¿Como publicar manualmente en Azure Static Web App?
- 3 min read
Hola techies en este blog post exploraremos lo necesario para desplegar tu Azure Static Web App de forma manual. Aunque Azure ofrece integraciones automáticas y simplificadas para desplegar aplicaciones estáticas como conectar tu repositorio de GitHub, comprender cómo realizar el despliegue manualmente puede ser útil en algunos casos.
¿Qué es Azure Static Web App?
Azure Static Web Apps es un servicio en la nube que permite alojar aplicaciones web estáticas y funciones serverless sin la necesidad de configurar ni administrar servidores. Proporciona una forma rápida y sencilla de desplegar y escalar aplicaciones web estáticas con la integración directa de servicios como GitHub, permitiendo una integración continua y una implementación continua (CI/CD).
¿Cuál es el problema?
Si bien Azure Static Web App es un servicio muy sencillo de usar cuando lo integras a tu repo, es extremadamente frustrante si tienes un sitio estático sencillo y simplemente quieres subir tus archivos y que simplemente funcione. Por eso, después de perder 30 minutos tratando de hacer funcionar la integración continua de mi sitio y frustrado con el cli de azure, buscando en internet encontré la manera, la cual aunque rara es funcional.
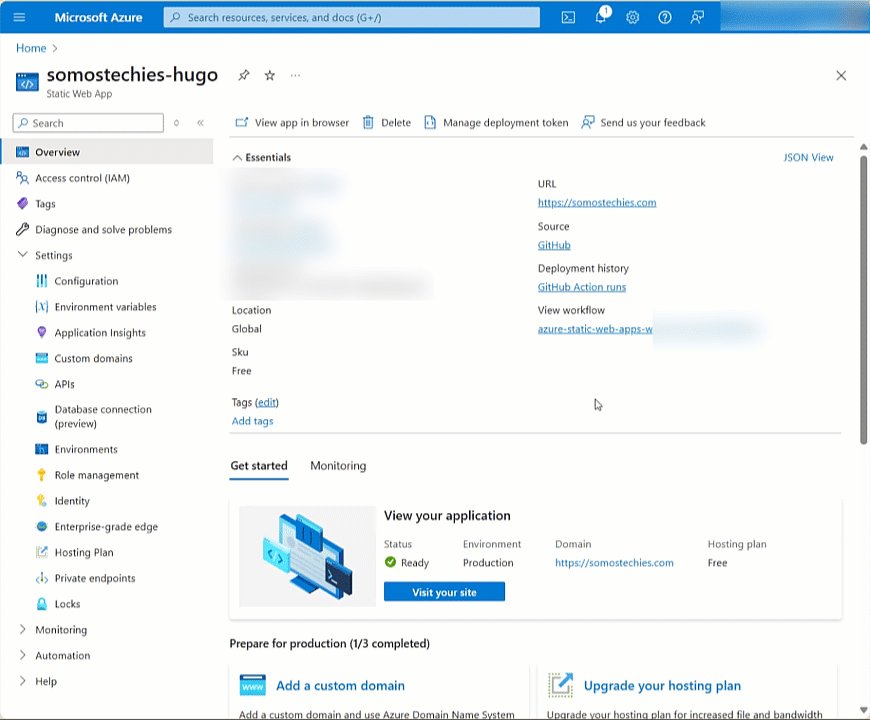
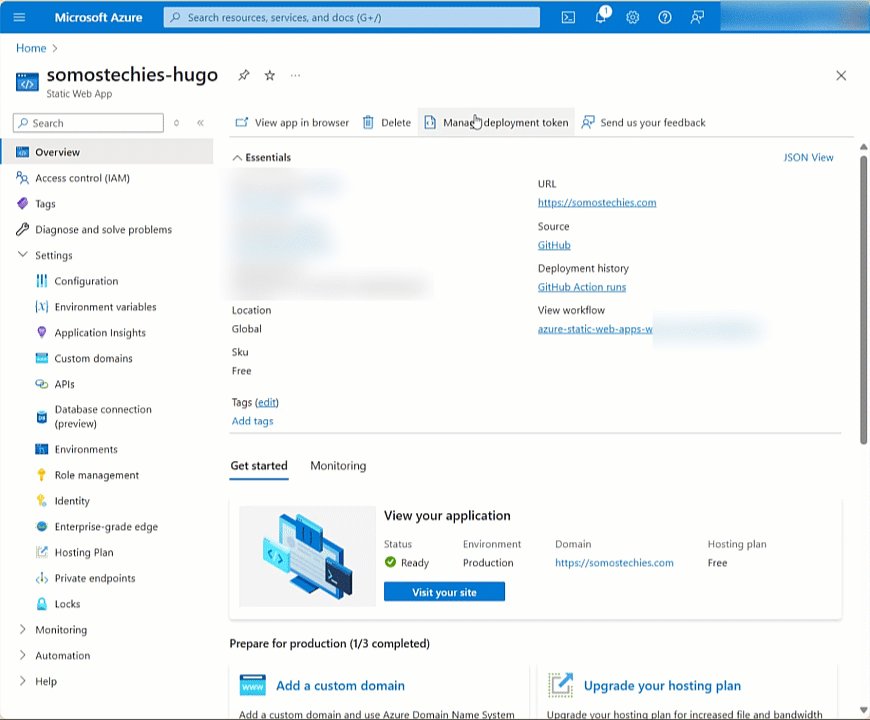
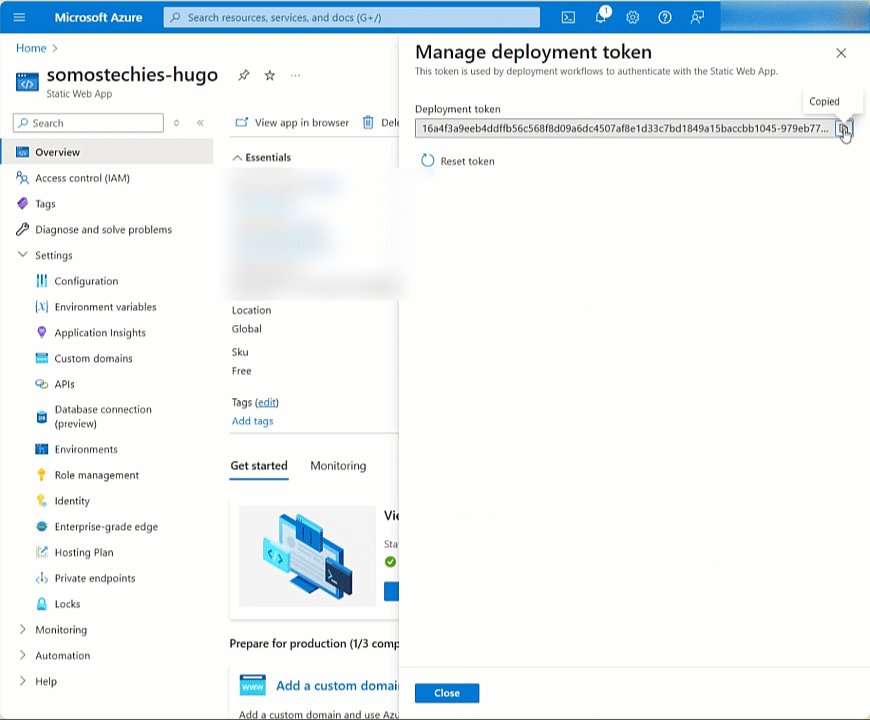
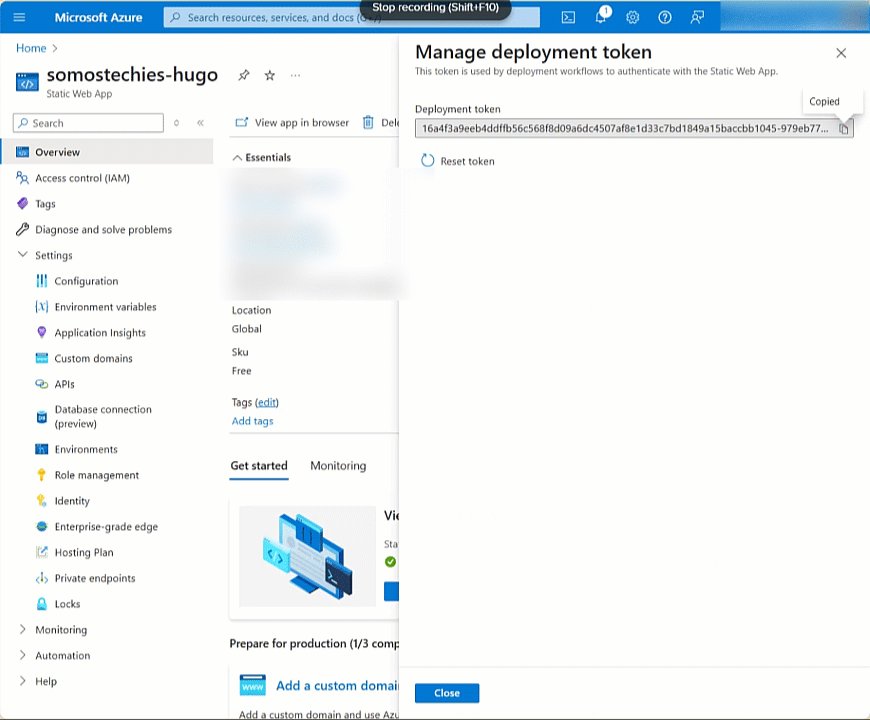
Paso 1: Obtener el Token de Despliegue (Deployment Token)
Primero necesitamos obtener el token de despliegue de nuestro Azure Static Web App.

Paso 2: Usar Docker con la imagen correcta
Y ahora usaremos una imagen de docker que le pertenece a un step que se usa en los pipelines de integracion continua, oficial de Microsoft por supuesto.
docker run -it -v public:/app mcr.microsoft.com/appsvc/staticappsclient:stable /bin/bash
Este comando Docker ejecutará un contenedor en modo interactivo, montará el directorio public de tu sistema de archivos local en el directorio /app dentro del contenedor y abrirá un shell bash dentro del contenedor. Esto te permitirá acceder al contenido del directorio public dentro del contenedor. Recuerda cambiar el directorio public por el correspondiente a tu sitio como podría ser dist.
A continuación esta el desglose del comando docker:
-
docker run: Este comando se utiliza para ejecutar un contenedor Docker a partir de una imagen. -
-it: Estos son indicadores que se utilizan para ejecutar el contenedor en modo interactivo (-ipara mantener abierta la entrada estándar y-tpara asignar un pseudo-terminal). -
-v public:/app: Este es un indicador que se utiliza para montar un volumen en el contenedor. El volumen se llamapublicen el sistema de archivos del host y se monta en el directorio/appdentro del contenedor. Esto permite que el contenido del directoriopublicen tu sistema de archivos local esté disponible dentro del contenedor en el directorio/app. -
mcr.microsoft.com/appsvc/staticappsclient:stable: Esta es la imagen del contenedor que se utilizará para crear y ejecutar el contenedor. Es la imagen oficial de Microsoft para el cliente de aplicaciones estáticas de Azure Static Web Apps. -
/bin/bash: Este es el comando que se ejecutará dentro del contenedor. En este caso, se abrirá un shell bash dentro del contenedor para permitirte interactuar con él.
En el bash creado por el comando, necesitaras ejecutar este comando reemplazando el deployment token que copiamos en el paso anterior.
/bin/staticsites/StaticSitesClient upload --app /app --apiToken <deployment-token-que-copiaste>
Paso 3: Verifica el despliegue
Una vez que la implementación haya finalizado, podrás acceder a tu aplicación web estática en la URL proporcionada por Azure Static Web Apps. Asegúrate de probar tu aplicación para verificar que se haya desplegado correctamente.
¡Y eso es todo! Con esto podremos publicar manualmente una aplicación web estática en Azure Static Web App. Aunque este proceso es más manual que el despliegue automático, te brinda un mayor control sobre el mismo y puede ser todo lo que necesitas si no quieres montar un repositorio y un pipeline solo para crear una landing page.