#questionOfTheDay ¿Para qué sirven los atributos "async" y "defer" en la etiqueta script?
- 2 min read
 Hoy quiero ayudarles a entender dos atributos muy interesantes de la etiqueta <script>, async y defer.
Hoy quiero ayudarles a entender dos atributos muy interesantes de la etiqueta <script>, async y defer.
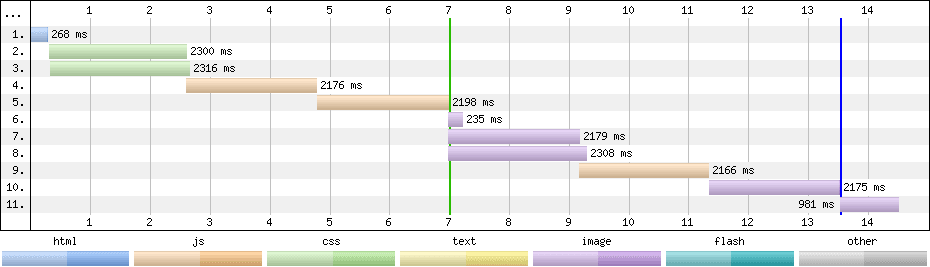
###Veamoslos en acción Como una imagen vale mas que mil palabras, veamos como se comporta la carga de una pagina web normalmente,como una con async y una con defer.
######Leyenda
<script> sin atributos
Cuando definimos una etiqueta script sin ningún atributo el HTML sera interpretado hasta que encuentre la etiqueta script, en ese punto la interpretación se detendrá y solicitara el archivo js(en caso sea externo), una vez que tengamos cargado el archivo entonces este sera ejecutado antes de que se continue interpretando el HTML.
<script async >
El atributo async permite que el navegador descargue el archivo script asíncronamente(de ahí el nombre,sorprendente no?) y continuar con la interpretación del HTML, a penas termine con la descarga interrumpirá la interpretación para empezar la ejecución del script e inmediatamente después continuara con el proceso de interpretación.
<script defer >
El atributo defer a diferencia de async, aplaza(defer) la ejecución del script después de que la interpretación del HTML ha concluido, la descarga se realiza de forma asíncrona igual que en el caso anterior pero defer nos GARANTIZA EJECUTAR LOS SCRIPTS EN EL ORDEN en el que aparecen en nuestro documento, a diferencia de async que los ejecuta a penas termina de descargar.
###La pregunta del millón de dolares,¿Cuándo debería usar async y defer? Generalmente es recomendable usar async mientras sea posible, sino defer y en ultima instancia sin atributos. Para simplificar el proceso de elección puedes usar las siguientes pautas:
Si el script es pequeño y scripts asíncronos dependen de el entonces puedes colocar el script en linea sin ninguno atributo justo encima de los scripts asíncronos.
###Pero, ¿Puedo usarlo pensando en la compatibilidad con todos los navegadores? Async y defer son generalmente aceptados actualmente, en el caso de IE9 encontramos algunos pequeños bugs que no nos permiten asegurar el orden de ejecucion de los scripts asi que si el orden importa y necesitas soportar IE9 en adelante te recomiendo no usar defer sino incluir tus scripts sin atributos.
Para la tabla completa de compatibilidad, pueden referirse a http://caniuse.com/#feat=script-defer http://caniuse.com/#feat=script-async




