Desplegando aplicaciones ASP.NET y ASP.NET Core hacia Clouding.io
- 9 min read

Hola techies, hoy vengo a explorar Clouding.io, este es un proveedor de VPS ( Virtual Private Server ) en la nube en España, basados en OpenStack KVM cuya oferta incluyen servidores con discos SSD para servidores Windows y Linux.
Vamos a utilizar esta plataforma para desplegar cargas de trabajo ASP.NET 4 sobre Windows y ASP.NET Core sobre Linux.
Empecemos con Windows y ASP.NET
Para nuestro ejemplo de ASP.NET 4 vamos a tomar una aplicación de ejemplo llama Prodinner, que es de código abierto, esto para poder ilustrar un esquema de dos niveles (tiers) , un servidor web y un servidor de base de datos (SQL Server Express en este caso).

Empecemos a crear nuestros recursos en Clouding.io
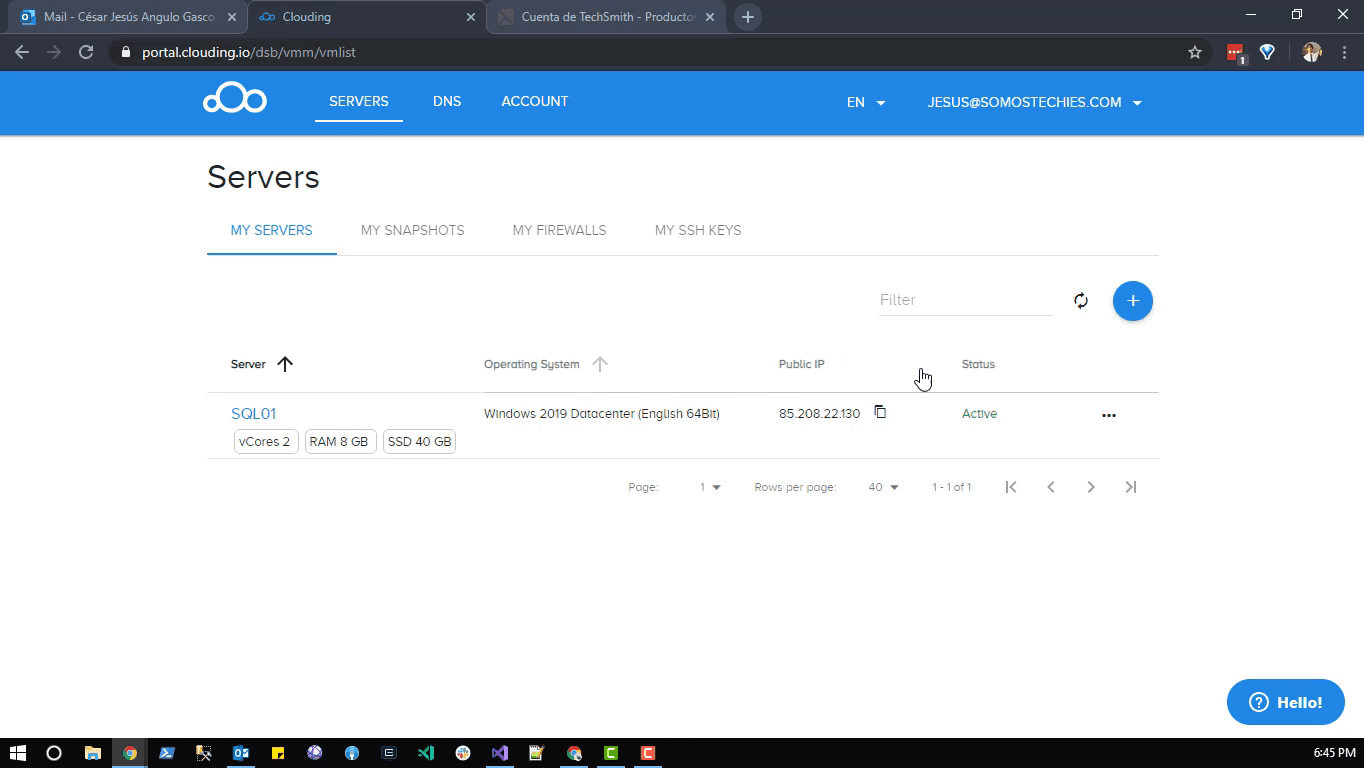
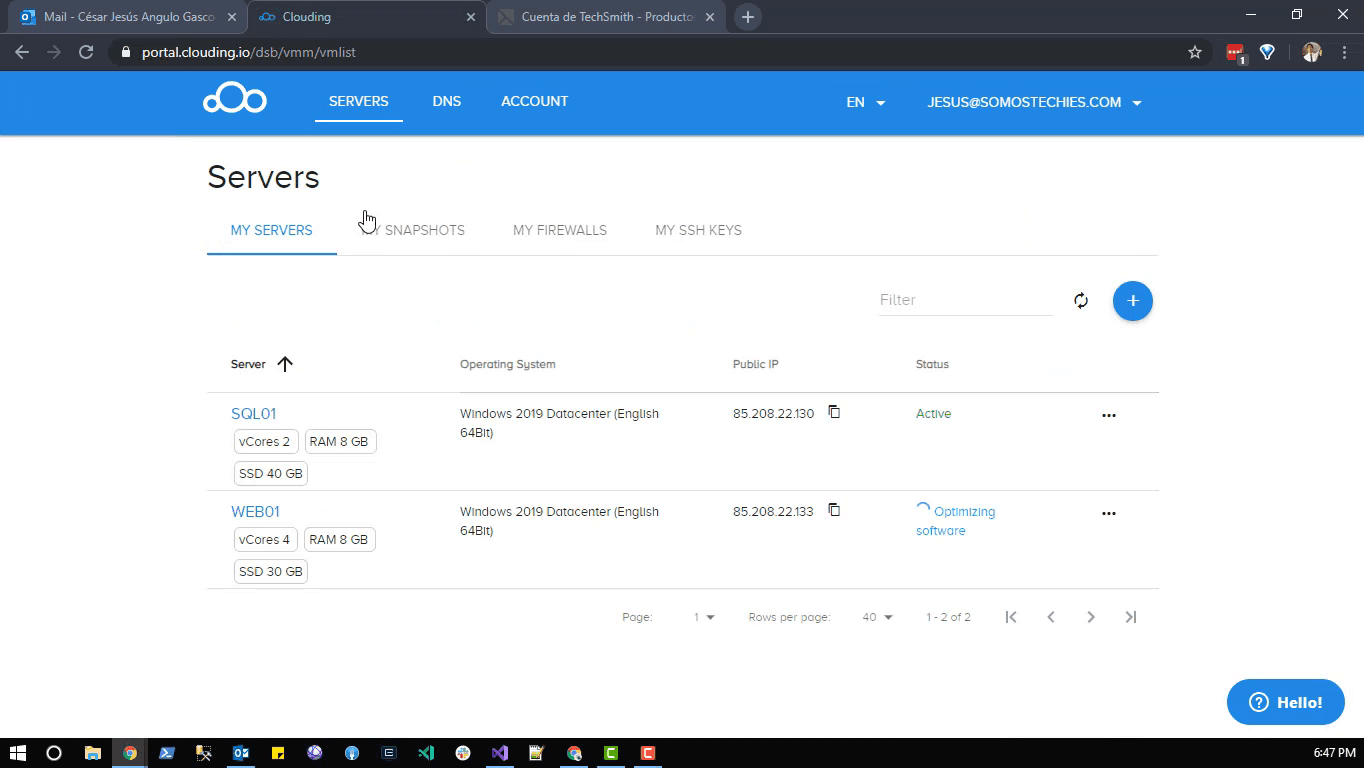
Una vez en nuestra cuenta podemos ver la lista de servidores creados, snapshots que hayamos tomado, reglas de firewall y claves SSH. Desde este panel crearemos los dos servidores que necesitamos para desplegar nuestra aplicación.

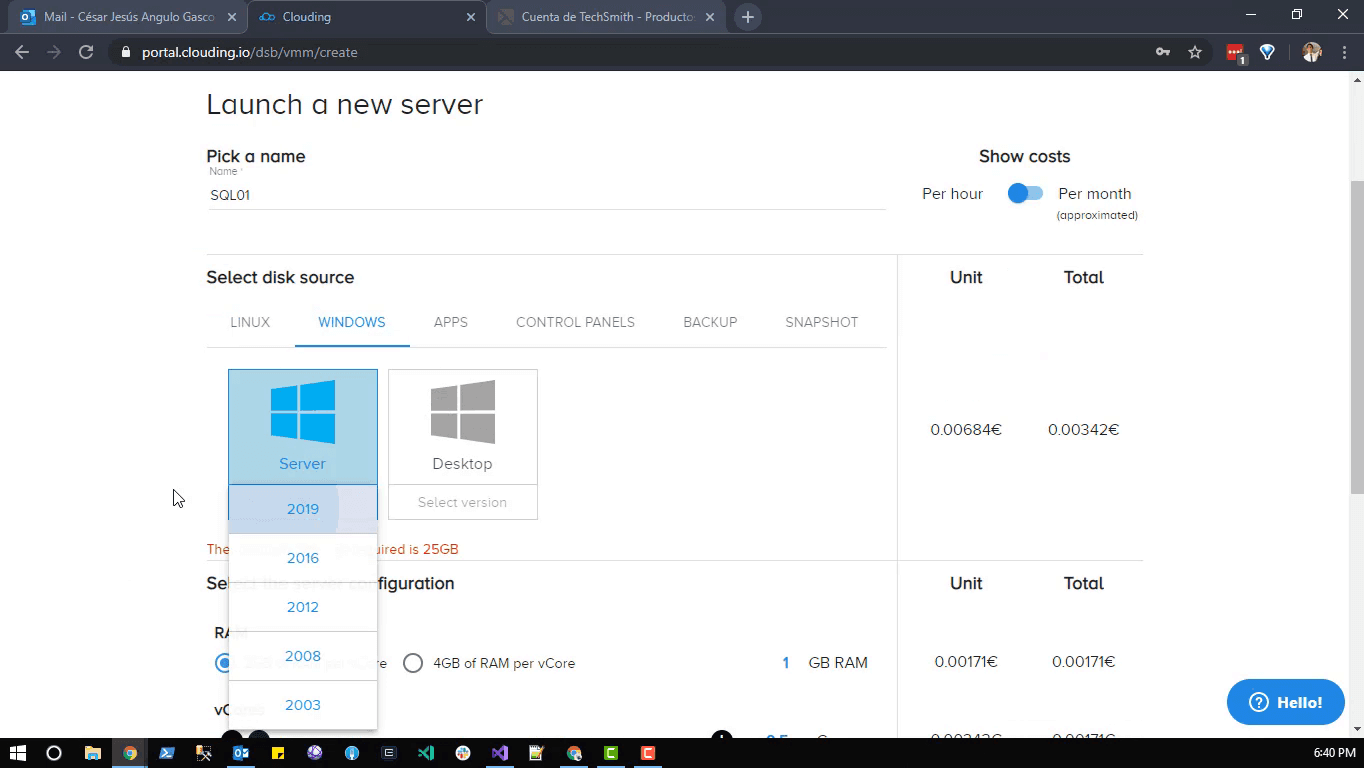
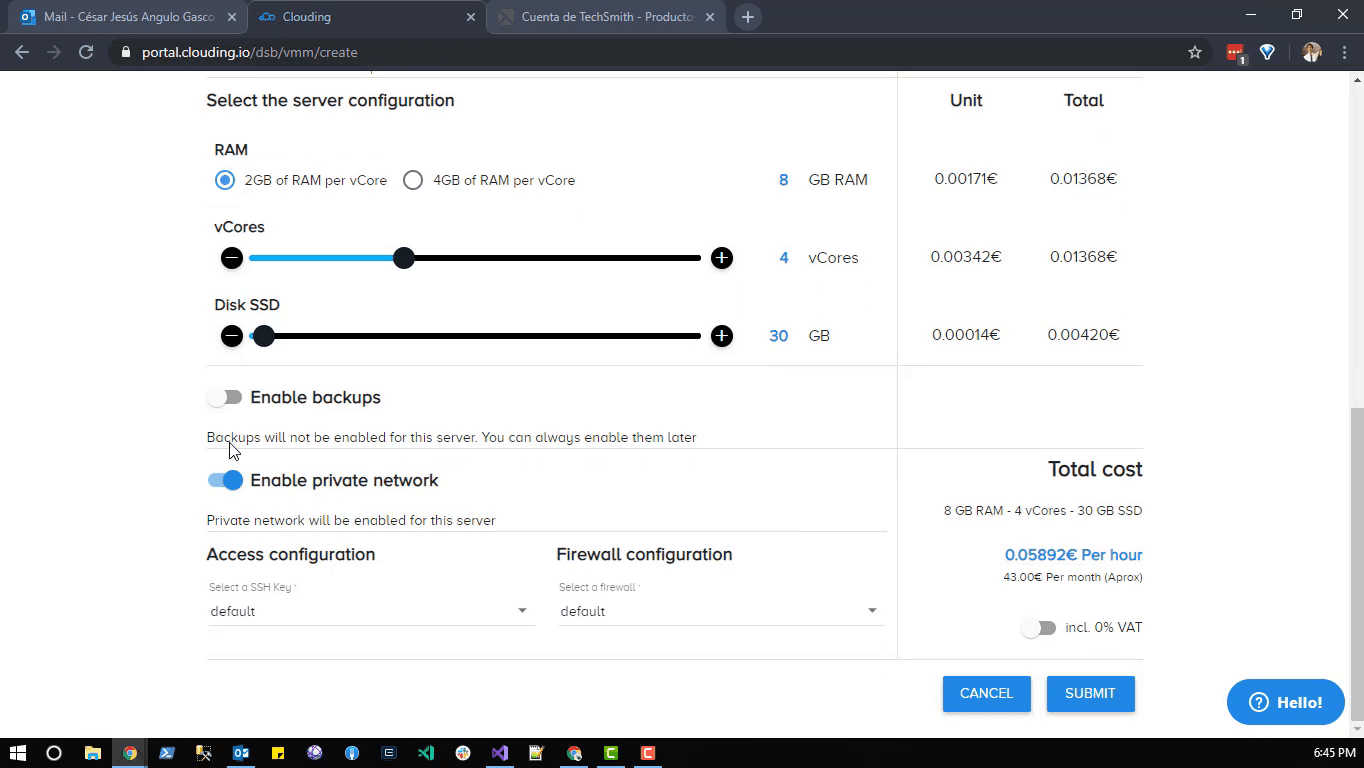
Empezaremos con el servidor para SQL Server, lo llamaremos SQL01. Esta pantalla es bastante sencilla, tiene todas las características que debemos decidir para que nuestro servidor pueda empezar a andar.
Vamos a elegir Windows Server 2019 para este ejemplo. Tenemos varias otras opciones con sistema operativo Linux así como algunas imágenes de aplicaciones pre-instaladas como Docker, WordPress, Ghost, etc.

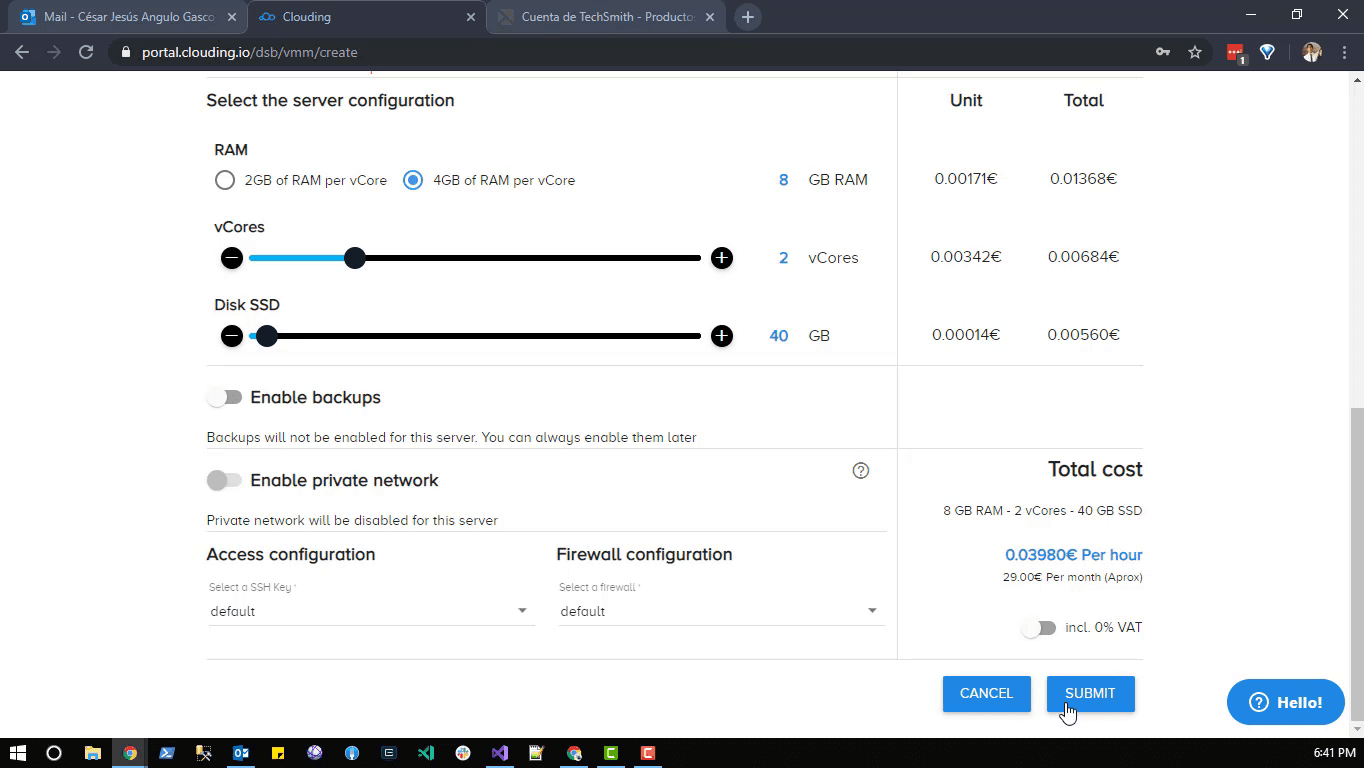
En la parte inferior, podemos encontrar la configuración de Cores, memoria RAM y almacenamiento. Para este ejemplo vamos a utilizar 4GB de RAM por vCore, con 2 vCores terminamos teniendo 8GB de RAM y para el almacenamiento creo que con 40GB de SSD nos ira bien.

NO olvidemos revisar los costos estimados de nuestro servidor. Finalmente, lo crearemos y volveremos a nuestro panel de servidores donde podremos ver el estado de creación. Una vez que este Activo, podremos utilizar nuestro servidor.

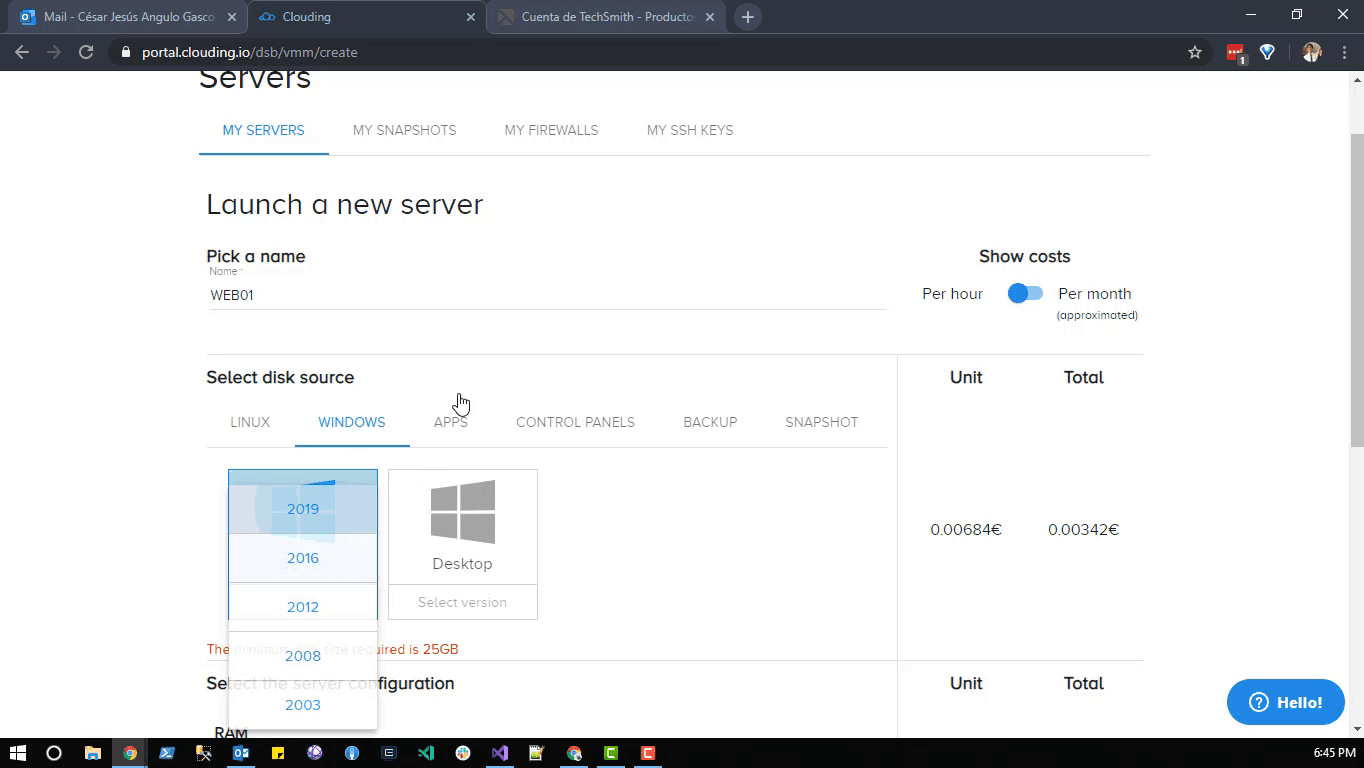
Es momento de repetir el proceso y crear el servidor web, lo llamaremos WEB01 y sera un Windows Server 2019.

El proceso es el mismo, esta vez eligiéremos menos RAM por vCore. Con mas vCores para el proceso simultaneo de solicitudes en nuestro servidor web.

Lo interesante de este segundo servidor es que ya podemos agregarlo a la red privada. Podemos ver en la parte inferior el switch “Enable private network”.

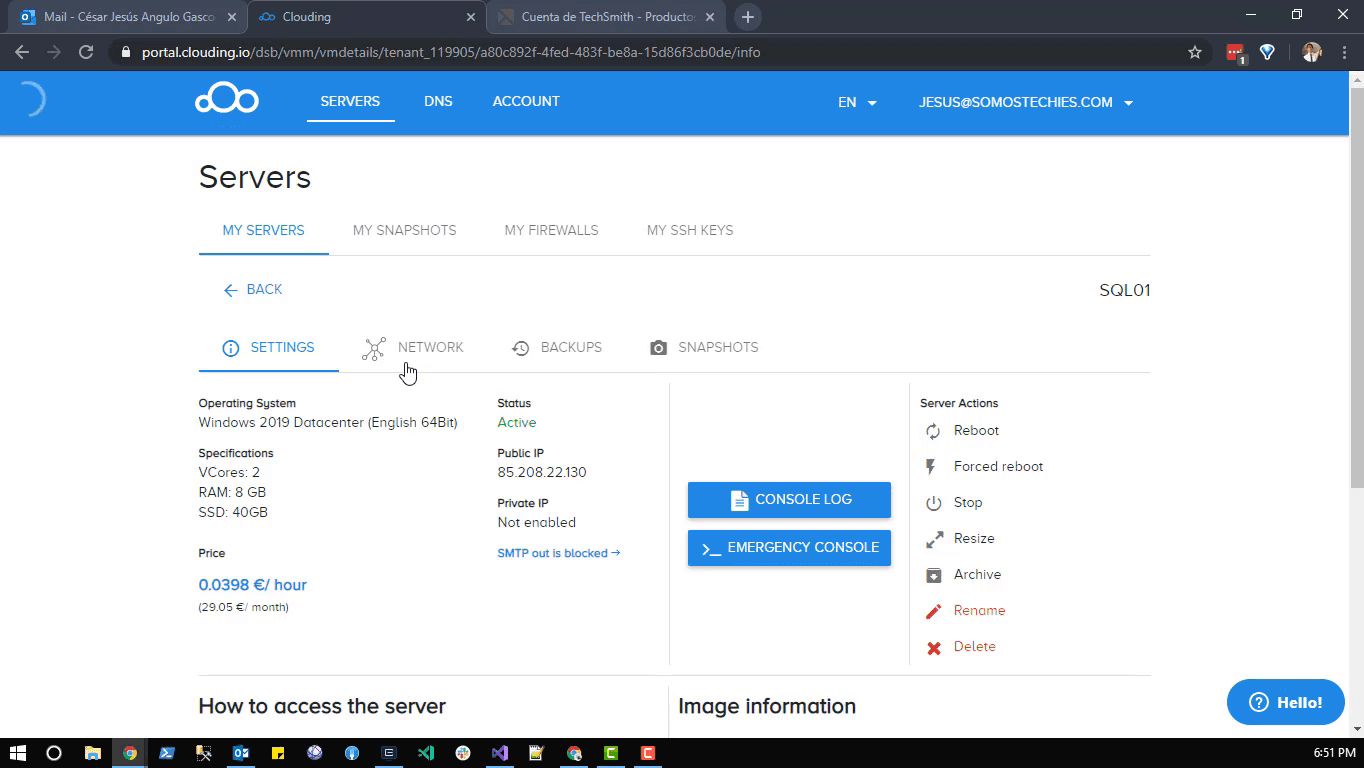
Ahora que nuestros servidores es tan creados necesitamos configurarlos para que cumplan su rol. Empezaremos con el servidor de SQL Server.
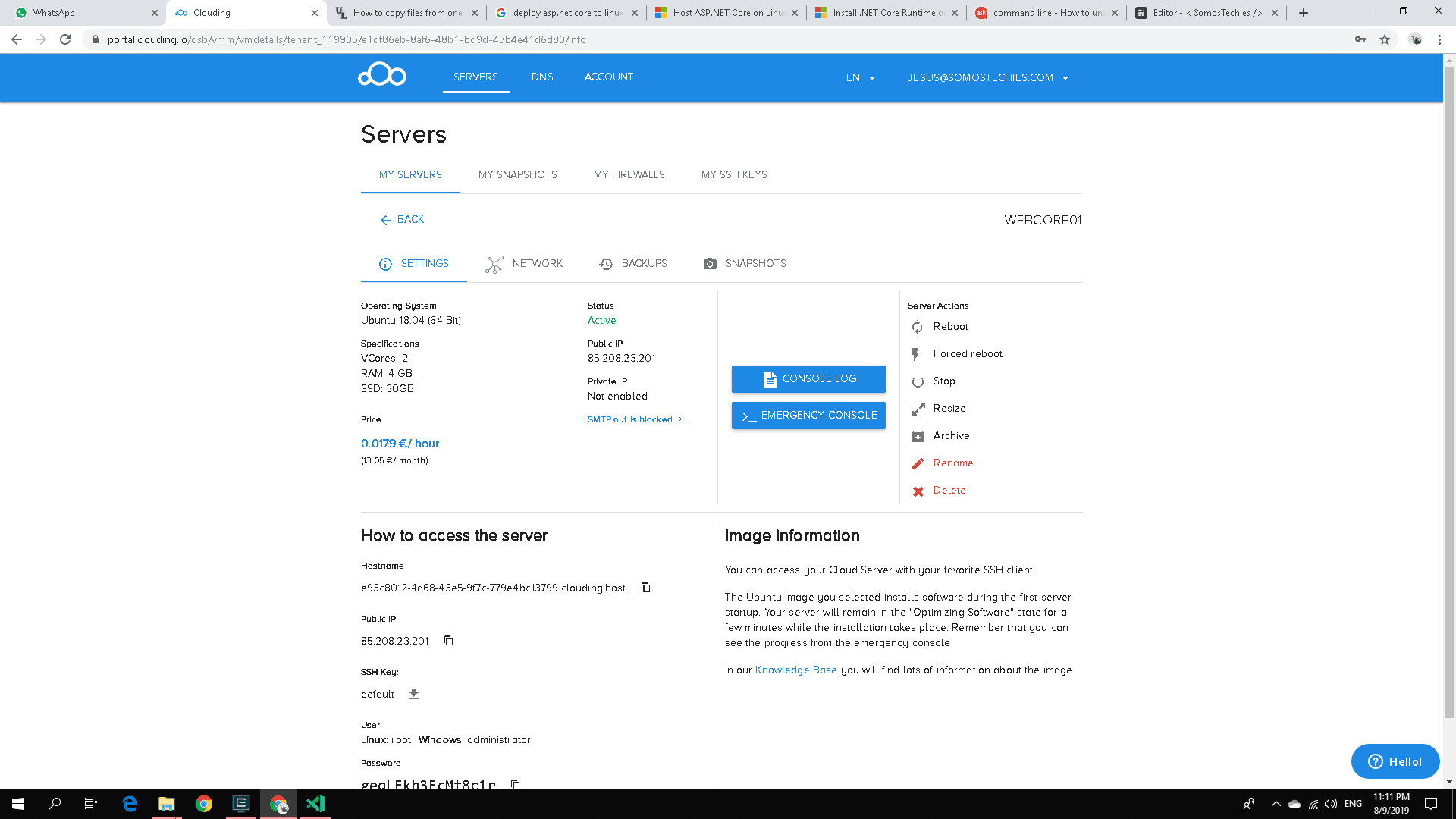
Al acceder a los detalles del servidor, encontraremos las especificaciones, su estado, como IP publica como es de esperarse y la IP privada si hemos habilitado la red privada. Desde aquí podremos reiniciar el servidor, detenerlo o re-dimensionar sus capacidades.

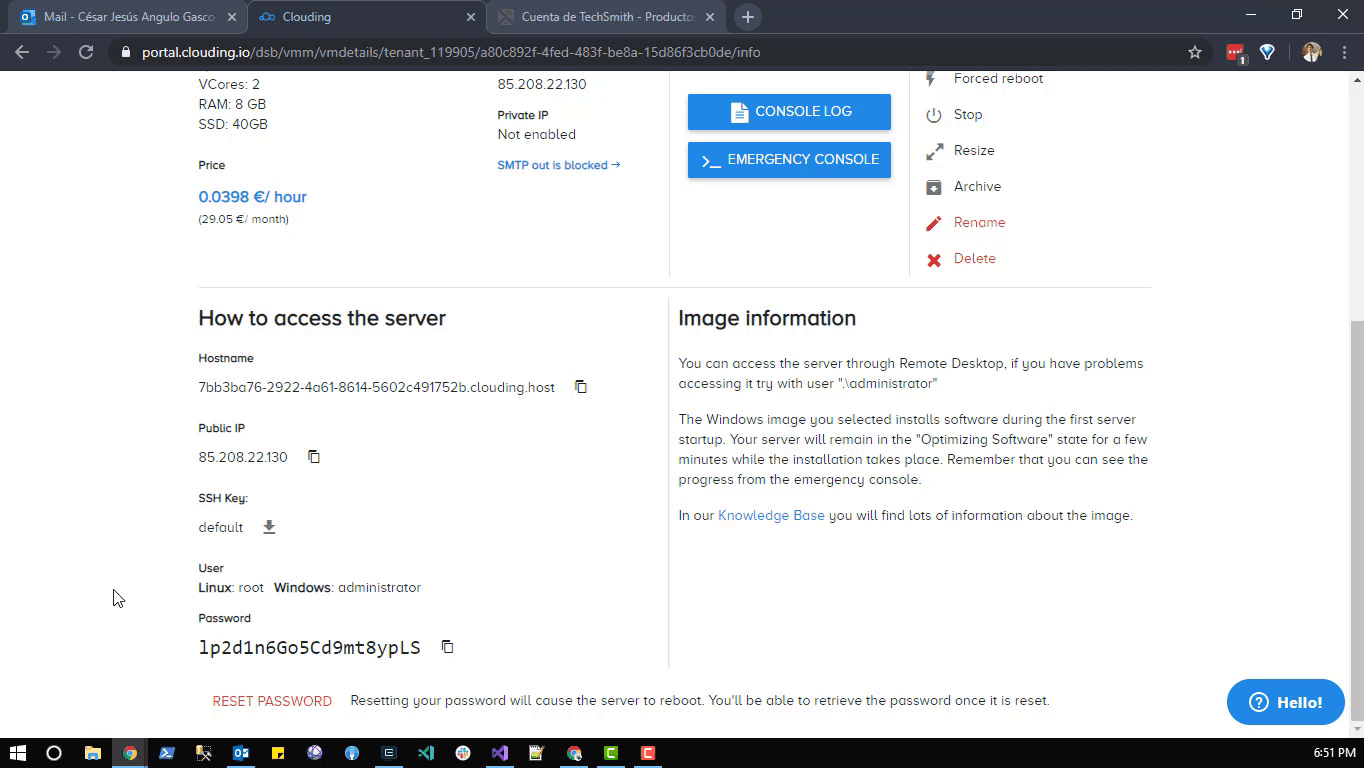
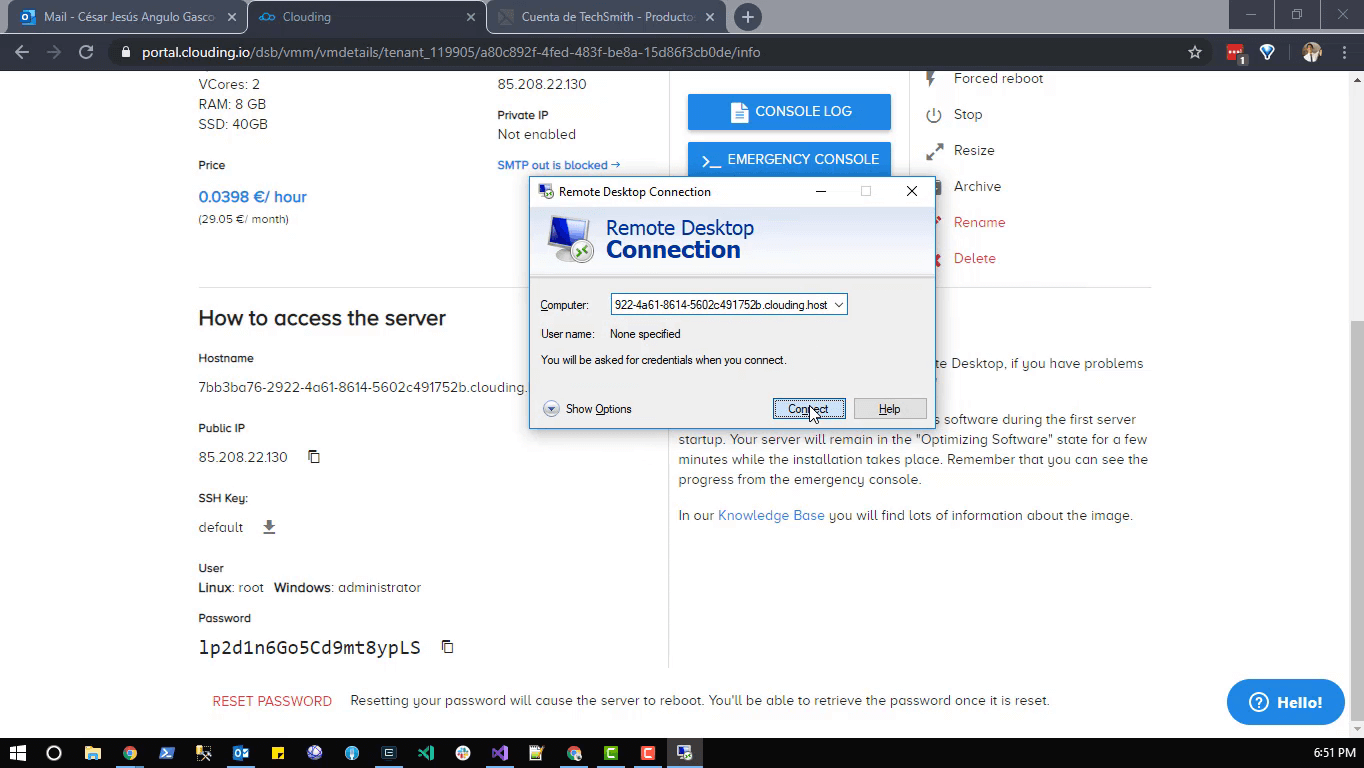
Mas abajo encontramos las credenciales que necesitamos para poder acceder remotamente a nuestro servidor. El usuario en el caso de una maquina virtual Windows es el usuario local administrator, si fuese una maquina con Linux seria el famoso usuario root. Es importante mencionar que debemos ingresar “.\administrator” al momento de conectarnos para evitar que nuestra maquina sobreentienda el dominio sobre el que estamos trabajando, dado que si lo haces desde tu maquina corporativa usara el dominio en el que te encuentras.

Podemos usar la IP pública o el nombre de dominio (hostname) que Clouding le ha asignado a nuestro servidor.

Una vez adentro del servidor podemos notar que no hay gran diferencia con un servidor On-Premise con el que alguna vez hayamos trabajado. Procederemos a descarga e instalar SQL Server Express 2017.
https://www.microsoft.com/en-us/sql-server/sql-server-editions-express

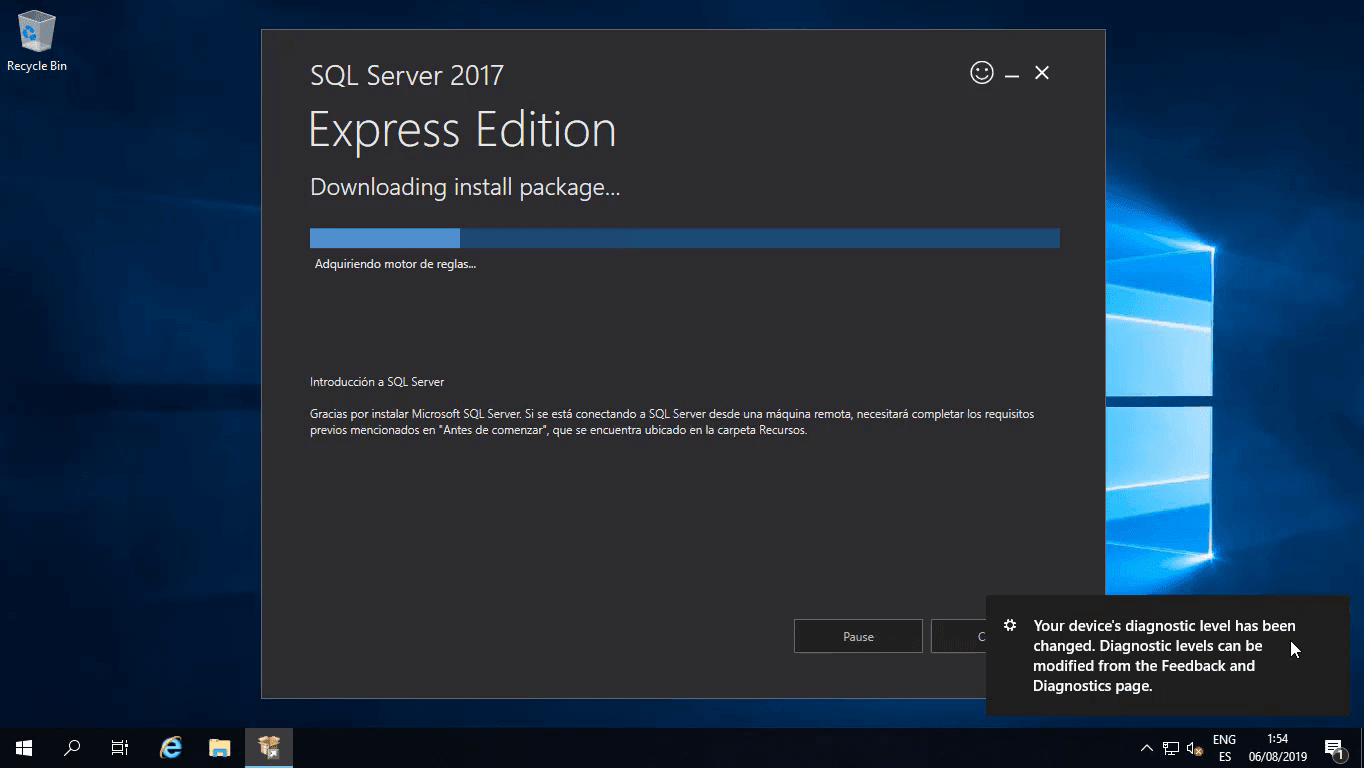
La instalación de SQL Server en su versión express es muy sencilla, basta con seguir los pasos en el asistente. Considerar los limites que impone esta versión que no requiere licencia versus otras versiones como Standar o Enterprise.
https://www.microsoft.com/en-us/sql-server/sql-server-2017-editions

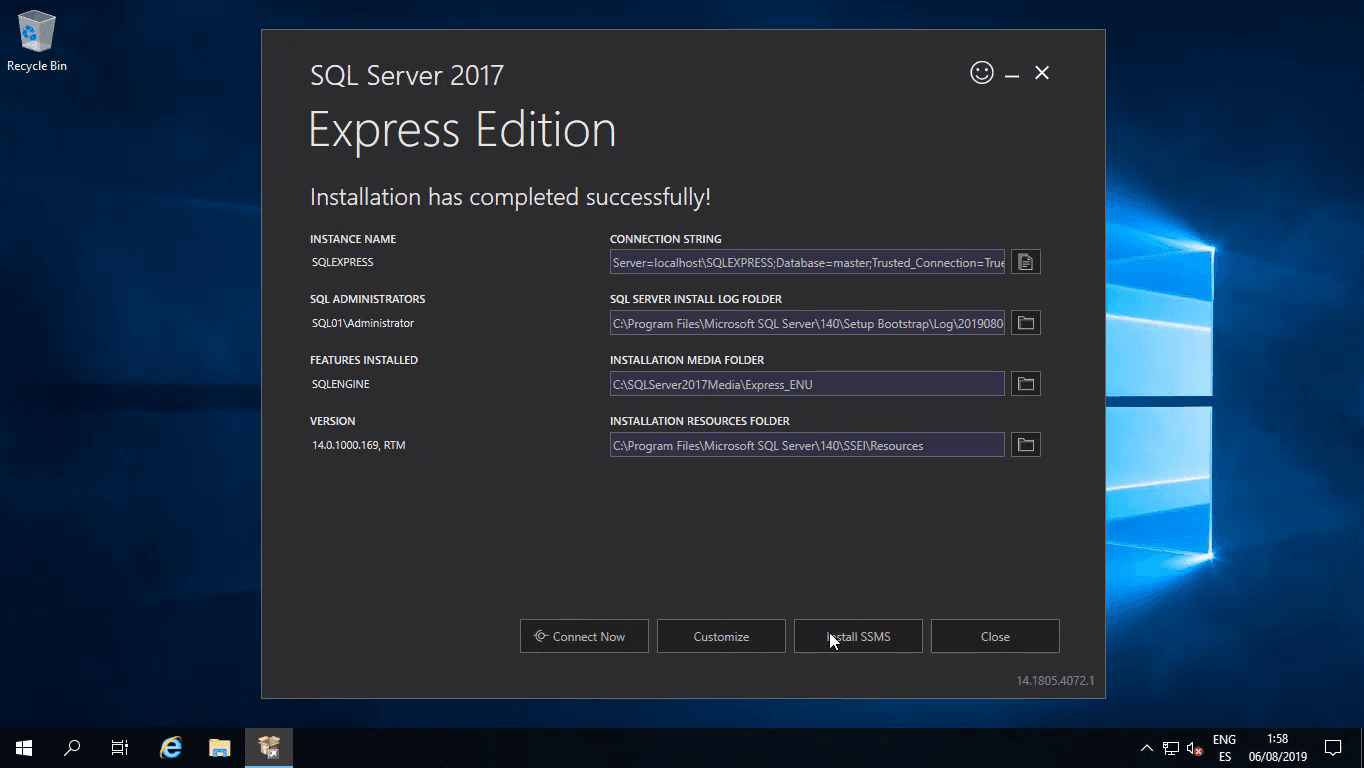
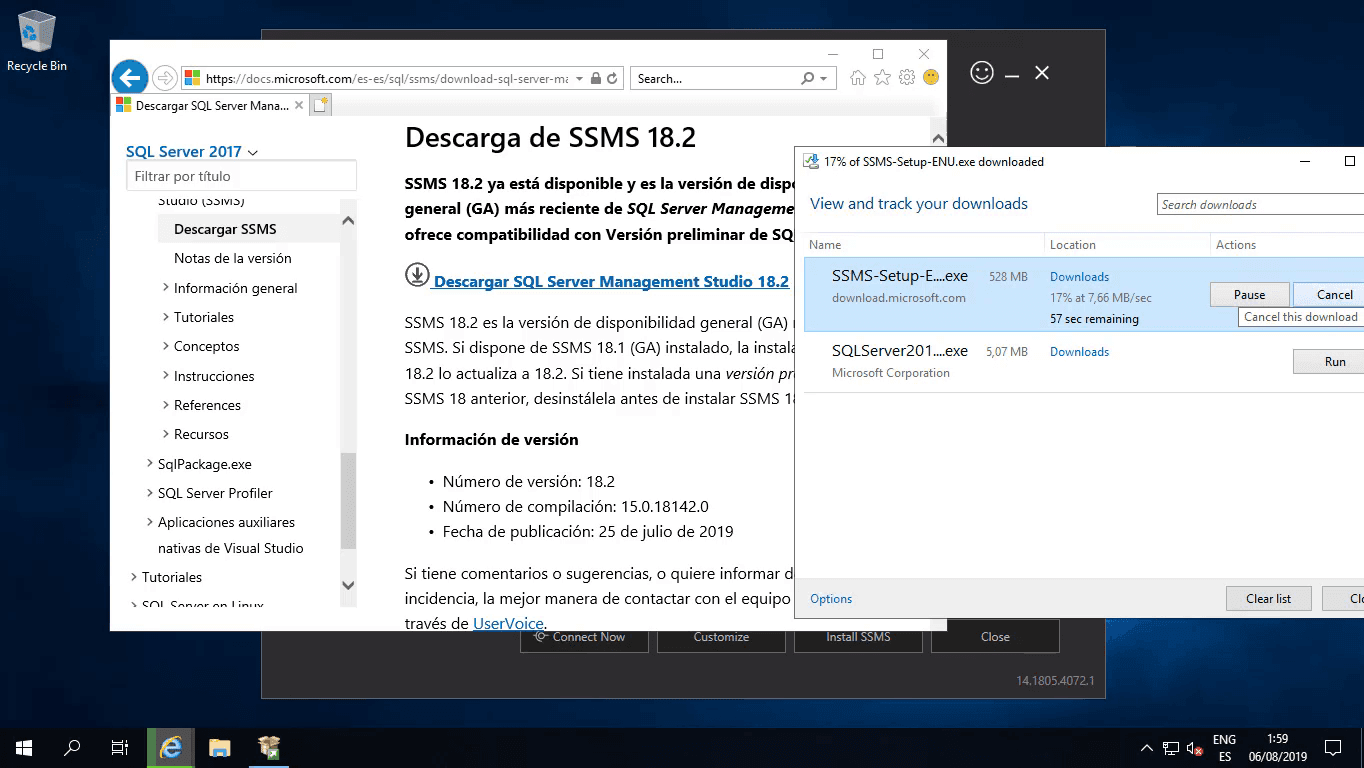
Una vez finalizada la instalación tenemos la alternativa de descargar el SQL Server Management Studio directamente desde el resumen de la instalación.

Descargamos la ultima versión disponible directamente desde el navegador.

El proceso es similar y mas sencillo que en el caso de instalar el motor de SQL Server.

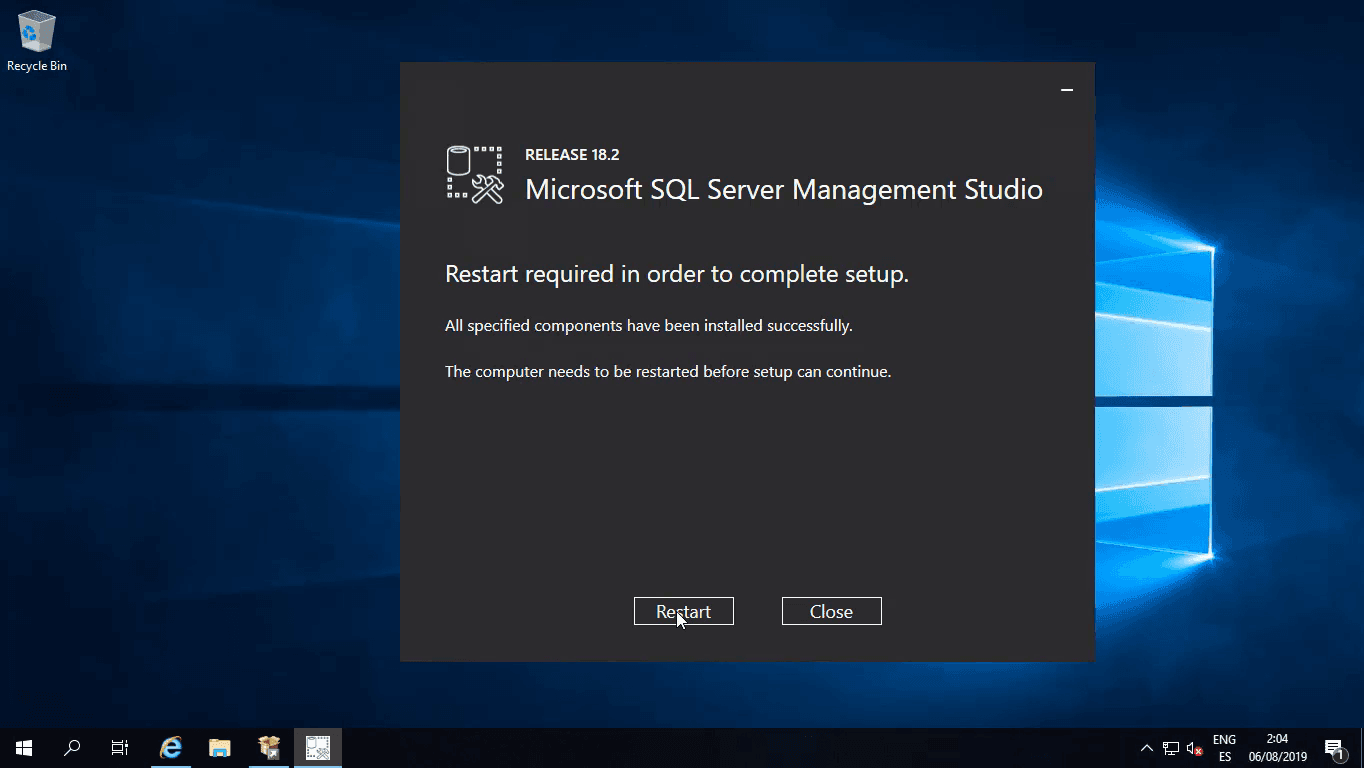
En mi caso, la versión 18.2 de SQL Server Management Studio me ha requerido reiniciar el servidor, tener esto en consideración.

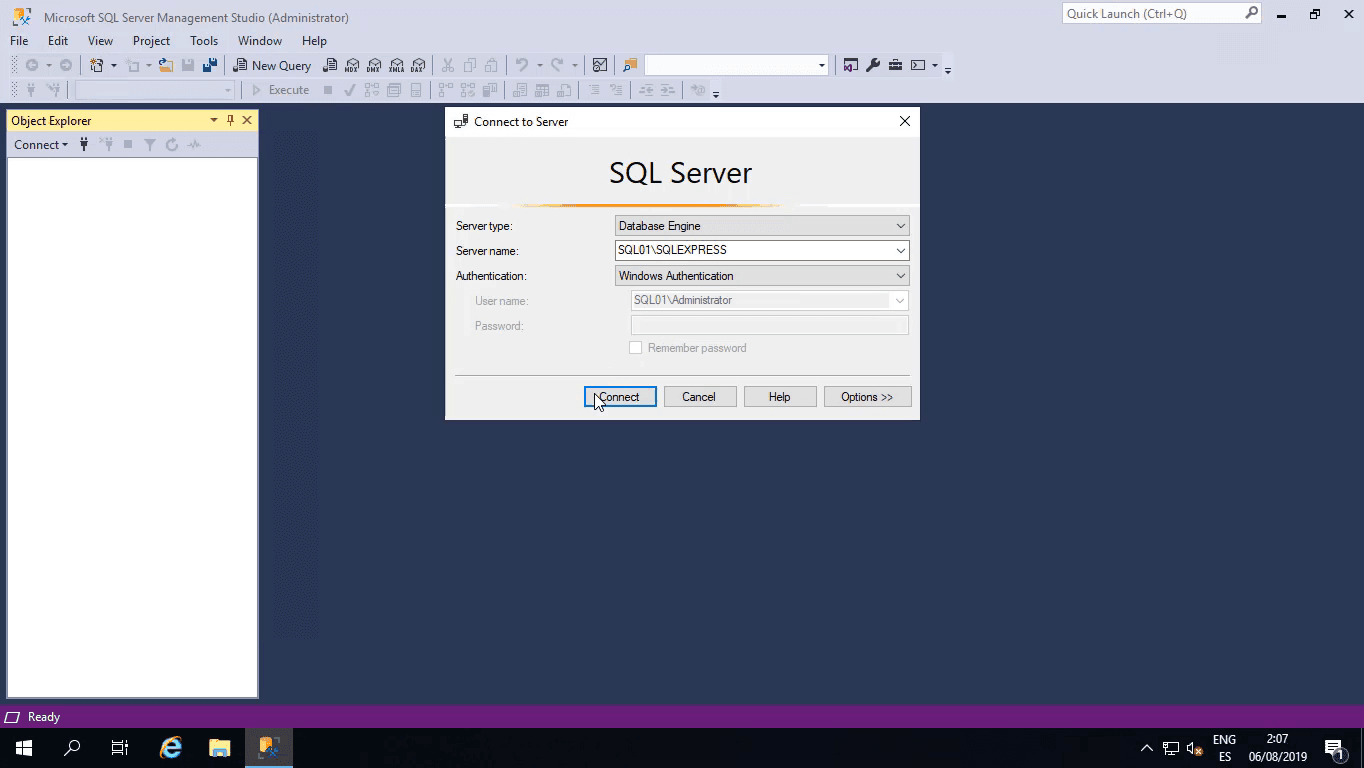
Una vez instalado, podemos conectarnos con la seguridad de Windows. Una vez que accedamos debemos crear un usuario para nuestra aplicación. Puedes ver como realizar este proceso en el siguiente enlace https://chartio.com/help/data-sources/granting-table-level-permissions-in-sql-server.

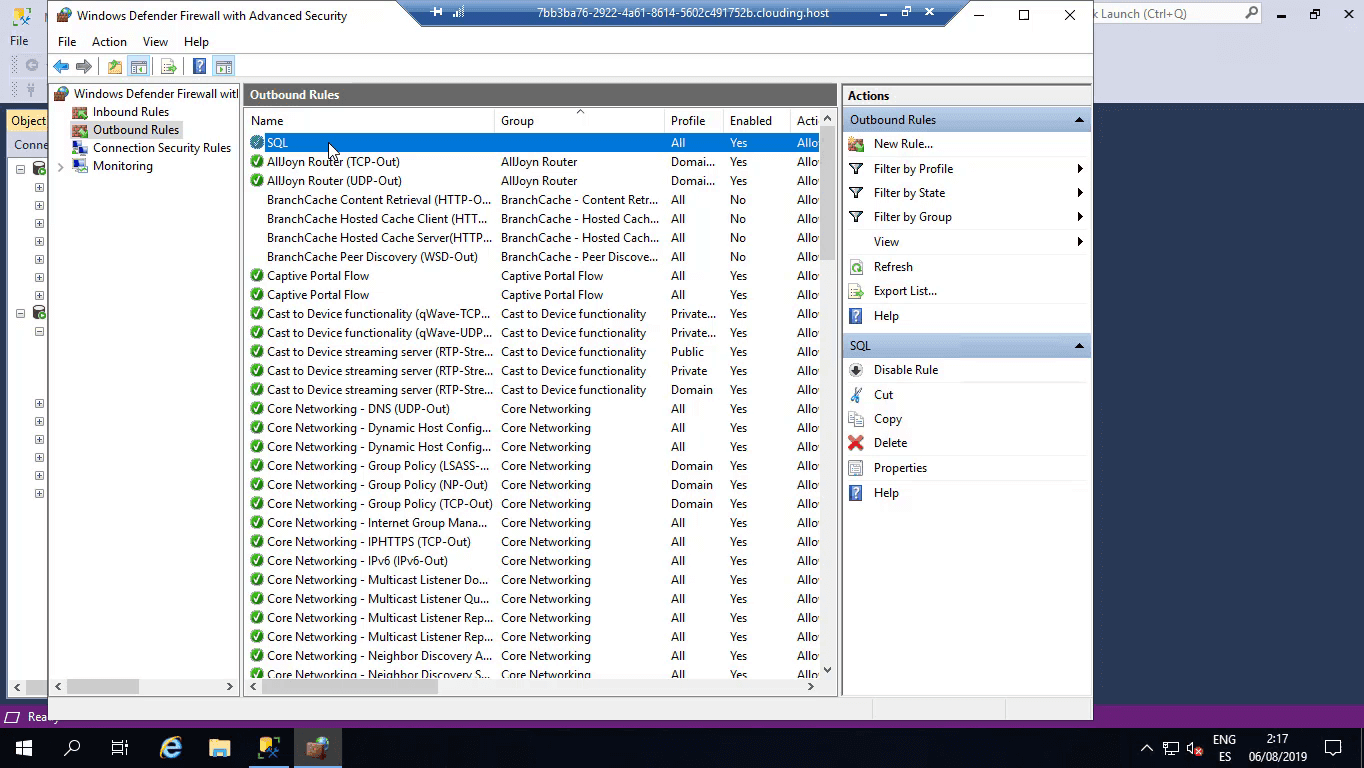
No debemos olvidar que para que nuestro servidor web WEB01 puede ver la instancia en el servidor de SQL Server SQL01 que hemos creado debemos asegurarnos que nuestro servidor de SQL tengo permisos a través del firewall. Pueden ver los detalles de este proceso en la documentación oficial de Microsoft https://docs.microsoft.com/en-us/sql/sql-server/install/configure-the-windows-firewall-to-allow-sql-server-access?view=sql-server-2017.

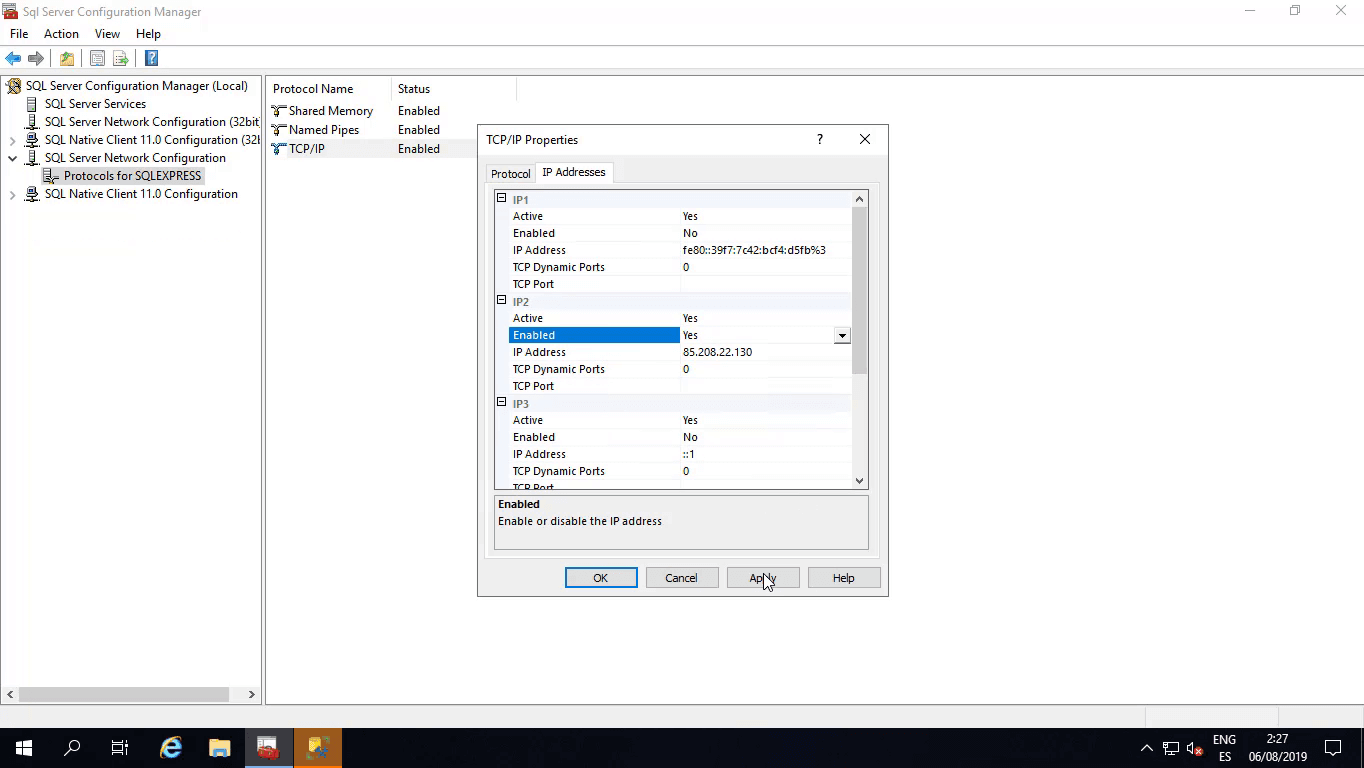
Ahora bien, si usamos la edición SQL Express, esta no trae los protocolos TCP o Named Pipes activos por defecto, lo que no nos va a permitir acceder a esta instancia a través de la red, así que usando el SQL Server Configuration Manager debemos activar al menos el protocolo TCP/IP para que nuestro servidor WEB01 pueda acceder al servidor de SQL Server. El proceso mas detallado pueden revisarlo aquí https://docs.microsoft.com/en-us/sql/database-engine/configure-windows/enable-or-disable-a-server-network-protocol?view=sql-server-2017.

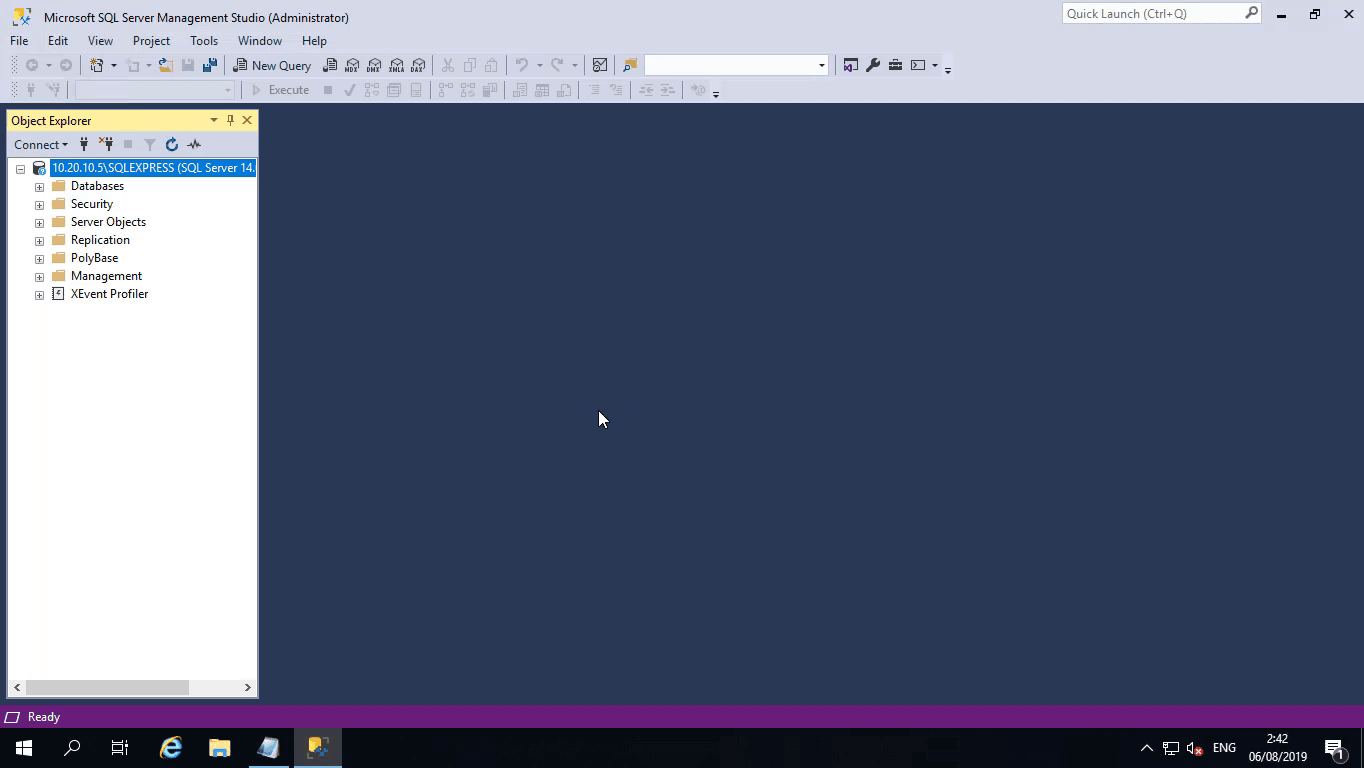
Una vez que hayamos completado esa configuración podremos acceder desde nuestro servidor WEB01 usando el management studio.

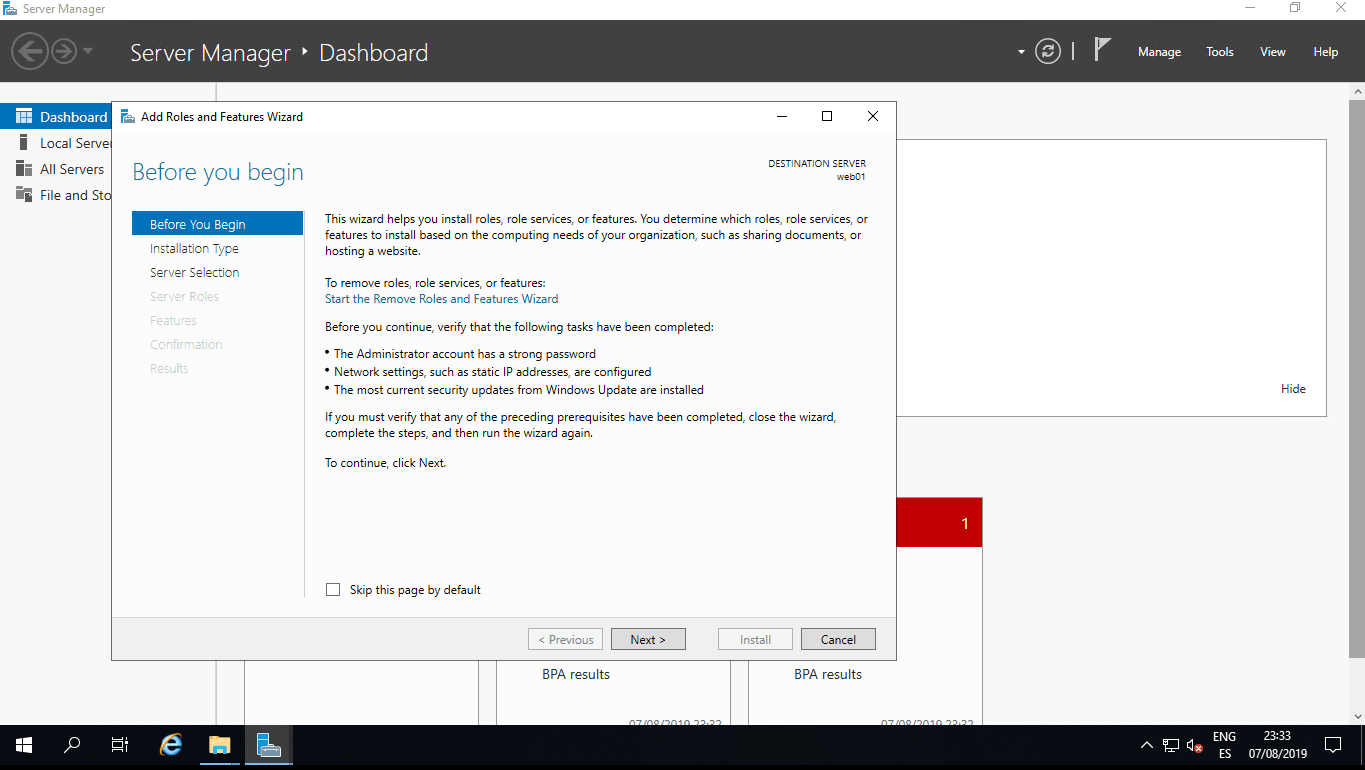
Ahora es momento de configurar nuestro servidor web. Aquí lo que tendremos que hacer es agregar a nuestro servidor el rol de Web Server, esto nos permitirá tener el IIS y habilitar el soporte a ASP.NET.

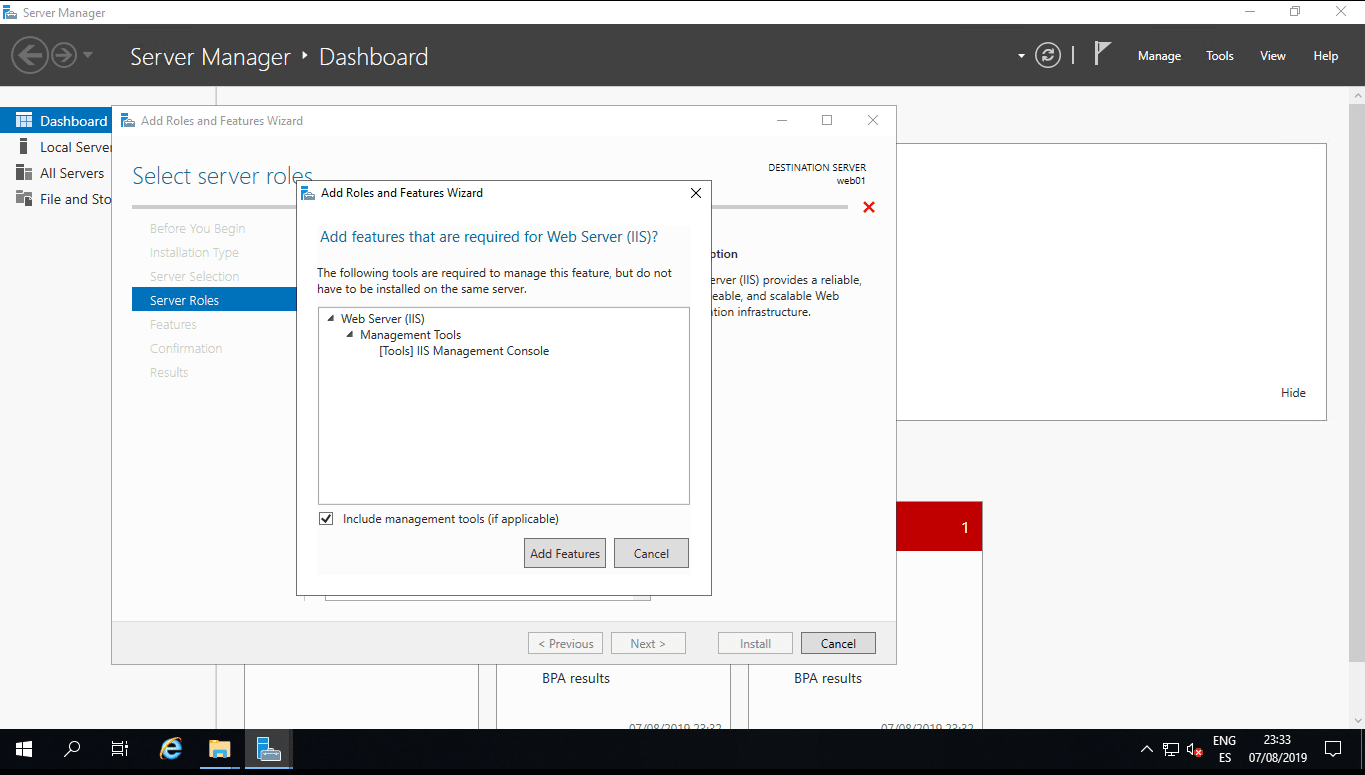
Desde la ventana de Server Manager podemos empezar este proceso a través del asistente que nos guiara para agregar el rol y las características que nos interese habilitar junto con el rol de web server.

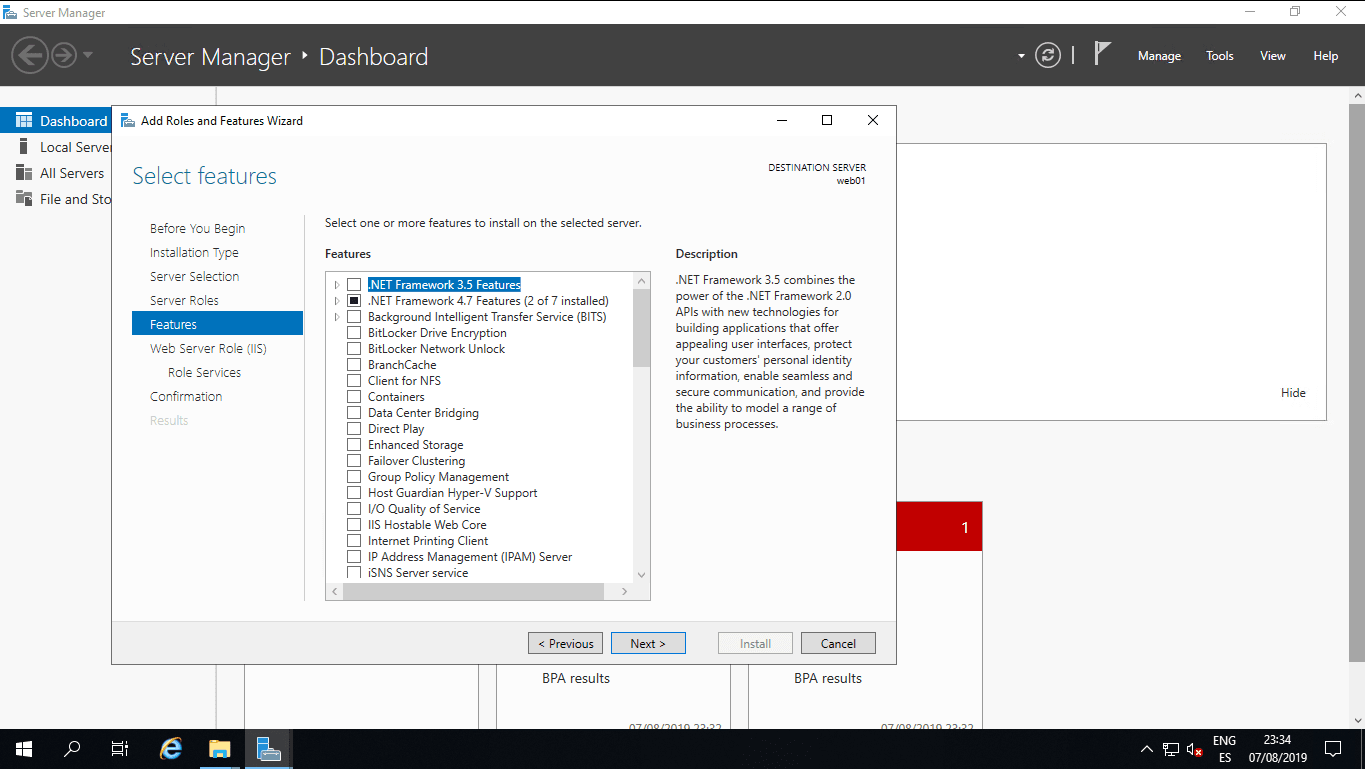
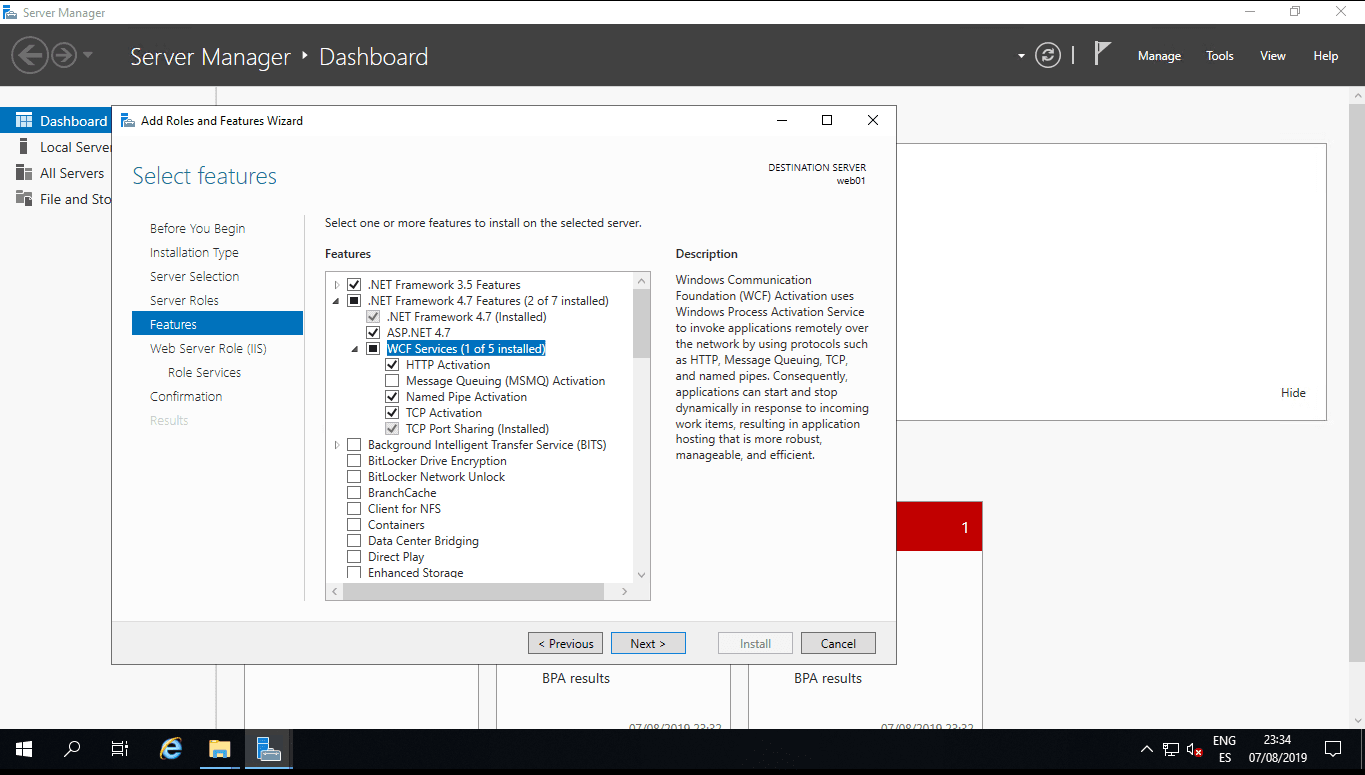
Hay un gran numero de características que pueden estar relacionadas con el rol de web server, como pueden ver en la imagen debajo.

Para nuestro caso, lo mínimo que necesitamos seria:
- Common HTTP Features
- ASP.NET features
- Dynamic Content Compression
- Windows Authentication
- IIS Metabase and IIS 6 configuration compatibility
- IIS 6 Management Console
- Static Content
- Internet Information Services Hostable Web Core

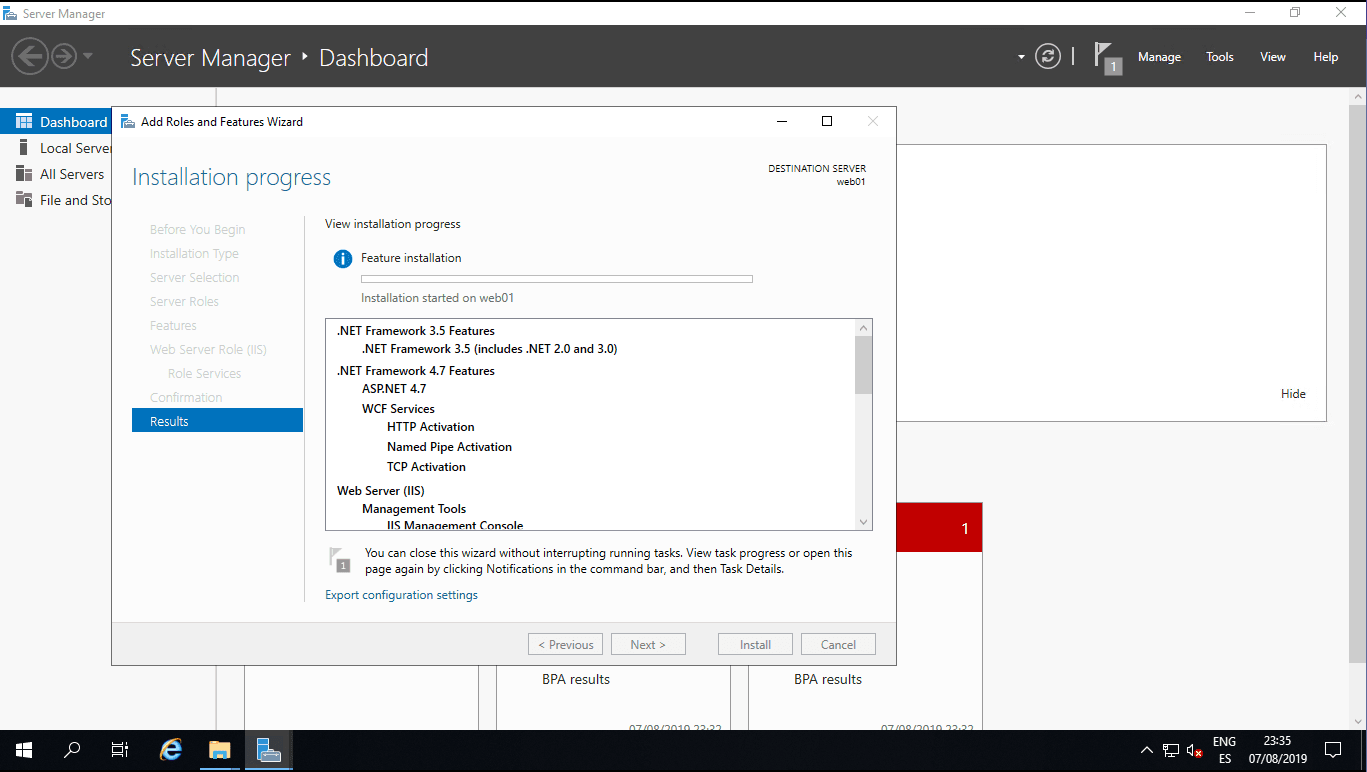
El proceso de instalación puede llevar algunos minutos pero no requerirá el reinicio de nuestro servidor.

Ahora es momento de tomar nuestra aplicación e instalarla en nuestros servidores…
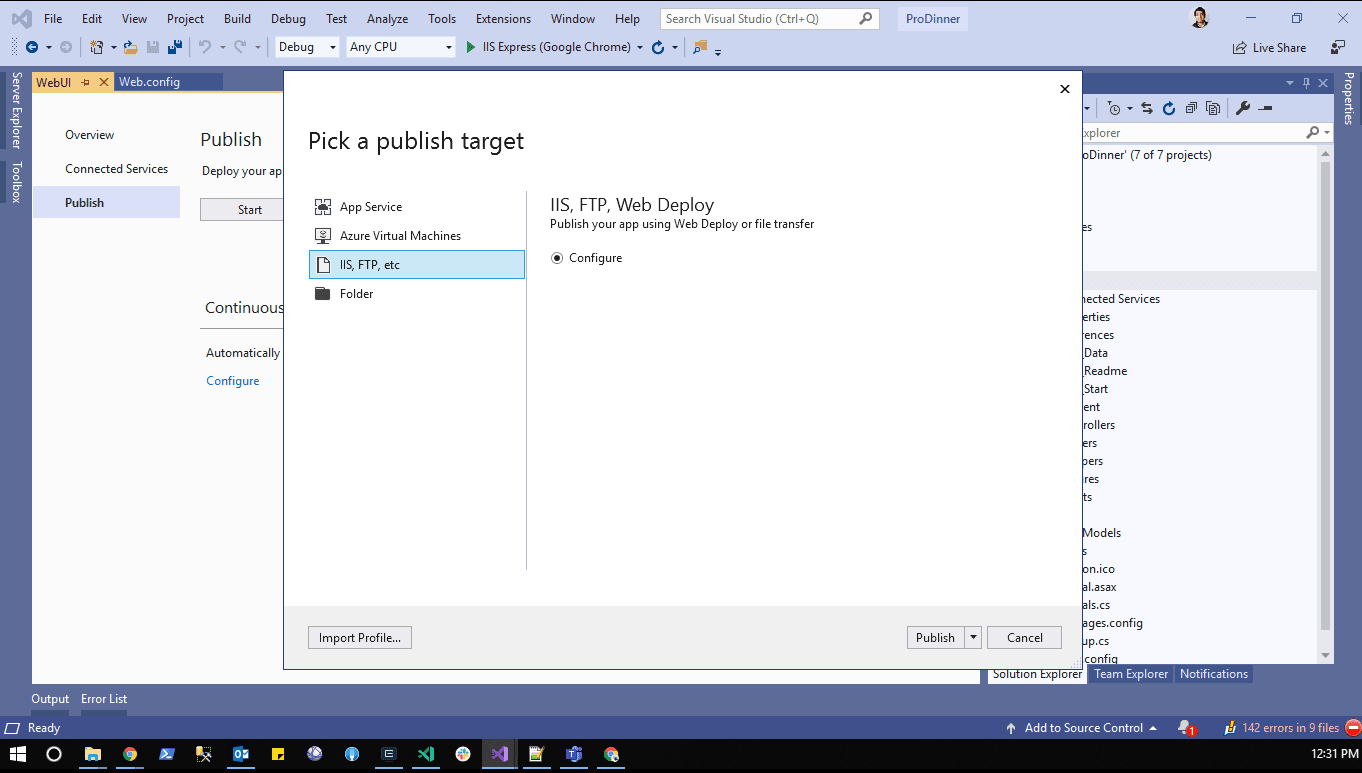
Con nuestro proyecto abierto en Visual Studio, debemos generar nuestro compilado para publicarlo en nuestro servidor web. Clic-derecho en el proyecto y elegimos la opción Publish…

Vamos a elegir la opción de Folder, con la que podremos publicar la aplicación localmente para luego manualmente llevarla a nuestro servidor. Recuerden que siempre podríamos utilizar alguna herramienta del tipo CI/CD para desplegar la aplicación en nuestros servidores.

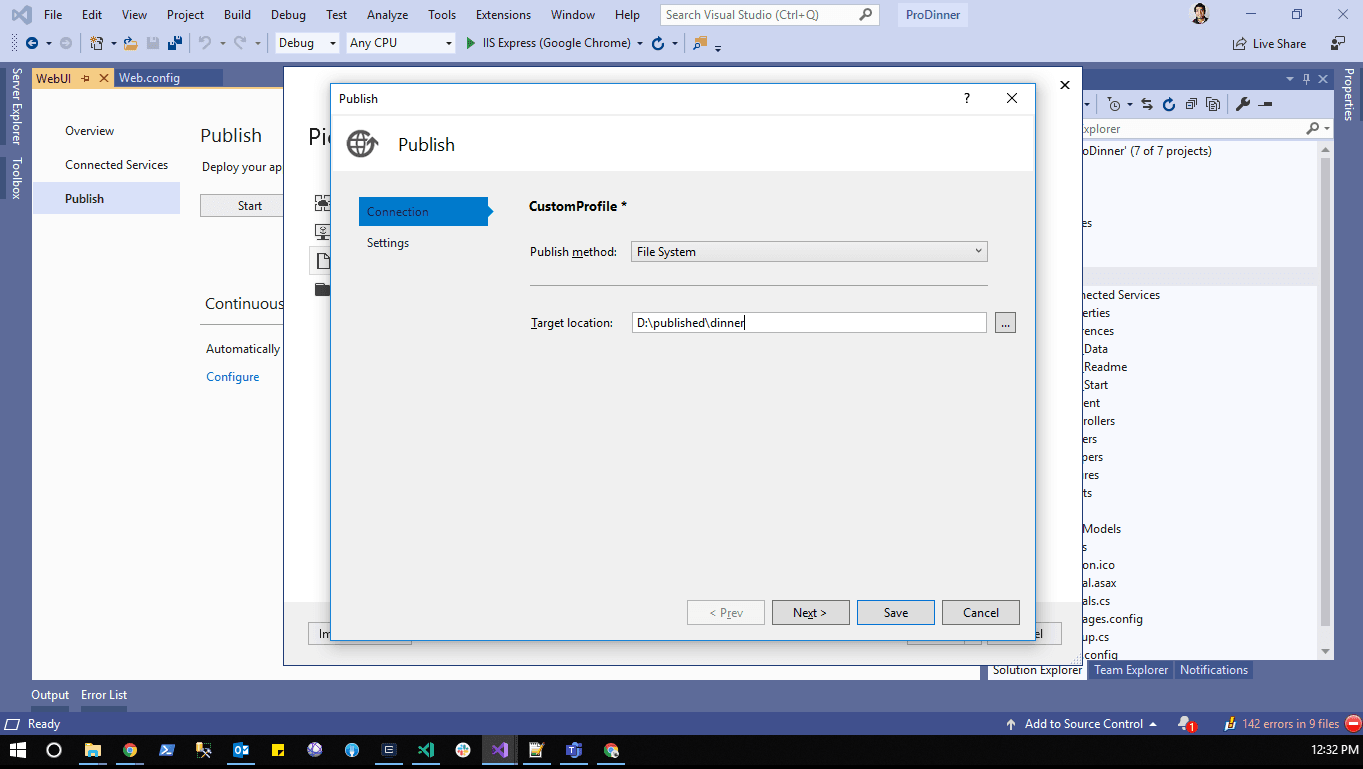
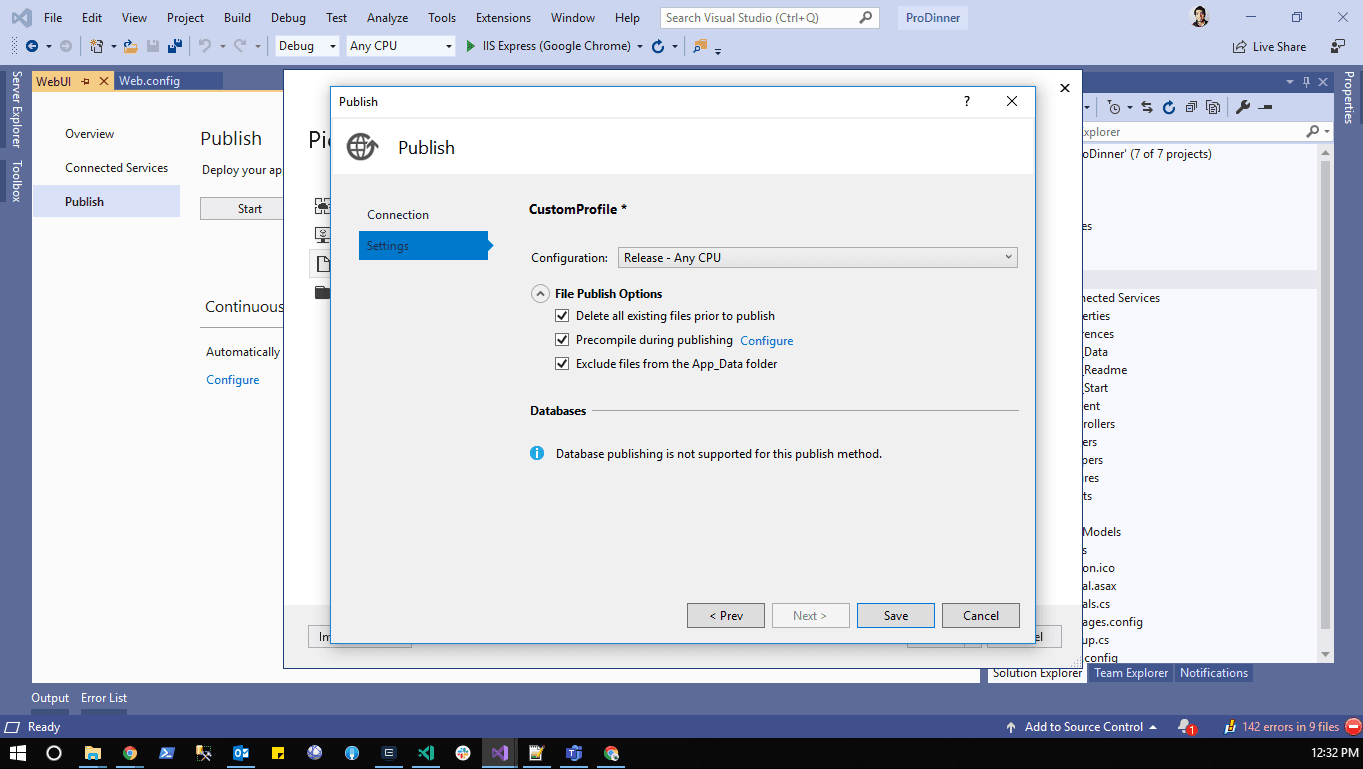
Al elegir la opción de Folder/File System solo debemos escoger la ubicación a la que Visual Studio va a publicar.

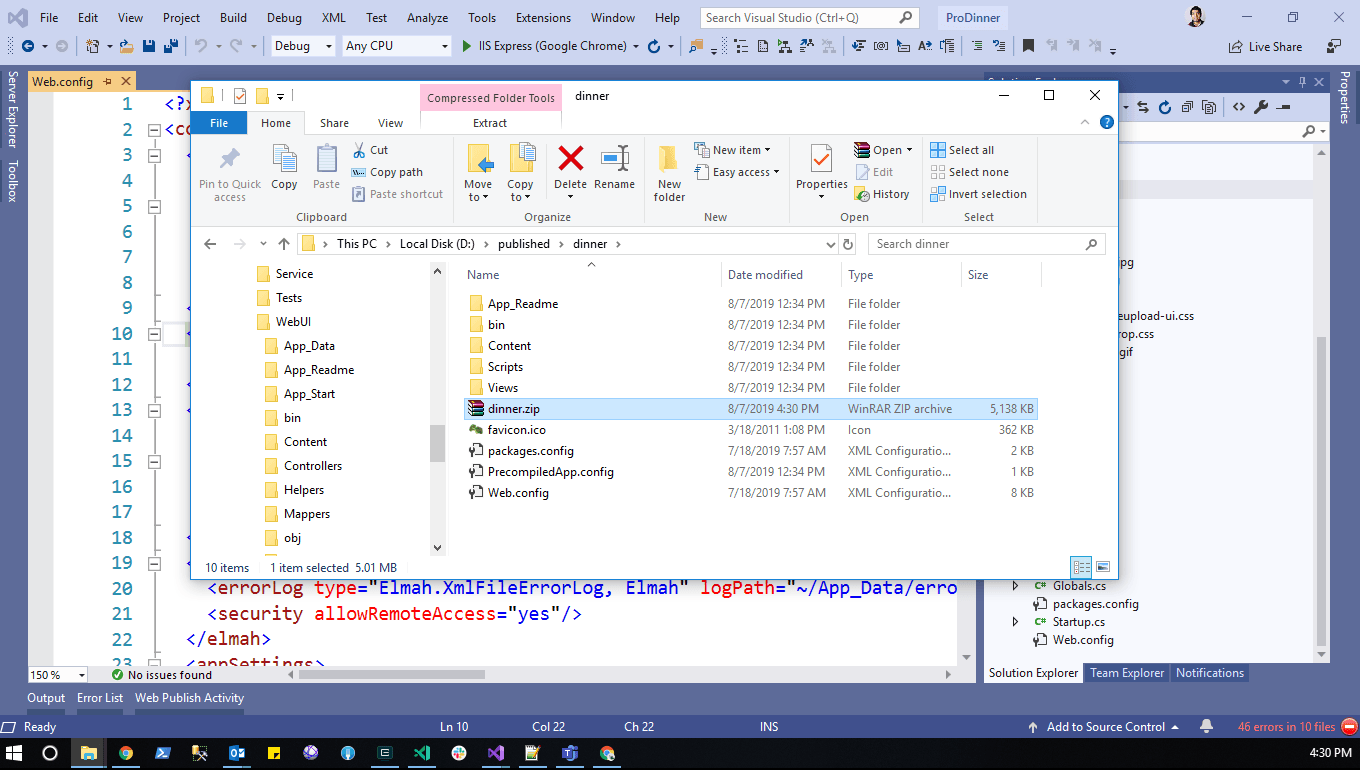
Una vez que el proceso finalize debemos proceder a la carpeta que elegimos para la publicación y para facilitar el proceso de copiado, podemos zipear el resultado, así sera mas fácil copiar el zip y extraer los archivos en el servidor.

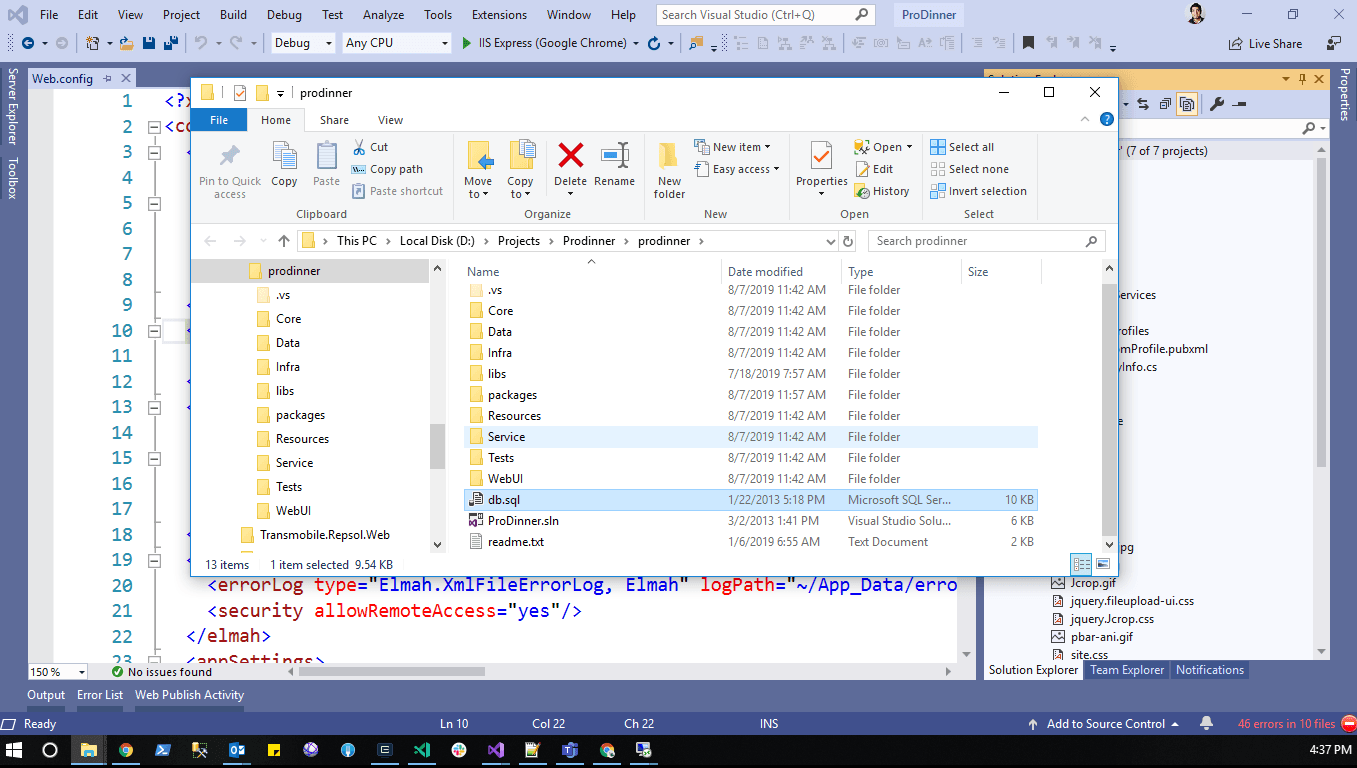
Ahora debemos localizar en las fuentes de nuestro proyecto, el archivo db.sql , que el proyecto incluye para la creación de la base de datos , las tablas y los datos iniciales.

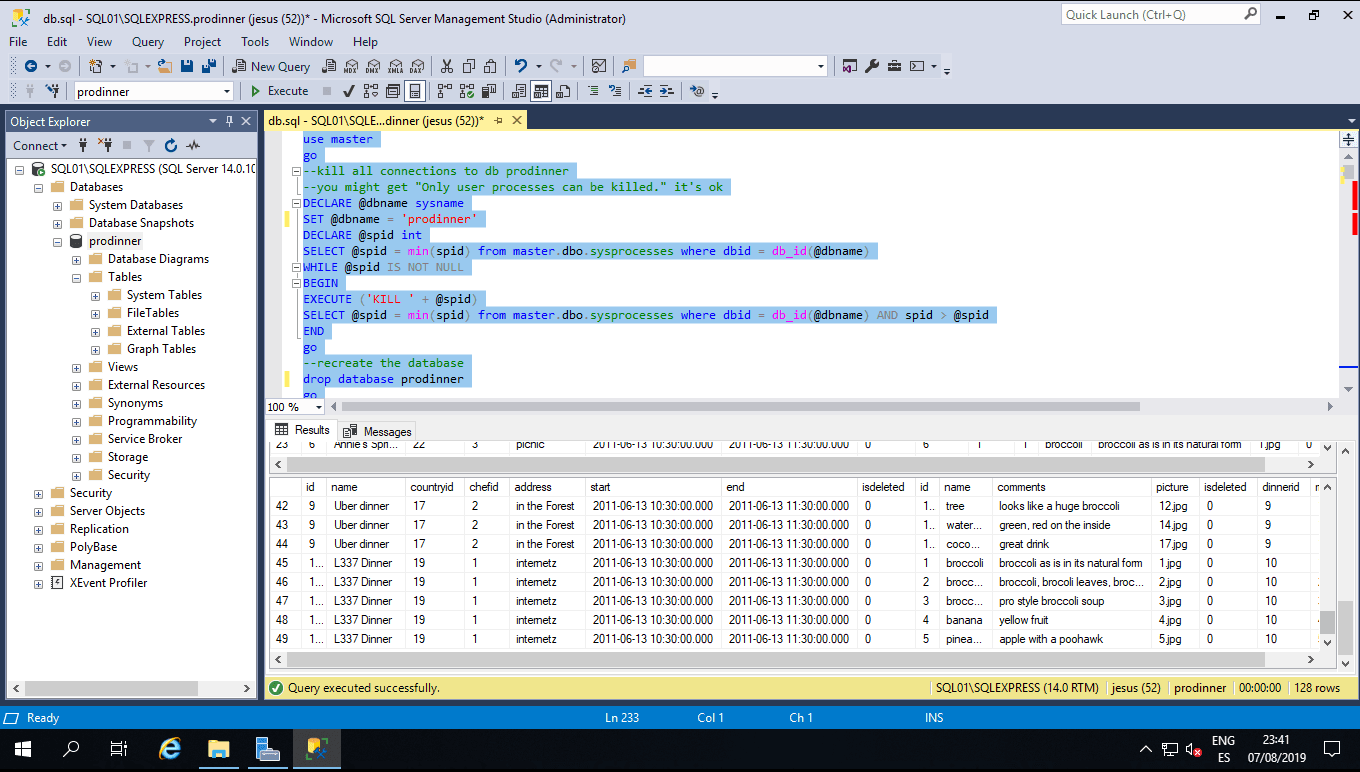
Copiamos el archivo sql a nuestro servidor SQL01 y lo ejecutamos desde nuestro SQL Server Management Studio.

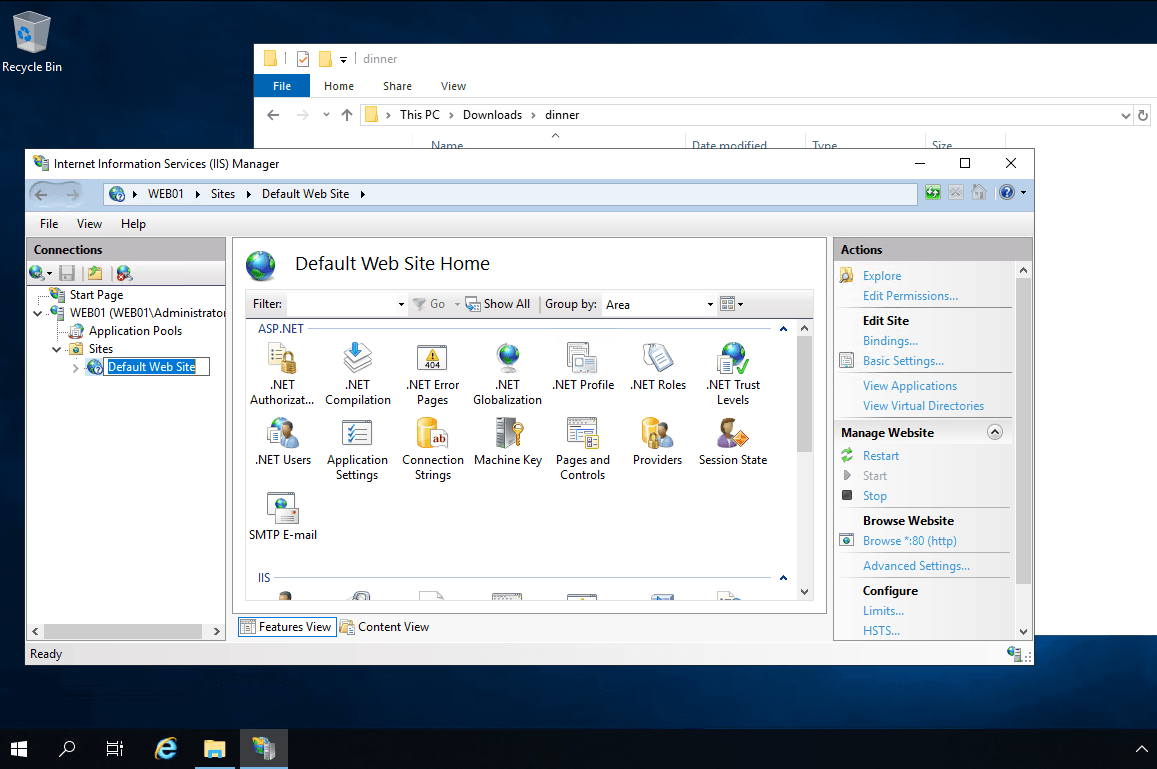
Finalmente, copiamos nuestro zip a nuestro servidor WEB01, podemos usar el Default Web Site, sin que esto signifique ningún inconveniente. No debemos olvidar de modificar el archivo web.config para que la cadena de conexión apunte a nuestro servidor SQL01 (apuntando a la IP privada).

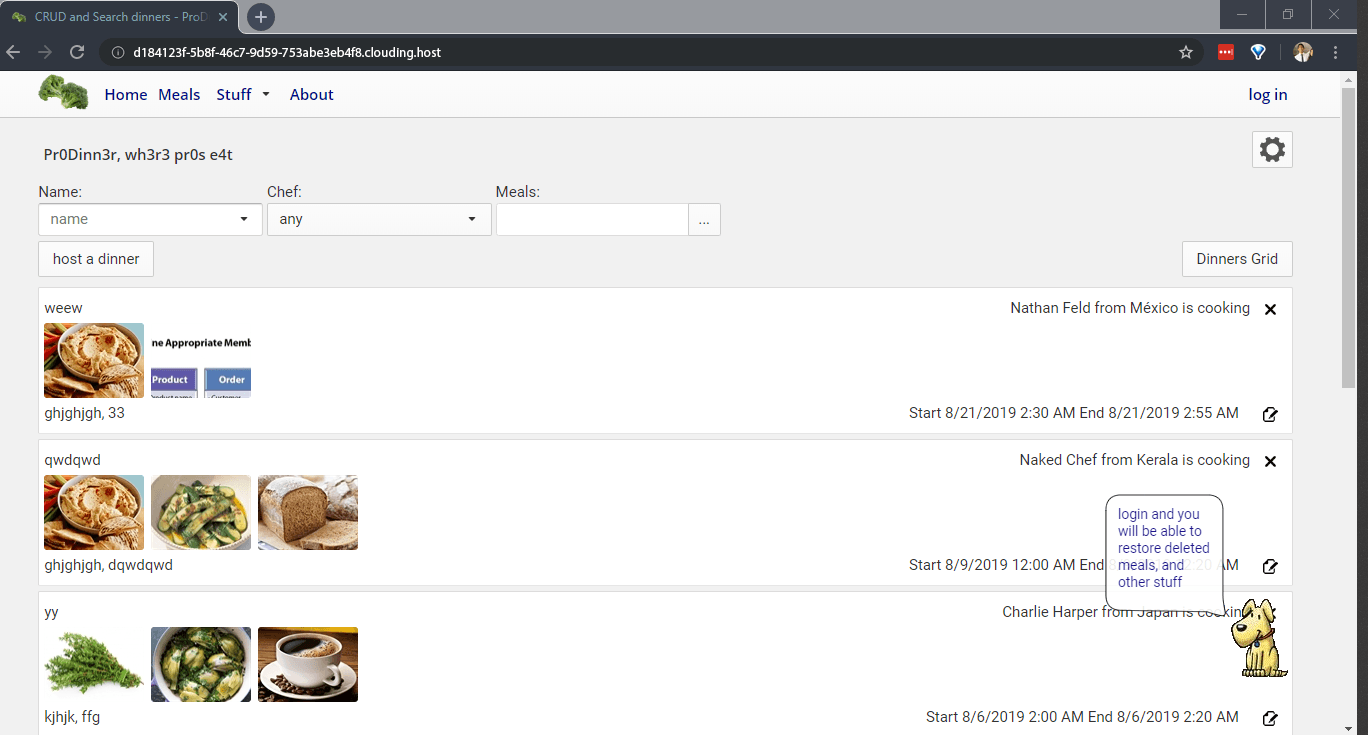
Si exploramos nuestro sitio , podremos ver que todo esta funcionando muy bien!

Veamos como desplegar una aplicación en ASP.NET Core
Vamos a desplegar una aplicación simple en ASP.NET Core, esta vez vamos a omitir la conexión con base de datos, pero lo que revisamos lineas arriba aplica de igual forma para ASP.NET Core.

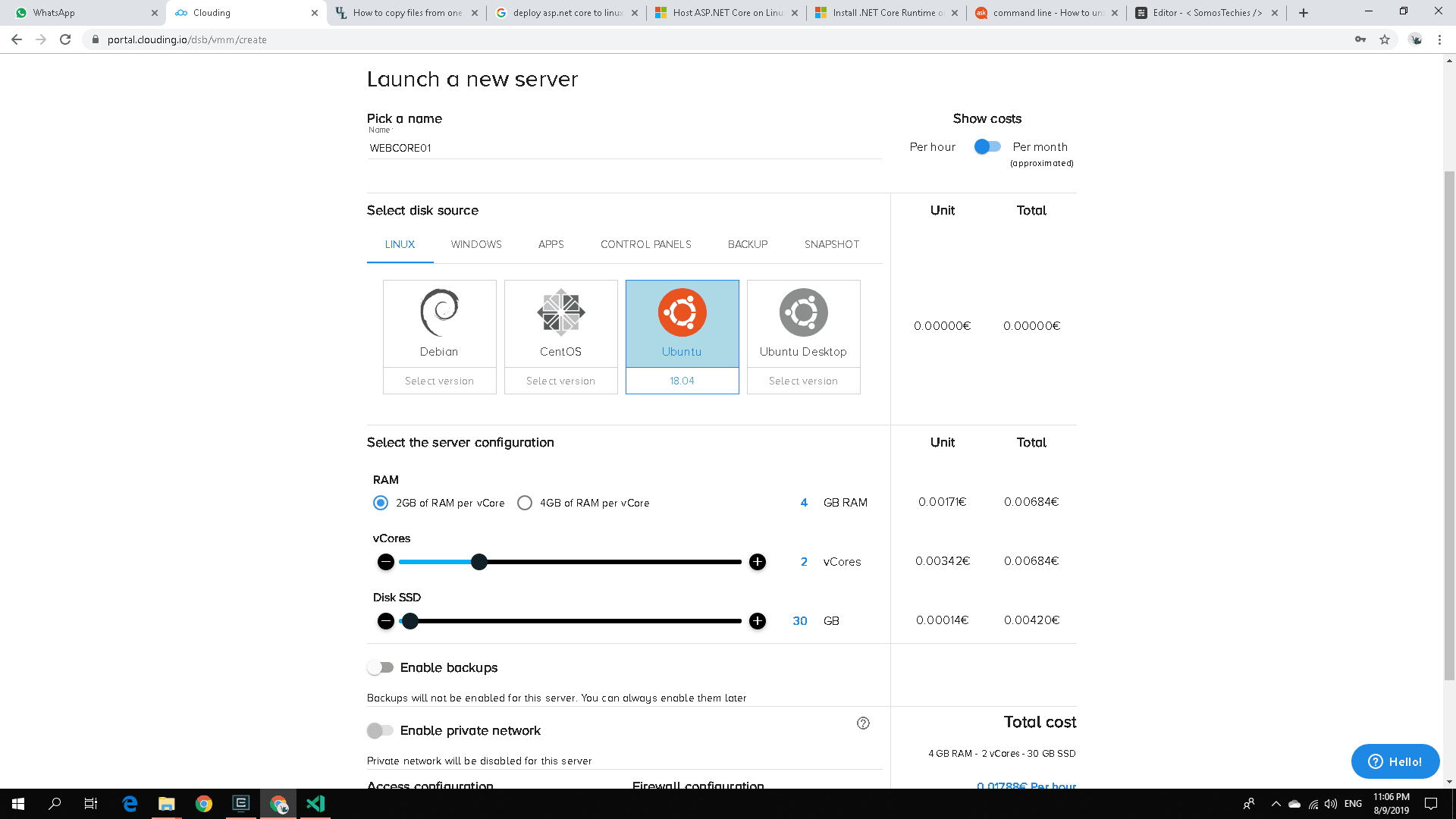
Vamos a iniciar creando un servidor Linux, yo he elegido Ubuntu (hay que notar que no necesito el Desktop, puesto que no pienso utilizar la parte gráfica, solo sera mi servidor web).
Solo usare 4 GB RAM y 2 vCores con 30 GB de almacenamiento.

Una vez creado podemos ver los detalles igual que antes, lo que mas me interesa es el hostname publico y la contraseña del usuario root.

Para nuestro configuración nos conectaremos a través de SSH, para eso necesitamos una consola o terminal. Recuerden que este proceso podemos hacerlo desde Linux, Mac o Windows.
ssh <user>@<hostname o ip>
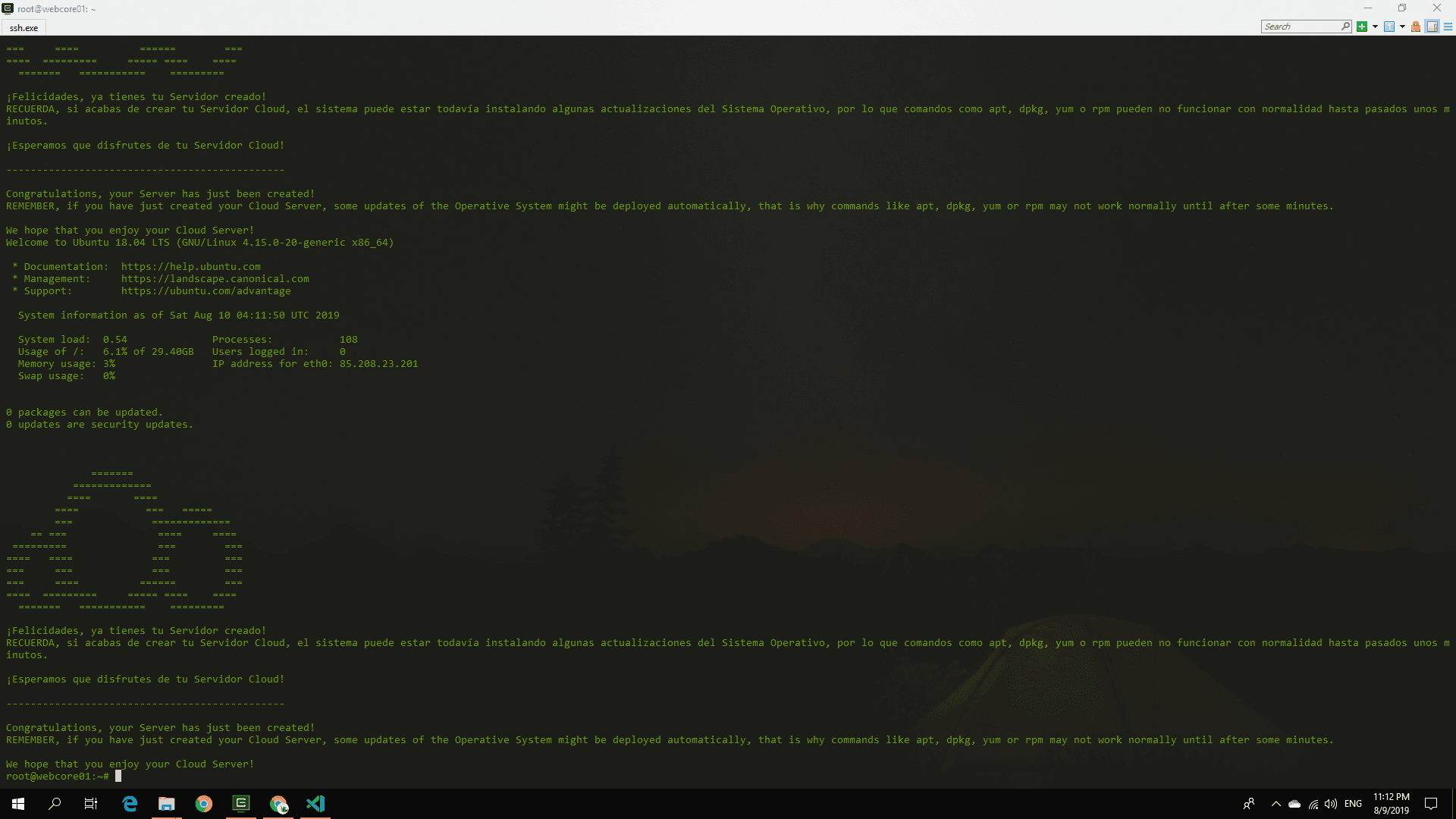
Al ingresar el comando en su terminal favorito, podrán ver un output similar.
A mi, personalmente me encanta usar ConEmu, si te interesa puedes revisarlo aquí https://conemu.github.io/.

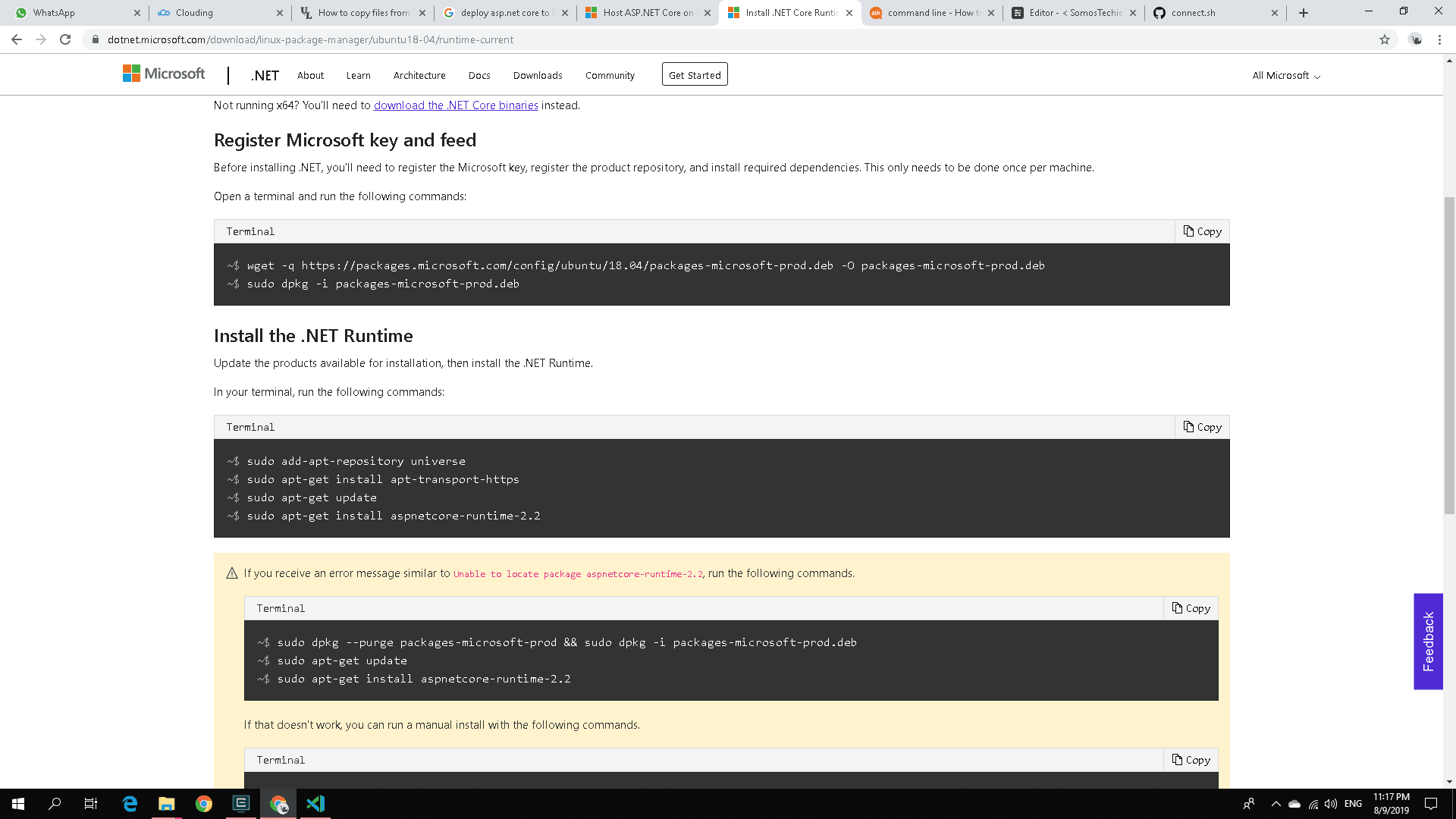
Ahora, que tenemos nuestro servidor y estamos conectados, necesitamos instalar el runtime de ASP.NET Core, para esto usamos las instrucciones que nos provee Microsoft en docs para nuestra distribución de Linux.
https://dotnet.microsoft.com/download/linux-package-manager/ubuntu18-04/runtime-current

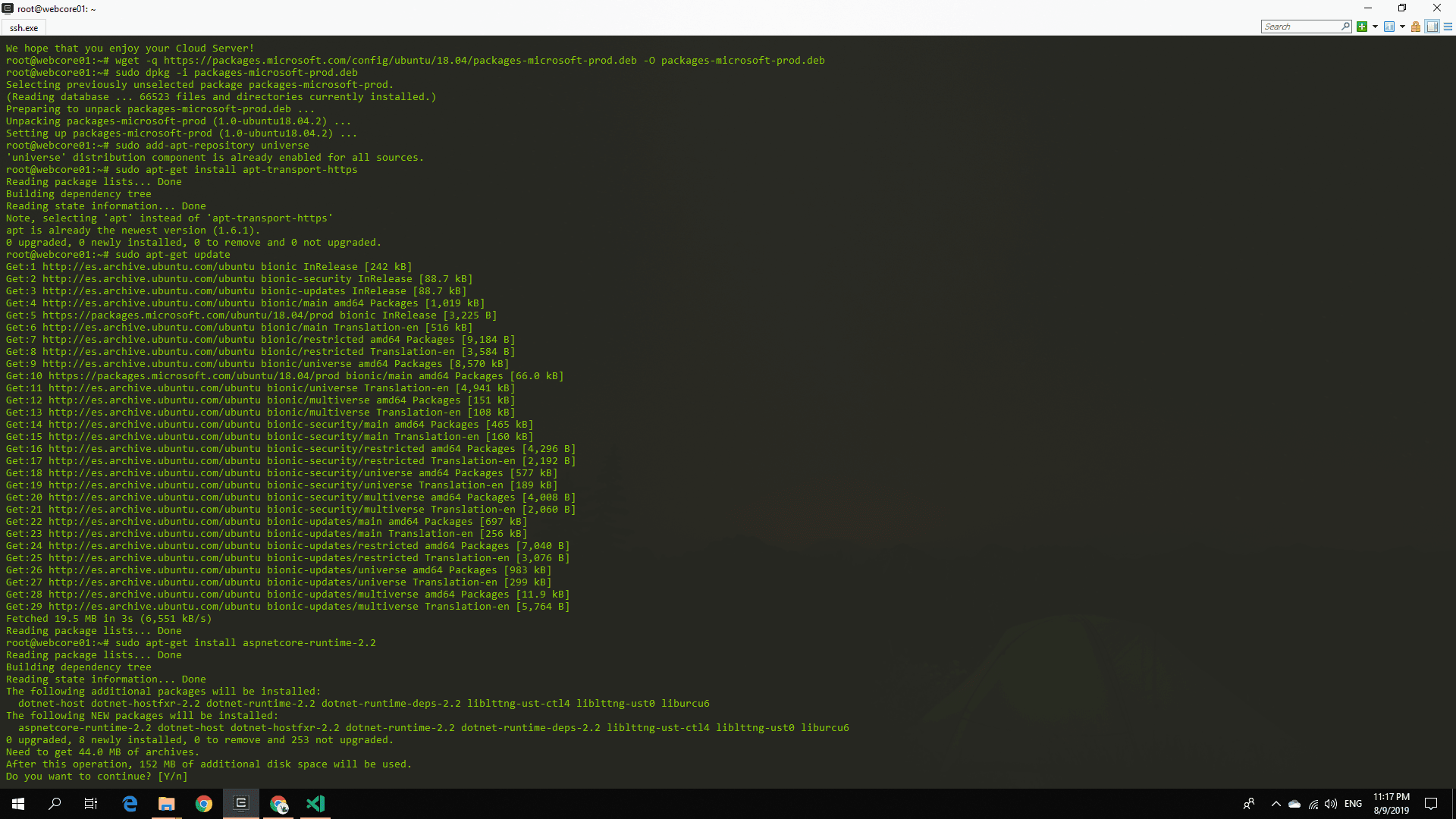
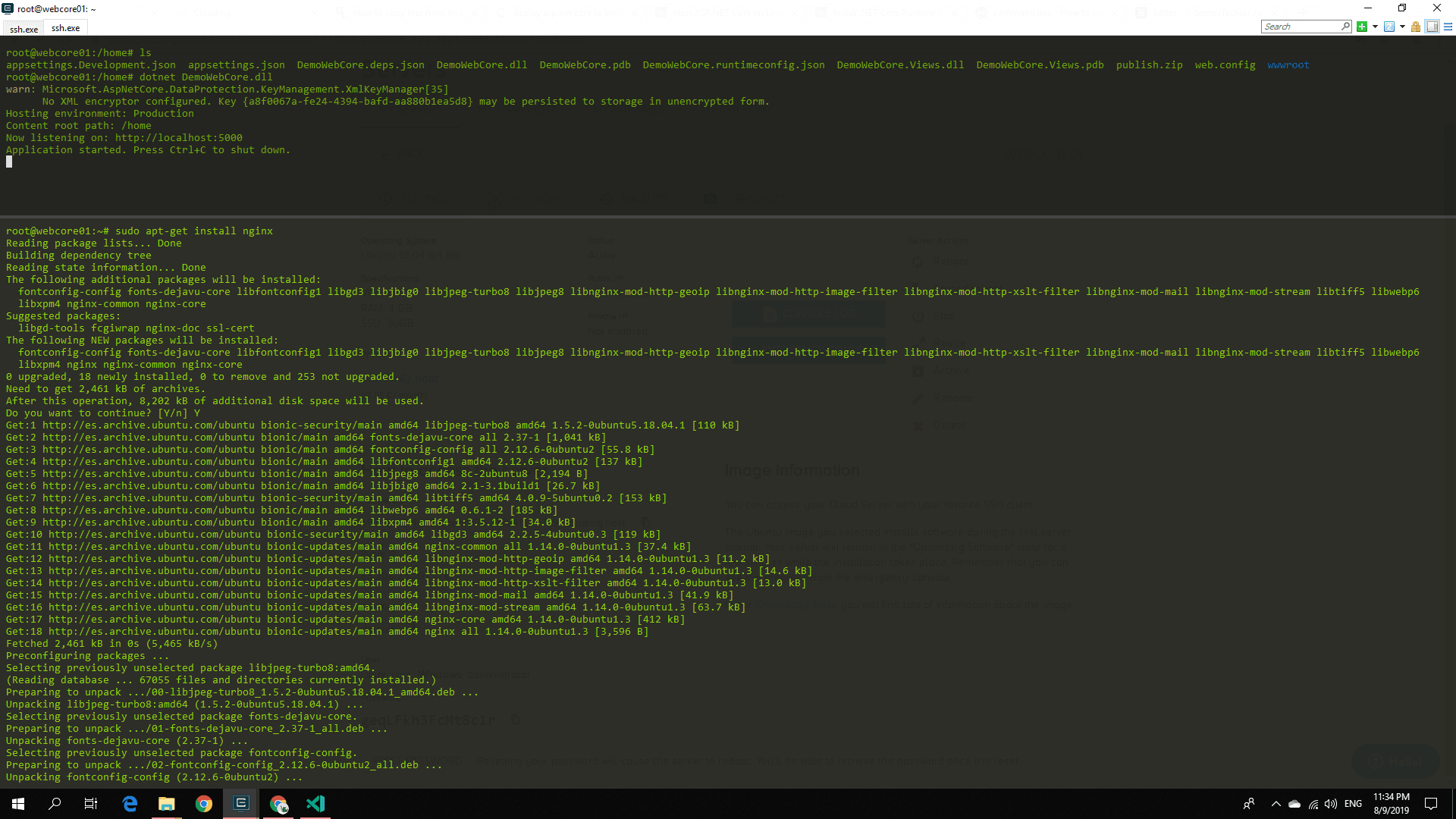
En resumen, para Ubuntu, agregamos el repositorio y usando apt-get podemos instalar el runtime. Verán un ouptut en su terminal muy similar a este.

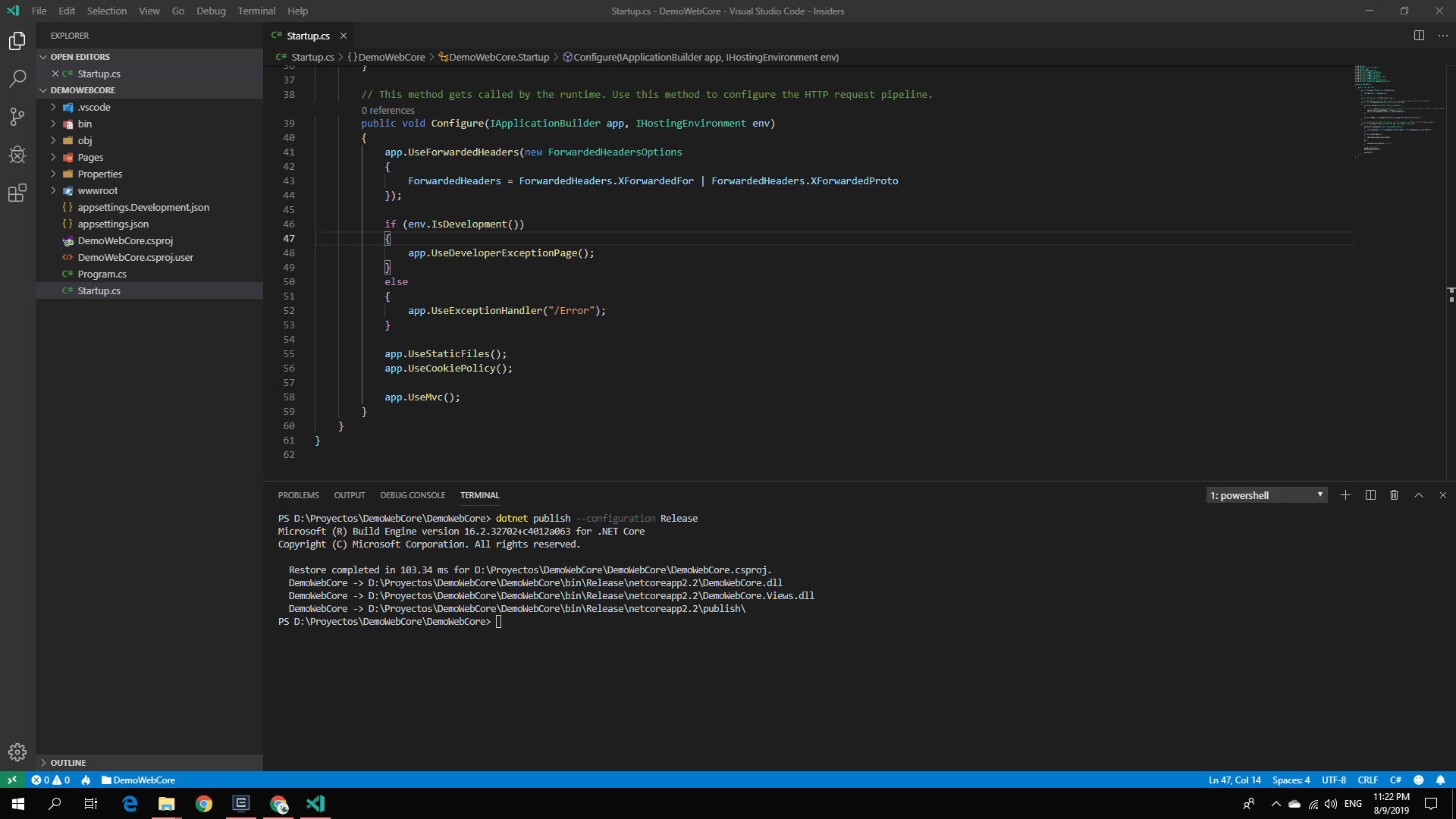
Luego, desde nuestra aplicación generamos el publicado utilizando los commandos de .NET Core.
dotnet publish --configuration Release
Recuerden que deben hacerlo desde la ruta de nuestra aplicación.

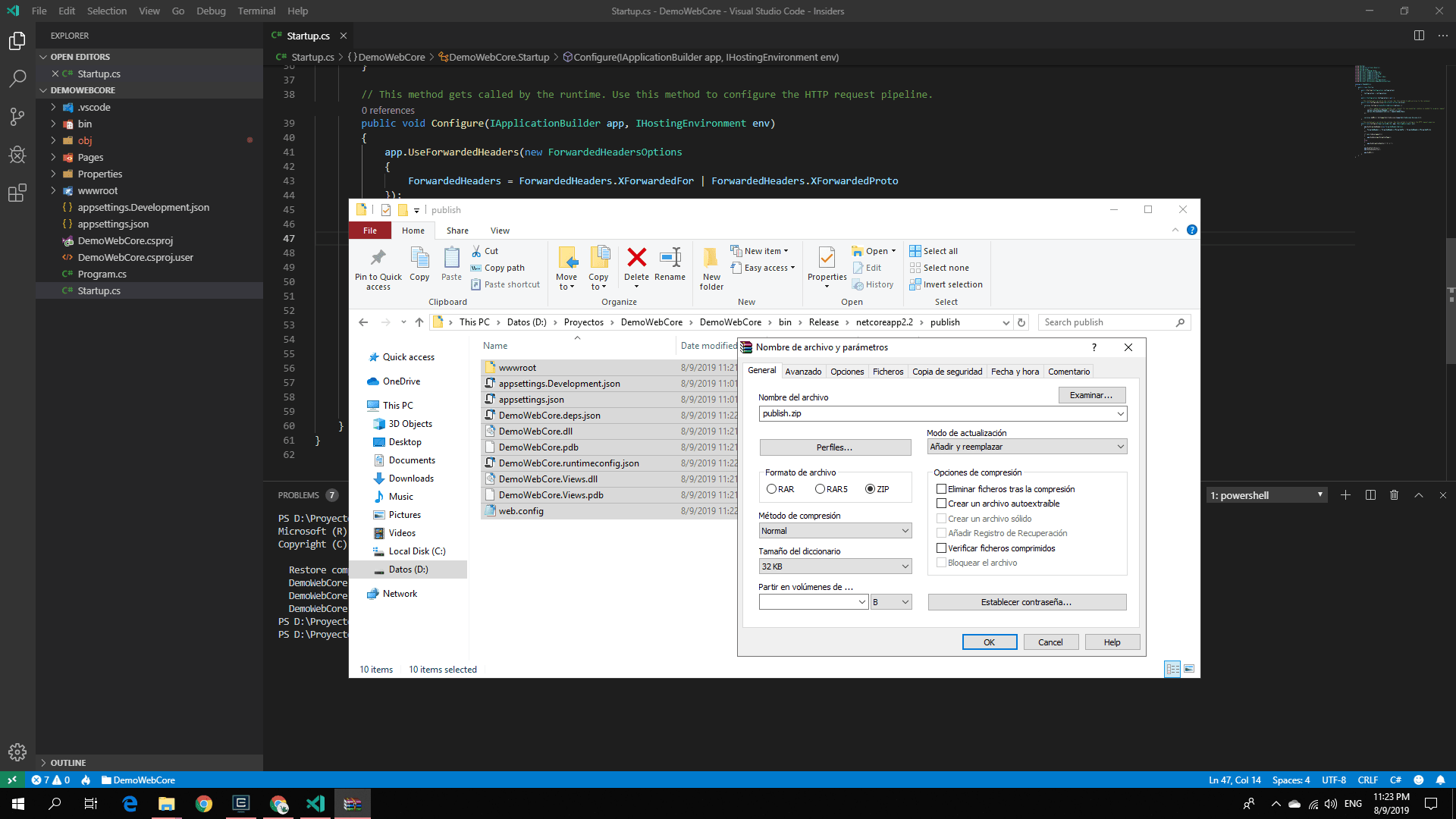
Igual que antes para facilitar la copia hacia nuestro servidor, comprimiremos en zip el resultado de nuestra publicación.

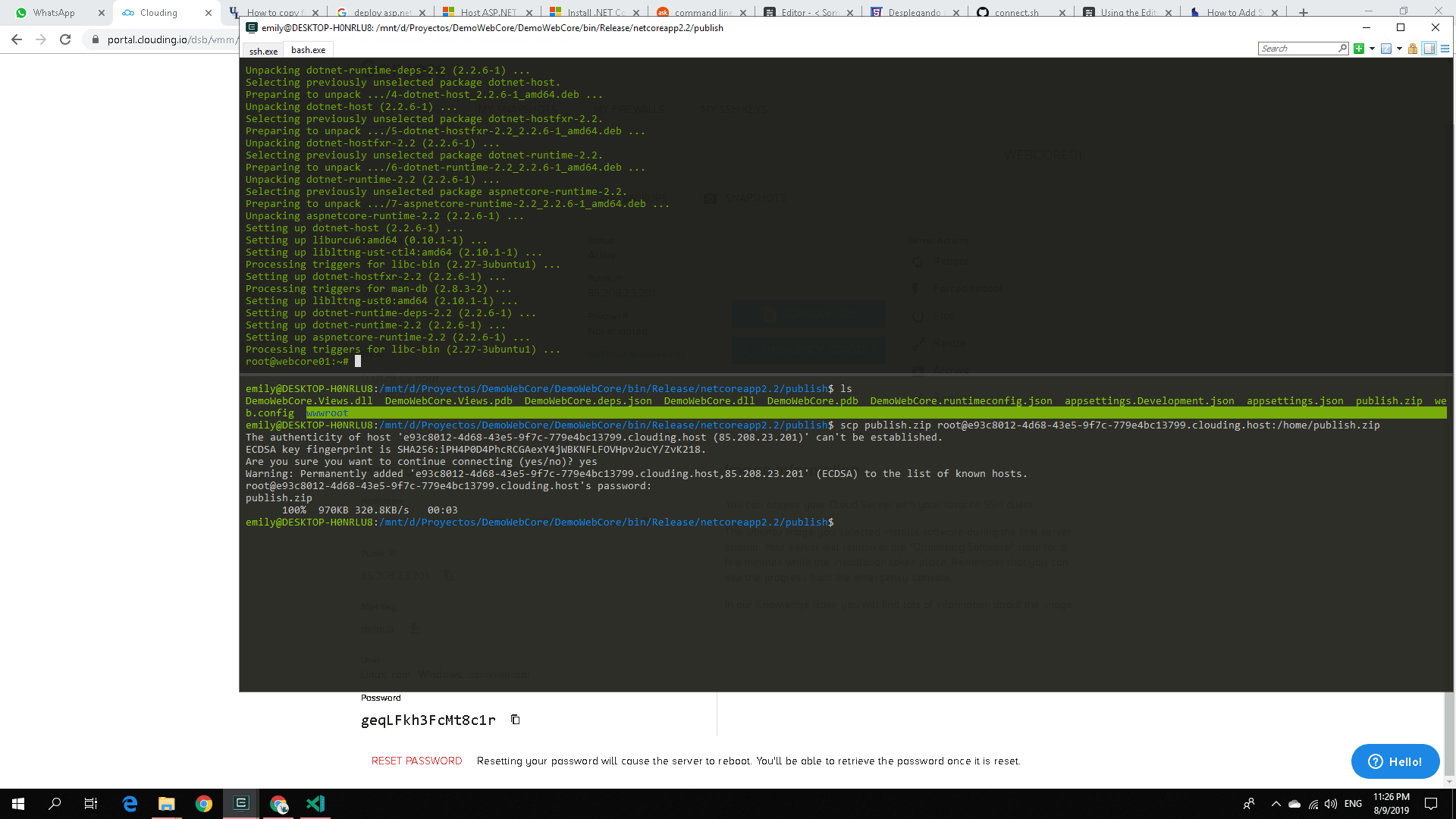
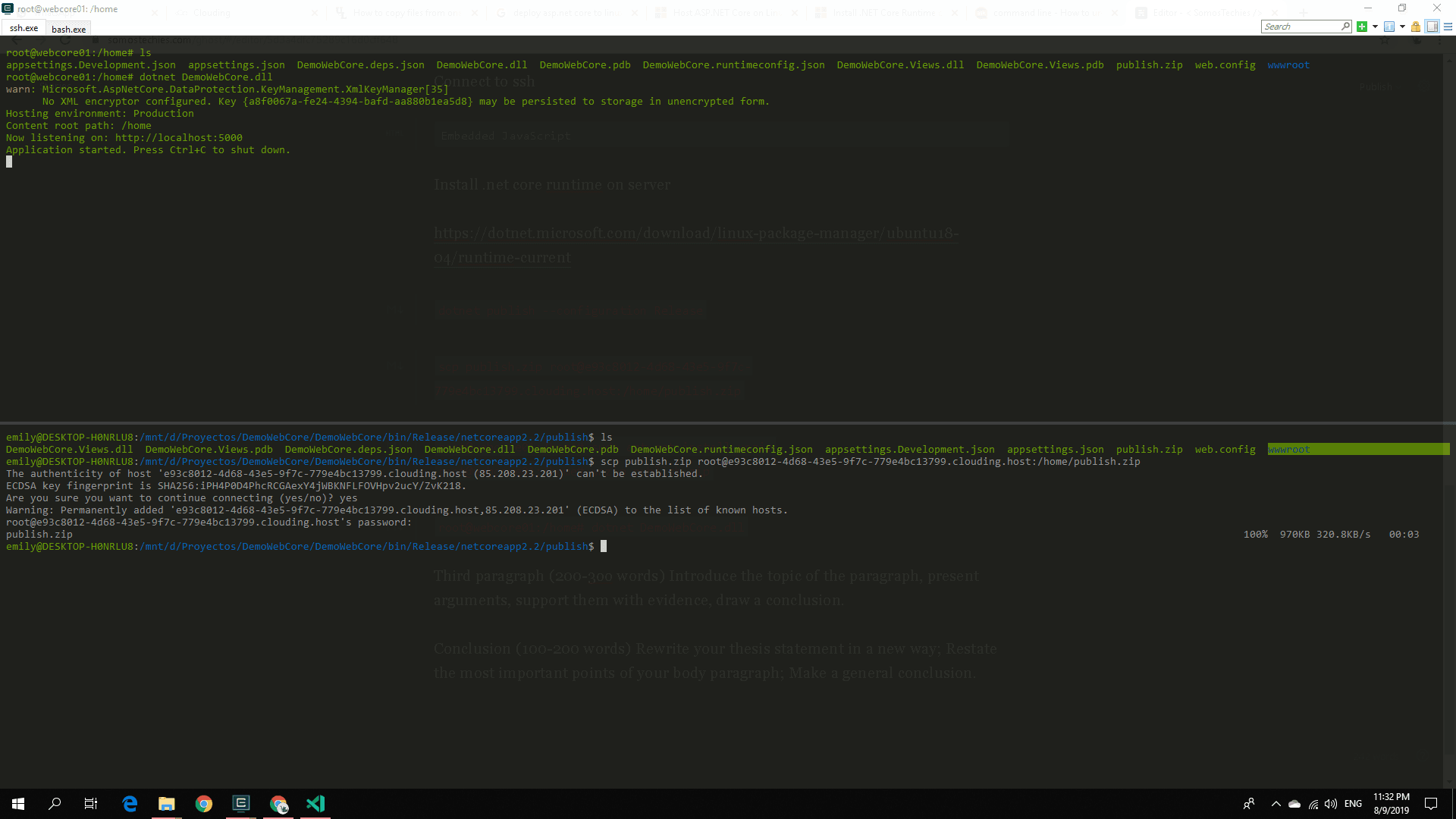
Ahora, como nuestro servidor solo tiene acceso por shell, tendremos que copiar nuestro archivo usando nuestro terminal. El comando scp, nos permite copiar archivos a través de SSH.
scp publish.zip root@e93c8012-4d68-43e5-9f7c-779e4bc13799.clouding.host:/home/publish.zip
En el terminal de la parte inferior pueden ver la copia. (Si, ConEmu te permite dividir tu consola de formas muy convenientes).

Ahora, necesitamos extraer nuestro zip que hemos copiado en nuestro servidor. Podemos instalar el utilitario uzip usando apt-get, haciendo la extracción sencilla.
root@webcore01:/home# sudo apt-get install unzip
root@webcore01:/home# unzip publish.zip
Una vez que hemos extraído lo necesario y con el runtime instalado podemos poner a correr nuestra aplicación.
root@webcore01:/home# dotnet DemoWebCore.dll

Ahora, para poder exponer correctamente nuestra aplicación, usaremos nginx.
root@webcore01:~# sudo apt-get install nginx

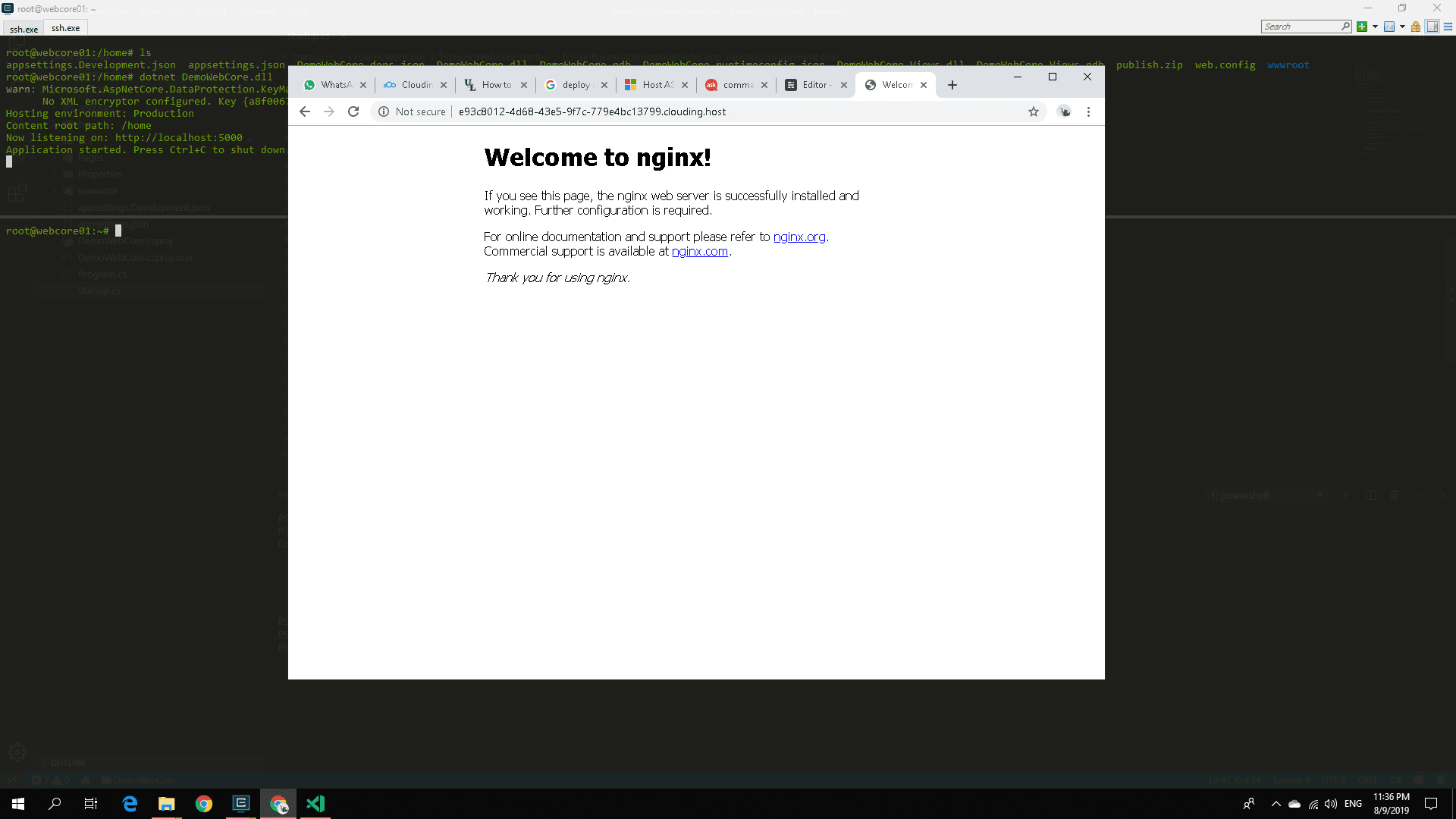
Y una vez instalado, podemos iniciar el servicio de nginx, con el siguiente comando.
sudo service nginx start
Podemos ver que nginx esta corriendo y es accesible públicamente en internet gracias a nuestro servidor en Clouding.

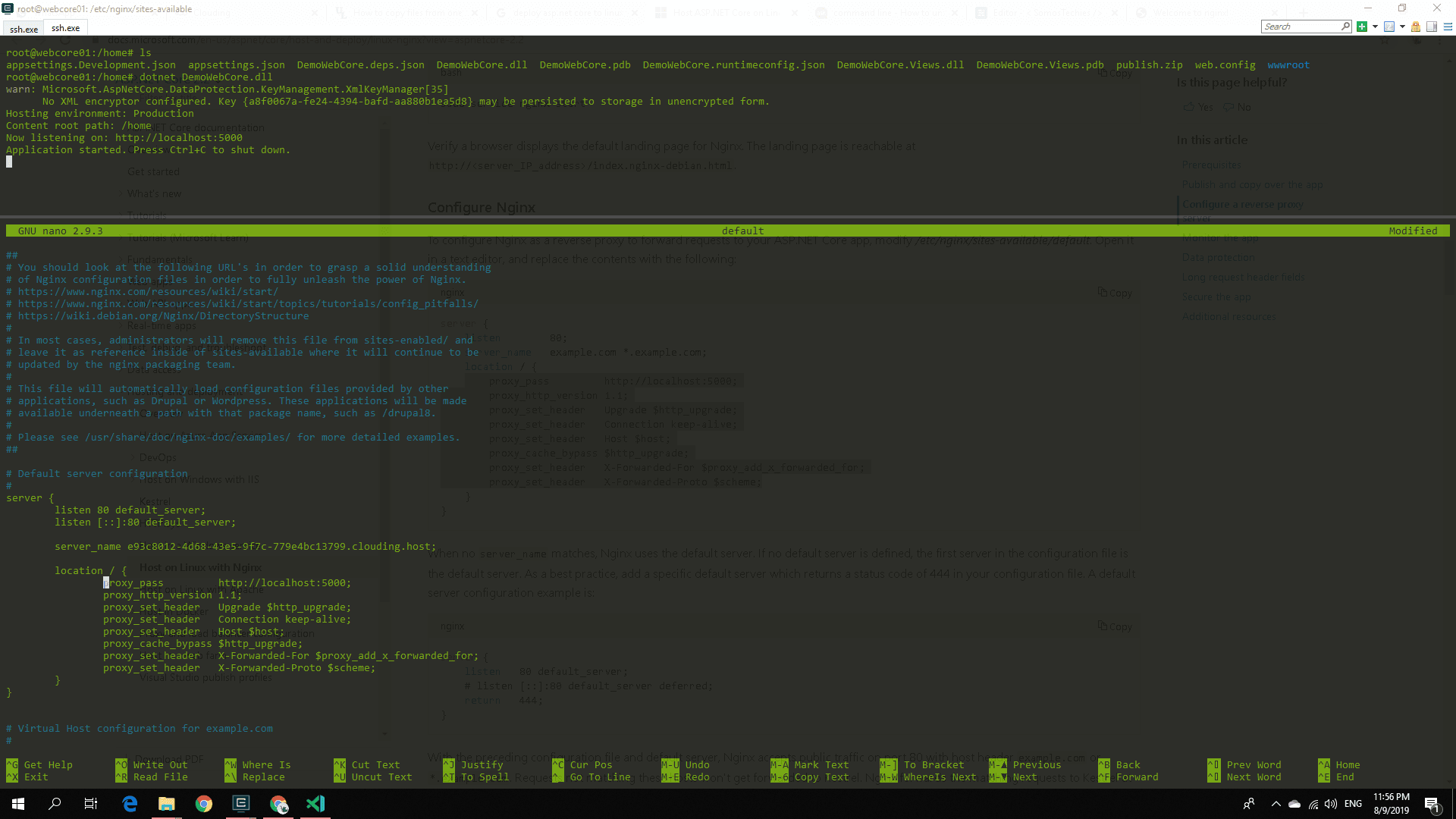
Ahora necesitamos modificar la configuración de nginx para que nos sirva de proxy con nuestra aplicación en asp.net core. La configuración de nginx se encuentra por defecto en la siguiente ruta:
/etc/nginx/sites-available/default
Utilizando, nano, que es un editor de texto en consola, podemos modificar el archivo de configuración de nginx para que hago lo que queremos.
nano default

Finalmente, para que nuestro servidor nginx vuelva a cargar la configuración usamos el comando reload.
sudo nginx -s reload
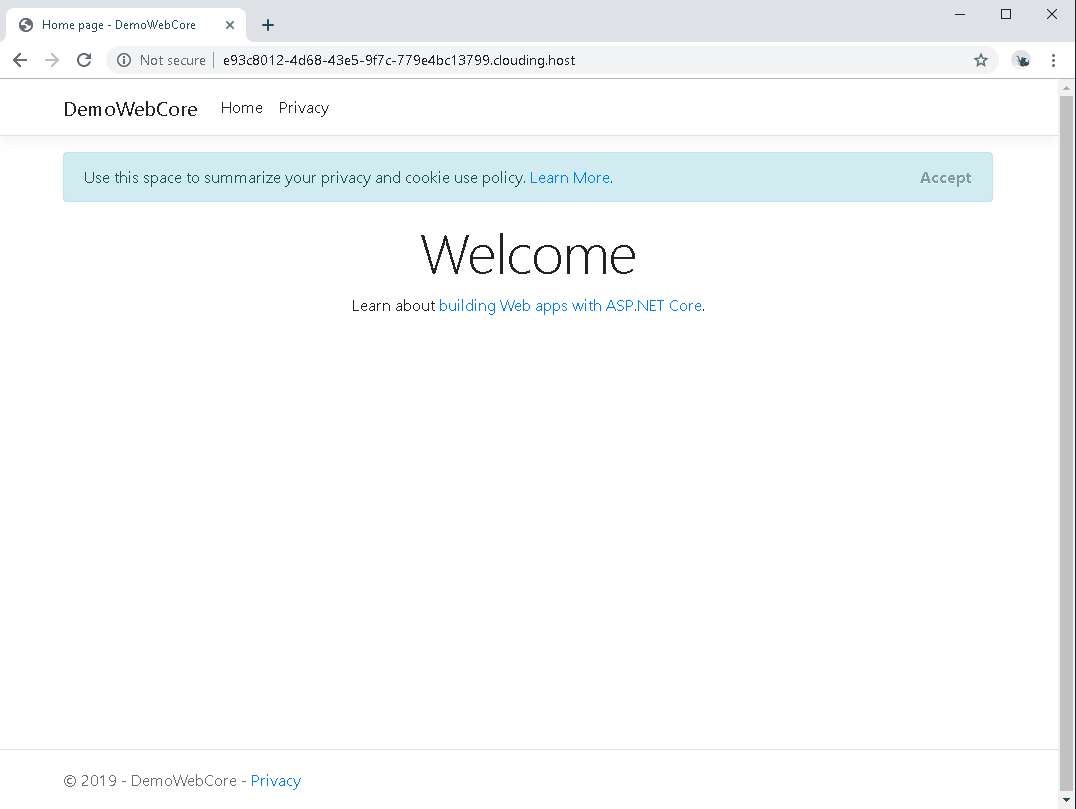
Y voilà
Nuestra aplicación en asp.net core esta corriendo en Ubuntu usando nginx como proxy server.

Conclusión
Clouding.io nos ofrece una variedad de opciones como Infraestructura como Servicio (IaaS) a través de su oferta de servidores privados virtuales.