Animating our Gradient Progress Bar Control in Xamarin.Forms
- 3 min read
Hi techies, this time I’m bringing this quick post about animation and how to apply to our Gradient Progress bar control built in a previous post.
https://somostechies.com/skiasharp-building-gradient-progressbar-for-xamarin-forms/
In order to get this working we need to write some Xamarin.Forms code using animation system built-in.
TL;DR;
You’ll fine the final sample working at GitHub https://github.com/jesulink2514/XamBooksApp/tree/feature/animate-progress
To setup this sample I’ve added a button in our XAML and define a x:Name for my GradientProgressBar control.
<controls:GradientProgressBar
x:Name="ProgressBar"
AlternativeTextColor="#0463E1"
BarBackgroundColor="#bcd8f6"
CornerRadius="6"
FontSize="18"
GradientEndColor="#a98af6"
GradientStartColor="#398efe"
HeightRequest="30"
Percentage="{Binding Percentage}"
TextColor="White" />
So let’s see our Button_Clicked event handler.
private void Button_Clicked(object sender, EventArgs e) { var startValue = 0; var desiredValue = 0.6;
_animation = new Animation(v =>
{
ProgressBar.Percentage = (float) v;
}, startValue, desiredValue, easing: Easing.SinInOut);
_animation.Commit(ProgressBar, "Percentage", length: 2000,
finished: (l, c) => { _animation = null; });
}
Let’s break it down.
var startValue = 0; var desiredValue = 0.6;
I’ve just defined some variables with fixed start and end values, but it could be the previous and the new value.
_animation = new Animation(v =>
{
ProgressBar.Percentage = (float) v;
}, startValue, desiredValue, easing: Easing.SinInOut);
Then, we need to create a custom animation, so I instantiate an Animation object, which receives a callback as a parameter, this callback receives a parameters that represents the actual value in the animation progression between the actual and desired value. In our case we use this value to set the Percentage property in our control.
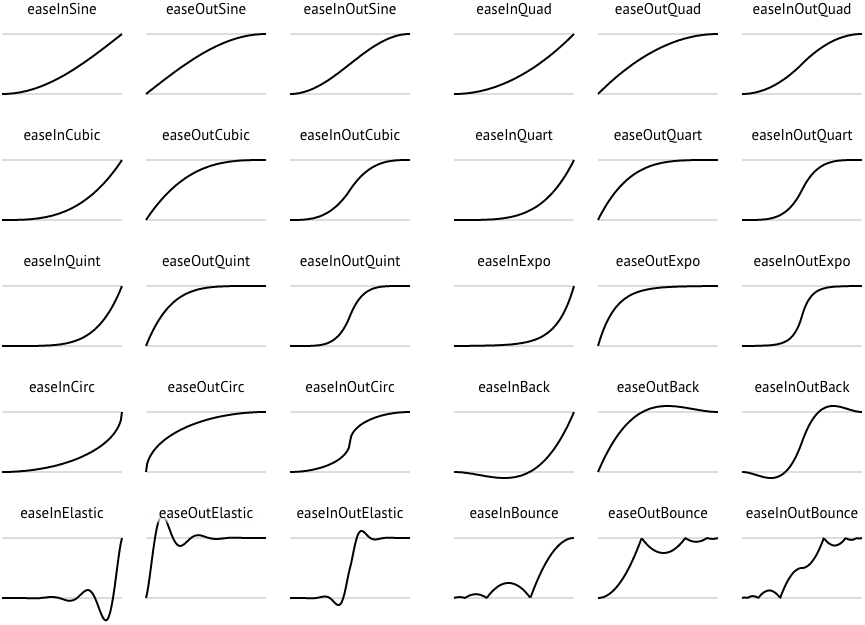
Probably you are wondering what is this easing parameter. An easing function is mathematical function that allow us to apply the change in our animation in a more natural or non-uniform way. You can read more here.

To start the animation we use the commit method where we can specify UI owner, a name, length in milliseconds and a callback for completion.
_animation.Commit(ProgressBar, “Percentage”, length: 2000,
finished: (l, c) => {
_animation = null;
});
Don’t forget to declare this private field in our page class.
private Animation _animation;
And this , the basic process to define an animation, we want to mention additional details that could help you to define in a more completed way.
- I check for zero value because I don’t want to divide by zero.
_animation = new Animation(v => { if (v == 0) { ProgressBar.Percentage = 0; return; }
ProgressBar.Percentage = (float)v;
}, startValue, desiredValue, easing: Easing.SinInOut);
- Immediately before animation creation , I check for an animation in course using the field define previously, to allow me to cancel the current animation playing.
if (_animation != null) { ProgressBar.AbortAnimation(“Percentage”); }
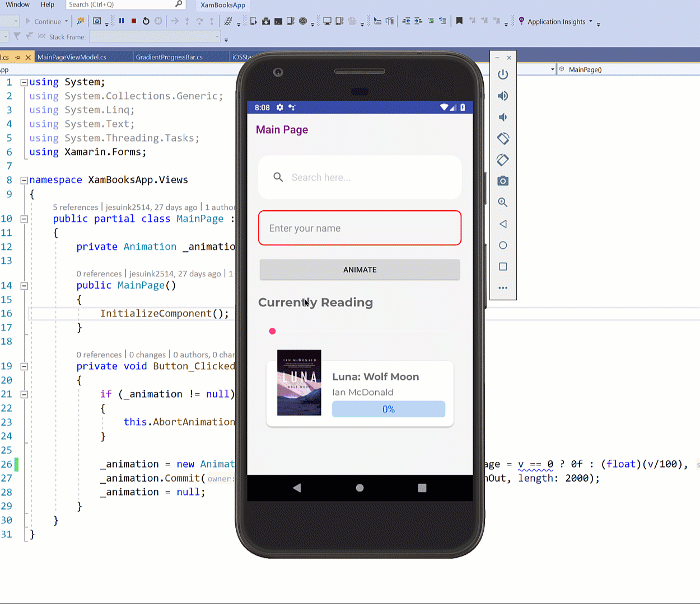
And, look at the final result…

You can also check this video.