Agregando Swagger a ASP.NET Web Api 2
- 4 min read
 Hoy quiero mostrarles el poder de Swagger en ASP.NET Web Api 2.
Hoy quiero mostrarles el poder de Swagger en ASP.NET Web Api 2.
###¿Qué es Swagger?
Swagger es una simple pero poderosa representación de tu API RESTful. Con el ecosistema más grande de herramientas API en el planeta, miles de developers soportan Swagger en casi cualquier lenguaje de programación y entorno de despliegue. Con una API con Swagger activo, tú obtendrás documentación interactiva, generación del SDK cliente y discoverability (habilidad para que tu API sea descubierta). Fuente: http://swagger.io/
Para los que llevamos buen tiempo en ASP.NET Web Api, Swagger representa la alternativa de hoy para lo que antes nos brindaba en cierta forma las ASP.NET Web API Help Pages.
###Resultado
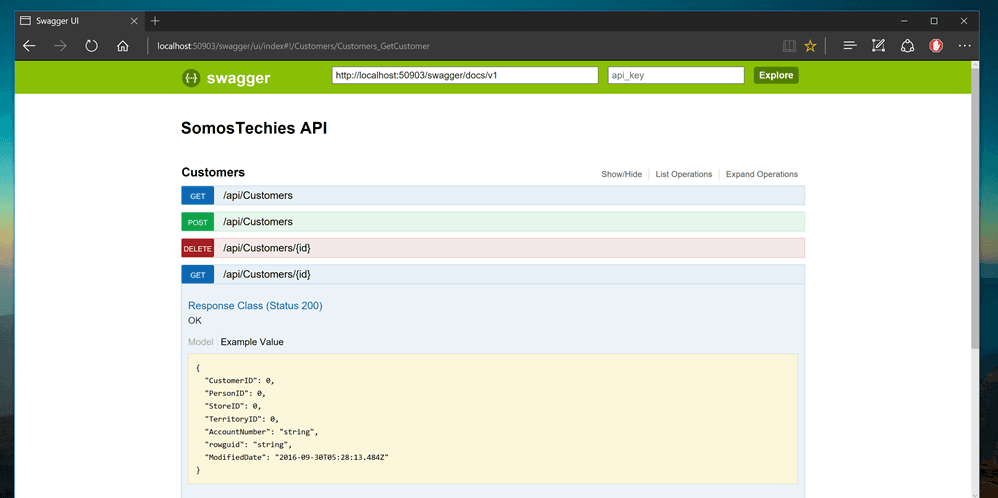
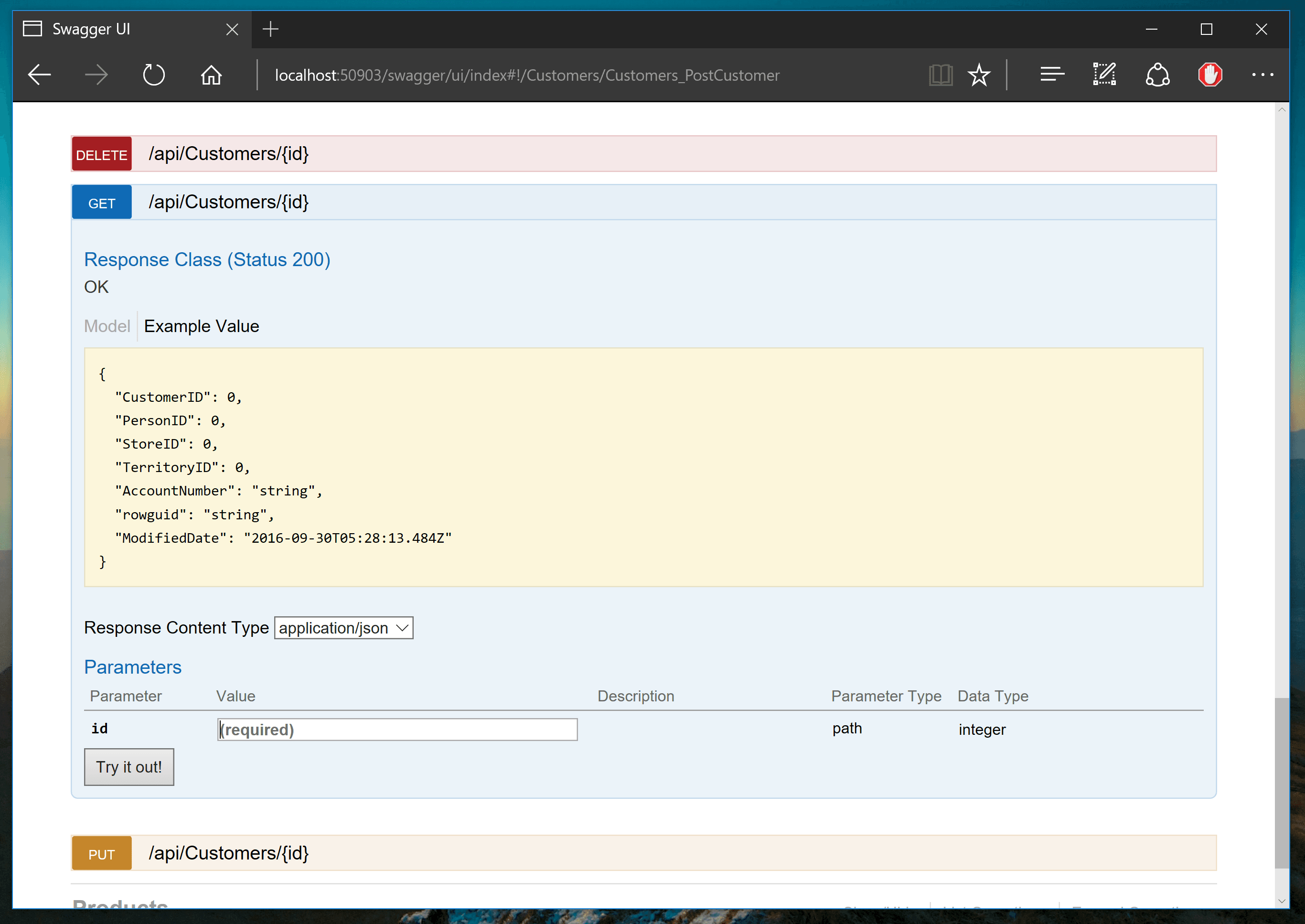
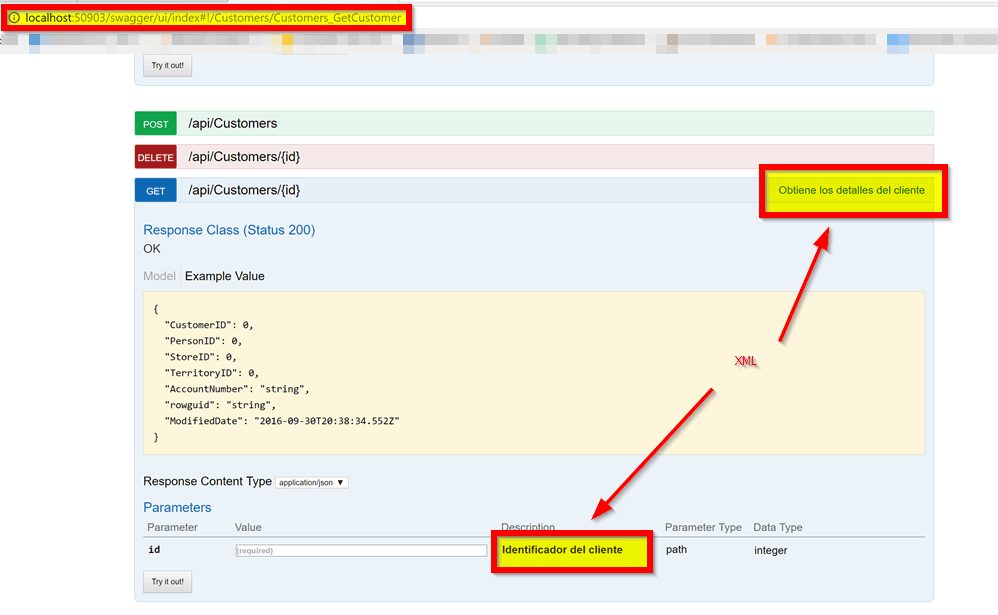
Veamos como luciría la documentación interactiva de nuestro servicio REST con Swagger para motivarnos a continuar leyendo este articulo ;)

###Ahora, manos a la obra… Aquí tengo un servicio de ASP.NET WebApi 2, hosteado en OWIN sobre IIS.
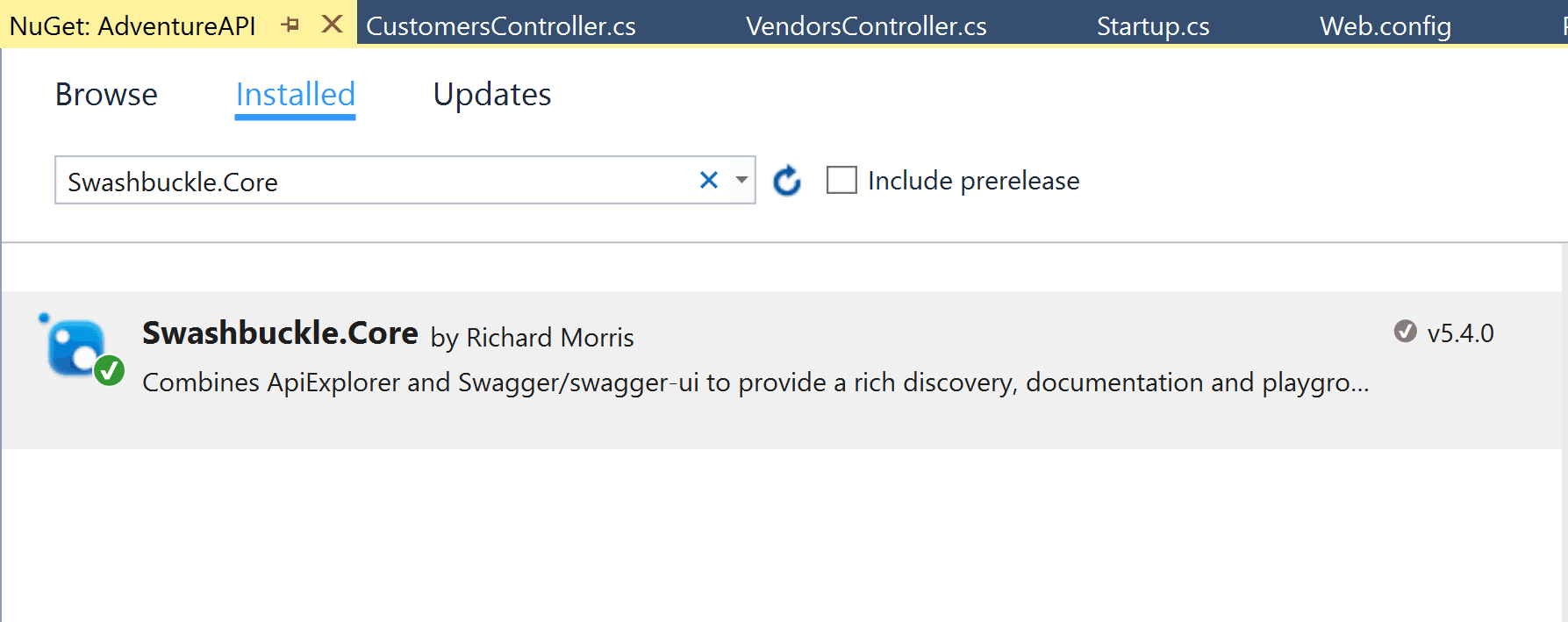
- Para habilitar Swagger nos valdremos de un paquete de Nuget llamado Swashbuckle.Core. Este paquete funciona tanto para WebHost, OWIN y Self-Host, lo que lo vuelve la alternativa ideal. El paquete está muy bien documentado así que pueden revisar la documentación para más detalles accediendo al proyecto de GitHub que se encuentra al final de este artículo.

- Luego, en base a la forma en la que estamos hosteando nuestro servicio procederemos a alguna de las siguientes configuraciones:
-
WebHost (configuración en el Global.asax)
-
En este caso, es la opción más sencilla, solo tenemos que instalar el paquete Swashbuckle, que creara un archivo de configuración en nuestro proyecto por nosotros.
PM> Install-Package Swashbuckle
-
-
IIS con OWIN (configuración en la clase Startup en proyecto ASP.NET) o Self-Host
-
En el caso debemos solo instalar el paquete Swashbuckle.Core, y adicionar la configuración de Swagger en nuestra clase Startup.
public class Startup { public void Configuration(IAppBuilder app) { GlobalConfiguration.Configure(WebApiConfig. GlobalConfiguration.Configuration .EnableSwagger(c => c.SingleApiVersion("v1","SomosTechies API")) .EnableSwaggerUi(); } }
-
###Poniendo un ojo sobre la configuración…
-
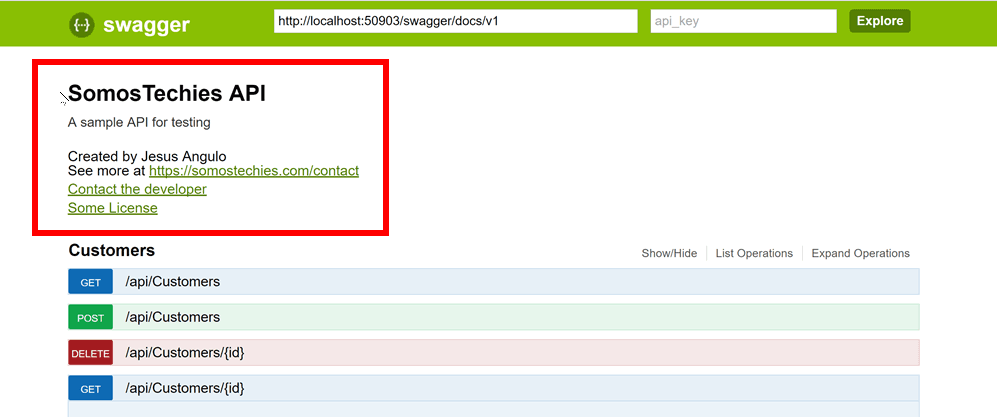
Iniciaremos agregando algunos detalles adicionales a nuestra API, como la descripción, términos de servicio, contacto y licencia.
public class Startup { public void Configuration(IAppBuilder app) { GlobalConfiguration.Configure(WebApiConfig.Register); GlobalConfiguration.Configuration .EnableSwagger(c => { c.SingleApiVersion("v1", "SomosTechies API") .Description("A sample API for testing") .TermsOfService("Some terms") .Contact(cc => cc .Name("Jesus Angulo") .Url("https://somostechies.com/contact") .Email("jesus.angulo@outlook.com")) .License(lc => lc .Name("Some License") .Url("https://somostechies.com/license")); }) .EnableSwaggerUi(); } }

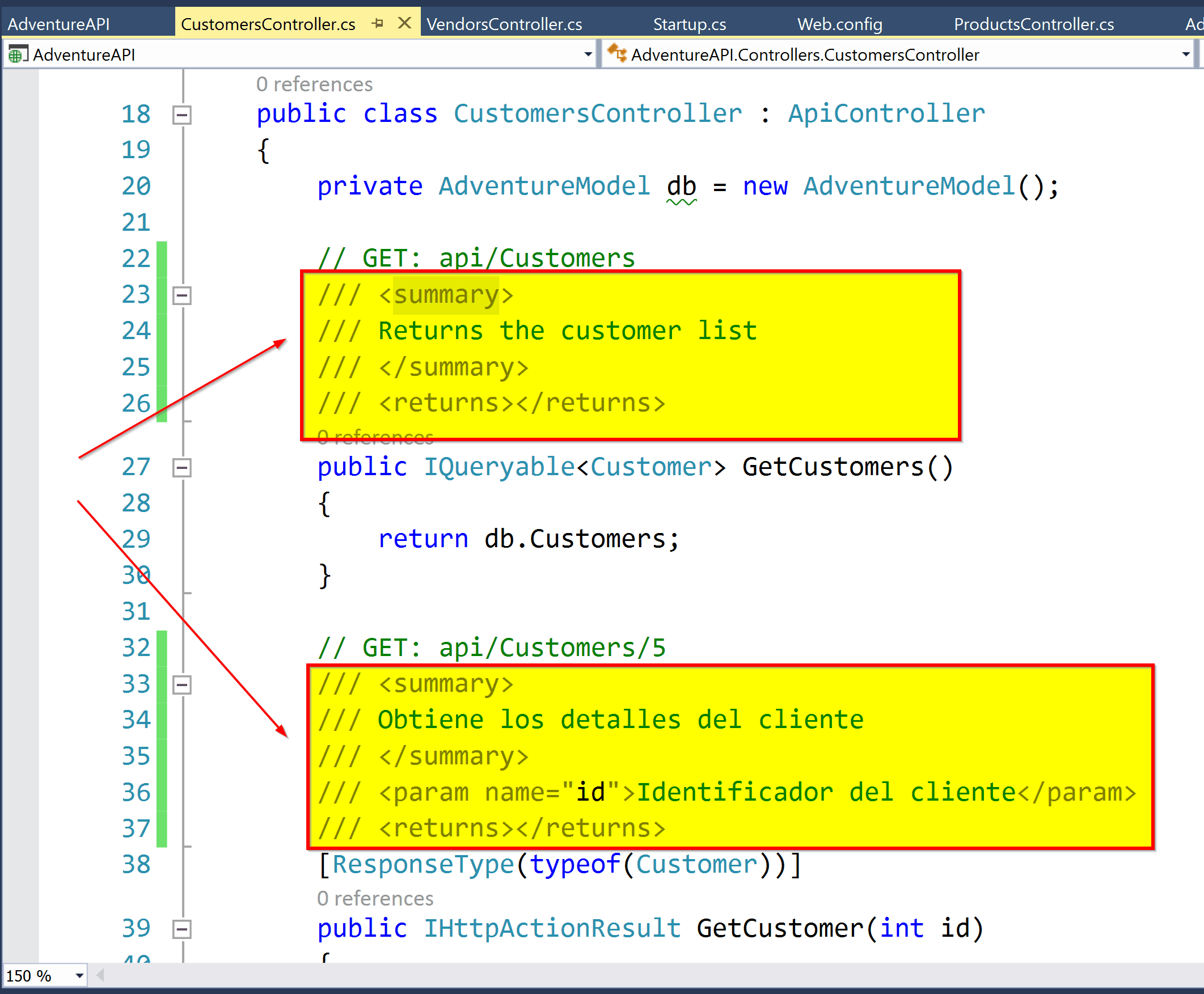
- Lo siguiente más común, es agregar los detalles de los métodos y parámetros que nosotros colocamos a través de nuestros comentarios de documentación XML.

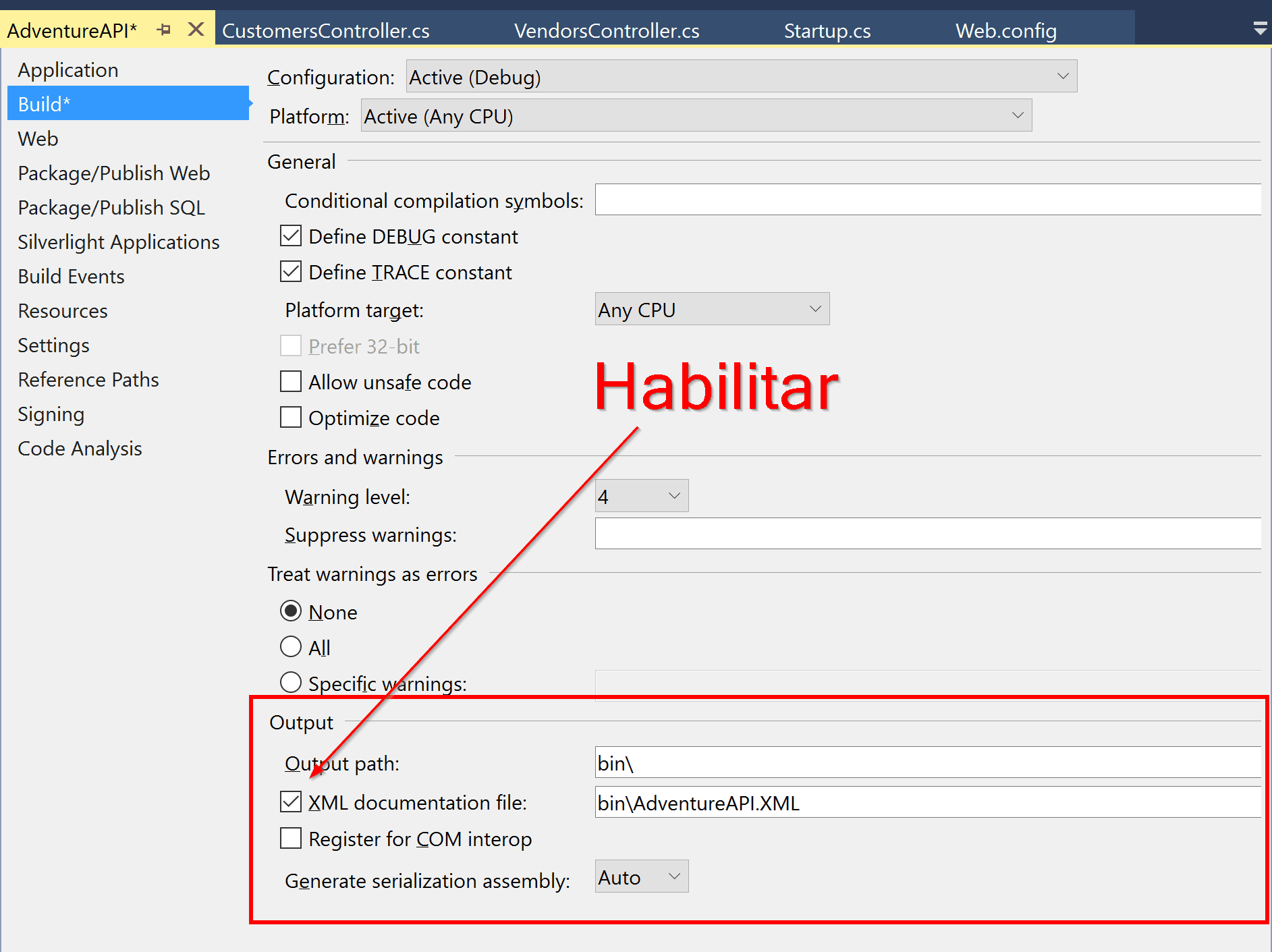
Para esto, en primer lugar, vamos a las propiedades del proyecto, a la pestaña Build y en la opción Output, habilitamos la generación del archivo de documentación XML.

Ahora que se genera el documento XML con nuestros comentarios, procedemos a configurarlos en la inicialización de Swagger.
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
var baseDirectory = AppDomain.CurrentDomain.BaseDirectory + @"\bin\";
var commentsFileName = Assembly.GetExecutingAssembly().GetName().Name + ".xml";
var commentsFile = Path.Combine(baseDirectory, commentsFileName);
c.SingleApiVersion("v1", "SomosTechies API")
.Description("A sample API for testing")
.TermsOfService("Some terms")
.Contact(cc => cc
.Name("Jesus Angulo")
.Url("https://somostechies.com/contact")
.Email("jesus.angulo@outlook.com"))
.License(lc => lc
.Name("Some License")
.Url("https://somostechies.com/license"));
c.IncludeXmlComments(commentsFile);
})
.EnableSwaggerUi();
Como verán necesitamos pasarle la ruta absoluta, la cual obtenemos a través de la propiedad BaseDirectory del AppDomain actual.

###Swagger y Visual Studio 2015
 Si tenemos instalado el SDK de Azure en Visual Studio (pueden bajarlo de aquí), este nos brinda la opción de autogenerar nuestro cliente REST Api basándose en la metadata de Swagger.
Si tenemos instalado el SDK de Azure en Visual Studio (pueden bajarlo de aquí), este nos brinda la opción de autogenerar nuestro cliente REST Api basándose en la metadata de Swagger.
Fuente https://azure.microsoft.com/en-us/documentation/articles/app-service-api-dotnet-get-started/
Esta característica en muy útil en cualquier proyecto en especial las aplicaciones móviles hechas con Xamarin.
-
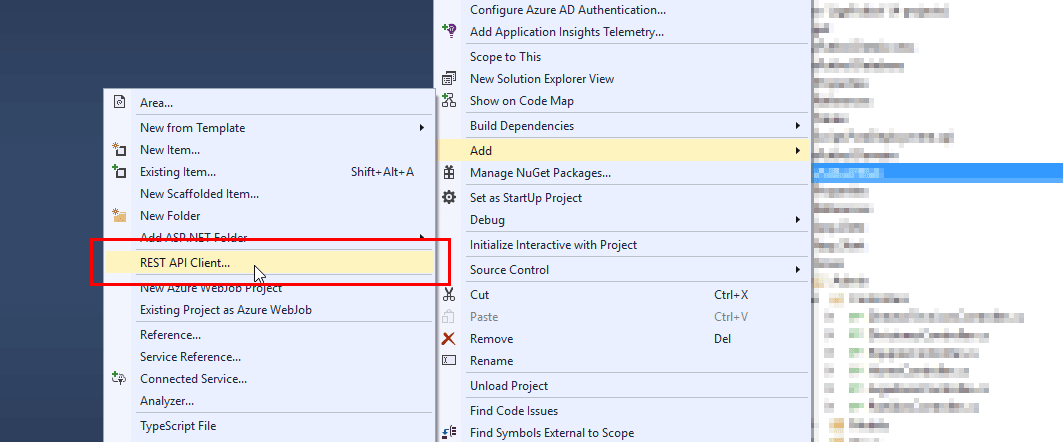
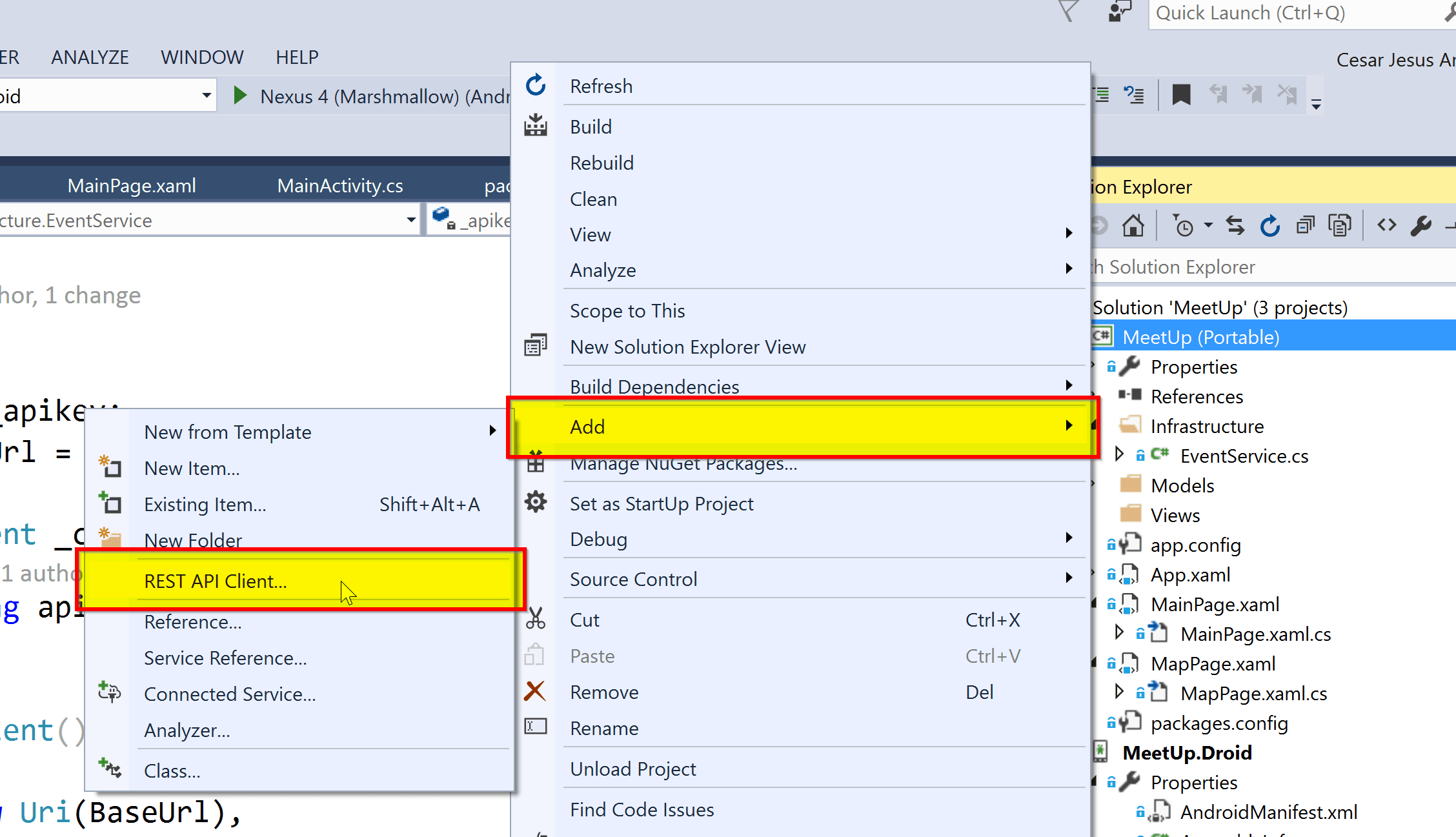
Accedemos al menú contextual del proyecto donde deseamos agregar el cliente REST, Add > REST API Client….

-
En el cuadro de dialogo resultante accedemos tenemos dos alternativas, si nuestro servicio está hosteado en Azure podremos elegirlo desde aquí mismo.

 .
.
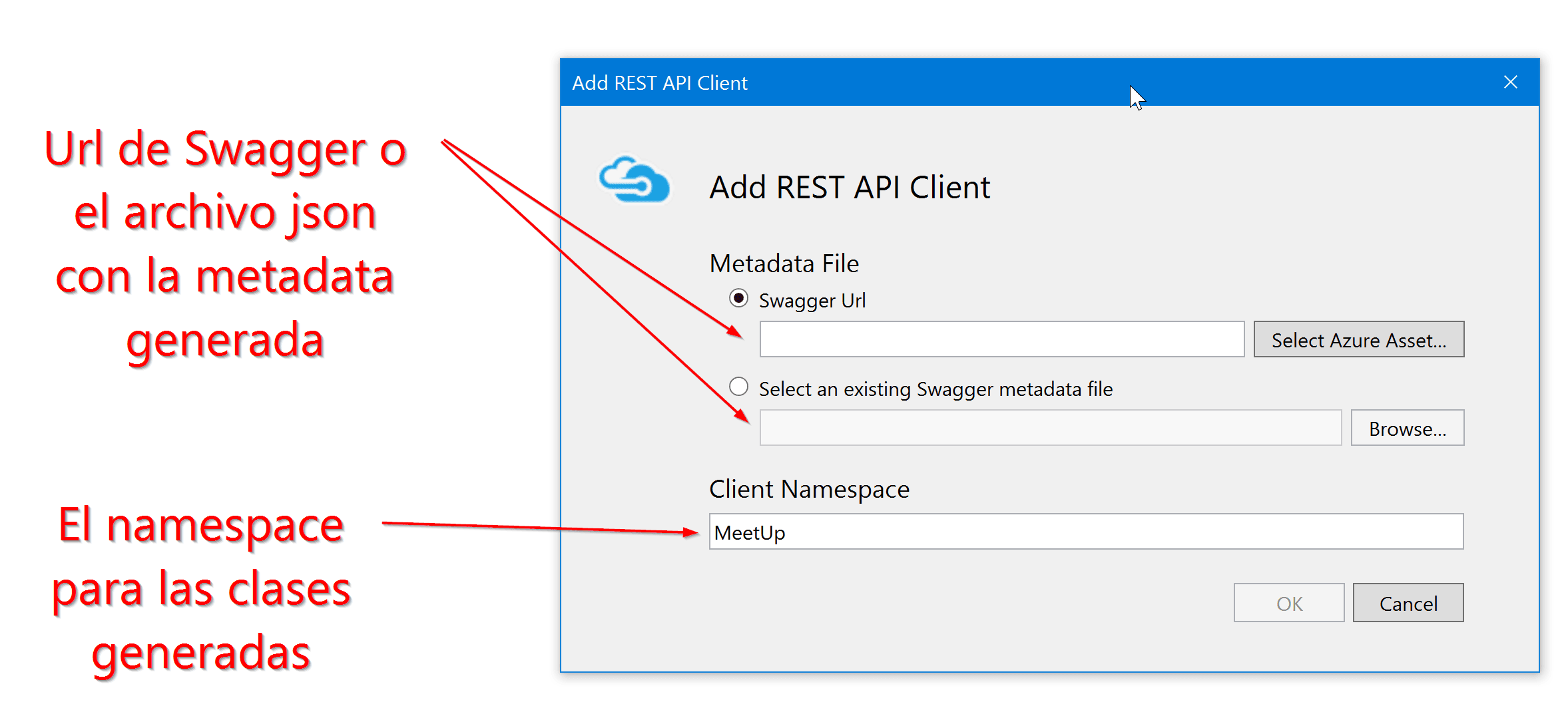
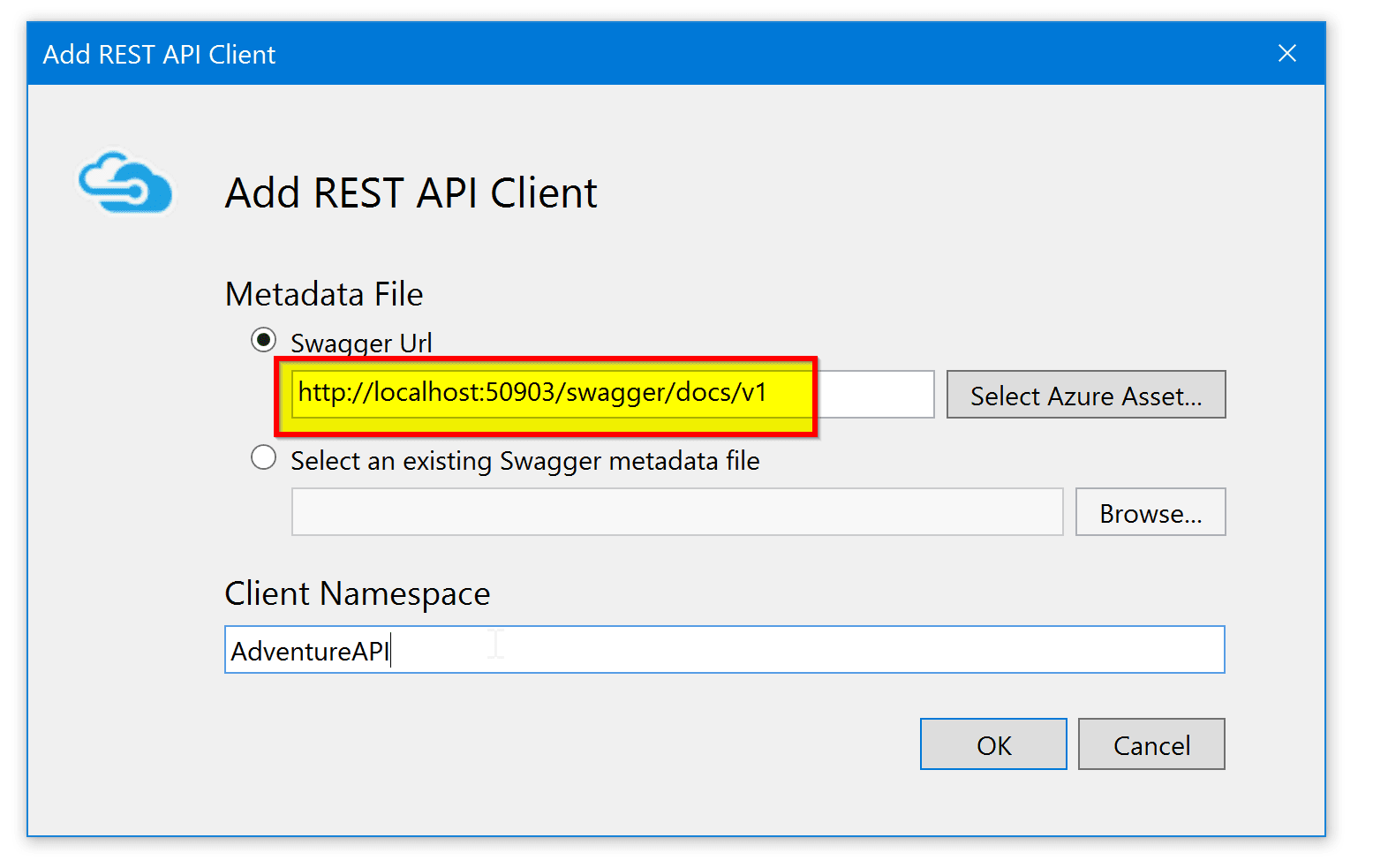
- Si nuestro sitio no está en Azure podemos darle la url de nuestro servicio con Swagger o adjuntarle el archivo json con la metadata generada por Swagger. Finalmente elegimos el namespace en el que se crearan las clases cliente.

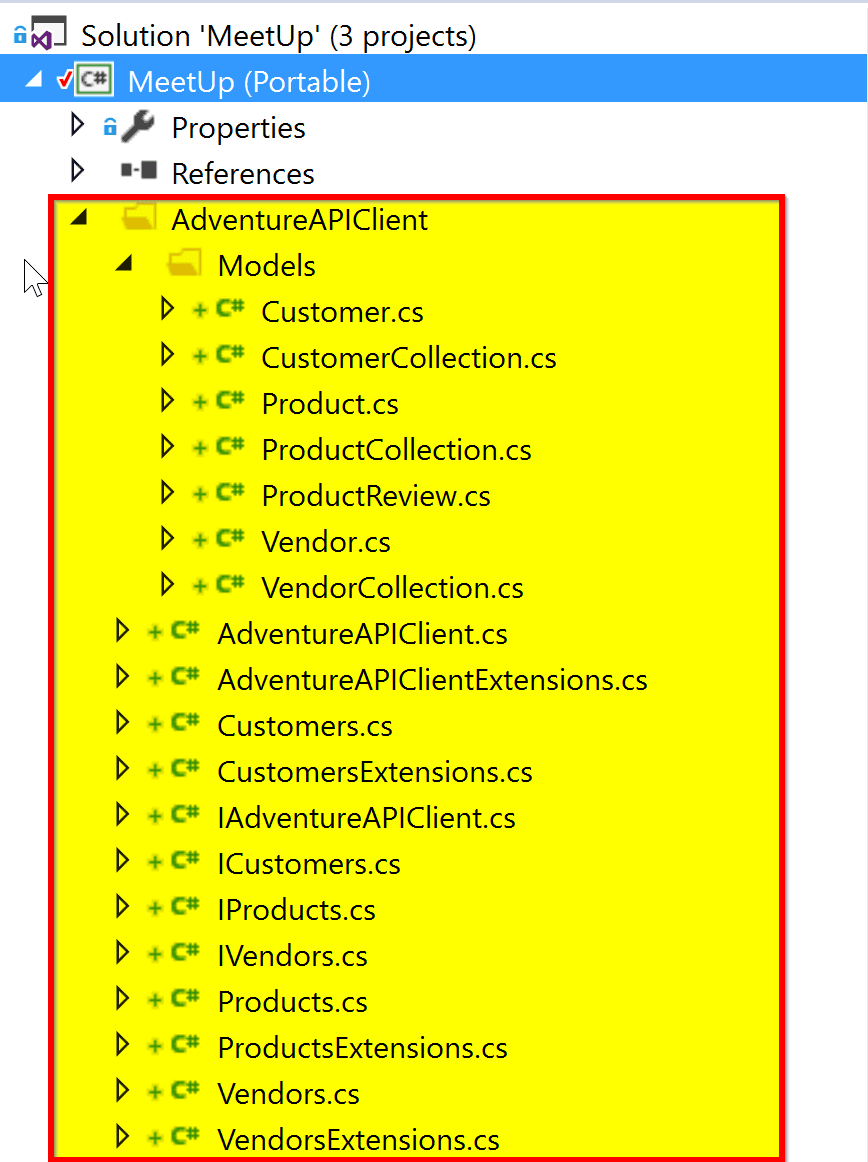
4.Y con esto tendremos listo nuestro cliente REST.

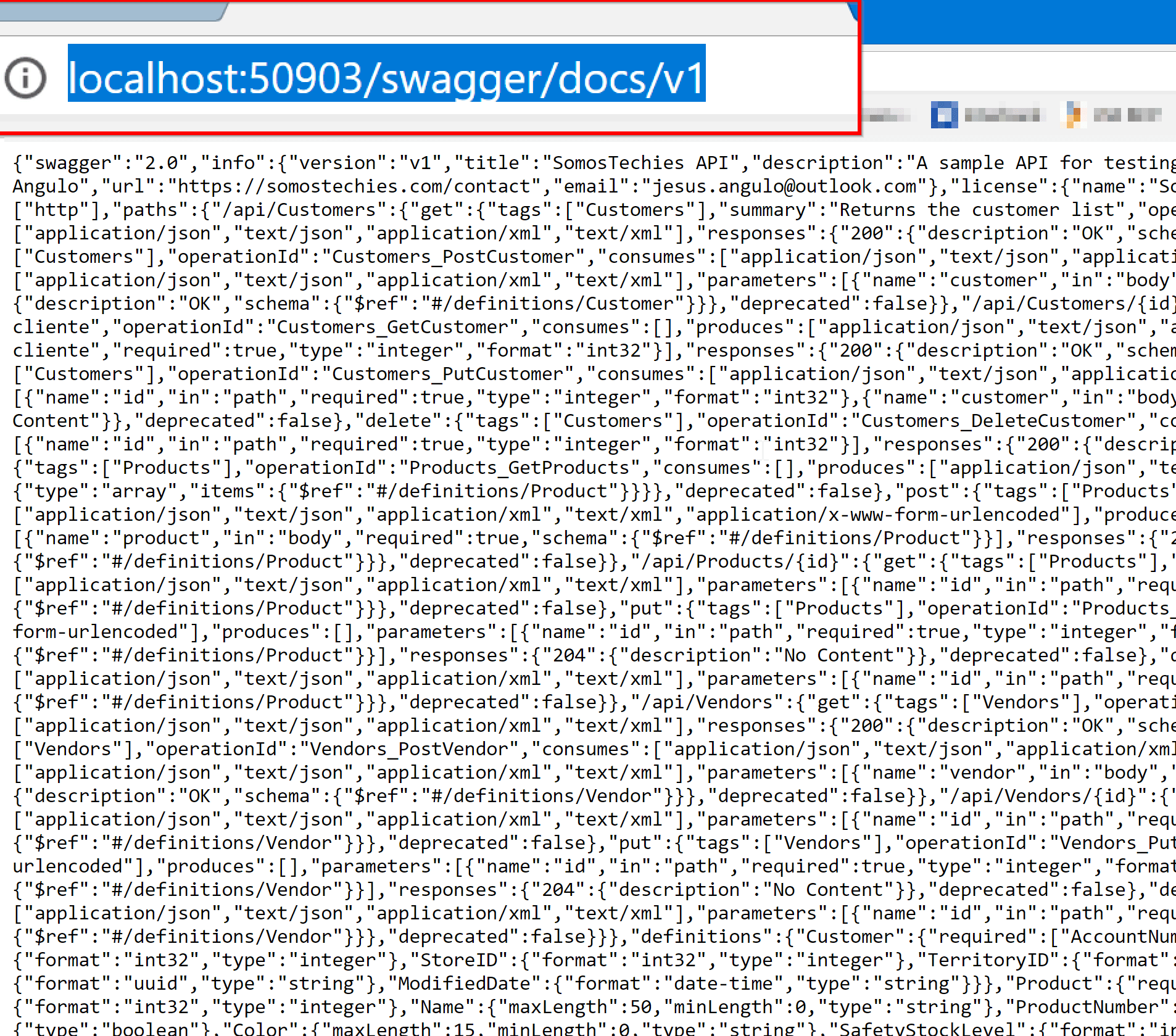
Recuerda que la url por defecto para acceder a Swagger es /swagger/docs/v1 (si tu version es v1) y /swagger para acceder a SwaggerUI.
Para más detalles pueden revisar el proyecto en GitHub https://github.com/domaindrivendev/Swashbuckle.
######Y que hay con mis clientes javascript… Existe un gran numero de opciones para generar clientes en javascript para API´s con Swagger (https://github.com/wcandillon/swagger-js-codegen) o hasta para Typescript.