Animando nuestro control GradientProgressbar hecho en Skiasharp
- 2 min read
Hola techies, esta vez les traigo este post super rapido acerca de las animaciones en Xamarin.Forms y como aplicarlas a nuestro control GradientProgressBar que fue construido en un articulo anterior.
[https://somostechies.com/skiasharp-building-gradient-progressbar-for-xamarin-forms/](https://somostechies.com/skiasharp-building-gradient-progressbar-for-xamarin-forms/)
Para poder hacer que esto funcione necesitamos escribir algo de código usando el sistema de animaciones que Xamarin.Forms trae.
TL;DR;
Puedes encontrar el código final del ejemplo funcionando en Github https://github.com/jesulink2514/XamBooksApp/tree/feature/animate-progress
Para configurar este ejemplo he agregado un botón en nuestro XAML y defino un x:Name para mi control GradientProgressBar.
<controls:GradientProgressBar
x:Name="ProgressBar"
AlternativeTextColor="#0463E1"
BarBackgroundColor="#bcd8f6"
CornerRadius="6"
FontSize="18"
GradientEndColor="#a98af6"
GradientStartColor="#398efe"
HeightRequest="30"
Percentage="{Binding Percentage}"
TextColor="White" />
Veamos nuestro manejador del evento Clicked, Button_Clicked .
private void Button_Clicked(object sender, EventArgs e) { var startValue = 0; var desiredValue = 0.6;
_animation = new Animation(v =>
{
ProgressBar.Percentage = (float) v;
}, startValue, desiredValue, easing: Easing.SinInOut);
_animation.Commit(ProgressBar, "Percentage", length: 2000,
finished: (l, c) => { _animation = null; });
}
Ok, examinémoslo por partes.
var startValue = 0; var desiredValue = 0.6;
He definido algunas variables con valores de inicio y fin fijos, pero estos pueden ser los valores previo y nuevo respectivamente.
_animation = new Animation(v =>
{
ProgressBar.Percentage = (float) v;
}, startValue, desiredValue, easing: Easing.SinInOut);
Entonces, necesitamos crear una animación personalizada, así que instancio un objeto Animation, el cual recibe un callback como parámetro, este callback recibe un parámetro que representa el valor actual en la progresión de la animación entre el valor actual y final. En nuestro caso usamos este valor para actualizar la propiedad Percentage en nuestro control.
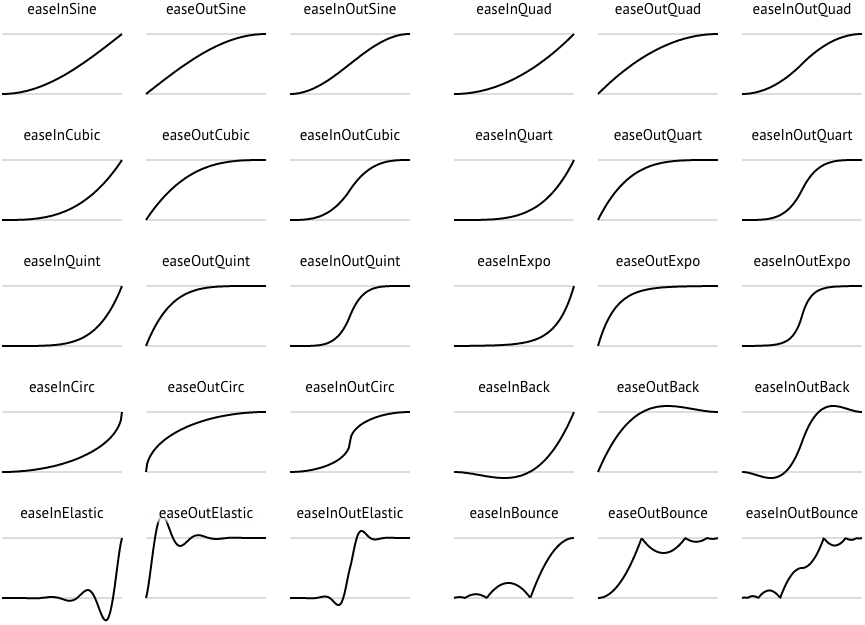
Probablemente te preguntes que es ese parámetro “easing”. Una función de suavizado (easing function) es una función matemática que permite aplicar el cambio en nuestra animación en una forma mas natural o no uniforme. Si te interesa mas este punto puede continuar aquí.

Para iniciar la animación usamos el método commit donde podemos especificar el dueño de la animación en la UI, un nombre, longitud en milisegundos y un callback para completado.
_animation.Commit(ProgressBar, “Percentage”, length: 2000,
finished: (l, c) => {
_animation = null;
});
No olvides declara este campo privado en nuestra clase Page.
private Animation _animation;
Y esto, el proceso básico para definir una animación, quiero aprovechar en mencionar detalles adicionales que puede ayudarnos a definirlo en una forma mas completa.
Inmediatamente antes de la creación de la animación, verificamos por si hay una animación en curso utilizando el campo que definimos previamente para poder cancelar la animación en progreso.
if (_animation != null) { ProgressBar.AbortAnimation(“Percentage”); }
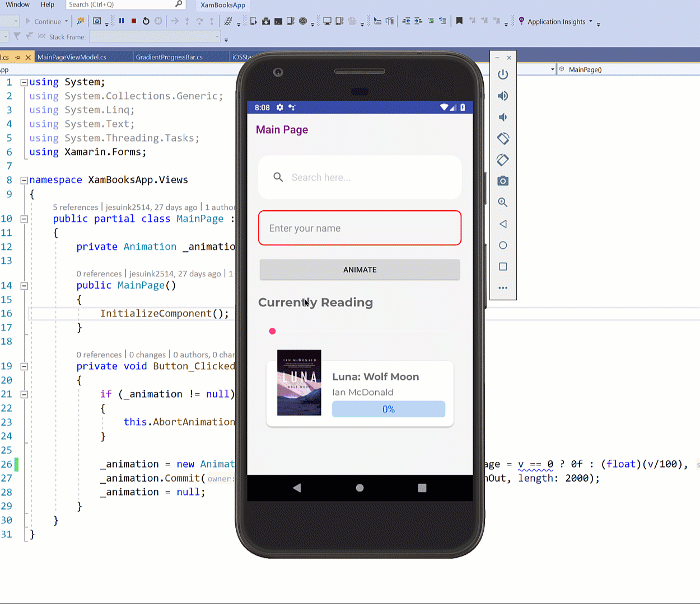
Y, mira el resultado final…

Puedes revisar este video tambien.