de paquetes para mac osx, con el siguiente comando en el terminal:
$> /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" -
Ahora instalamos una versión actualizada de OpenSSL que no tiene MacOSX por defecto.
brew update brew install openssl brew link --force openssl -
Descargamos el paquete oficial de .net Core para macosx desde aquí o podemos dirigirnos a https://www.microsoft.com/net/core#macosx donde encontraremos también las instrucciones de instalación.
-
Y listo tenemos lo básico para comenzar con .NET en MacOSX.
##Nuestro primer proyecto Nuestro primer proyecto lo crearemos desde la consola.
-
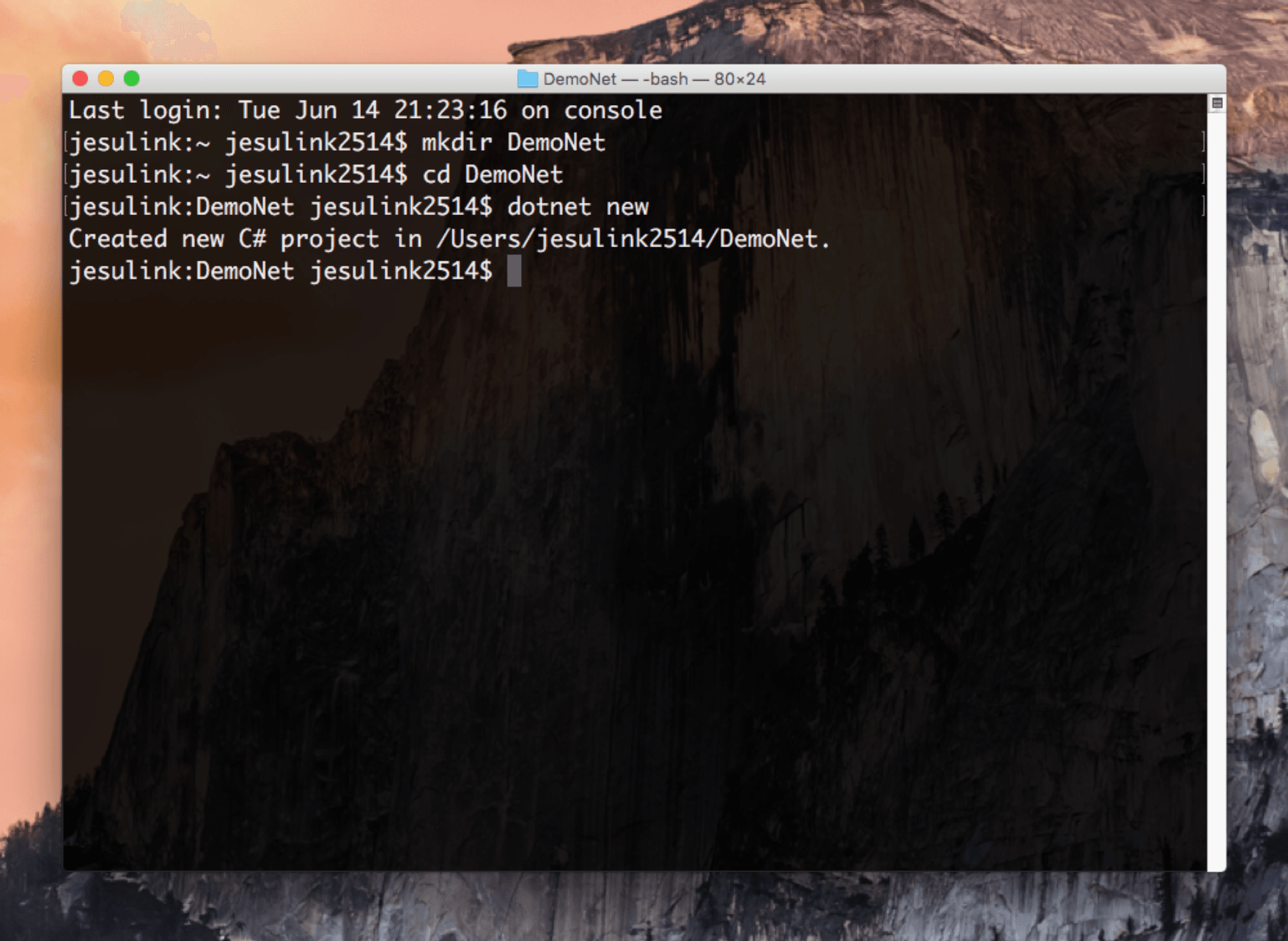
Primeros creamos una carpeta para nuestro proyecto y navegamos a ella.
$> mkdir DemoNet $> cd DemoNet

-
Empleamos el dotnet CLI para crear un proyecto vacío.
$> dotnet new

-
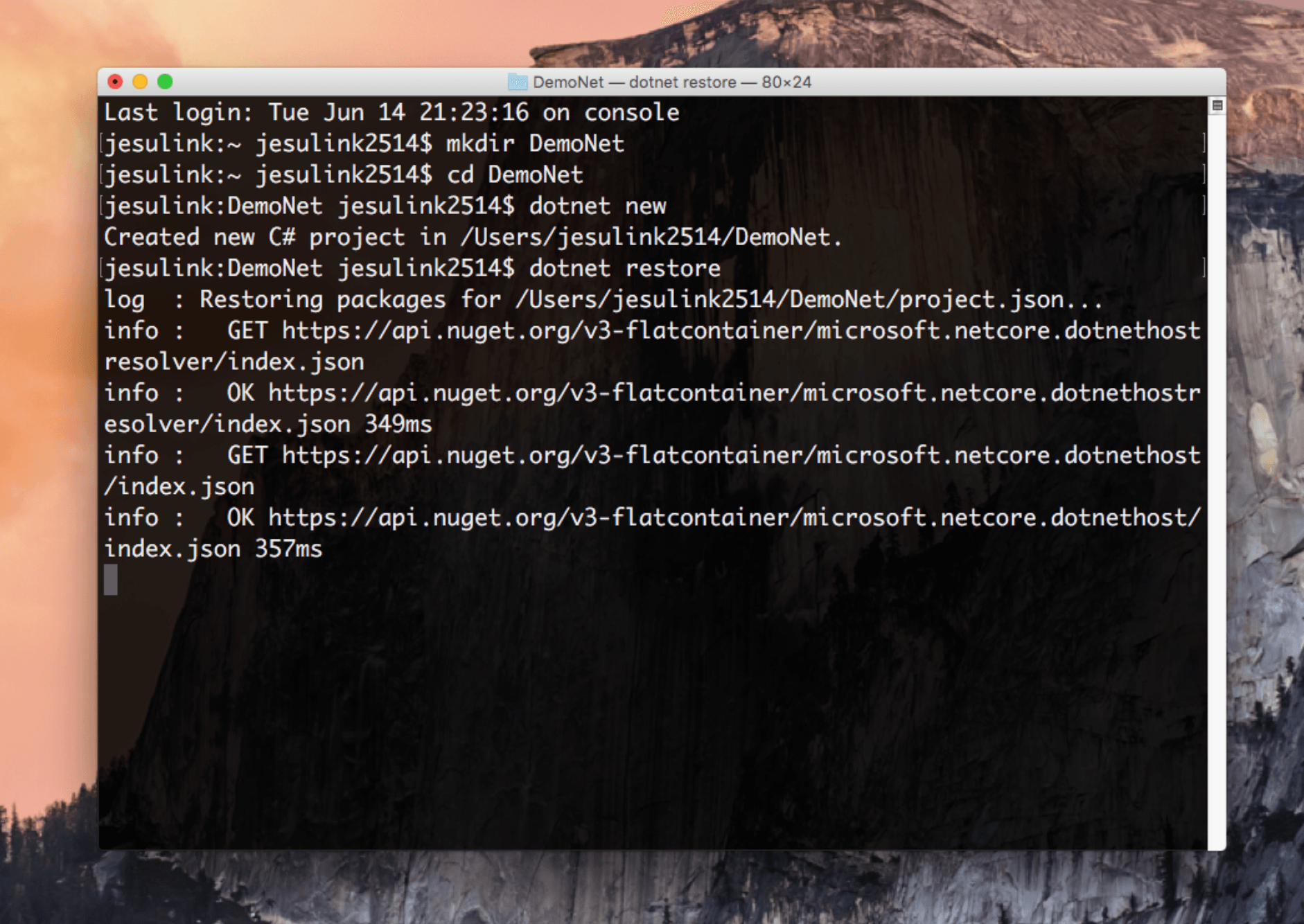
Restauramos los paquetes de nuestro proyecto (paquetes de Nuget).
$> dotnet restore

-
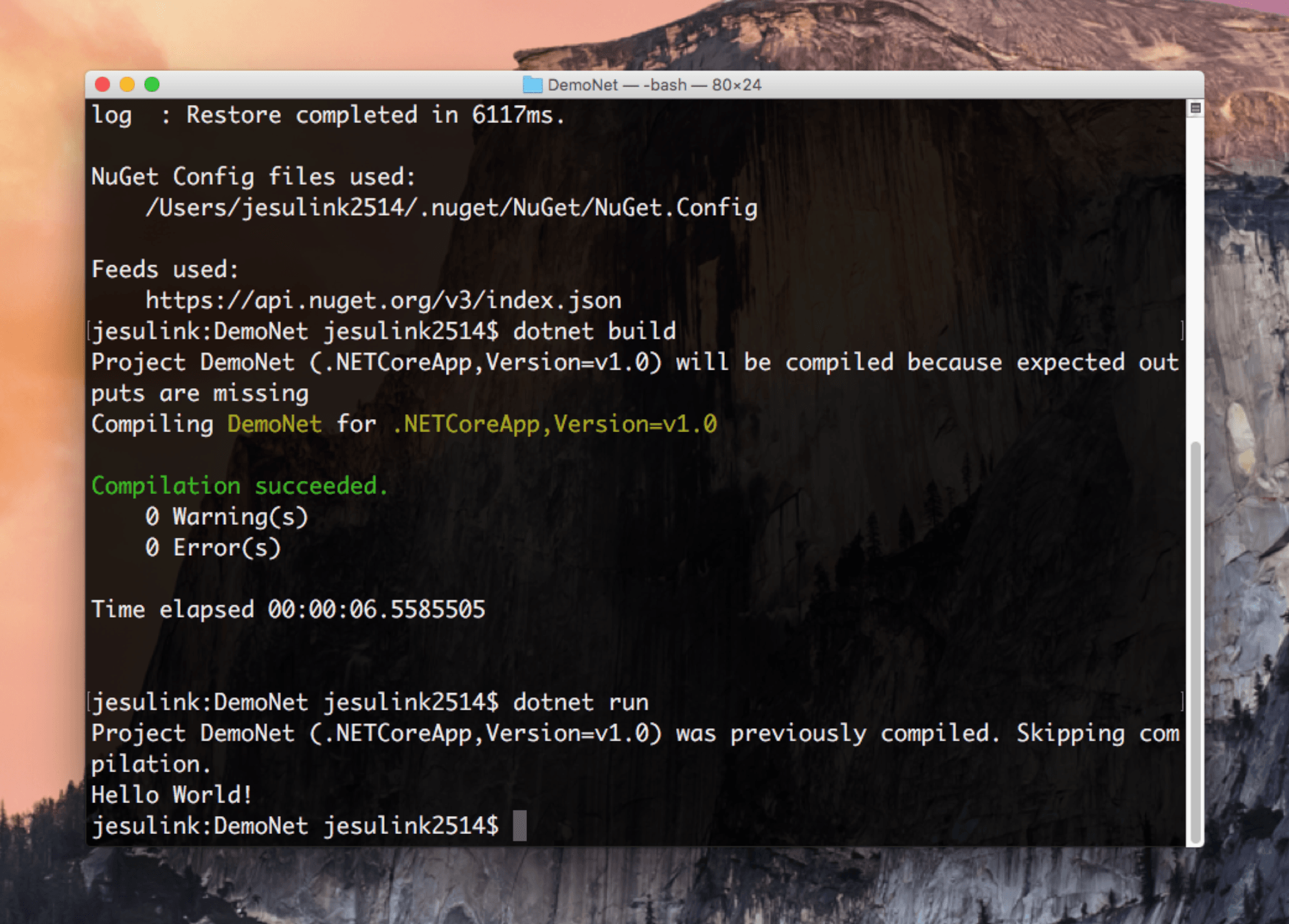
Compilamos el proyecto para asegurarnos que todo funcionan bien.
$> dotnet build

-
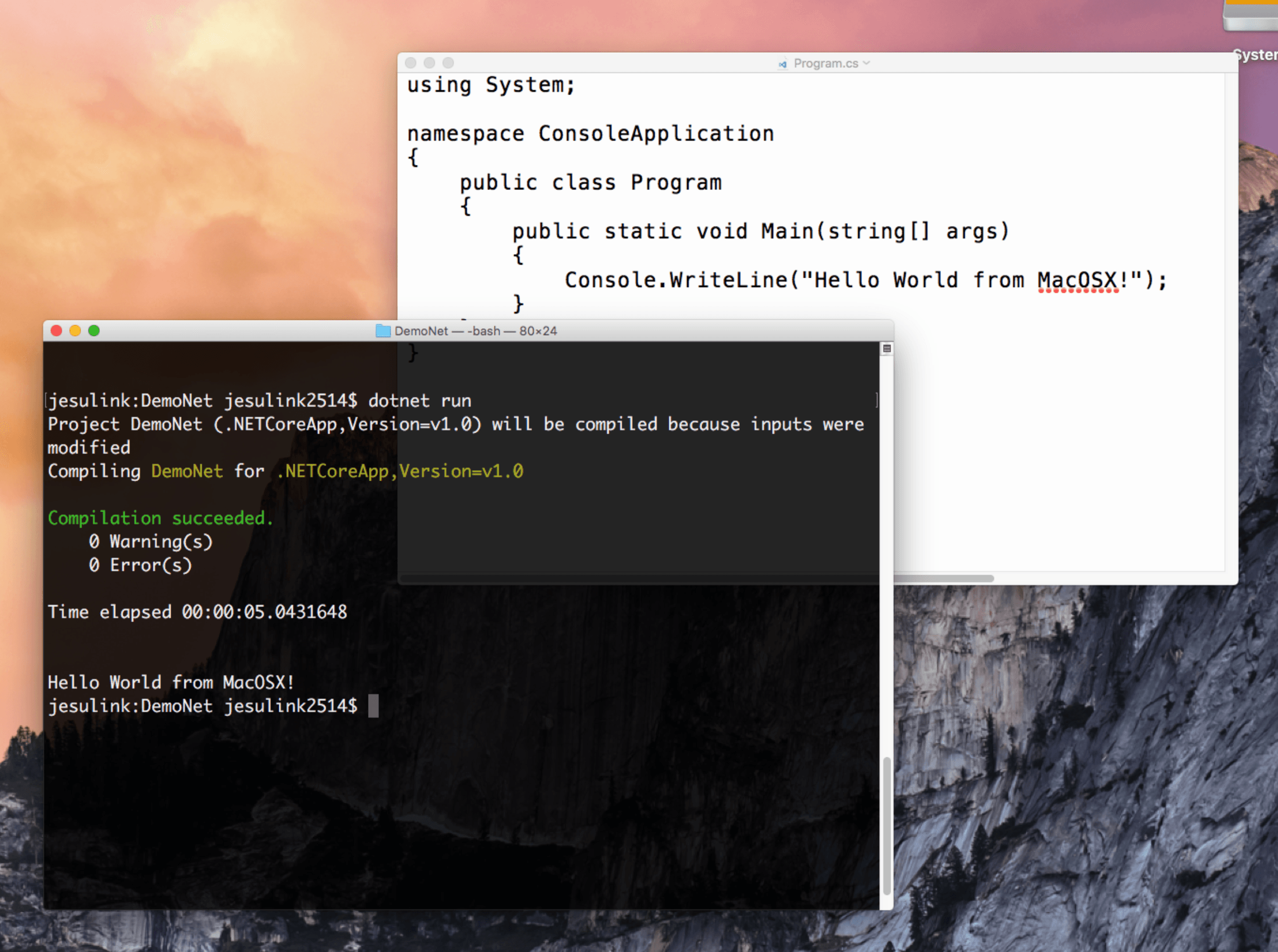
Ejecutamos el proyecto y vemos el resultado.
$> dotnet run

##Es momento de instalar Yeoman
 Yeoman es una herramienta para generar proyectos en base a plantillas para ayudar a empezar mas rápidamente con proyectos nuevos, pre-escribiendo las mejores practicas y herramientas para mantenerte productivo.
Yeoman es una herramienta para generar proyectos en base a plantillas para ayudar a empezar mas rápidamente con proyectos nuevos, pre-escribiendo las mejores practicas y herramientas para mantenerte productivo.
Para hacerlo, provee un ecosistema de generadores. Un generador es básicamente un plugin que puede correr con el comando ‘yo’ para generar el proyecto completo o alguna parte útil.
Para instalar Yeoman, necesitamos tener instalado Node.js en primer lugar, si no lo tenemos podemos descargarlo desde aquí:
https://nodejs.org/en/download/
Una vez que tenemos nodejs instalado, primero nos aseguramos que esta correctamente instalado usando el comando que nos devuelve la versión de nodejs:
$> node -v
Ahora podemos instalar Yeoman:
$> npm install -g yo
Y sobre Yeoman instalaremos la plantilla para ASP.NET Core, para esto utilizamos el siguiente comando:
$> npm install -g generator-aspnet
###El difícil momento de escoger un editor… Para una experiencia completa en el desarrollo de C# en tu MacOSX te recomiendo que instales alguno de los siguientes editores:
-
Atom: https://atom.io/

-
Brackets: http://brackets.io/

-
Visual Studio Code: https://code.visualstudio.com

Para que tengan acceso al Intellisense al que están acostumbrados en Visual Studio de Windows deberán instalar Omnisharp para cada editor,por favor sigue las instrucciones de Omnisharp de acuerdo a tu elección (http://www.omnisharp.net/).

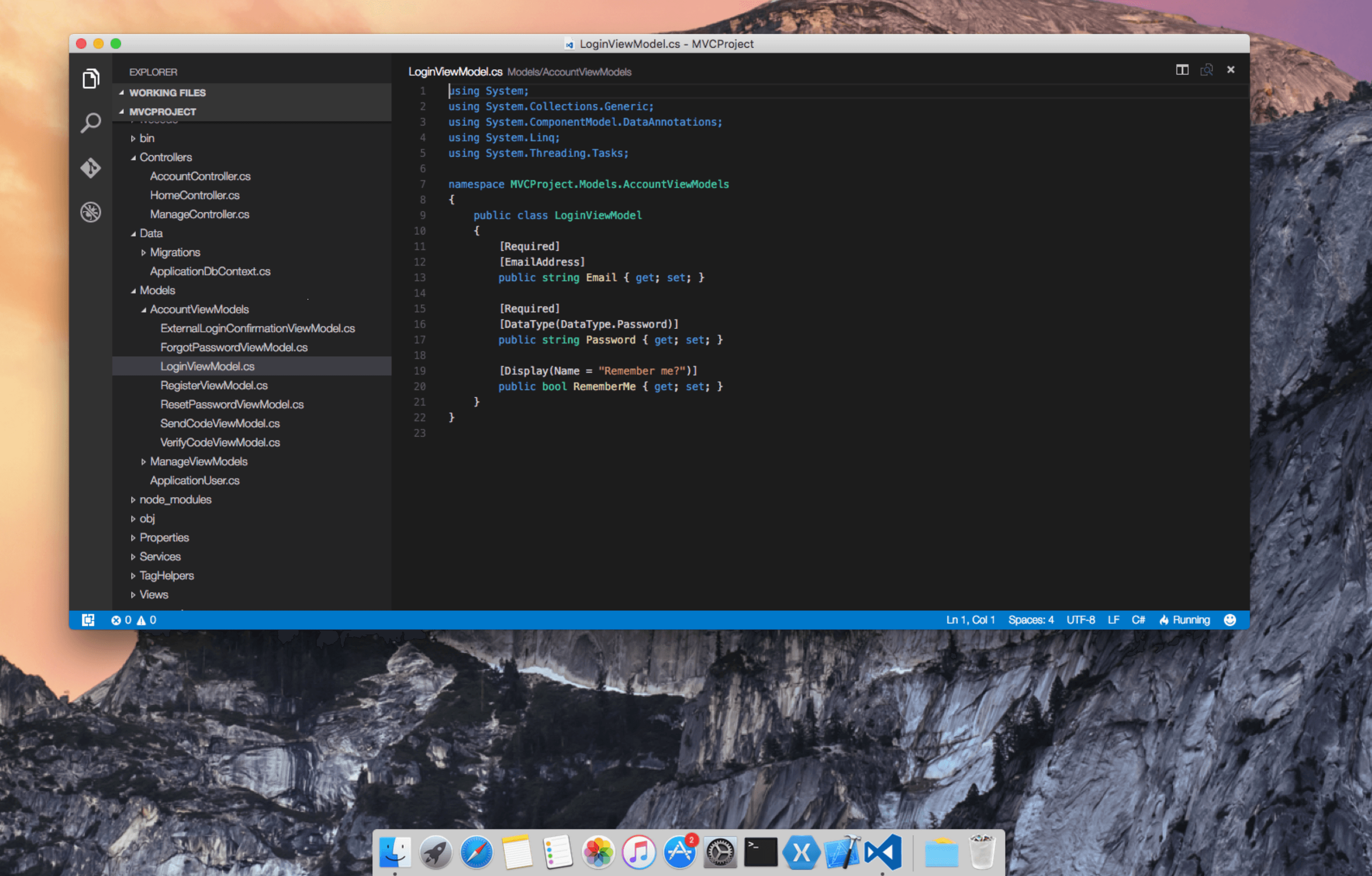
###Mi elección personal: Visual Studio Code
 Visual Studio Code es el editor moderno de Microsoft pensado y creado para ser usado por usuarios tanto de Mac, Linux como Windows, y por tanto es la primera elección en cuanto a editores para ASP.NET Core.
Visual Studio Code es el editor moderno de Microsoft pensado y creado para ser usado por usuarios tanto de Mac, Linux como Windows, y por tanto es la primera elección en cuanto a editores para ASP.NET Core.
Para instalar Omnisharp en Visual Studio Code en Mac:
-
Abrimos Visual Studio Code para tener acceso a sus opciones y comandos.
-
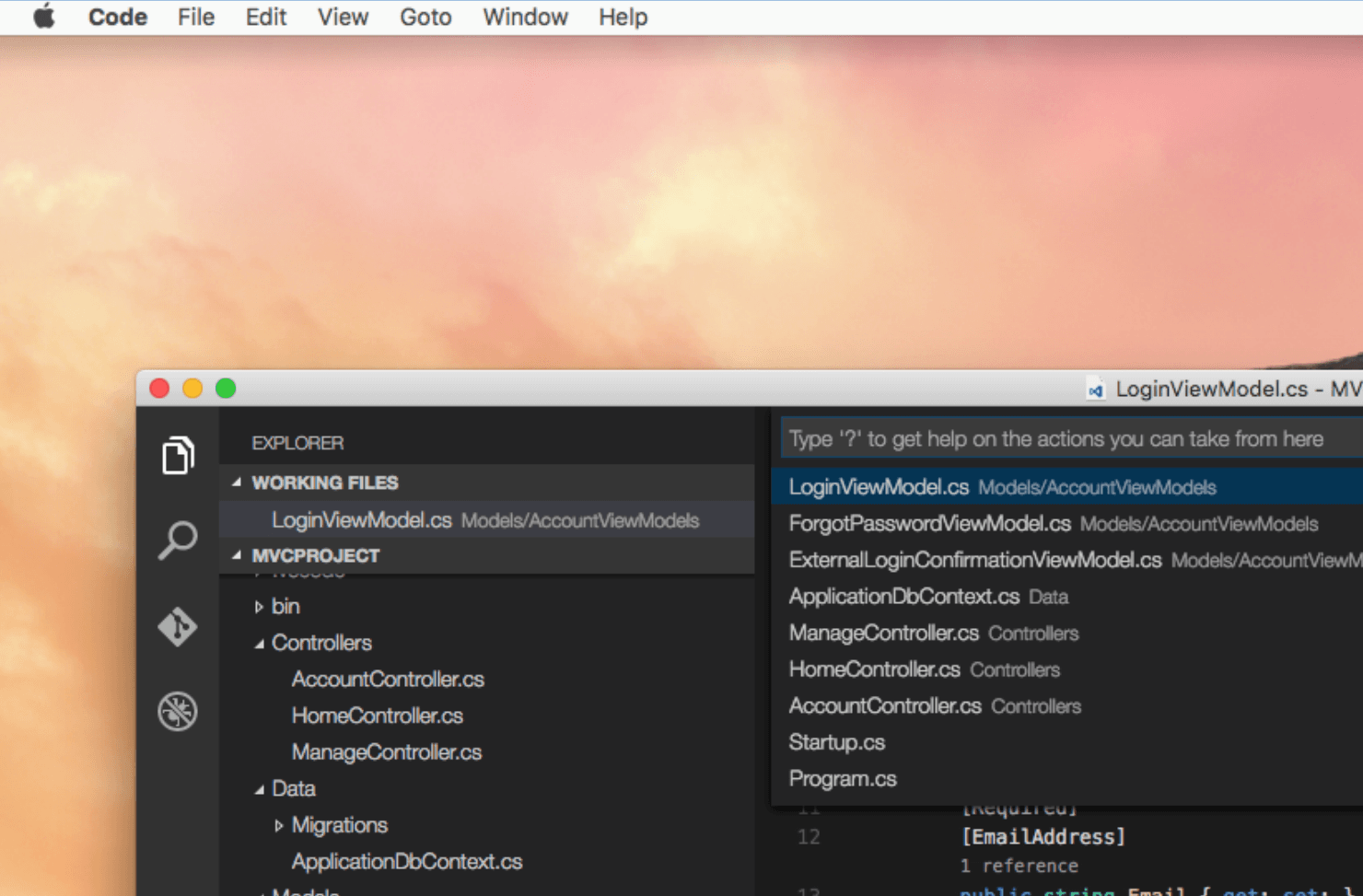
Utilizamos la combinación ⌘K P para abrir la paleta de comandos.

-
Escribimos Extensions Install y elegimos esa opción resaltada.
-
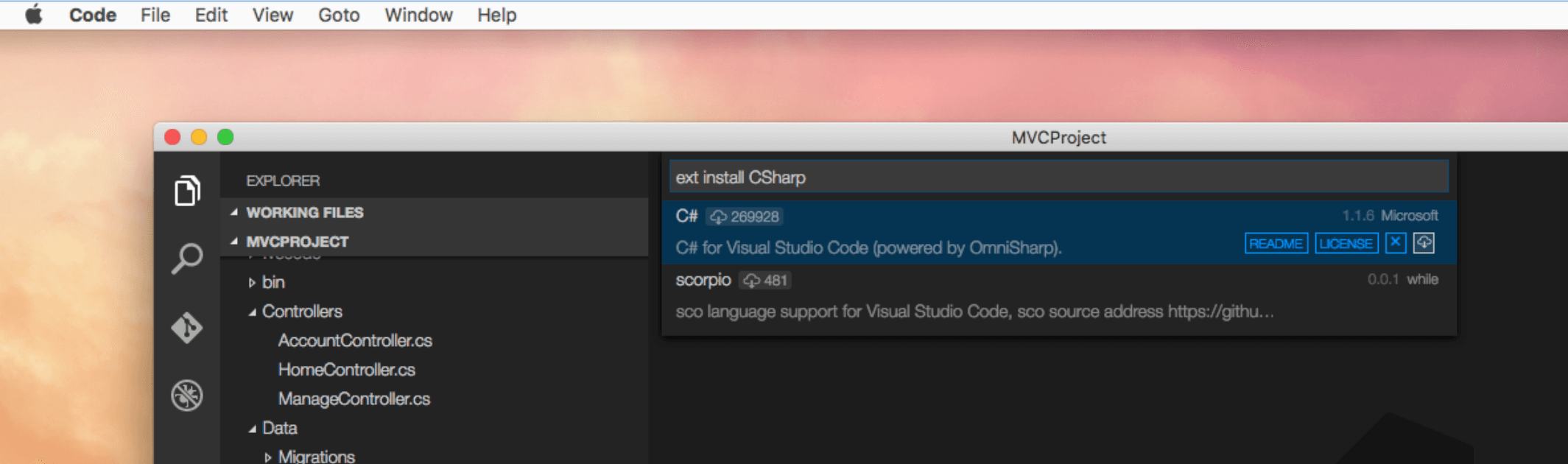
Escribimos CSharp para que buscar la extension de Omnisharp para Visual Studio Code.

-
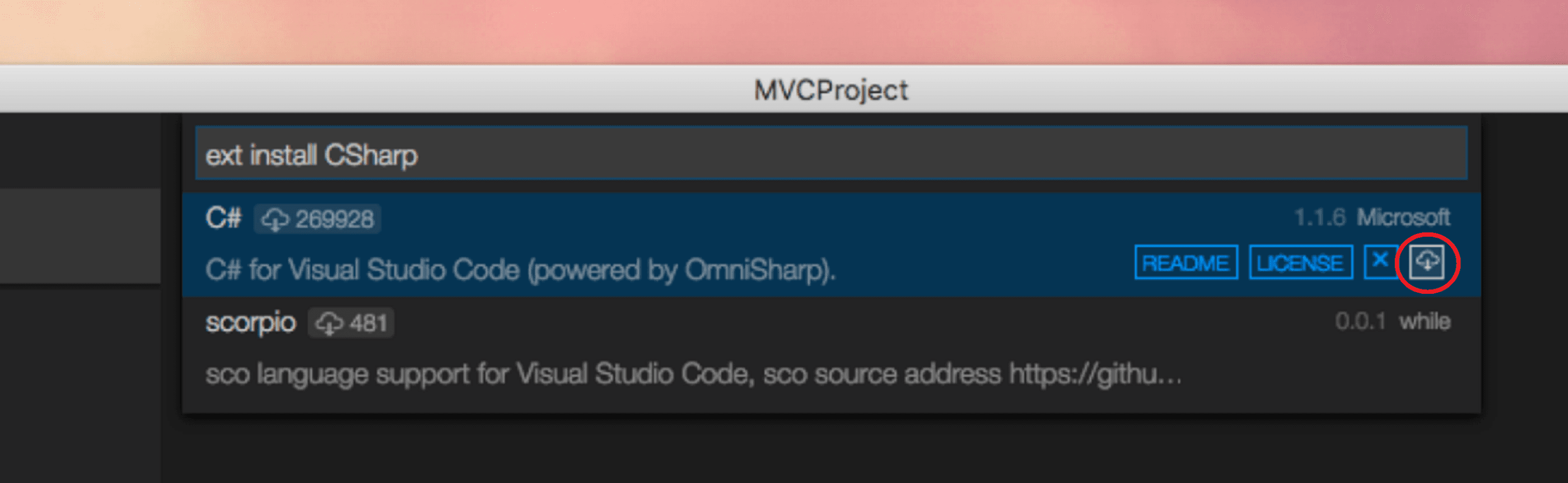
Cuando carguen los detalles de la extension, la instalamos con la siguiente opción:

-
De ahora en adelante podrán ver el símbolo de Omnisharp cuando este este funcionando.

###Nuestro primer proyecto con ASP.NET Core
Ya que tenemos instalado nuestro editor, Yeoman y el generador para ASP.NET Core ,utilizamos los siguientes comandos para poder crear nuestro primer proyecto.
-
Usamos el siguiente comando para iniciar el generador de Yeoman.
$> yo aspnet

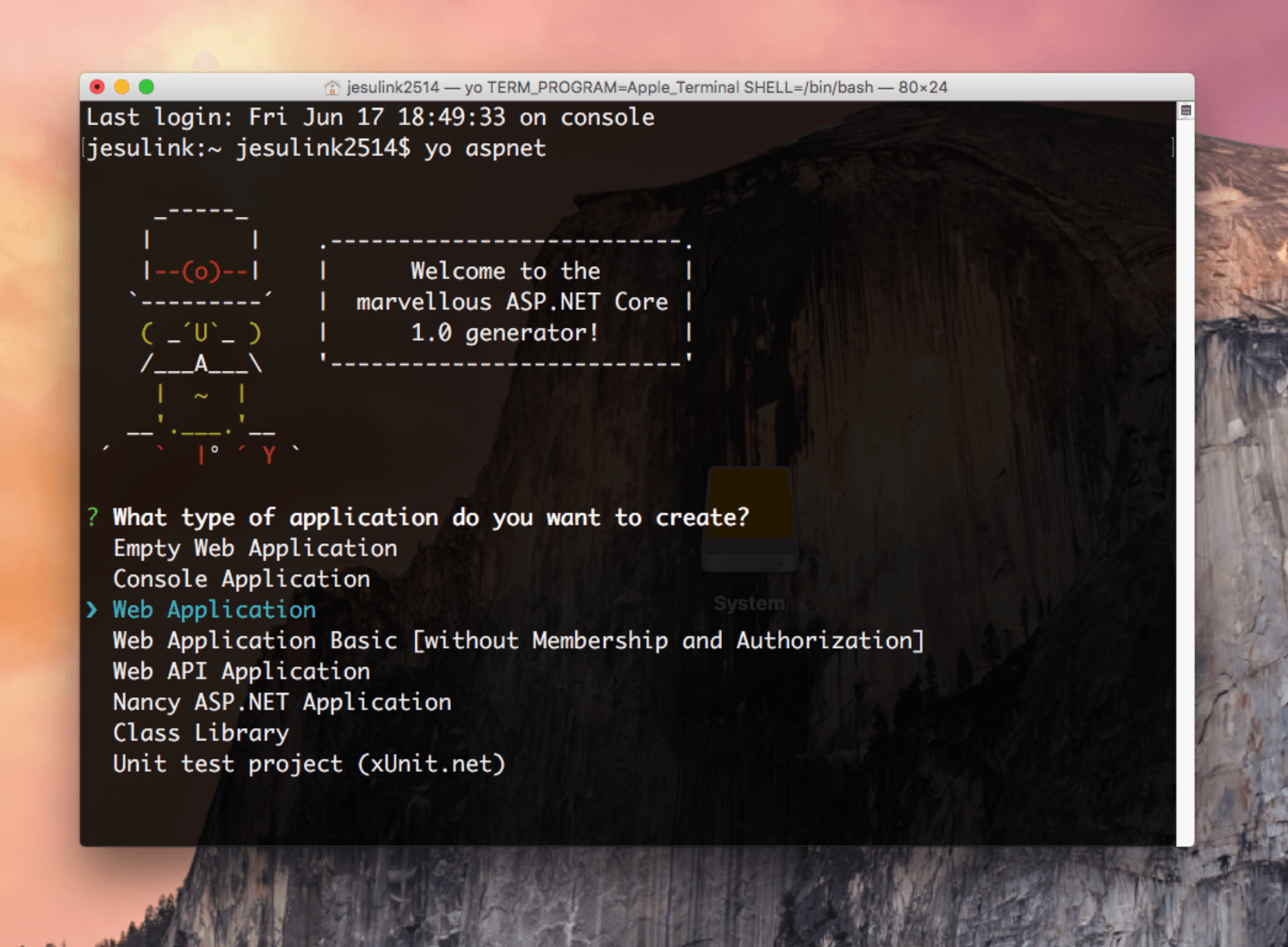
-
El generador nos permite escoger entre algunas plantillas predefinidas, entre ellas un sitio Web vacío, un aplicación web y una aplicación web sin autenticación. Escogeremos la opción Web Application.

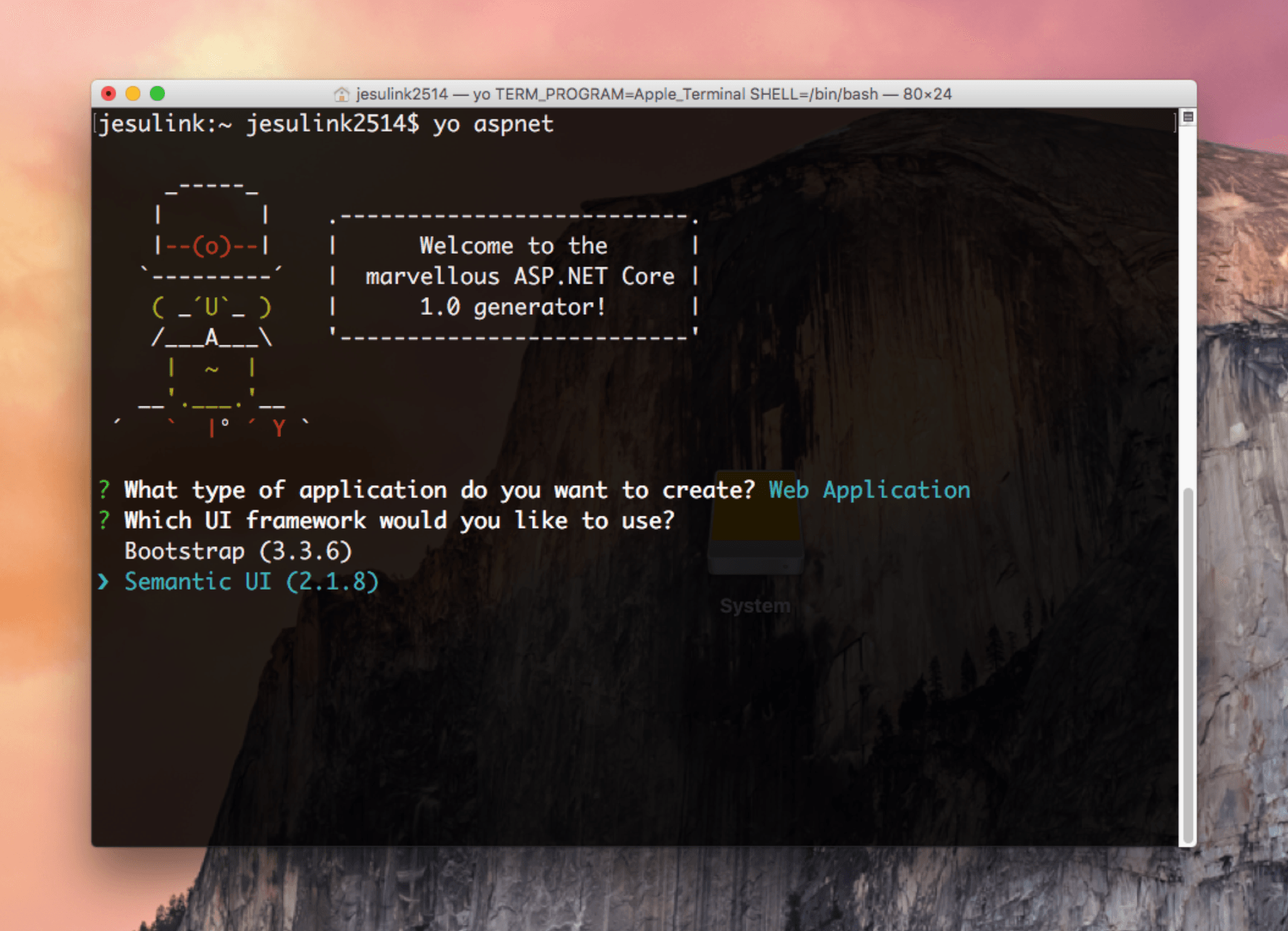
-
Esta plantilla te permite escoger entre dos frameworks CSS para darle estilos a la aplicación, Bootstrap y Semantic UI. En este ejemplo usare Semantic UI.

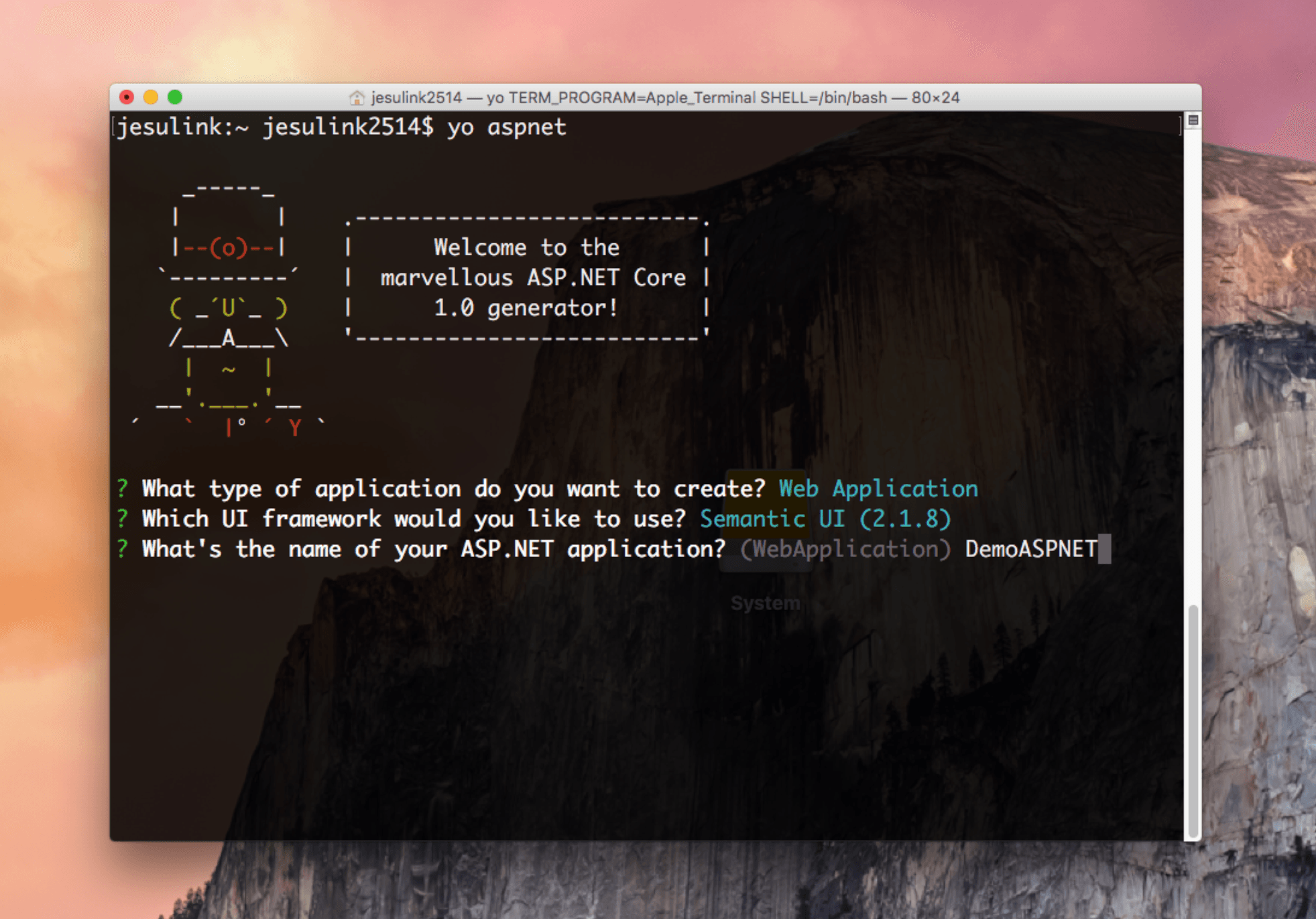
-
Lo ultimo que necesitamos configurar es el nombre de nuestra aplicación Web.

-
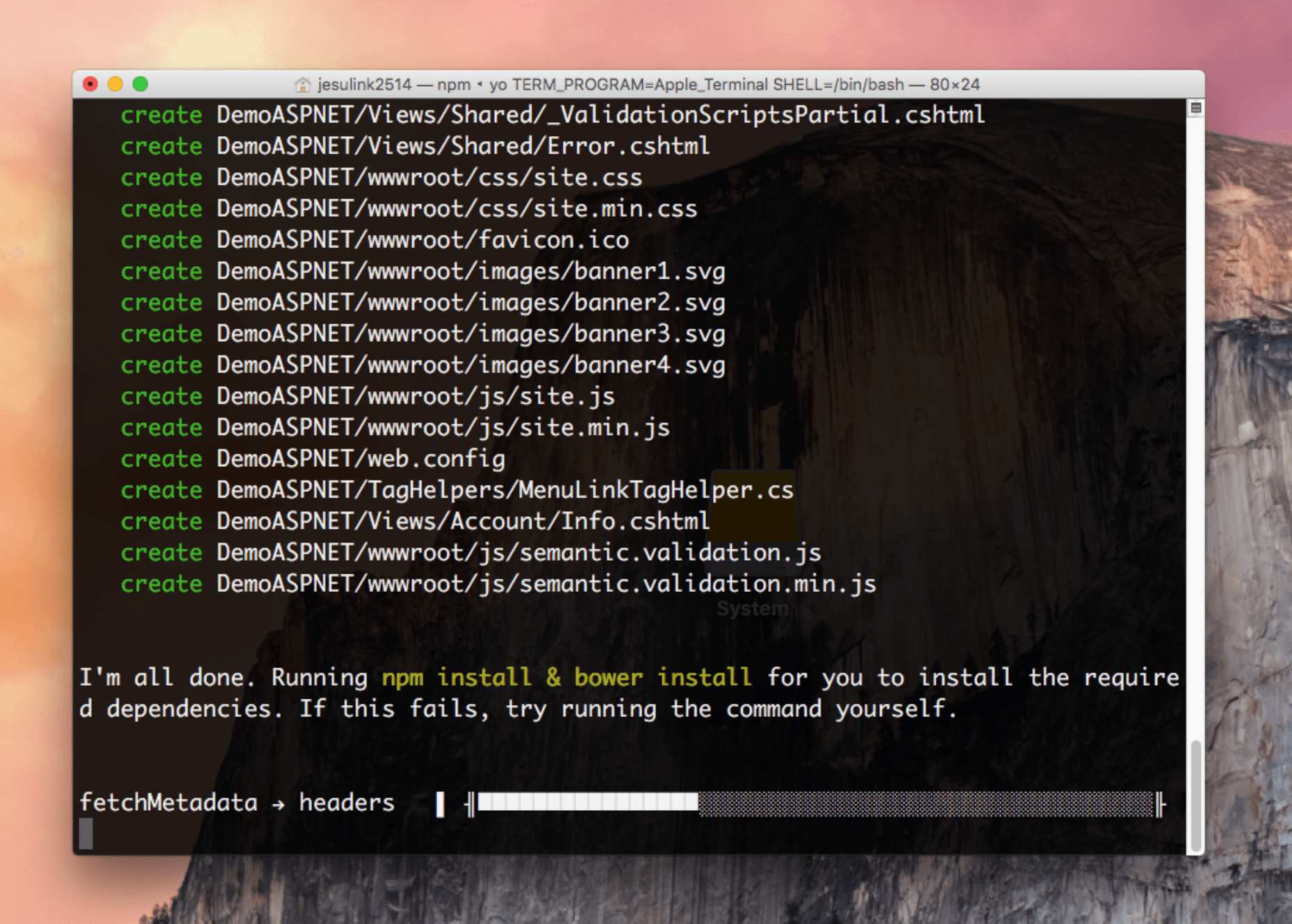
Esperamos a que yeoman genere los archivos y termine de instalar las dependencias(paquetes NPM y Bower).

-
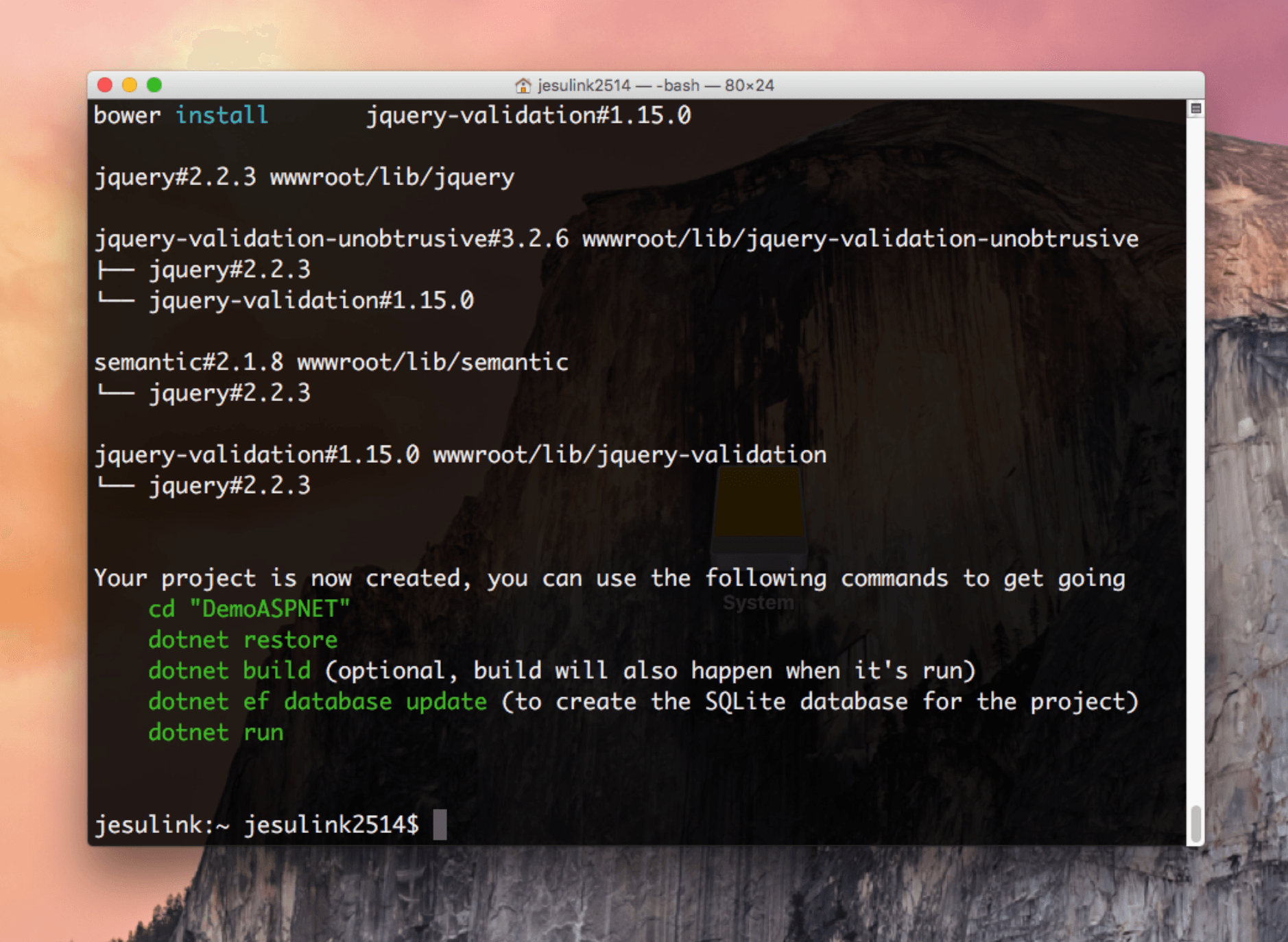
Una vez creado, la consola nos muestra las instrucciones necesarias para ejecutar el sitio por primera vez. Seguiremos estas instrucciones que básicamente nos dicen que naveguemos a la carpeta del proyecto restauremos paquetes, compilemos la aplicación y la ejecutemos.

-
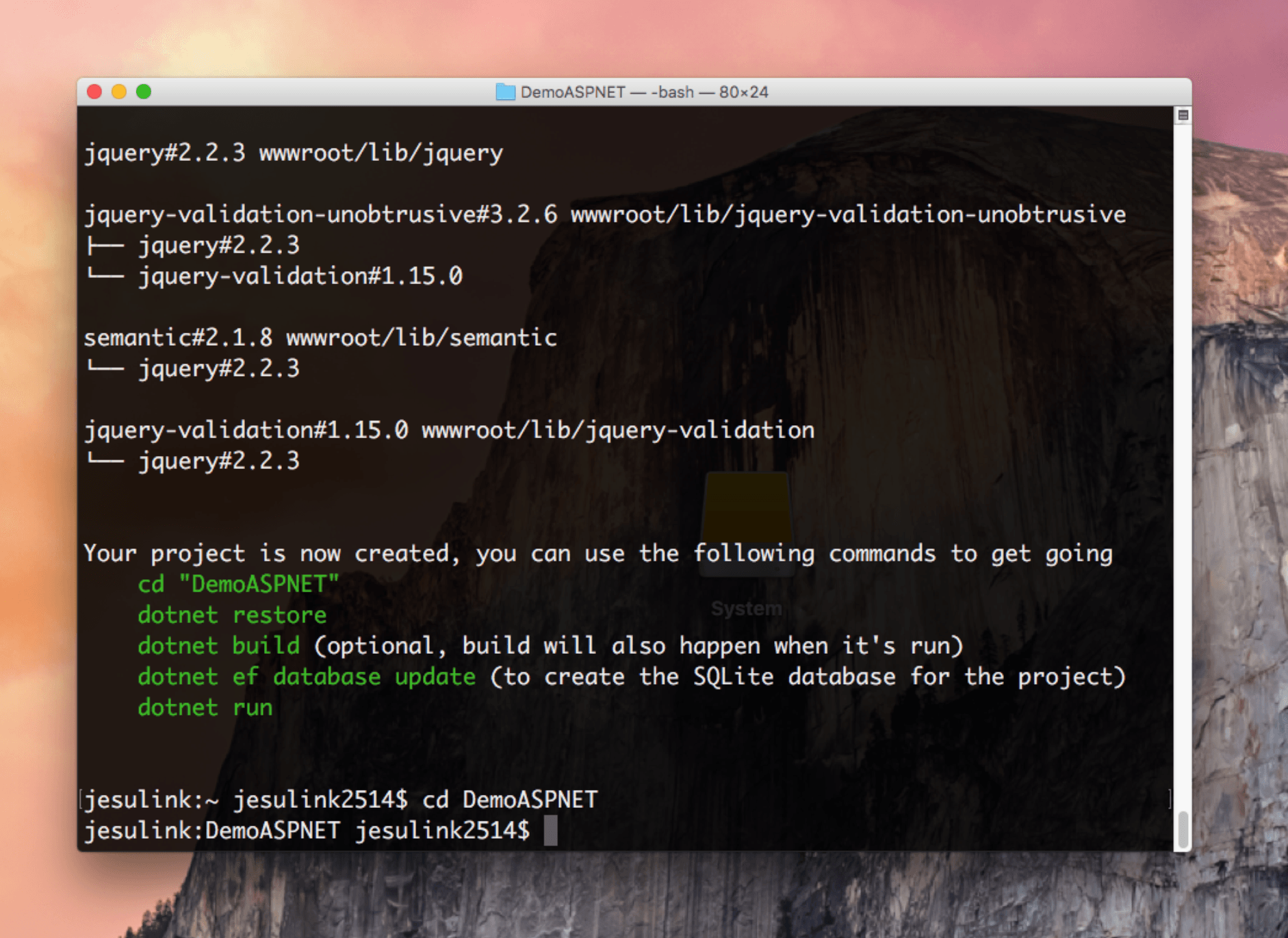
Navegamos a la carpeta, en mi caso:
$> cd DemoASPNET
-
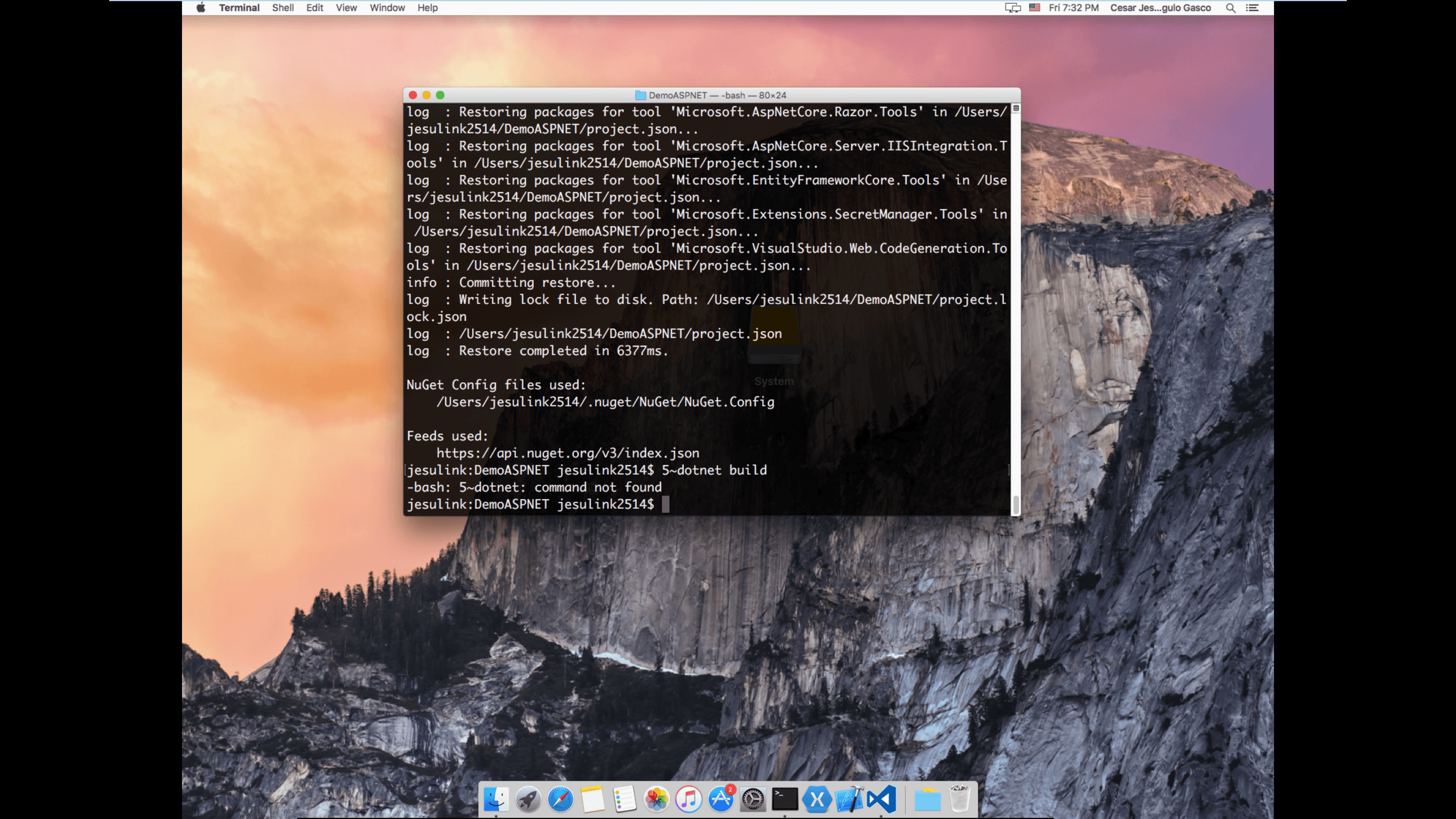
Restauramos los paquetes de Nuget.
$> dotnet restore
-
Compilamos la aplicacion para verificar que todo esta en orden.
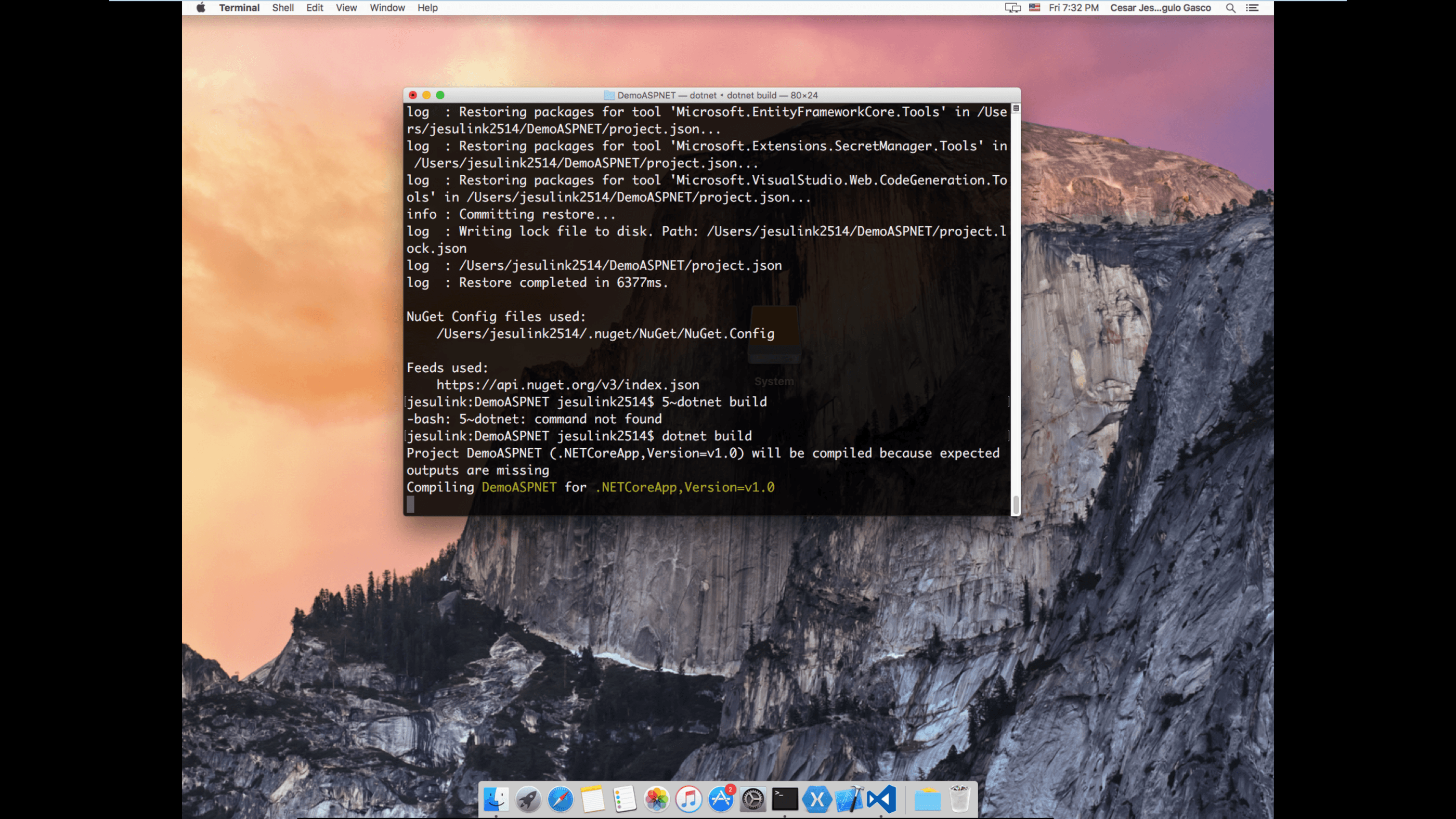
$> dotnet build
-
Ahora, para este ejemplo en particular, ejecutamos las migraciones para generar la base de datos.
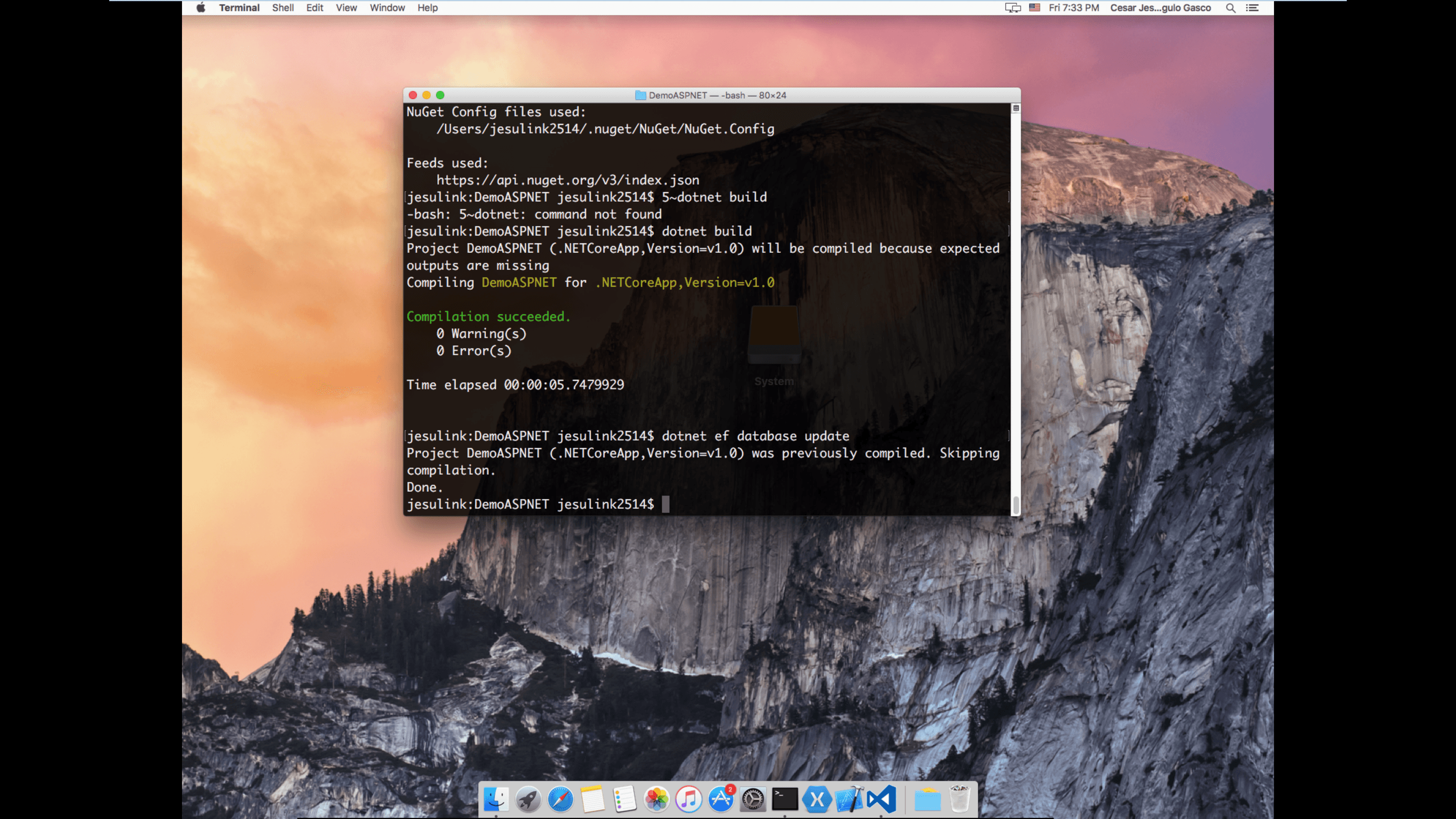
$> dotnet ef database update

-
Y finalmente usamos el siguiente comando para ejecutar nuestro proyecto.
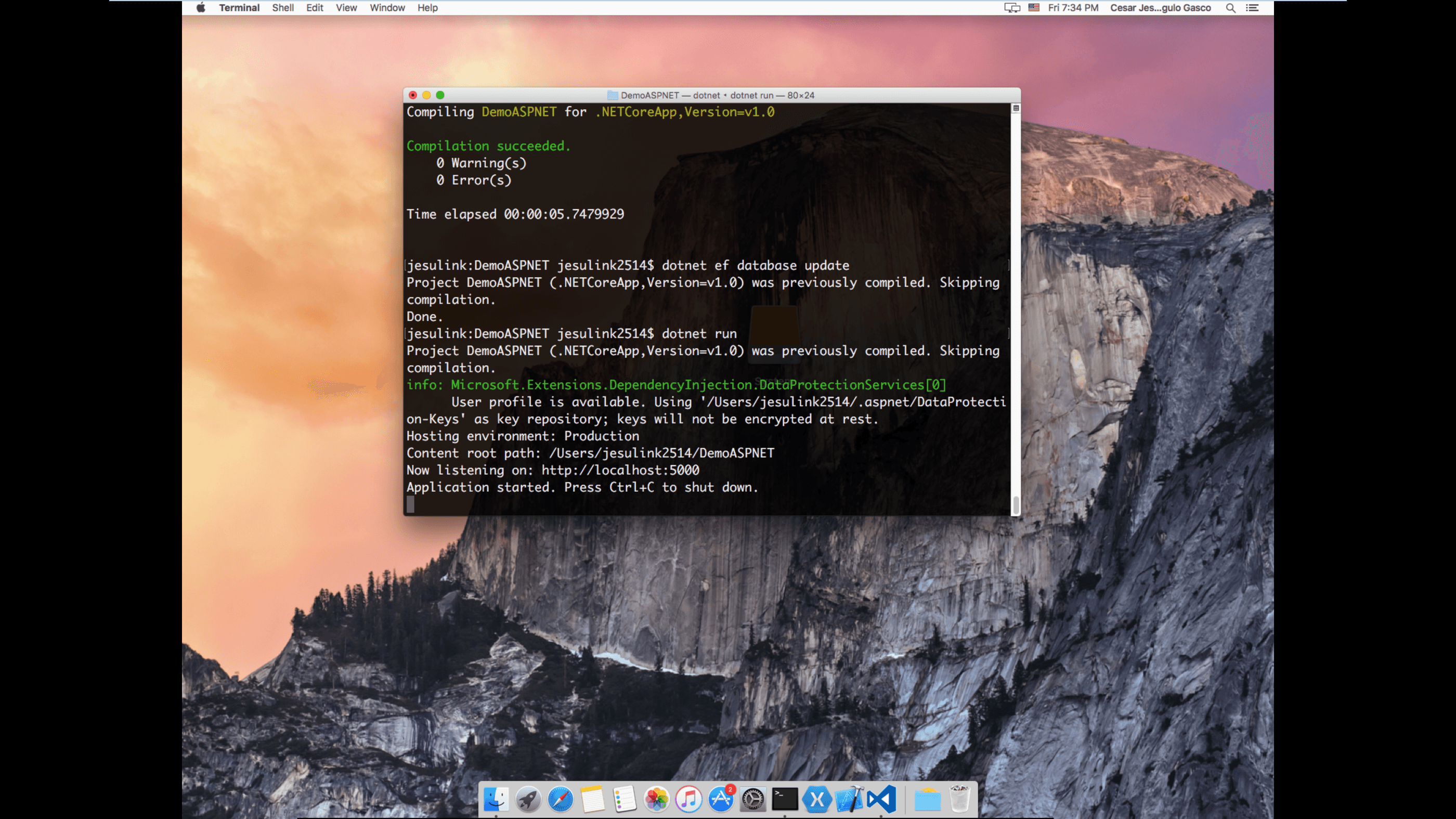
$> dotnet run

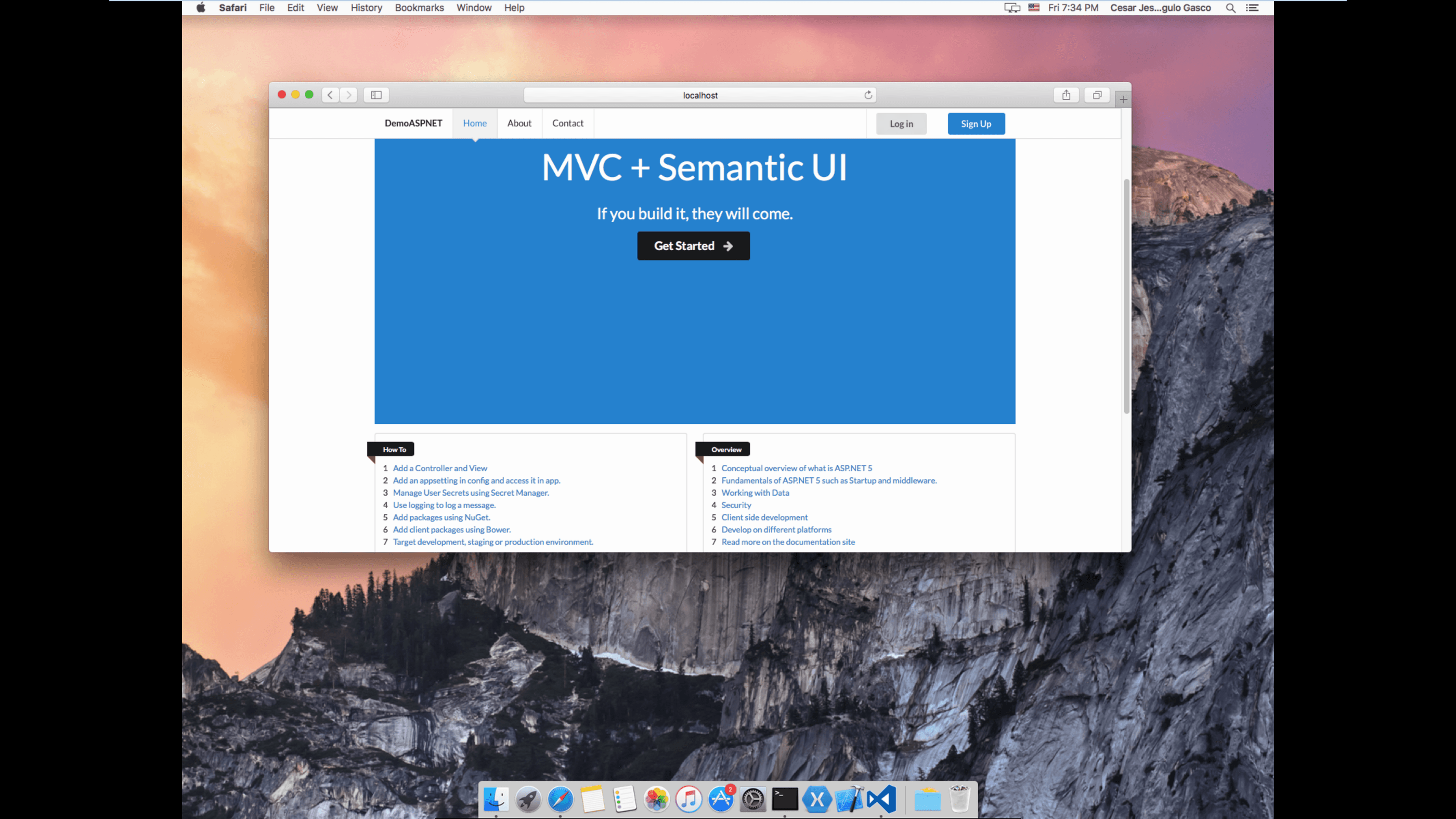
Y si navegamos a http://localhost:5000 podremos ver el sitio corriendo.

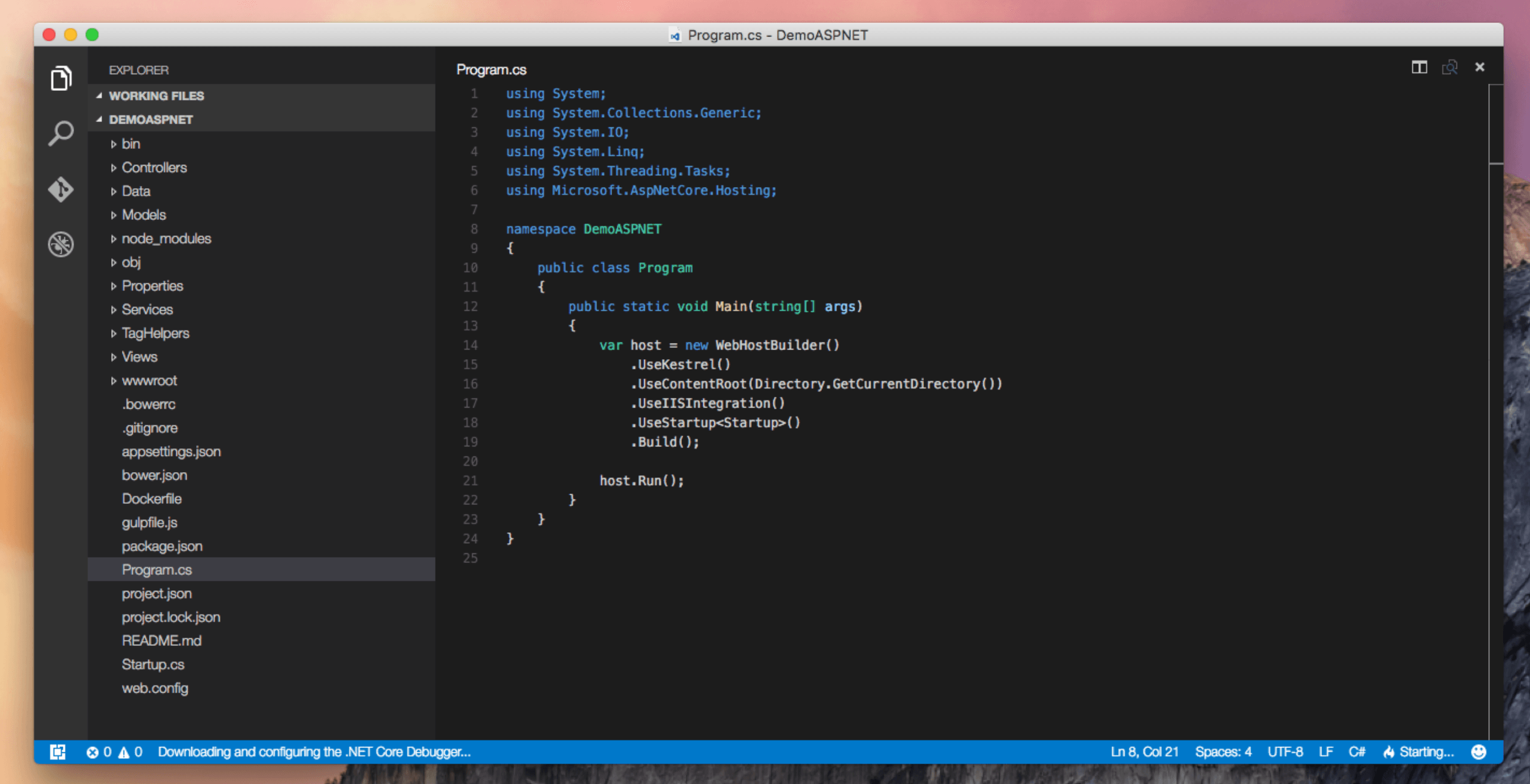
Con todo funcionando, solo debemos abrir la carpeta de nuestro proyecto con nuestro editor preferido para empezar a trabajar con asp.net Core.

###Más información… Les recomiendo revisar algunos tutoriales de asp.net Core que se encuentran en la página oficial:
- Tags:
- Import 2023-05-27 16:33
- Jesus